文章目录
- 📋前言
- 🎯关于原型图绘制
- 🎯XD绘制原型图与交互设计
- 🎯关于XD软件其他功能
- 📝最后

📋前言
Adobe XD是一个协作式易用平台,可帮助团队为网站、移动应用程序、语音界面、游戏等创建设计。还可以用于绘制原型图、UI 设计、交互设计等任务。
🎯关于原型图绘制
在使用 XD 进行设计时,可以使用其提供的丰富的设计工具和功能,如矢量绘图工具、颜色选择器、形状工具、图层面板、交互面板等等,来实现各种设计任务。
同时,XD 还支持与其他 Adobe 工具进行协作,如 Photoshop、Illustrator、After Effects 等等,可以在不同工具之间方便地切换和导入导出设计文件。
下面是一个简单的 XD 原型图绘制流程:
- 确定项目需求和目标:在进行设计前,首先需要明确项目的目标和需求,理解用户需求和产品或服务的核心功能。
- 构建框架:根据项目需求和目标,设计出逻辑框架和信息架构,创建原型设计的基本框架。
- 设计页面:在框架的基础上,开始对各个页面进行设计,并将它们组合成完整的原型图。
- 添加交互元素:添加各种交互元素,如按钮、链接、滑块等。
- 完善细节:在设计完成后,检查和完善各个细节,包括字体样式、颜色、排版、图像等等。
