文章目录
- Vue 核心(一)
- 一、 Vue 简介
- 1、 概述
- 2、 学前准备
- 3、 第一个程序
- 二、 模板语法
- 三、 数据绑定
- 四、 MVVM 模型
- 五、 数据代理
- 1、 defineProperty
- 2、 理解数据代理
- 3、 Vue中的数据代理
- 六、 事件处理
- 1、 事件的基本使用
- 2、 键盘事件
- 七、 计算属性与监视属性
- 1、 计算属性的语法
- 2、 计算属性的简写
- 3、 监视属性
- 4、 深度监视
- 5、 监视属性简写
Vue 核心(一)
一、 Vue 简介
1、 概述
 Vue是一套用于构建用户界面的渐进式 JavaScript 框架。
Vue是一套用于构建用户界面的渐进式 JavaScript 框架。
渐进式:Vue 可以自底向上逐层的应用。
- 简单应用:只需一个轻量小巧的核心库
- 复杂应用:可以引入各式各样的 Vue 插件
如果说是JQuery是手工作坊,那么Vue.js就像是一座工厂,虽然Vue.js做的任何事情JQuery都可以做,但无论是代码量还是流程规范性都是前者较优。
Vue 的特点:
- 采用组件化模式,提供代码复用率、且让代码更好维护
- 声明式编码,让编码人员无需操作 DOM,提高开发效率
- 使用虚拟 DOM + 优秀的 Diff 算法,尽量复用 DOM 节点
官方网站地址:https://cn.vuejs.org/
我们在最开始学习时会通过script标签来直接引入 Vue;后期会使用脚手架来安装 Vue
2、 学前准备
学习 Vue 之前需要掌握的 JS 基础知识:
- ES6语法规范
- ES6模块化
- 包管理器
- 原型、原型链
- 数组常用方法
- axios
- promise
- …
3、 第一个程序
我们首先在资源下载处安装我们的 Vue.js ,然后在 HTML 文件中引入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue-->
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Hello World</h1>
</div>
</body>
</html>

在提示中,要求我们安装 Dev 开发者工具:
VueDevTools

同时,我们还需要进行一些配置,来关闭生产提示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue-->
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>Hello World</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; // 阻止 Vue 在启动时生成生产提示
</script>
</body>
</html>
我们总共进行了三件事情:
- 下载开发版本的 Vue
- 安装了 Vue 开发者调试工具
- 关闭生产提示
小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>初始Vue</title>
<!-- 引入Vue-->
<script src="../js/vue.js"></script>
</head>
<!--
初始 Vue:
1. 想让 Vue 工作,就必须创建一个 Vue 实例,且要传入一个配置对象;
2. root 容器里的代码依然符合 HTML 代码,只不过混入了模板变量;
3. root 容器里的代码被称为【Vue 模板】
-->
<body>
<div id="root">
<h1>Hello , {{name}}</h1> <!-- 使用插值语法插入 -->
<p>{{name}}现在已经{{age}}岁了</p>
</div>
<script type="text/javascript">
Vue.config.productionTip = false; // 阻止 Vue 在启动时生成生产提示
// 创建 Vue 实例
new Vue({
el: "#root", // el 用于指定当前 Vue 实例为那个容器服务,值通常为 CSS 选择器字符串
data: {
name: "steve",
age: 18
}, // data 用来存储数据,传入容器中,数据供 el 所指定的容器去使用,值暂时写成一个对象
});
</script>
</body>
</html>
注意:
- 一个 Vue 实例不能解析多个容器,一个容器也不能对应多个 Vue 实例。Vue 实例和容器只能是一一对应的关系
- 模板标签里面必须写成 js 表达式
- js 表达式:一个表达式会生成一个值,可以放在任何一个需要值得地方
- js 代码:控制代码的走向,但是不会生成值
- 一旦 data 中的数据发生改变,那么模板中用到该数据的地方也会自动更新
二、 模板语法
模板语法有两大类:
- 插值语法
- 功能:用于解析标签体内容
- 写法:{{xxx}},xxx 是 js 表达式,且可以直接读取到 data 中的所有属性
- 指令语法
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件……)
- 举例:v-bind:href=“xxx”,或者简写为 :href=“xxx”,xxx 同样需要写 js 表达式,且可以直接读取到 data 中的所有属性
- 备注:Vue 中的很多指令,且形式都是:v-???,此处只是举一个例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板语法</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>模板语法</h1>
<h3>hello, {{name}}</h3>
<hr>
<h1>指令语法</h1>
<a v-bind:href="url.toUpperCase()">个人博客网站</a>
<a :href="url">和上面那行的作用是一样的</a>
<!-- v-bind: ===> : (简写形式)-->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "steve",
url: "https://www.steve1.cn",
}
})
</script>
</body>
</html>
