文章目录
- 一、项目背景
- 二、项目功能
- 三、测试目的
- 四、测试环境
- 五、测试计划
- 1、功能测试
- 2、自动化测试
- 六、测试结果
一、项目背景
java官方文档是我们在学习java语言中不可或缺的权威资料。相比于各种网站的Java资料,官方文档无论是语言表达还是组织方式都要更加全面和准确。因为没有人比作者更加了解自己的作品,官方文档一定是最了解自己的作品的。通过查阅java文档,我们可以准确而全面地了解到自己需要了解的知识点。但目前Java官方文档只能通过滚动条寻找关键字进行点击的方式来查询,自然就存在着查询低效的问题。为了解决这一问题,也为了能够加深对java知识的应用,尝试构建了一个针对java文档的站内搜索引擎,可以有效提高查询效率。
二、项目功能
基于java文档实现站内搜索,用户在输入框输入查询词,点击搜索按钮即显示与用户查询词相关的java文档结果。每条结果包括标题、描述、展示URL三部分,通过点击标题即可跳转到java文档的在线页面。
三、测试目的
尽可能地发现程序中存在的错误,以便可以针对错误进行修正,提高程序的可靠性,满足用户的使用需求,提高用户的使用体验。
四、测试环境
-
Web端
谷歌浏览器,Windows操作系统,edge浏览器; -
移动端
