日常企业经常需要在网上拓展业务,通过互联网工具来宣传自己的产品。用户在看到企业宣传的内容后,如果有需要就会通过各种方式联系到企业。
为了方便的跟踪这些销售的机会,我们开发一款企业内部销售团队使用的小程序,便于管理潜在的客户,促成成交。
按照角色划分,我们把使用系统的人员分为四类人员:管理员、客服、销售负责人、销售。
管理员可以分配注册人员的角色,比如将注册人员分配为客服、销售负责人、销售。管理员可以录入商品的信息。
客服可以记录从各大平台来的线索信息。
销售负责人可以查看客服录入的线索信息,分配给对应的销售人员。
销售可以自己录入线索,也可以接收销售负责人推送的线索。如果线索有效可以录入商机信息,并且跟进商机的状态。
如果达成成交,销售可以录入合同信息。
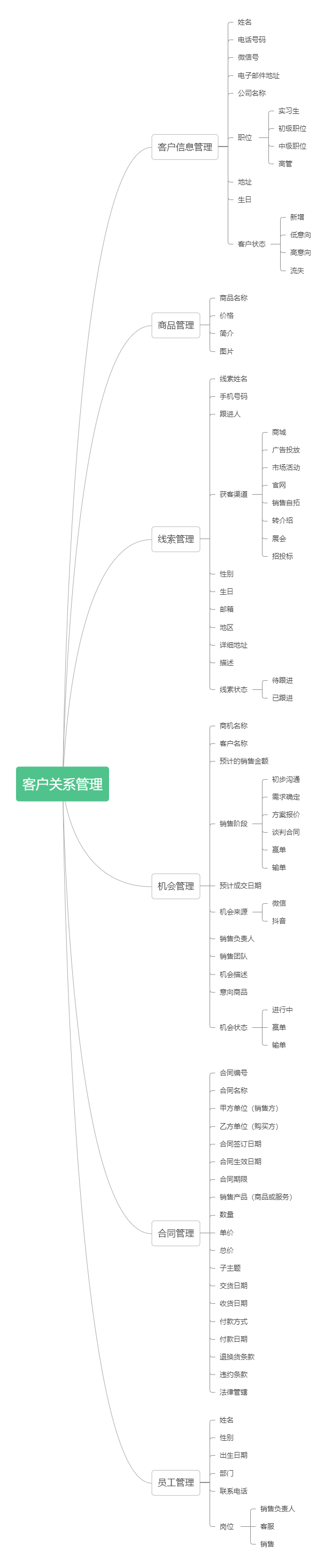
1 思维导图
按照以上的分析,我们利用思维导图来拆解一下具体的功能模块