三、 数据绑定
Vue 中有两种数据绑定的方式:
-
单向绑定(v-bind):数据只能从 data 流向页面
-
双向绑定(v-model):数据不仅能从 data 流向页面,还可以从页面流向 data
注意:
- 双向绑定一般都应用在表单类元素上
- v-model:value 可以简写为 v-model ,因为 v-model 默认收集的就是 value 值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据绑定</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>单向数据绑定</h1>
<input type="text" :value="name">
<h1>双向数据绑定</h1>
<input type="text" v-model:value="name">
<!-- 当文本输入框的 value 修改时,data 中的 name 也会改变-->
<!-- 如下代码时错误的,因为 v-model 指令只能应用在表单类元素上-->
<h2 v-model:x="name">Hello</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {
name: "steve",
}
})
</script>
</body>
</html>
扩展:
Vue 挂载容器的另外一种方式:
const v = new Vue({ // el: "#root", data: { name: "steve", } }) v.$mount("#root")data 使用函数式写法:
const v = new Vue({ /* data: { name: "steve", } */ data:function() { console.log(this) // 此处的 this 是 Vue 实例对象 return { name: "steve", } } // 这里的 :function 是可以删除的,但是注意不能使用箭头函数,否则会出现 this 指针指向错误的问题 data() { return { name: "steve" } } }) v.$mount("#root")注意,函数式写法中,函数必须要返回一个对象,推荐函数式使用。
由 Vue 管理的函数,一定不要使用箭头函数,否则 this 就不再是指向 Vue 实例对象了。
四、 MVVM 模型
- M(模型 Model):对应 data 中的数据
- V(视图 View):模板
- VM(视图模型 ViewModel):Vue 实例对象

实例:

五、 数据代理
1、 defineProperty
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据代理</title>
</head>
<body>
<!-- 回顾defineProperty -->
<script type="text/javascript">
let addr = "China"
let person = {
name: "steve",
sex: 1,
}
Object.defineProperty(person, "age", {
value: 18,
// enumerable: true, // 控制属性是否可以枚举,默认值为false
// writable: true, // 控制属性是否可以被修改,默认值为false
// configurable: true, // 控制属性是否可以被删除,默认值为false
}) // 虽然麻烦,但是比较高级
Object.defineProperty(person, "address", {
// 当有人读取address 属性时,该函数会被调用
get() {
return addr
},
// 当有人修改 person 的 address 属性时,set 函数就会被调用,且会收到修改的具体值
set(value) {
console.log(`有人修改了address属性,且值是${value}`)
addr = value
}
})
console.log(Object.keys(person))
console.log(person)
</script>
</body>
</html>
2、 理解数据代理
数据代理:通过一个对象代理,来对另一个对象属性的操作(读、写)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数据代理的理解</title>
</head>
<body>
<!--数据代理:通过一个对象代理对另一个对象中属性的操作-->
<script type="text/javascript">
let obj1 = {x: 100}
let obj2 = {y: 200}
Object.defineProperty(obj2, "x", {
get() {
return obj1.x
},
set(value) {
obj1.x = value
}
})
</script>
</body>
</html>
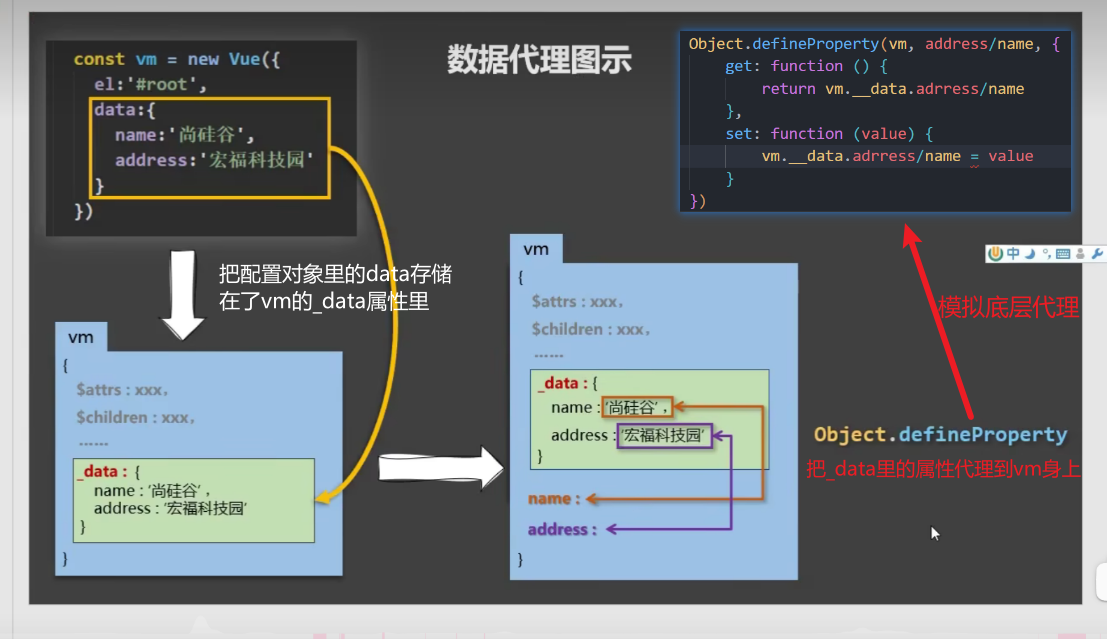
3、 Vue中的数据代理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue中的数据代理</title>
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器-->
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
data: {
name: "steve",
address: "Anthony"
}
})
vm.$mount("#root")
</script>
</body>
</html>


六、 事件处理
1、 事件的基本使用
使用方法:
- 使用
v-on:xxx或者@xxx绑定事件,其中xxx是事件名 - 事件的回调需要配置在
methods对象中,最终会在vm上 methods中配置的函数,不要使用箭头函数;否则this的指向就不是vm了methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象@click="demo"和@click="demo($event)",效果一直,但是后者可以传参
