文章目录
- 前言
- HTTP协议的概念
- URL
- urlencode和urldecode
- HTTP协议格式
- HTTP协议版本
- HTTP协议请求方法
- GET方法——获取资源
- POST方法——获取资源
- PUT方法——传输⽂件
- PUT方法——获得报文首部
- 在这里插入图片描述
- DELETE方法——删除文件
- OPTIONS方法——询问支持的方法
- HTTP的状态码
- HTTP常见Header
- Cookie
- Session
- 在这里插入图片描述
- Cookie和Session的区别
前言
应用层
程序员写的一个个解决实际问题,基于Socket接口之上编写的具体逻辑,满足我们日常需求的网络程序,都是在应用层。这些工作都是与文本处理相关的,所以http协议一定具有大量的文本分析和协议处理。
协议
协议是一种 “约定”,协议定义了在两个或多个通信实体之间交换的报文格式和次序,以及报文发送/报文接收或其他事件所采取的行动。Socket API的接口在读写数据时,常常都是按 “字符串” 的方式来发送接收的。实际的网络交流中,不能单单使用socket接口,我们想获取的资源在服务器上,服务器上的进程会读取该数据并以字节流的形式进行传输,使用"结构化的数据"通过网络发送给用户。只要保证,只要满足一端发送时构造的数据在另一端能够正确的进行解析这种约定即可,就是应用层协议。
HTTP协议的概念
虽然应用层协议是我们程序猿自己定的,但实际上,已经有大佬们定义了一些现成的又非常好用的应用层协议,供我们直接参考使用,HTTP(超文本传输协议)就是其中之一。
