项目搭建
热重载:将一个项目切分成多个JS,同时利用浏览器的协商缓存。
etag: 文件唯一标识
如果某一片代码没有改变,devServer返回304,浏览器继续使用原来的文件,否则,返回200,响应新的js文件
nodejs 分析文件 rollup 标识 文件id
vite起步
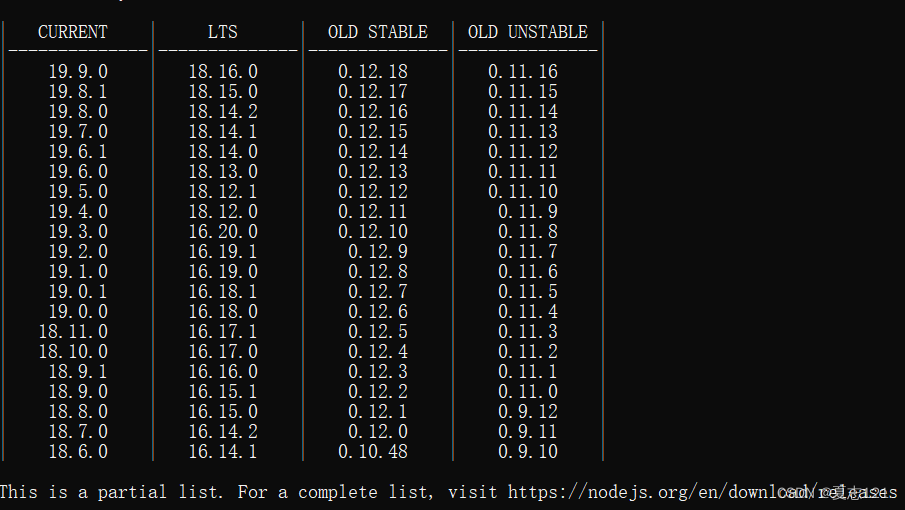
要构建一个 Vite + Vue 项目(node使用16):
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
# yarn
yarn create vite my-vue-app --template vue
# pnpm
pnpm create vite my-vue-app --template vue
模板可选:
vanilla,vanilla-ts,vue,vue-ts,react,react-ts,react-swc,reactswc-ts,preact,preact-ts,lit,lit-ts,svelte,svelte-ts。
cd my-vue-app
yarn
yarn dev
引入 ElementPlus+ pinia
依赖下载
npm i element-plus pinia / yarn add element-plus pinia
配置element-plus
// main文件中
// 组件样式引入
import 'element-plus/dist/index.css'
// 完整安装element-plus
import ElementPlus from 'element-plus'
// 安装插件
app.use(ElementPlus)配置pinia

// main文件中
// 引入pinia
import { createPinia } from 'pinia'
// 安装 Pinia
app.use(createPinia());问题:初始vite项目找不到: 找不到“./App.vue”或其相应的类型声明

解决:
// vite-env.d.ts 下方添加以下代码,使得main.ts识别vue文件
declare module '*.vue' {
import type { DefineComponent } from "vue";
const component:DefineComponent<{}, {}, any>
export default component
}简单使用 pinia
创建store目录,目录下创建user.ts
import { defineStore } from "pinia";
export const useUser = defineStore(
{
id: 'user',
state() {
return {
user: {}
}
},
actions: {
setUser(newUser: any){
this.user = newUser;
}
}
}
)在函数内调用方法
<script setup lang="ts">
import { useUser } from './store/user'
const useStore = useUser(); // 必须函数内调用方法
const changeUser = () => {
useStore.setUser({ name: 'hey' })
}
</script>
<template>
<div>
<button @click="changeUser"> {{ useStore.user }}</button>
</div>
</template>组件内直接调用
<script setup lang="ts">
import { useUser } from '../store/user'
// defineProps<{ msg: string }>()
const useStore = useUser();
</script>
<template>
<p>helloworld: {{ useStore.user }}</p>
</template>解构
// 解构专用
import { storeToRefs } from "pinia";
const { user:u } = storeToRefs(useStore)
// {{ u }}