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件的基本使用</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>欢迎学习{{study_name}}</h1>
<!-- <button v-on:click="showInfo">点我提示信息</button>-->
<button @click="showInfo"></button> <!-- 这里的@即为v-on:的简写形式 -->
<button @click="showInfo1(66, $event)"></button> <!--注意,如果这个函数需要event事件的话,需要传入$event参数,位置随便在哪-->
<a href="https://www.steve1.cn" @click.prevent="showInfo">.prevent是事件修饰符,其会阻止事件默认的行为</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const data = {
"study_name": "Vue核心内容",
};
const vm = new Vue({
data,
methods: {
showInfo(event) {
console.log(event) // 参数为鼠标点击的事件信息
console.log(this) // 此处的this是vm,注意不能使用箭头函数
alert("你好呀")
},
showInfo1(number, event) {
alert(`Hello World ${number}`)
console.log(`${number} + ${event}`)
}
} // methods配置项进行事件回调
})
vm.$mount("#root")
</script>
</body>
</html>
Vue 中的事件修饰符:
prevent:阻止默认事件(常用)stop:阻止事件冒泡(常用)once:事件只触发一次(常用)capture:使用事件的捕获模式self:只有event.target是当前操作的元素时才触发事件passive:事件的默认行为立即执行,无需等待事件回调执行完毕注意,这个修饰符可以连着使用,如:
@click.stop.prevent=""
2、 键盘事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<input type="text" placeholder="按下回车提示输入" @keydown.enter="showInfo">
<!-- .enter 为别名,其会自动捕捉 enter键 -->
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data: {},
methods: {
showInfo(event) {
console.log(event.keyCode)
},
}
})
</script>
</body>
</html>
Vue 中常用的按键别名:
- 回车 =>
enter - 删除 =>
delete(捕获 “删除” 和 “退格” 键) - 退出 =>
esc - 空格 =>
space - 换行 =>
tab - 上 =>
up - 下 =>
down - 左 =>
left - 右 =>
right
Vue 未提供别名的按键,可以使用按键原始的 key 值去绑定,当注意要转为 kebab-case(短横线命名)
系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合 keyup 使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
- 配合 keydown 使用:正常触发事件
自定义按键别名:Vue.config.keyCodes.自定义按键名 = keyCode
七、 计算属性与监视属性
1、 计算属性的语法
使用 computed 来进行计算属性的配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监视属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"><br><br>
姓名为:<span>{{fullName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data(){
return {
"firstName": "张",
"lastName": "三",
}
},
computed: {
fullName: {
// get 的作用:当有人读取 fullName 时,get 就会被调用,且返回值为 fullName 的值
// get 调用的时间:1. 初次读取这个 fullName (其有缓存的作用) 2. 所依赖的数据发生变化
get() {
console.log("getter")
return `${this.firstName}-${this.lastName}`
},
// 这个 set 不是必须的,如果这个数据只是通过内部修饰的,就可以不需要这个 setter
set(value) {
// 当 fullName 被修改时调用
console.log("setter")
const arr = value.split("-")
// 只需要修改其依赖的数据即可
this.firstName = arr[0]
this.lastName = arr[1]
}
}
} // 这个为计算属性,直接使用插值语法调用
})
</script>
</body>
</html>
注意,不能使用箭头函数,否则会出现 this 指向错误的问题。
2、 计算属性的简写
new Vue({
el: "#root",
data(){
return {
"firstName": "张",
"lastName": "三",
}
},
computed: {
fullName() {
console.log("getter")
return `${this.firstName}-${this.lastName}`
} // 直接将 fullName 写成函数形式,只提供 getter ,不提供 setter
}
})