HTTP协议全称为HyperText Transfer Protocol,HTTP是无连接,无状态,并且工作在应用层的协议。无连接是因为http协议本身是没有维护连接信息的, http的数据会全部交给网络络协议栈传输层的TCP协议,而TCP是面向连接的,而TCP协议是可靠传输的,因此HTTP协议是可靠传输的。 无状态是因为HTTP协议自身不对请求和响应之间的通信状态进行保存,也就是说在HTTP这个级别,协议对于发送过的请求或响应都不做持久化处理。
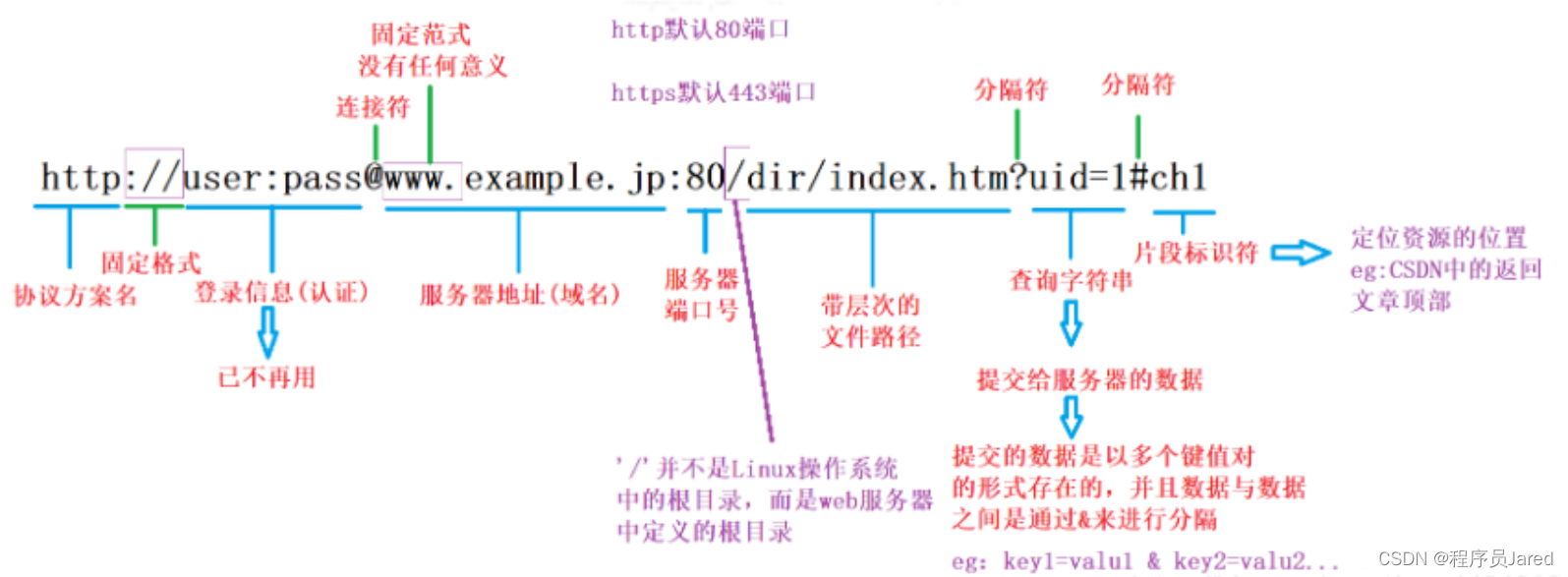
URL
平时我们俗称的 “网址” 其实就是说的 URL。域名等于IP,可以定位唯一的一台机器,端口可以定位该机器上提供服务的进程,web根目录后的路径可以通过该路径来标识唯一的文件,即客户想要访问的资源的路径。所以通过url就可以定位互联网上的唯一资源,url也称为统一资源定位符,在全球范围内,只要找到了ur就能访问该资源,基于这种超文本信息获取资源方式被称为万维网(www)。

urlencode和urldecode
像 / ? : 等这样的字符,已经被url当做特殊意义理解了,因此这些字符不能随意出现。某个参数中需要带有这些特殊字符,就必须先对特殊字符进行转义。
转义的规则如下:
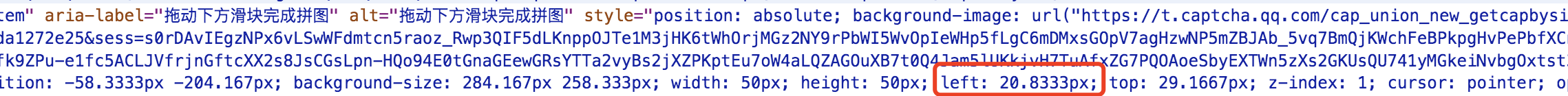
- 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位前面加上%,编码成%XY格式。