安卓系统;
五、测试计划
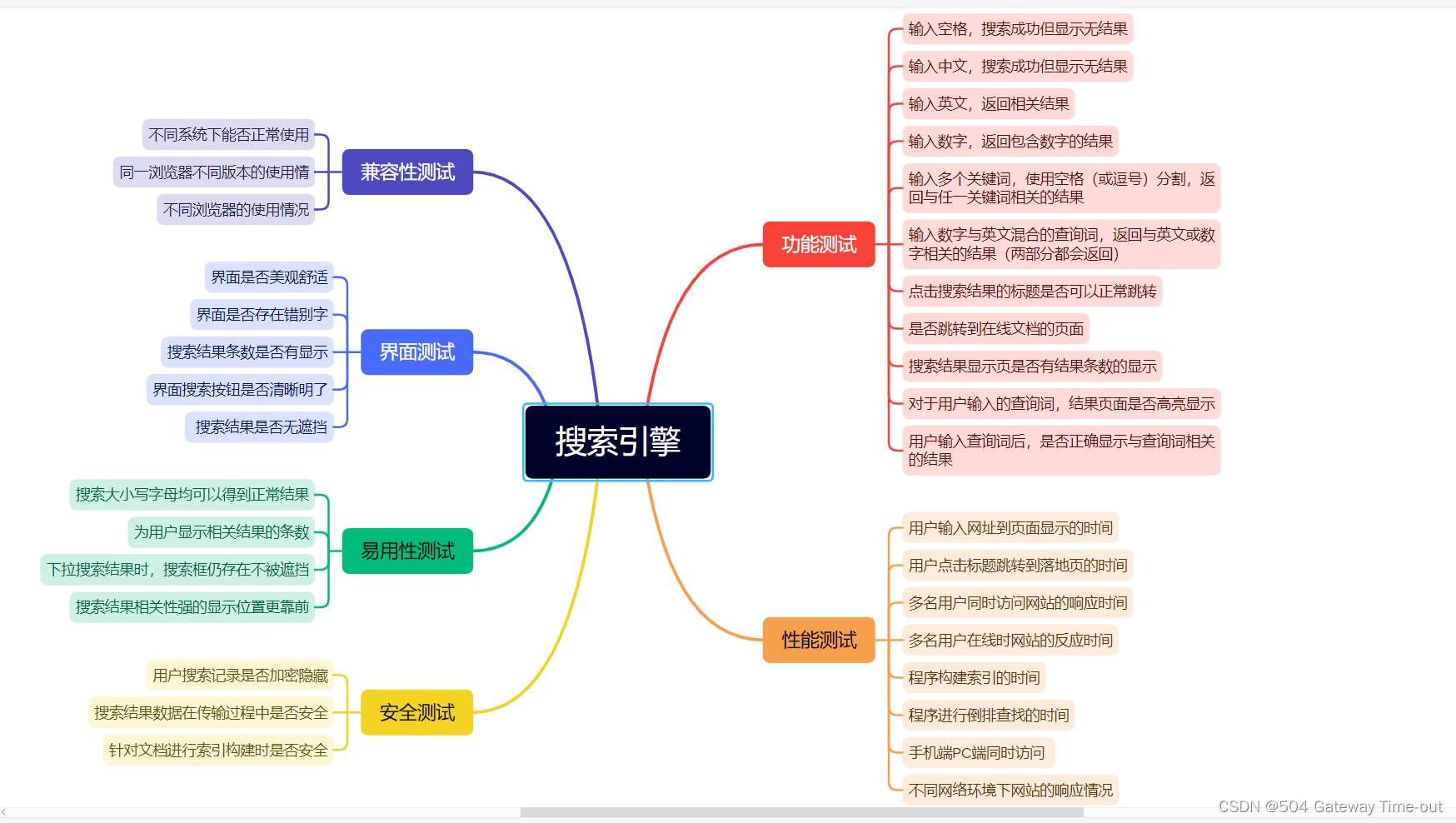
首先对程序进行基本测试用例的编写:

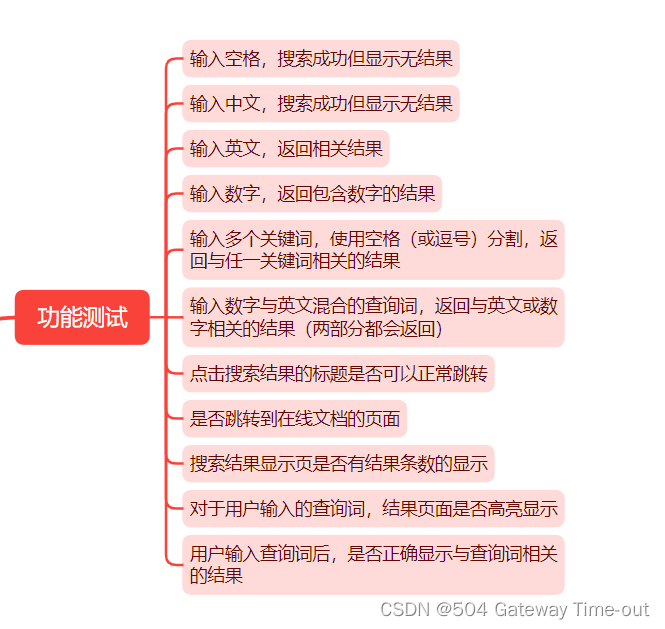
1、功能测试
针对程序实现的功能进行测试,确保程序功能满足需求并正常运行;

执行测试的操作步骤及测试结果:
- 打开edge浏览器,在地址栏输入Java文档搜索的地址,回车;
- 在Java文档搜索页面的输入框输入不同内容;
-
输入空格;

预期结果:无任何结果返回;
实际结果:无任何结果返回; -
输入中文

预期结果:搜索成功,但无结果返回,提示搜索结果为0;
实际结果:无结果返回,提示搜索结果为0; -
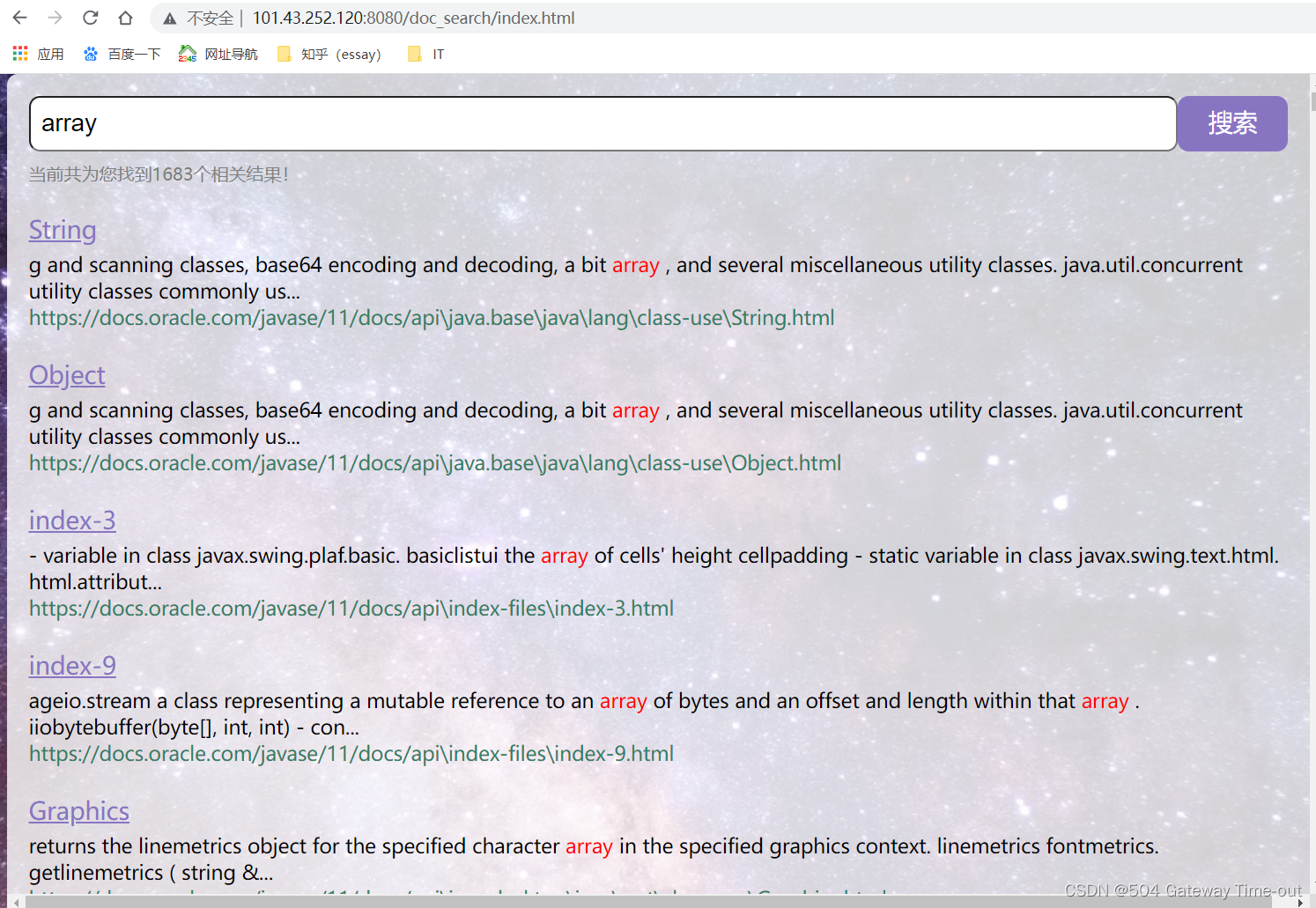
输入英文

预期结果:搜索成功,返回与查询词相关的结果;
实际结果:搜索成功,并返回了与查询词相关的结果; -
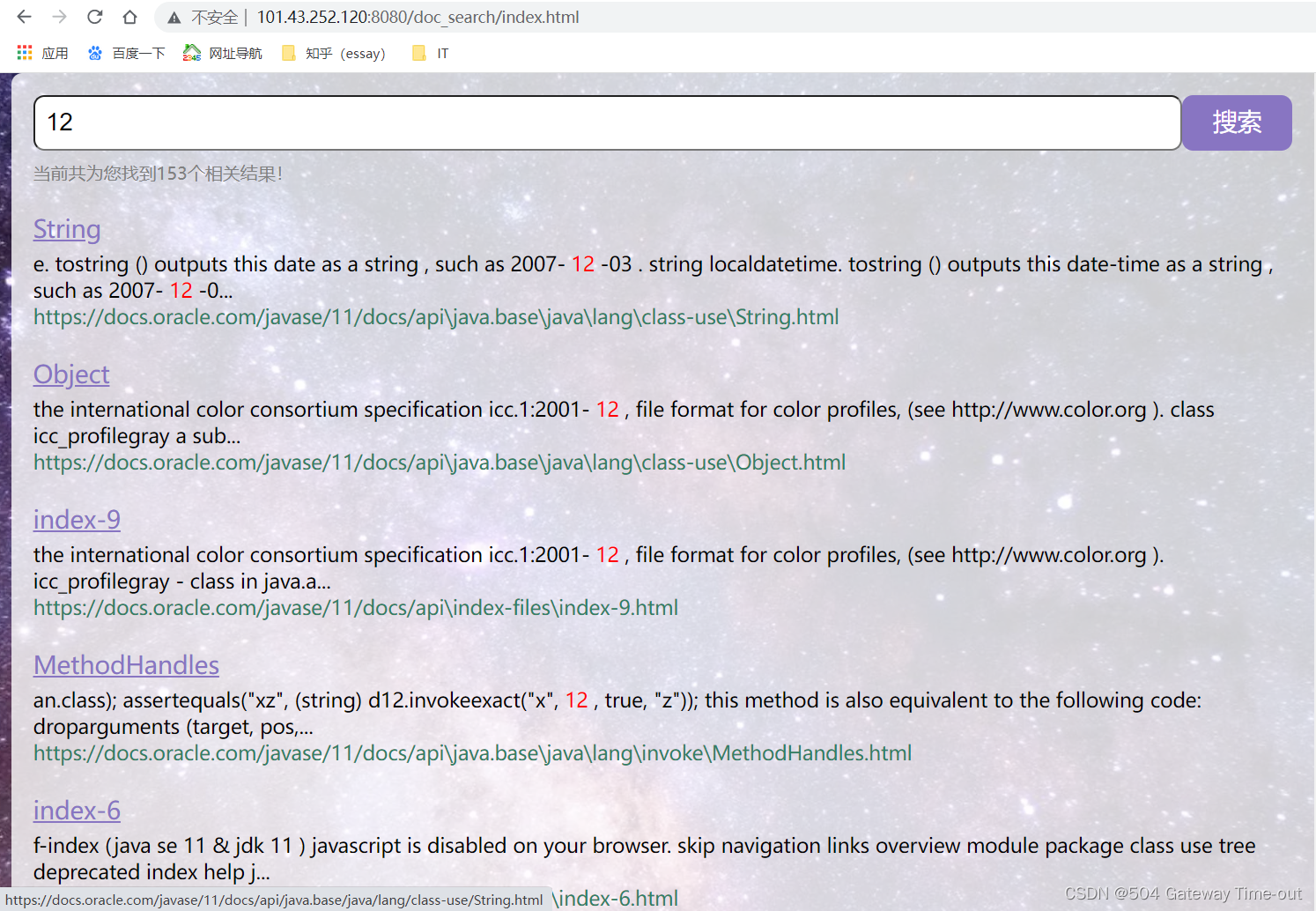
输入数字

预期结果:搜索成功,返回包含数字的搜索结果;
实际结果:搜索成功,返回了包含数字的搜索结果;
- 输入多个关键词,使用空格或逗号分隔;

预期结果:搜索成功,返回与任一关键词相关的结果;