3、 监视属性
使用 watch 来进行数据的监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监视属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>今天,天气很{{weatherInfo}}:</h1>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data(){
return {
"isHot": true,
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
isHot: {
immediate: true, // 初始化时,让 handler 调用一下
// handler 在当 isHot 发生改变的时候调用
handler(newVal, oldVal) {
console.log(`isHot is changed\nold value is ${oldVal}, new value is ${newVal}`)
}
}
}, // 这个为监视属性,用来监视 isHot 属性的变化
computed: {
weatherInfo() {
return this.isHot ? "炎热" : "凉爽"
}
}
})
</script>
</body>
</html>
第二种监听的方式,直接在 vm 上添加监听器:
vm.$watch("isHot", {
immediate: true,
handler(newVal, oldVal) {
console.log(`isHot is changed\nold value is ${oldVal}, new value is ${newVal}`)
}
})
监视属性 watch:
- 当监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视!!
- 监视的两种写法:
new Vue是传入watch配置- 通过
vm.$watch("", {})监视
4、 深度监视
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>深度监视</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>数字为:{{numbers.a}}</h1>
<button @click="numbers.a++">a+1</button>
<button @click="numbers.b++">b+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
new Vue({
el: "#root",
data(){
return {
numbers: {
a: 1,
b: 1
},
}
},
watch: {
"numbers.a": { // 监视多级结构中某个属性的变化
handler() {
console.log("a被改变了")
}
},
numbers: {
deep: true, // 监视多级结构中所有属性的变化
handler() {
console.log("numbers 里面的内容发生改变了")
}
}
},
})
</script>
</body>
</html>
深度监视:
Vue中的watch默认不检测对象内部值的改变(一层)- 配置
deep: true可以监测对象内部值改变(多层) Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以- 使用
watch时,根据数据的具体结构,决定是否采用深度监视
5、 监视属性简写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监视属性</title>
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<h1>今天,天气很{{weatherInfo}}:</h1>
<button @click="changeWeather">切换天气</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false;
const vm = new Vue({
el: "#root",
data(){
return {
"isHot": true,
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
watch: {
// 正常写法
// isHot: {
// // immediate: true,
// // deep: true, 深度监视
// handler(newVal, oldVal) {
// console.log(`isHot is changed\nold value is ${oldVal}, new value is ${newVal}`)
// }
// }
// 简写形式
// 简写的代价是不能使用配置项,只能写 handler 函数
isHot(newVal, oldVal) {
console.log(`isHot is changed\nold value is ${oldVal}, new value is ${newVal}`)
}
},
computed: {
weatherInfo() {
return this.isHot ? "炎热" : "凉爽"
}
}
})
vm.$watch("isHot", function(newVal, oldVal) {
console.log(`isHot is changed\nold value is ${oldVal}, new value is ${newVal}`)
})
</script>
</body>
</html>
computed和watch之间的区别:
computed能完成的功能,watch都可以完成watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作两个重要小原则:
- 所被
vm管理的函数,最好写成普通函数,这样this的指向才是vm或组件实例对象- 所有不被
Vue所管理的函数(定时器的回调函数、ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象