- urlencode:将字符转换成为16进制。
- urlecode:将16进制数据转换成字符。

如图所示,“+” 被转义成了 “%2B”,urldecode就是urlencode的逆过程。
HTTP协议格式
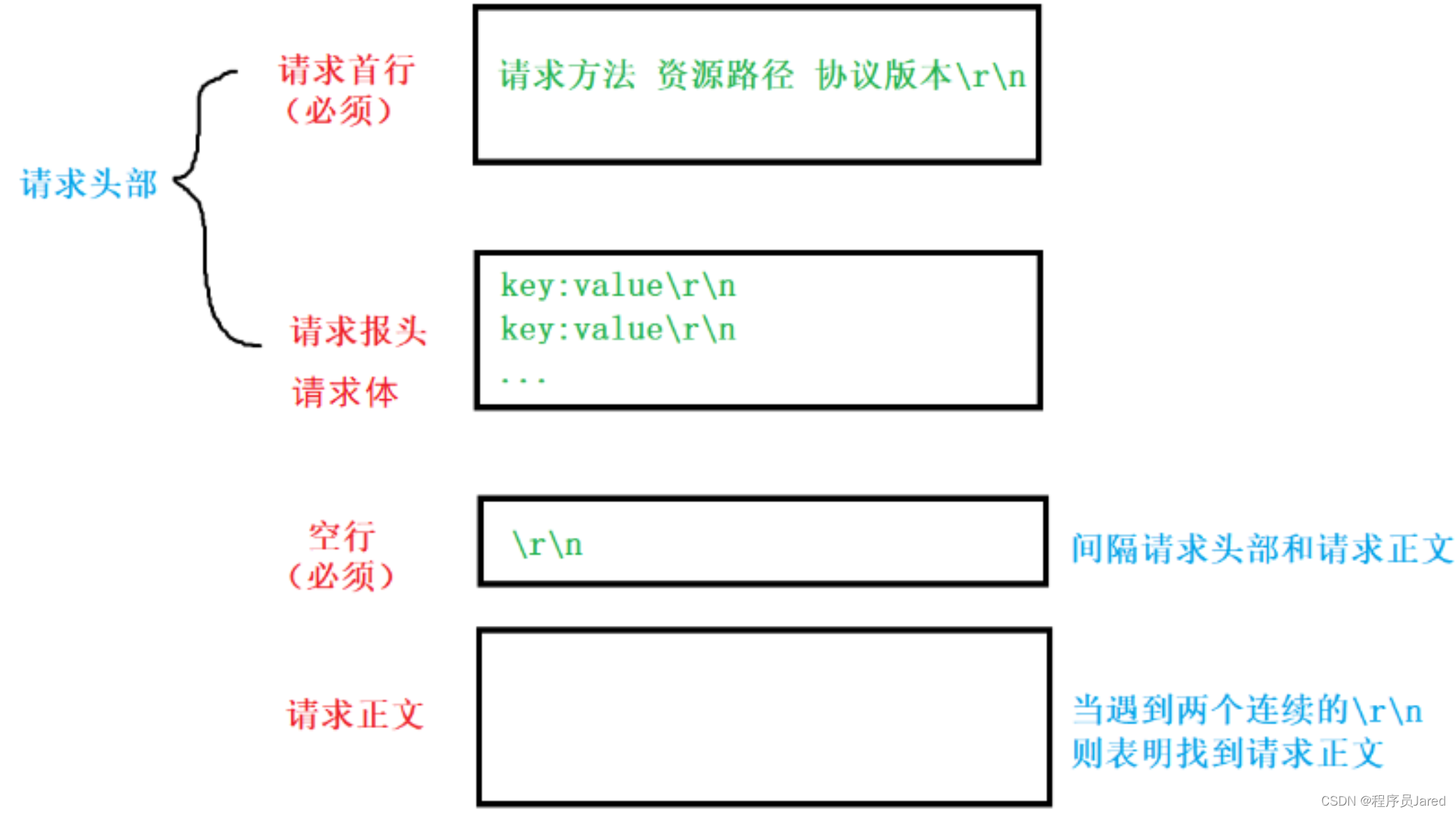
HTTP请求格式

HTTP 协议规定,HTTP请求从客户端发出,服务器端响应该请求并返回。换句话说,肯定是先从客户端开始建立通信的,并且服务器端在没有接收到请求之前不会发送响应。
格式:
- 请求首行:方法 URI 协议版本。
- 请求报头/Header:请求的key:value的属性行,冒号分割的键值对;每组属性之间使用\n分隔,遇到空行表示Header部分结束 。
- 空行。
- 请求正文/Body(可以没有):Body允许为空字符串,如果Body存在,则在Header中会有一个Content-Length属性来标识Body的长度。
举例:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nDTVcH6O-1681735856917)(C:\Users\11794\AppData\Roaming\Typora\typora-user-images\image-20230414173912759.png)]](https://img-blog.csdnimg.cn/f232e3b4c07745789da51d42ced4ee40.png)
HTTP响应的报文格式

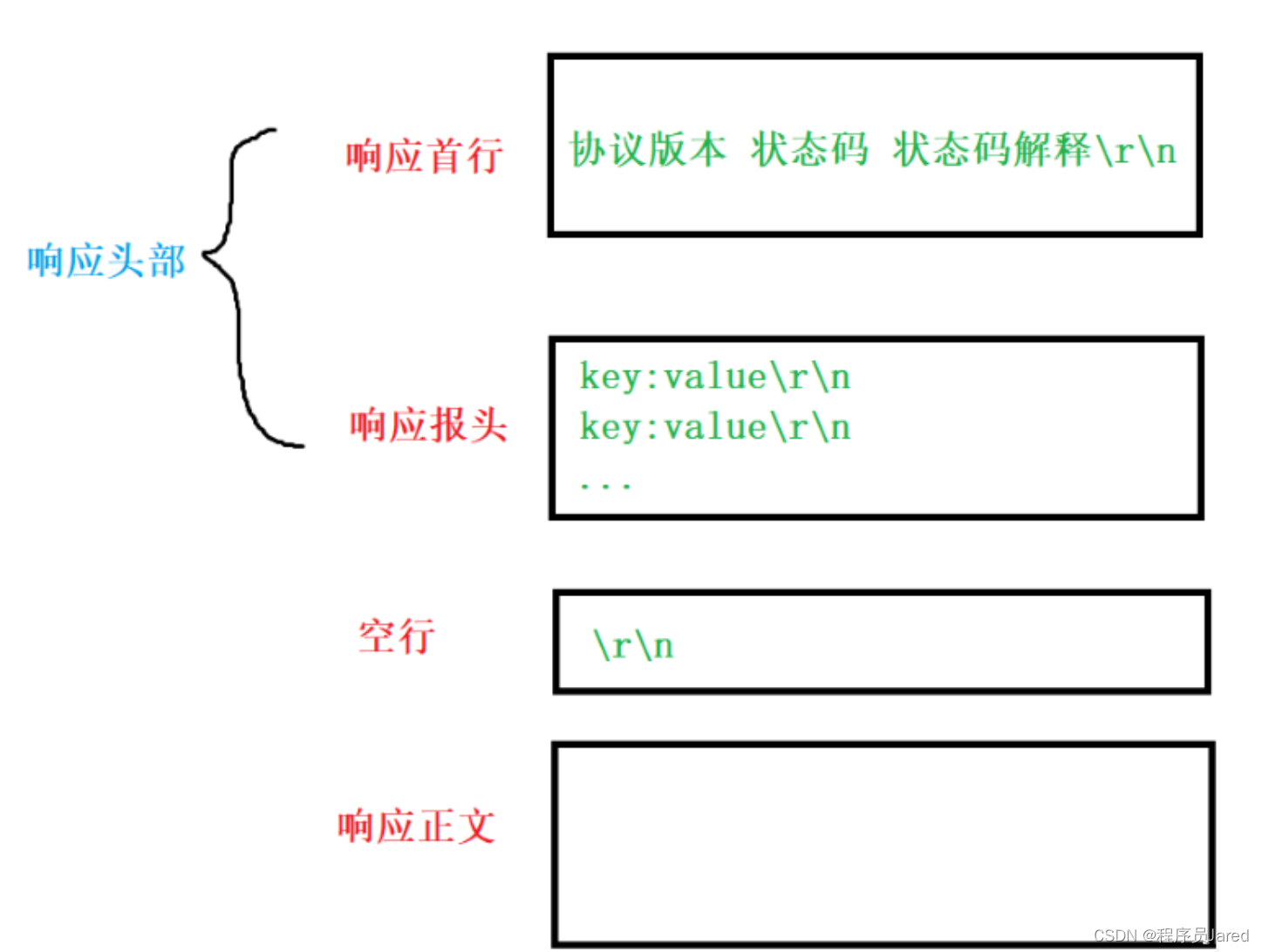