实际结果:搜索成功,返回了与任一关键词相关的结果;
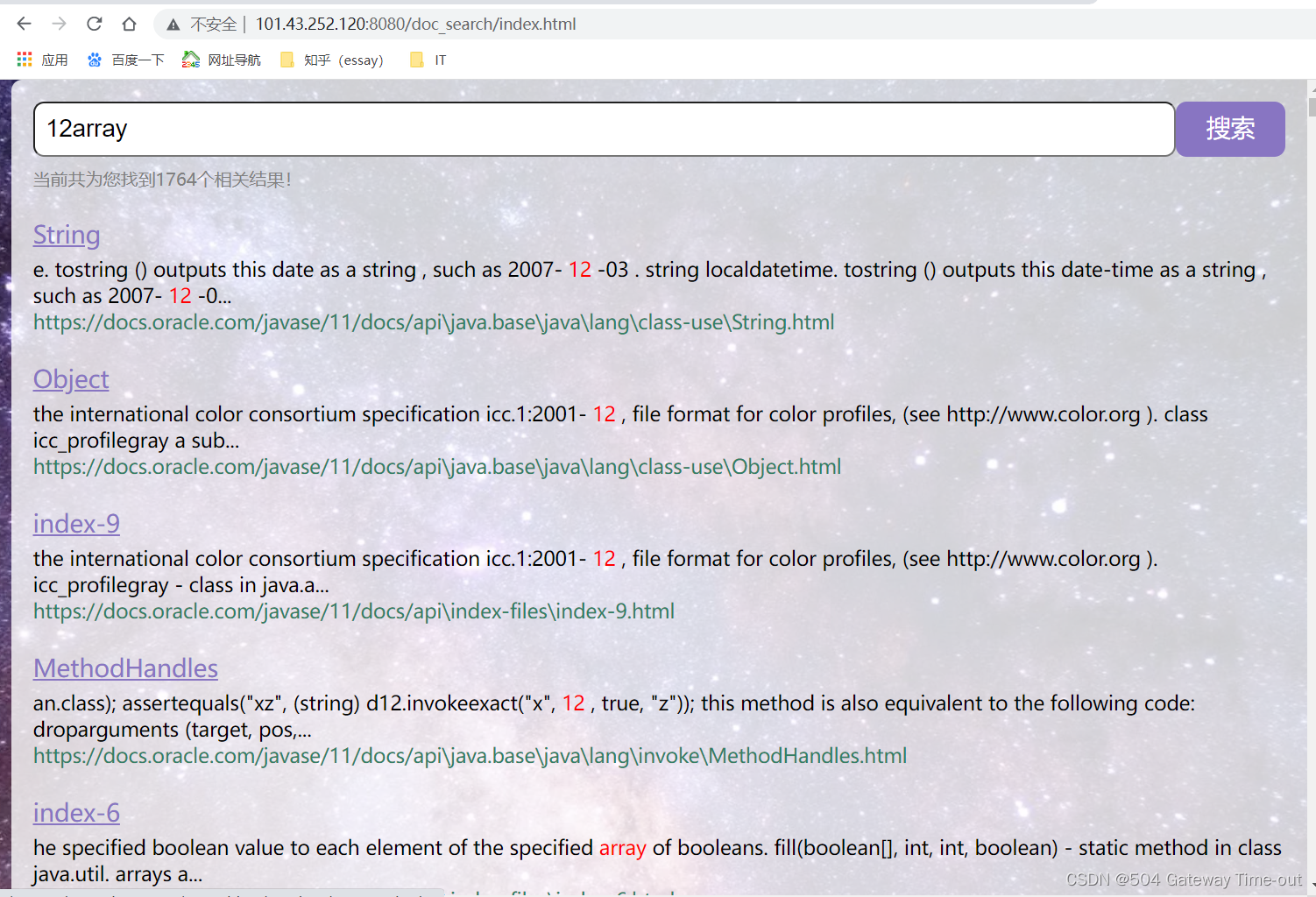
- 输入数字和英文混合的查询词;

预期结果:搜索成功,返回与数字或英文相关的结果;
实际结果:搜索成功,返回了与数字或英文相关的结果;
- 输入查询词后点击搜索结果的标题查看是否正常跳转;
预期结果:跳转成功,跳转到在线文档的页面;
实际结果:跳转成功,跳转到了在线文档的页面;
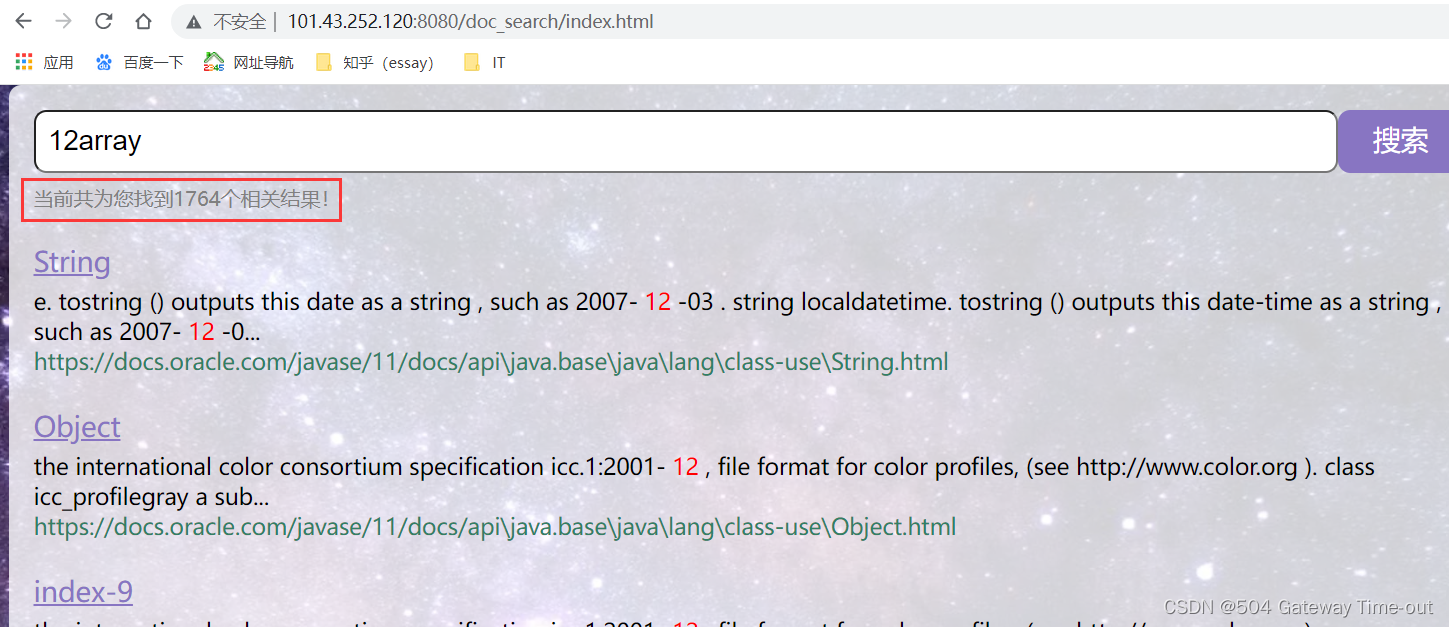
- 搜索结果页是否有搜索结果条数的显示;

预期结果:显示搜索结果条数;
实际结果:显示搜索结果条数;
- 搜索结果中用户的查询词是否高亮显示;
预期结果:高亮显示;
实际结果:高亮显示;
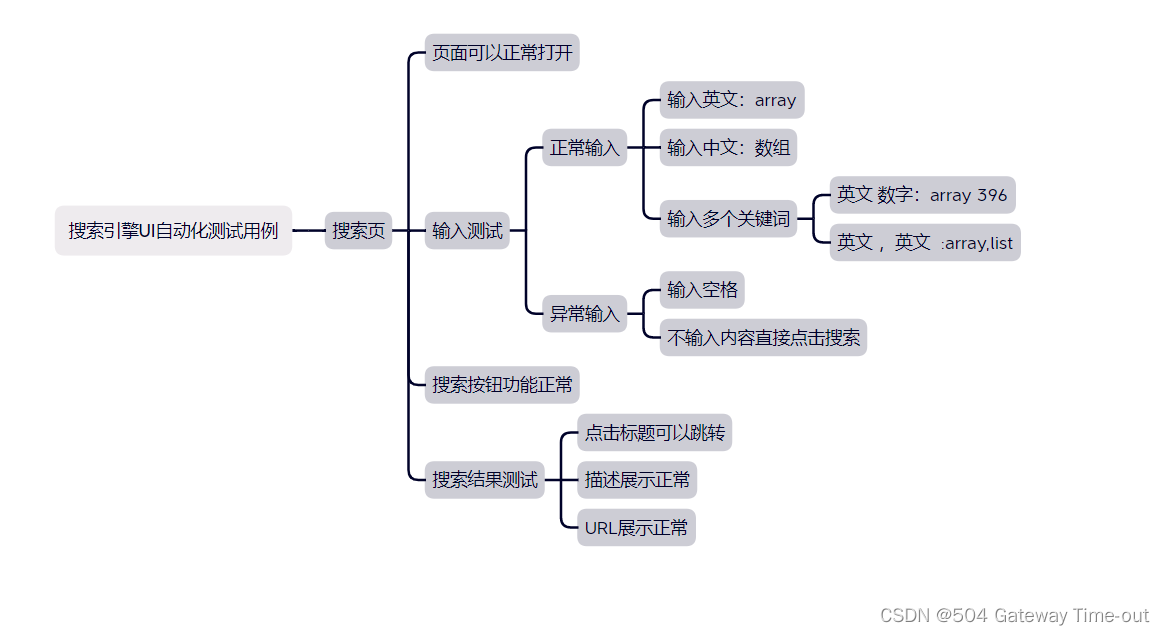
2、自动化测试
对程序编写自动化测试用例,编写自动化测试脚本,使用selenium进行Web自动化测试;

- 测试页面是否可以正常打开
public static EdgeDriver driver=createDriver();
//进行后续测试的基础:1.有驱动对象 2.访问页面的URL
@BeforeAll