- 迭代和改进:根据测试和反馈意见,不断迭代和改进设计,直到达到预期目标。
🎯XD绘制原型图与交互设计
接下来讲讲XD在交互原型上面的一些功能。以实际案例,来详细讲解如何用该软件做简单的原型。为了让大家更好的理解,首先从两个非常简单的界面开始入手。
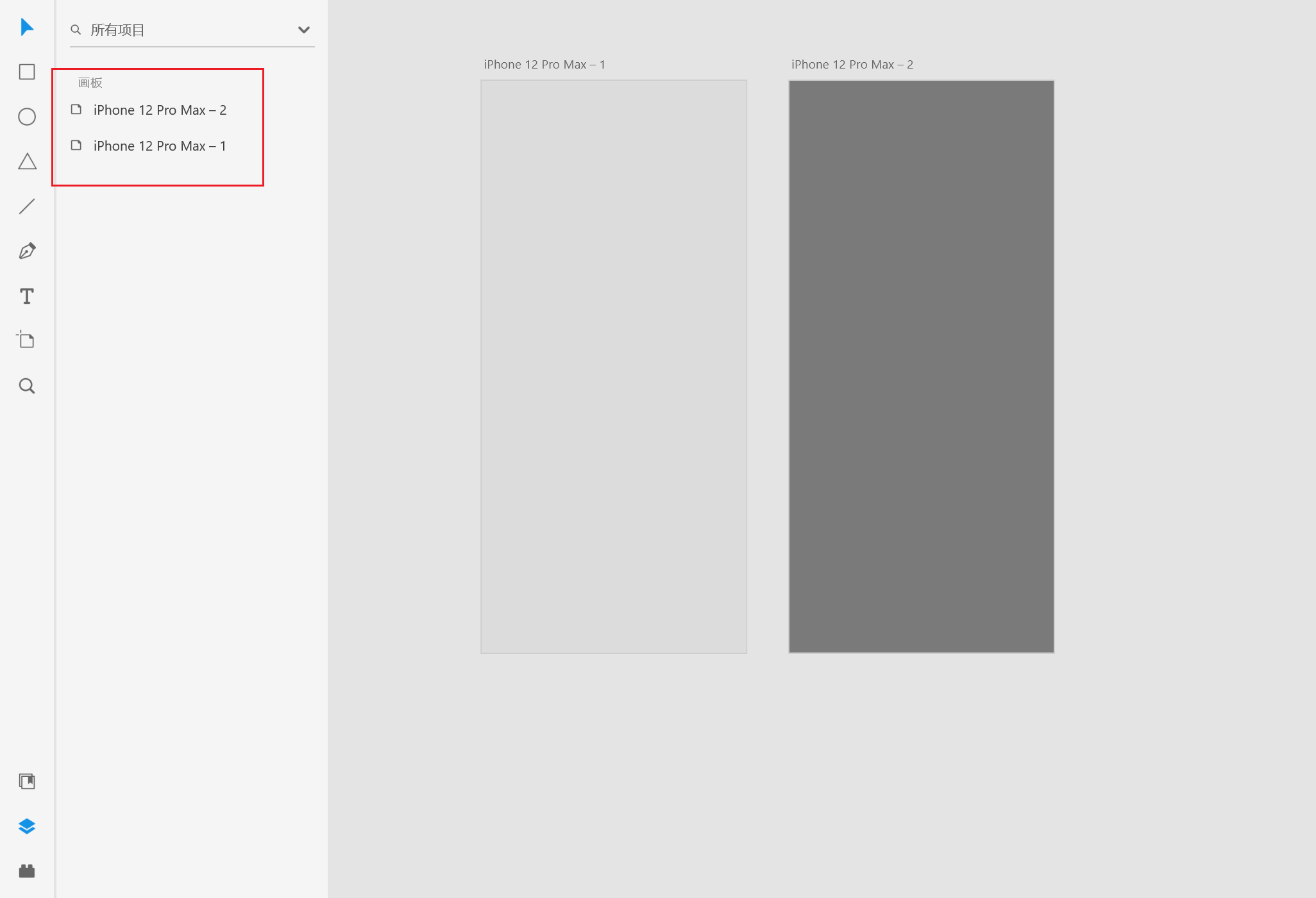
1️⃣ 以 iPhone 12 尺寸大小创建一个文档,然后使用快捷键A,插入一个相同尺寸的画板,界面上有两个 iPhone 12 尺寸画板了。
2️⃣ 分别填充不同颜色,以便区分。

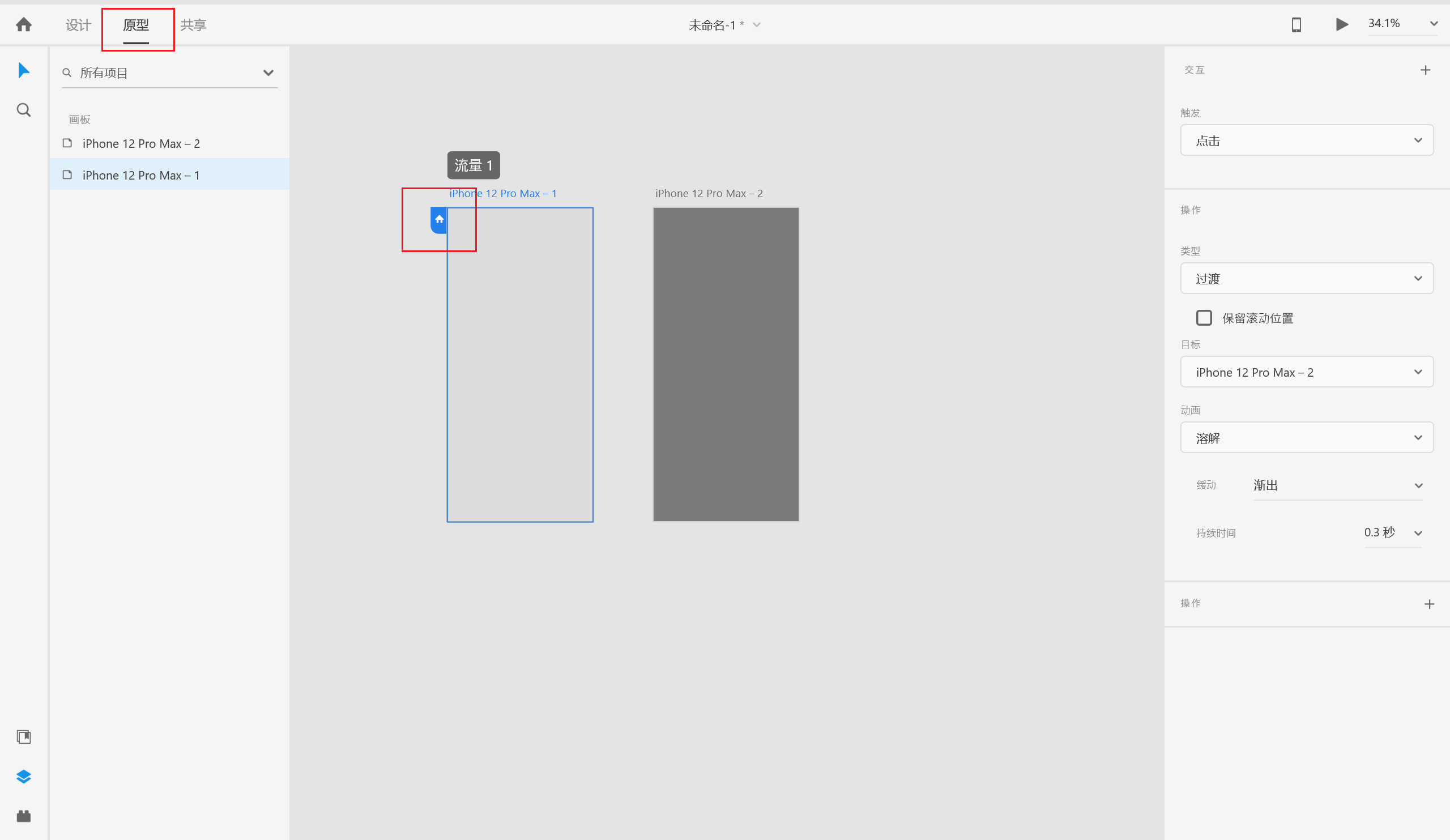
3️⃣ 选择原型板块,任意选中一个画板,可以看到被选中的画板左上角有一个房子的图标,单击该图标,图标变成蓝色,则表示将该画板设置为封面。

4️⃣ 按住此处的蓝色小箭头,并拖动鼠标,可以看到会产生一条带箭头的曲线,用于连接跳转到的界面,释放鼠标,则会创建两个界面间的连接线,具体设计看右手边的对话框。