格式:
- 响应首行:协议版本 状态码 状态码解释。
- 响应报头/Header :响应的key:value的属性行,冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束 。
- 空行。
- 响应正文/Body :例如视频、音频、html、图片等。
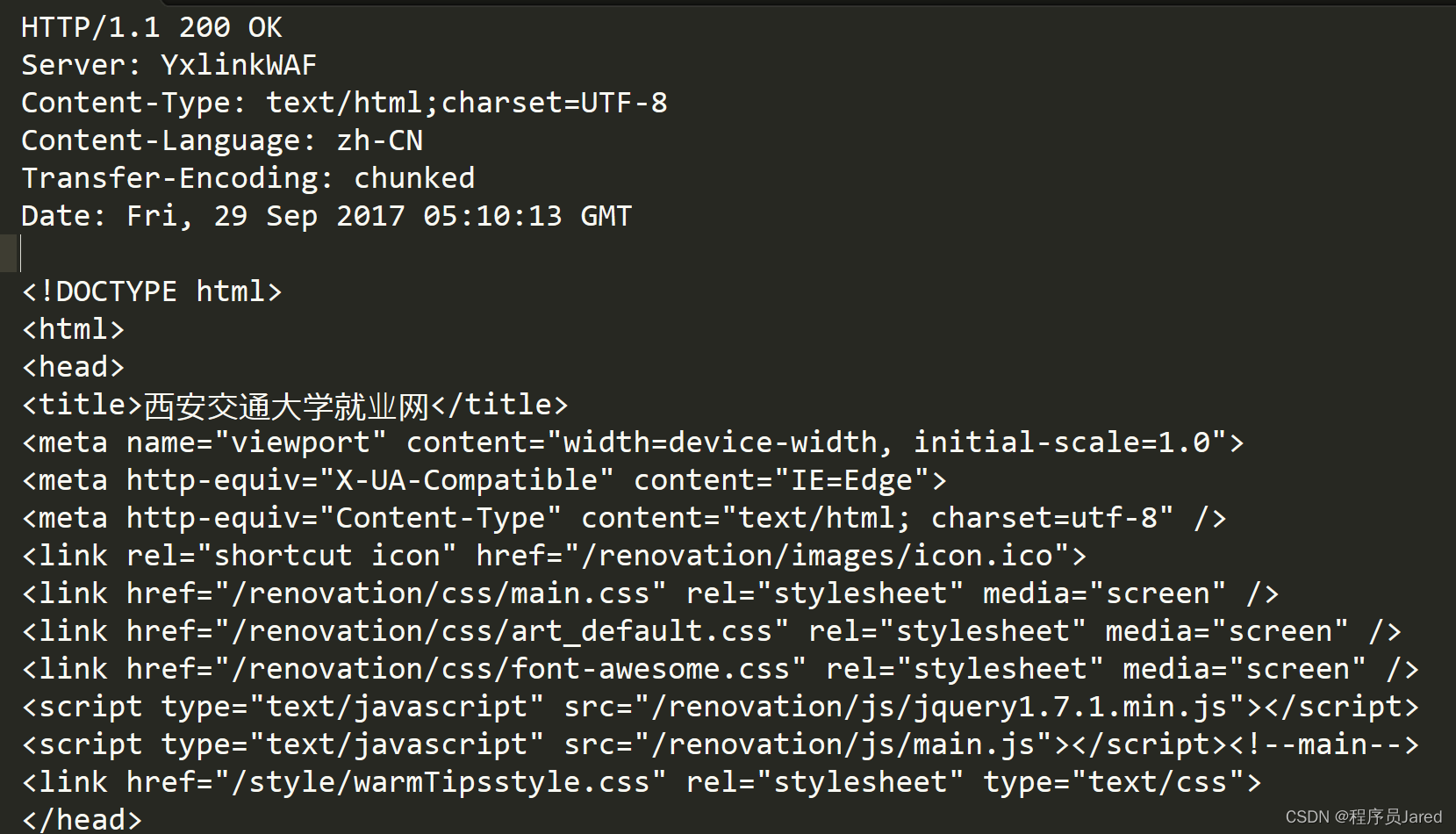
举例:
HTTP协议版本
HTTP/0.9 HTTP 于 1990 年问世。那时的 HTTP 并没有作为正式的标准被建立。 现在的 HTTP 其实含有 HTTP1.0 之前版本的意思,因此被称为 HTTP/0.9。HTTP/1.0 (常用),HTTP 正式作为标准被公布是在 1996 年的 5 月,版本被命名为 HTTP/1.0,并记载于 RFC1945。虽说是初期标准,但该协议标准至今仍被广泛使用在服务器端。HTTP/1.1 1997 年 1 月公布的 HTTP/1.1 是目前主流的 HTTP 协议版本。当初的 标准是 RFC2068,之后发布的修订版 RFC2616 就是当前的最新版本。HTTP/2.0(不常用)新 一代 HTTP/2.0 正在制订中,但要达到较高的使用覆盖率,仍需假以时日。
HTTP协议请求方法
 平时上网的行为就是两种,一是从服务器拿下来资源,二是把数据提交到服务器,其中最常用的就是GET方法和POST方法。
平时上网的行为就是两种,一是从服务器拿下来资源,二是把数据提交到服务器,其中最常用的就是GET方法和POST方法。