static void baseControl(){
driver.get("http://101.43.252.120:8080/doc_search/index.html");
}
//1.检查搜索页面打开是否正常,必要的页面元素是否存在
@Test
void searchPageRight(){
//检查搜索框是否存在
driver.findElement(By.cssSelector("body > div > div.header > input[type=text]"));
//检查搜索按钮是否存在
driver.findElement(By.xpath("//*[@id=\"search-btn\"]"));
}
//用来释放驱动
@Test
@AfterAll
static void driverQuit(){
driver.quit();
}
程序可以正常通过:

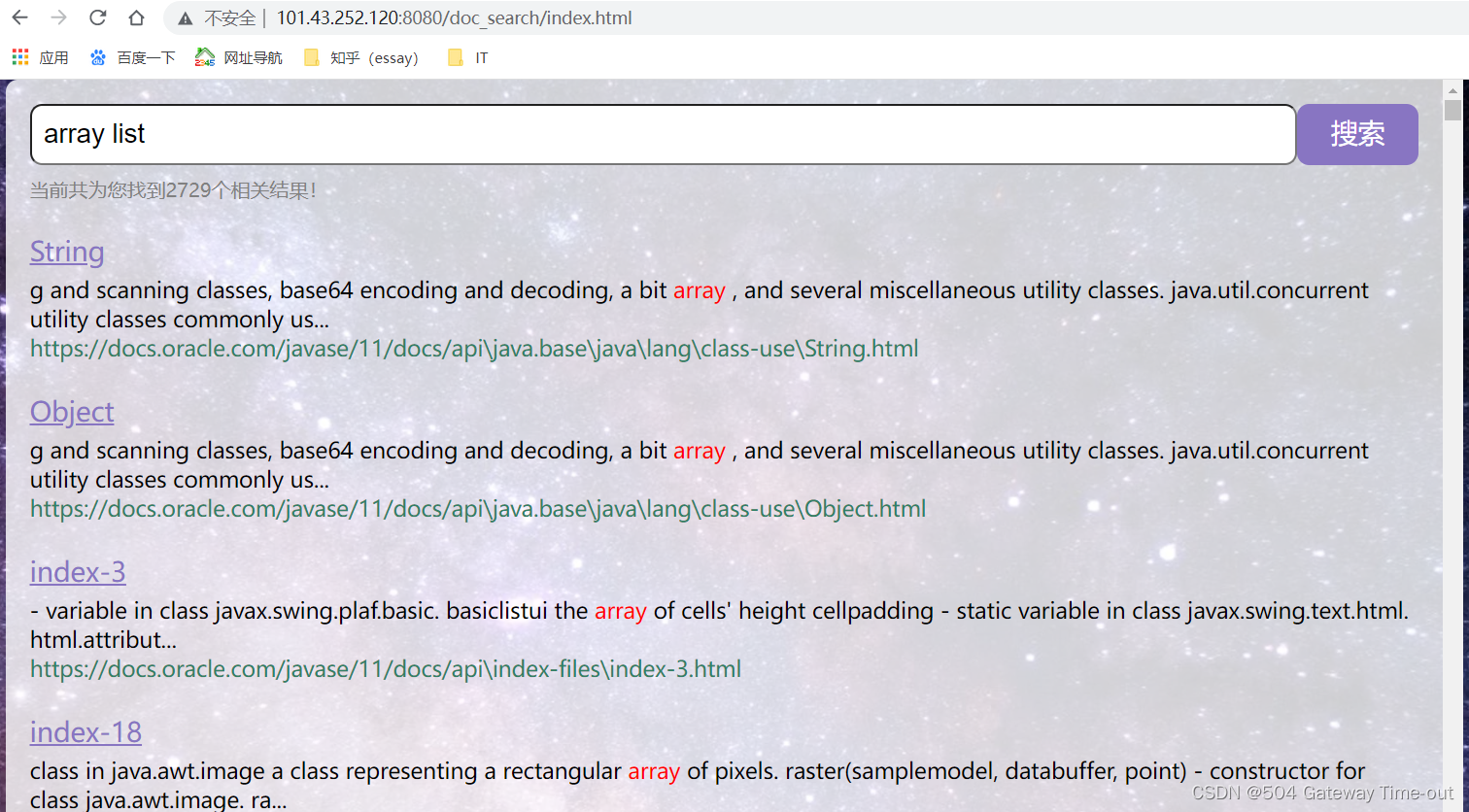
- 测试正常输入的情况
1.输入英文关键字
@Test
void normalInput(){
//找到搜索框,输入英文array
driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("array");