❗注意:对话框可以设置跳转的属性,第一个是Taget,用于设置跳转到的目标图层。第二个是Segue用于设置跳转的方式,可以设置从左滑、右滑、上滑、下滑和溶解效果。第三个是Easing可以设置缓动曲线类型,最后一个是Duration,用于设置跳转时间,根据经验,交互动效的时间一般最长不应超过1秒钟。
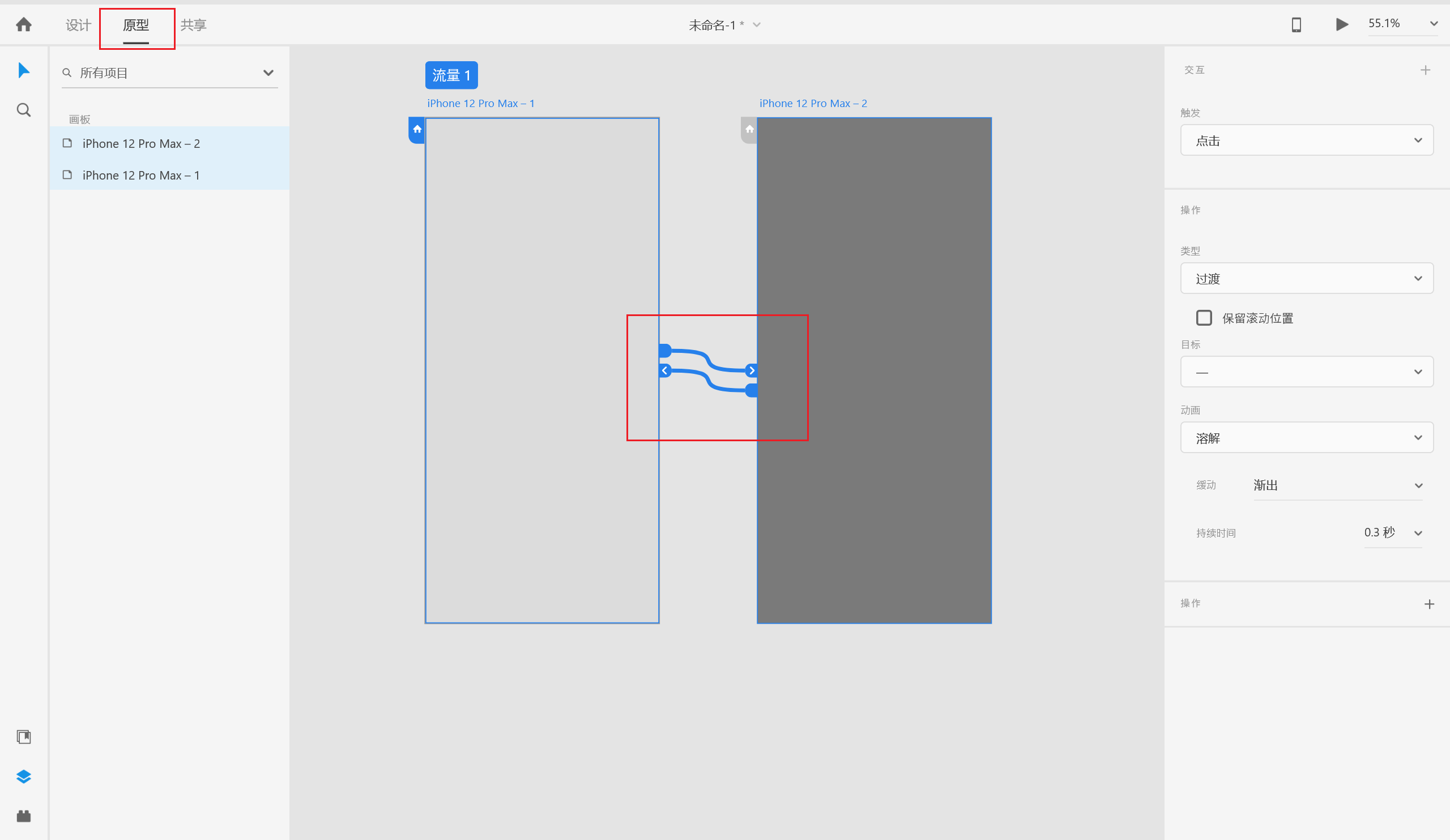
5️⃣ 设置好第一个后,然后选中第二个画板,按住右侧的曲线并拖动到第一个,这样就形成了一个交互的闭环,进行交互设计很重要的一点就是让界面的跳转形成闭环,用户必须可以从任何界面跳转到任意界面并能跳回到任何界面。


5️⃣ 设置好界面之间的跳转,一般需要实时进行预览,一方面看看设置的跳转效果和时间是否合理,另外一方面也是为了检查跳转的设置是否已经闭环。XD提供了非常方便的预览功能,大家可以看到在XD的共更能选择栏的右侧,有一个播放按钮,单击该按钮即可打开预览界面。

🎯关于XD软件其他功能
XD 是一款功能强大的设计工具,还有其他很多值得介绍的功能。
- 重复网格:可以使用重复网格功能来快速创建表格、图标等多个重复的元素。
- 切片工具:切片工具可以将整个设计图分割成多个部分,方便制作网页和移动端应用。
- 符号库:符号库可以将设计元素保存为组件,并在需要时进行重复使用,提高设计效率。