GET方法——获取资源
Get方法通过url传参吗,向服务器索要某些资源,指定的资源经服务器端解析后返回响应内容,当然也可在url中给服务器提交少量(因为url长度有限制)的数据。

POST方法——获取资源
POST 的主要目的并不是获取响应的主体内容,而是给服务器提交某些数据,提交的数据在正文中。假设我们要在某个网页进行登录,使用POST请求就会将我们的账号,密码放在请求正文中进行提交。

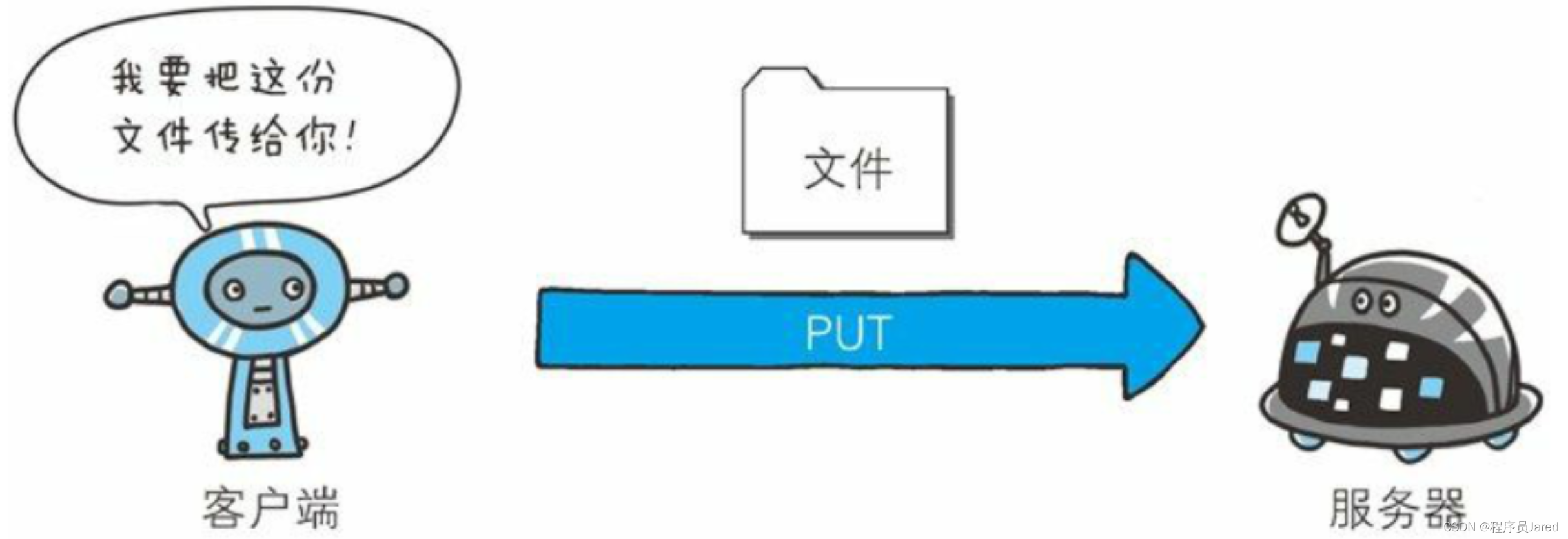
PUT方法——传输⽂件
PUT方法主要用来传输文件,在请求报文的主体中包含文件内容,然后保存到请求 URI 指定的位置。 但是,鉴于 HTTP/1.1 的 PUT 方法自身不带验证机制,任何人都可以上传文件,存在安全性问题,因此⼀般的 Web 网站不使用该方法。
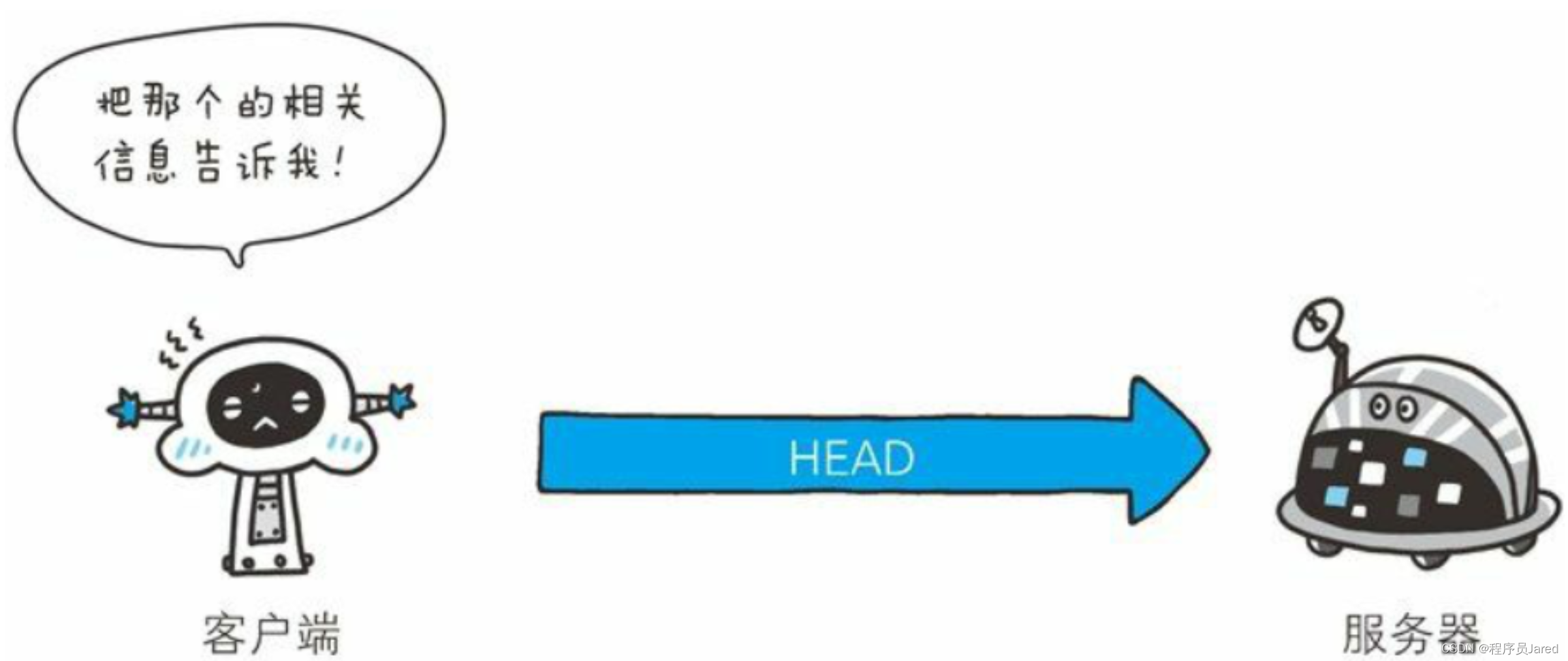
PUT方法——获得报文首部
HEAD方法和GET方法一样,只是不返回报文主体部分,用来确认资源的有效性。HEAD方法是不需要服务端返回响应正文的,使用HEAD方法,服务器只会返回响应首行、响应报头、空行。
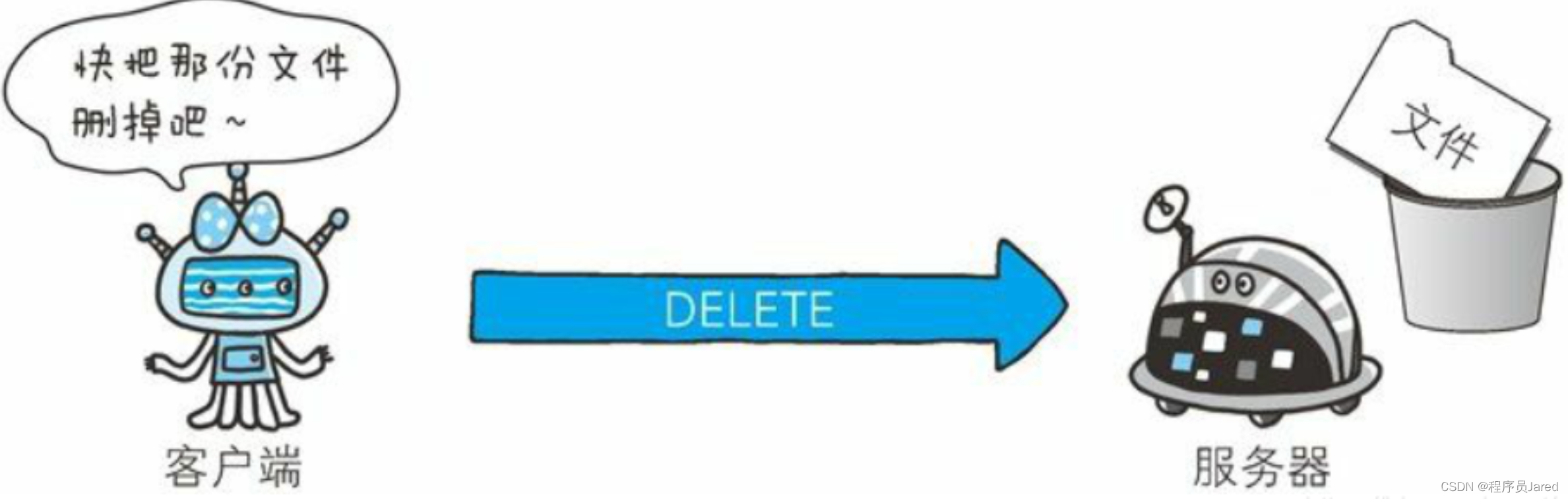
DELETE方法——删除文件
DELETE方法用来删除文件,是与 PUT 相反。但是, HTTP/1.1 的 DELETE 方法本身和 PUT 方法⼀样不带验证机制,所以⼀般的 Web 网站也不使用 DELETE 方法。

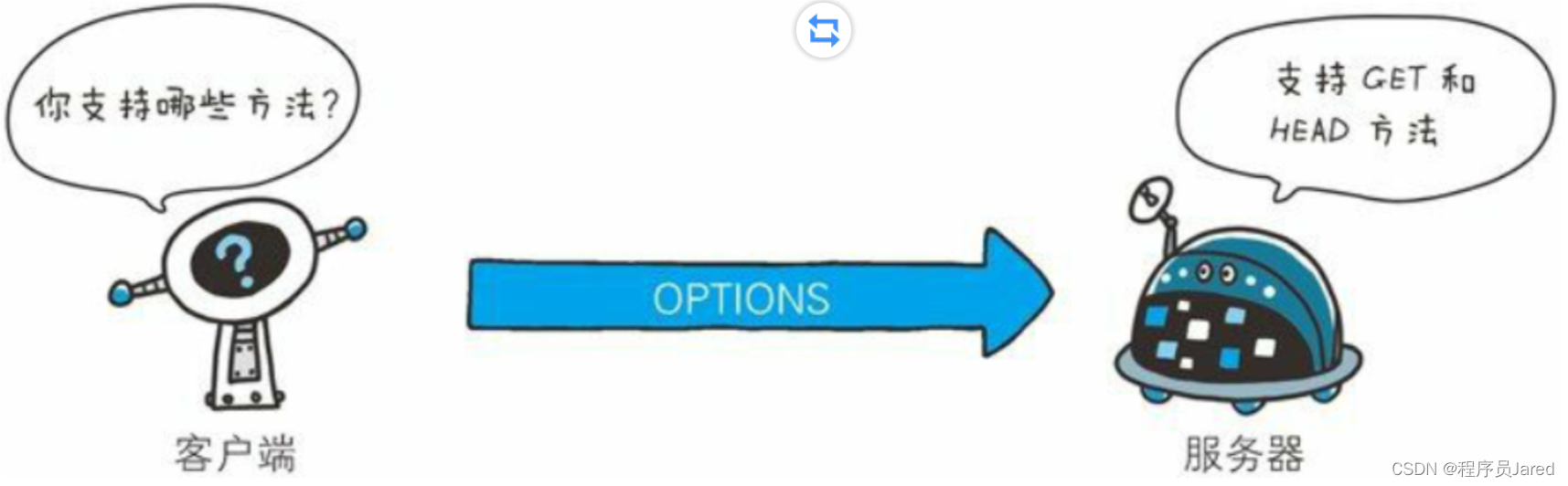