//找到搜索按钮并点击
driver.findElement(By.cssSelector("#search-btn")).click();
//进行强制等待,防止由于页面渲染较慢引起程序误报
Thread.sleep(3000);
//校验是否搜索成功
driver.findElement(By.xpath("/html/body/div/div[2]/div[1]"));
}
执行通过:

2.输入中文关键字
//2.测试正常输入的情况
@Test
void normalInput(){
//找到搜索框,输入中文关键字“数组”
driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("数组");
//找到搜索按钮并点击
driver.findElement(By.cssSelector("#search-btn")).click();
//进行强制等待,防止由于页面渲染较慢引起程序误报
Thread.sleep(3000);
//校验是否搜索成功
driver.findElement(By.xpath("/html/body/div/div[2]/div[1]"));
}
执行通过;
3.输入多个关键字
//2.测试正常输入的情况
@Test
void normalInput(){
//找到搜索框,输入多个关键字:static,12
driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("static,12");
//找到搜索按钮并点击
driver.findElement(By.cssSelector("#search-btn")).click();
//进行强制等待,防止由于页面渲染较慢引起程序误报
Thread.sleep(3000);
//校验是否搜索成功
driver.findElement(By.xpath("/html/body/div/div[2]/div[1]"));
}
执行通过;
- 搜索结果测试
1.点击标题可以进行跳转到在线文档的页面
@Test
void searchResult() throws InterruptedException {
//找到搜索框,输入查询词
driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("static");
//点击搜索按钮
driver.findElement(By.cssSelector("#search-btn")).click();