- 自动动画:XD 可以根据交互元素之间的关联关系自动生成动画效果,让设计更加生动。
- 原型测试:XD 还可以生成原型测试链接,方便用户进行交互测试和反馈。
- 组件状态:XD 可以通过组件状态功能,快速制作不同状态下的 UI 元素,例如按钮的正常状态、悬停状态、按下状态等。
- 互动设计:XD 提供了非常丰富的组件和工具,可以帮助用户快速制作各种交互效果,例如下拉菜单、模态框、轮播图等。
- 设计规范:XD 提供了完整的设计规范库,包括 iOS、Android、Material Design 等标准,并且支持用户自定义规范。
- 多平台支持:XD 支持在不同平台和设备上进行设计,包括 Windows、Mac、iOS、Android 等。
- 云同步:XD 可以将设计文件和资源保存到 Adobe Creative Cloud 中,方便用户在多个设备之间同步和协作。
- 等等…
❗🔥 具体功能和使用指南,还请移步到官网(欢迎使用 XD 用户指南)进行学习和查询。
📝最后
总的来说,XD 是一款非常实用的设计工具,可以帮助设计师快速精确地制作原型图,并提供了丰富的工具和功能,使得设计工作变得更加高效,同时还支持与其他 Adobe 工具进行无缝协作,是设计领域中不可或缺的工具之一。