OPTIONS方法——询问支持的方法
OPTIONS方法用来查询针对请求URL指定的资源支持的方法。即客户端询问当前服务器都支持哪些方法。

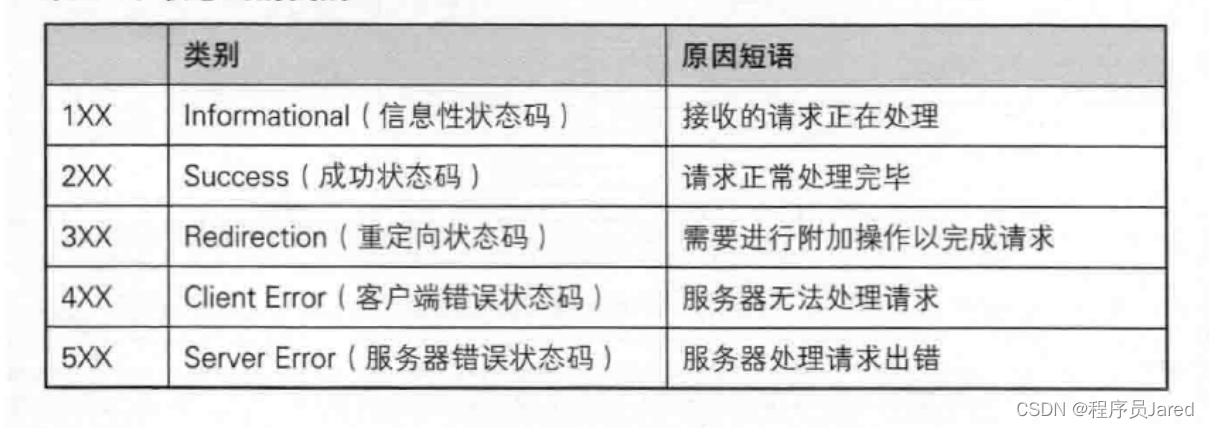
HTTP的状态码

最常见的状态码, 比如 200(OK), 404(Not Found), 403(Forbidden), 302(Redirect, 重定向), 504(Bad Gateway)。
200(OK):

301(Moved Permanently) 永久性重定向:告诉服务器某一资源已被永久放在另一个URL中,以后访问需访问新的URL。

302(Found) 临时性重定向:客户端要请求的资源临时被放到新的服务器中,以后访问此资源还是访问这个旧服务器

404(Not Found)

403(Forbidden)

HTTP常见Header
- Content-Type: 数据类型(text/html等),描述的正文的数据类型。
- Content-Length:Body的长度,描述的是正文的长度。
- Host:客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上,IP和port
- User-Agent: 声明用户的操作系统和浏览器版本信息。
- referer:当前页面是从哪个页面跳转过来的。
- location:搭配3xx状态码使用, 告诉客户端接下来要去哪里访问。
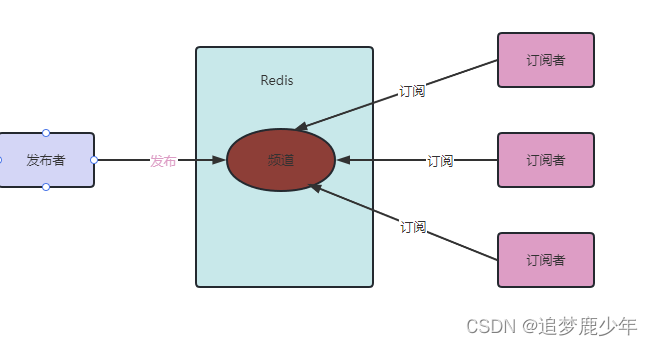