Thread.sleep(3000);
//找到搜索结果的标题并进行点击
driver.findElement(By.cssSelector("body > div > div.result > div:nth-child(2) > a")).click();
//获取当前页面的句柄
String curHandle=driver.getWindowHandle();
Set<String> handles=driver.getWindowHandles();
for (String handle:handles){
if (handle!=curHandle){
driver.switchTo().window(handle);
}
}
Thread.sleep(3000);
//查找在线文档页面的元素验证跳转成功
driver.findElement(By.cssSelector("#allclasses_navbar_top > li > a"));
}
执行成功:

2.搜索结果页的描述和URL展示正常;
@Test
void resultDescUrl() throws InterruptedException {
//找到搜索框,输入查询词
driver.findElement(By.cssSelector("body > div > div.header > input[type=text]")).sendKeys("static");
//点击搜索按钮
driver.findElement(By.cssSelector("#search-btn")).click();
Thread.sleep(3000);
//查找描述相关的元素
driver.findElement(By.cssSelector("body > div > div.result > div:nth-child(2) > div.desc"));
Thread.sleep(3000);
driver.findElement(By.cssSelector("body > div > div.result > div:nth-child(2) > div.url"));
}
执行成功:

六、测试结果
程序的功能性角度的的测试全部通过,达到了该项目的基本需求。搜索模块功能完整,没有严重缺陷。易用性测试基本满足用户需求,新手使用友好,页面简洁明了;兼容性测试中,PC端使用谷歌浏览器、edge浏览器进行了测试,无明显缺陷;移动端使用安卓系统进行了测试,发现存在界面显示不完全,背景覆盖不完全的问题。