- Cookie:用于在客户端存储少量信息. 通常用于实现会话(session保存在服务器端)的功能。
Cookie
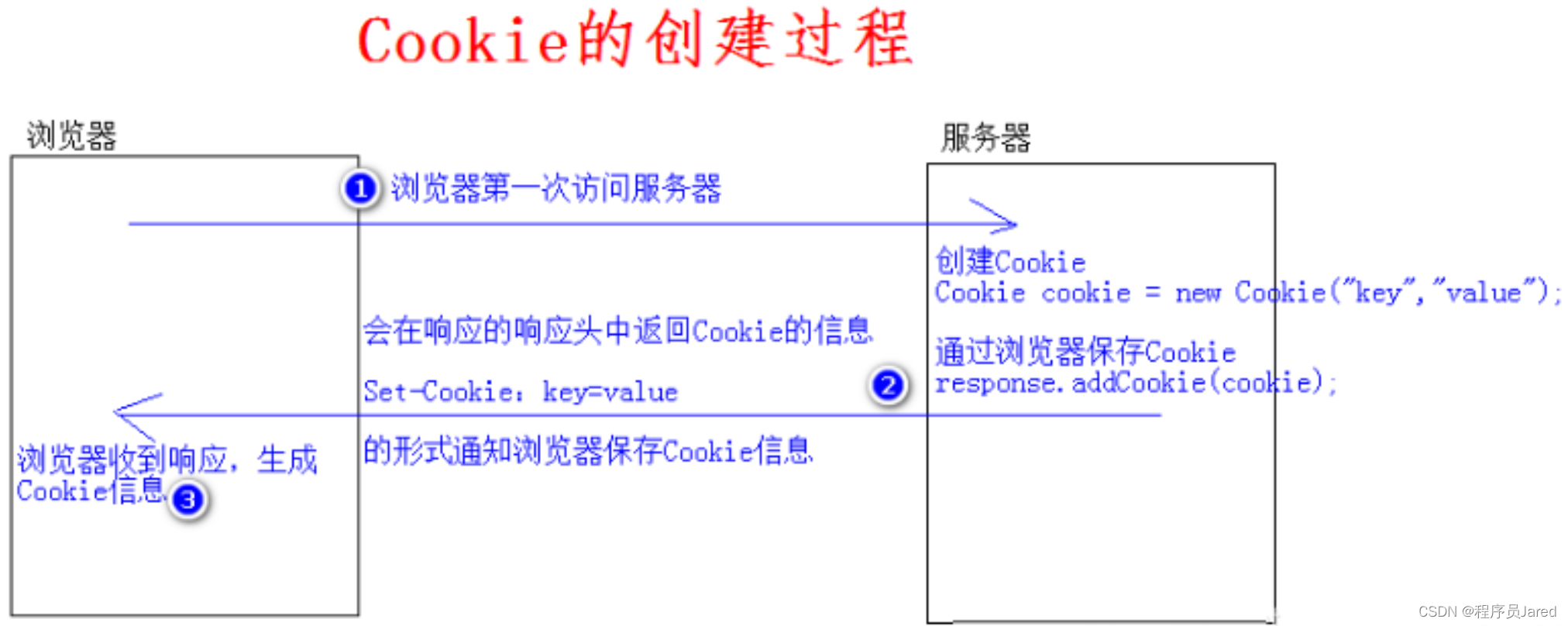
http协议是无状态的,那浏览器是怎么用来保护用户登录并且维持用户登录状态,做到会话管理的呢?这就是Cookie的价值了。浏览器端第一次发送请求到服务器端,服务器端创建Cookie,该Cookie中包含用户的信息,然后将该Cookie发送到浏览器端,浏览器端再次访问服务器端时会携带服务器端创建的Cookie,服务器端通过Cookie中携带的数据区分不同的用户(cookie文件具有文件级的和内存级的,这与浏览器的设置有关)。客户端被认为植入木马病毒,找到了浏览器文件中的cookie文件,就盗取了你的信息,所以现如今的网络环境中,这种方案不建议采取了。
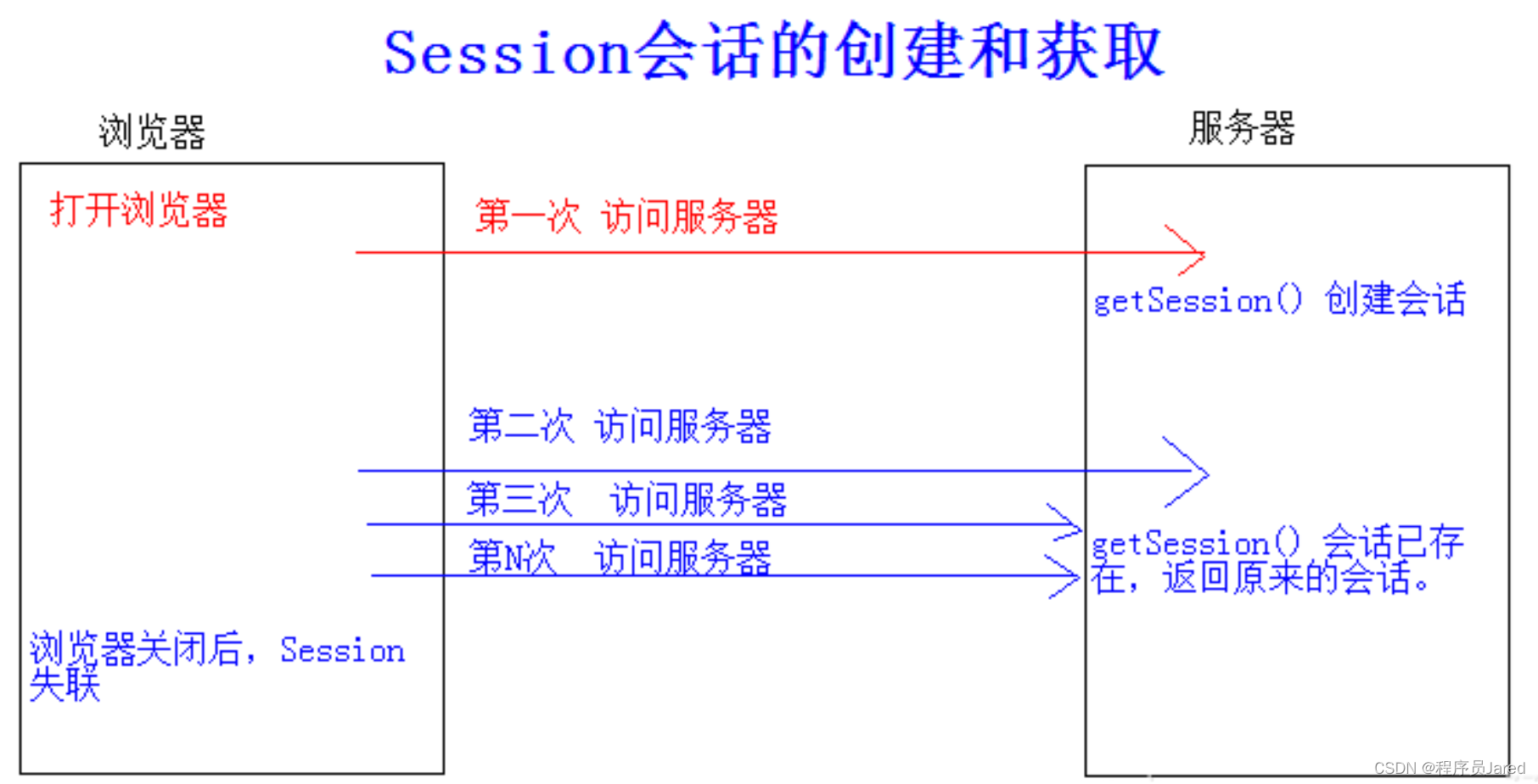
Session
主流的方案,服务端使用算法帮用户形成唯一的session id文件,在服务端保存用户的私密信息,给客户返回session id,客户端的cookie文件保存session id即可。但是其实黑客还是可以用相同的方法拿到你的session id,并且用你的身份进行访问服务端,这种情况避免不了,所以没有绝对的安全。
浏览器端第一次发送请求到服务器端,服务器端创建一个Session,同时会创建一个特殊的Cookie(name为JSESSIONID的固定值,value为session对象的ID),然后将该Cookie发送至浏览器端。浏览器端发送第N(N>1)次请求到服务器端,浏览器端访问服务器端时就会携带该name为JSESSIONID的Cookie对象。服务器端根据name为JSESSIONID的Cookie的value(sessionId),去查询Session对象,从而区分不同用户。name为JSESSIONID的Cookie不存在(关闭或更换浏览器),返回1中重新去创建Session与特殊的Cookiename为JSESSIONID的Cookie存在,根据value中的SessionId去寻找session对象value为SessionId不存(Session对象默认存活30分钟),返回1中重新去创建Session与特殊的CookievalueSessionId存在,返回session对象。
Cookie和Session的区别
- cookie数据存放在客户的浏览器上,session数据放在服务器上。
- cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,如果主要考虑到安全应当使用session。
- session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,如果主要考虑到减轻服务器性能方面,应当使用COOKIE。
- 单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的COOKIE不能3K。所以:将登陆信息等重要信息存放为SESSION;其他信息如果需要保留,可以放在COOKIE中。