2 数据源设计
功能模块设计好之后,我们就按照需要将信息拆分到数据源中,以下为设计的数据源
2.1 员工管理

2.2 客户信息

2.3 商品信息

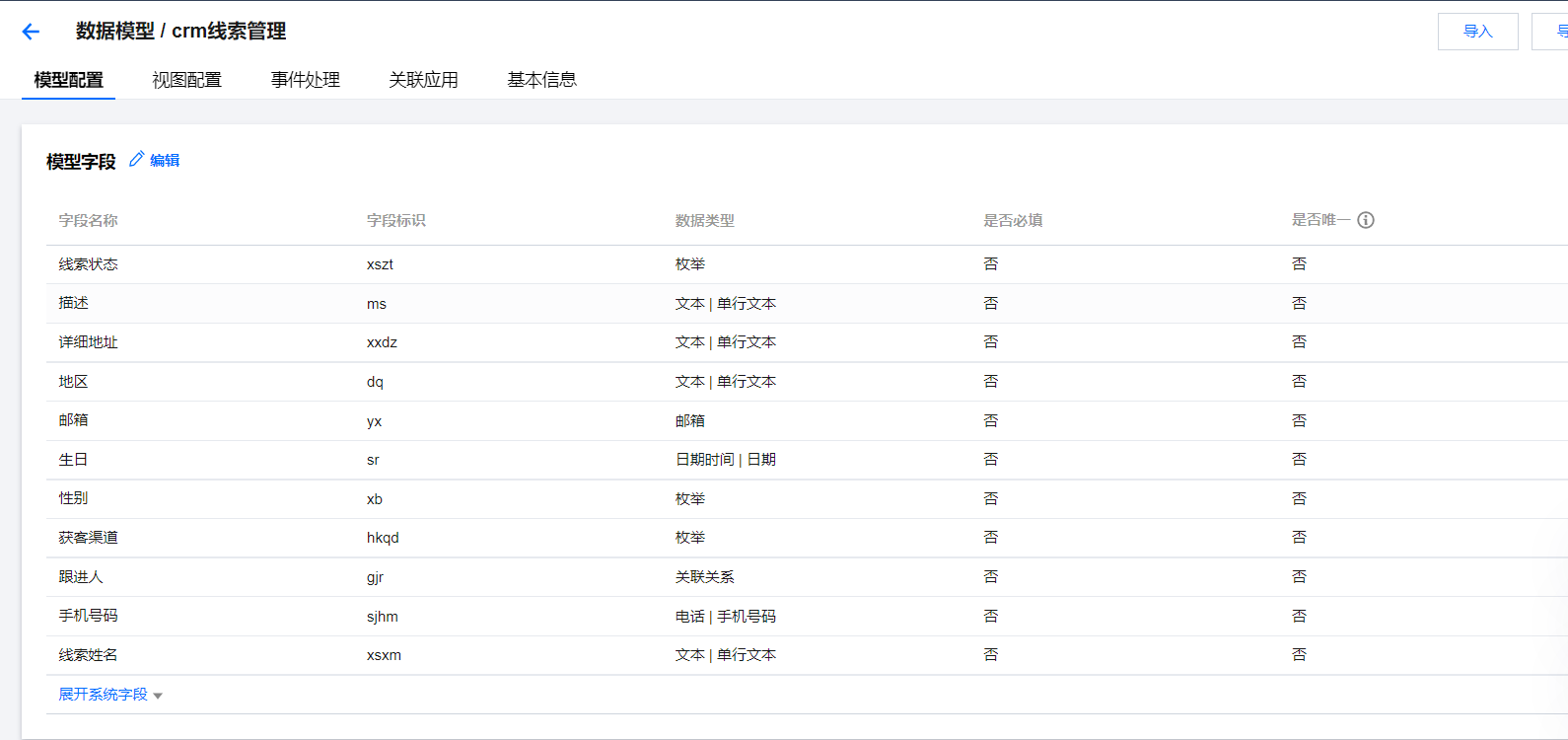
2.4 线索信息

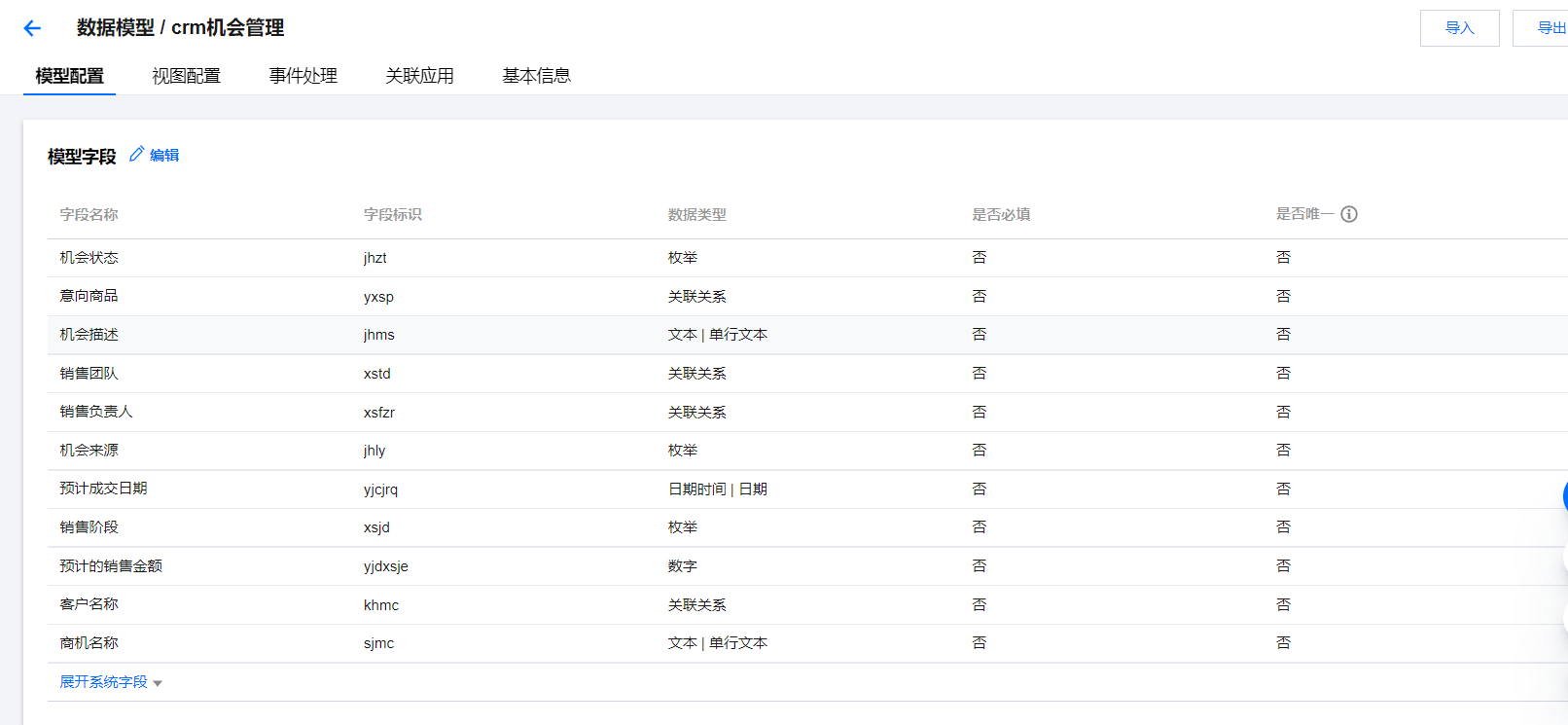
2.5 机会管理

2.6 合同管理

3 创建管理后台
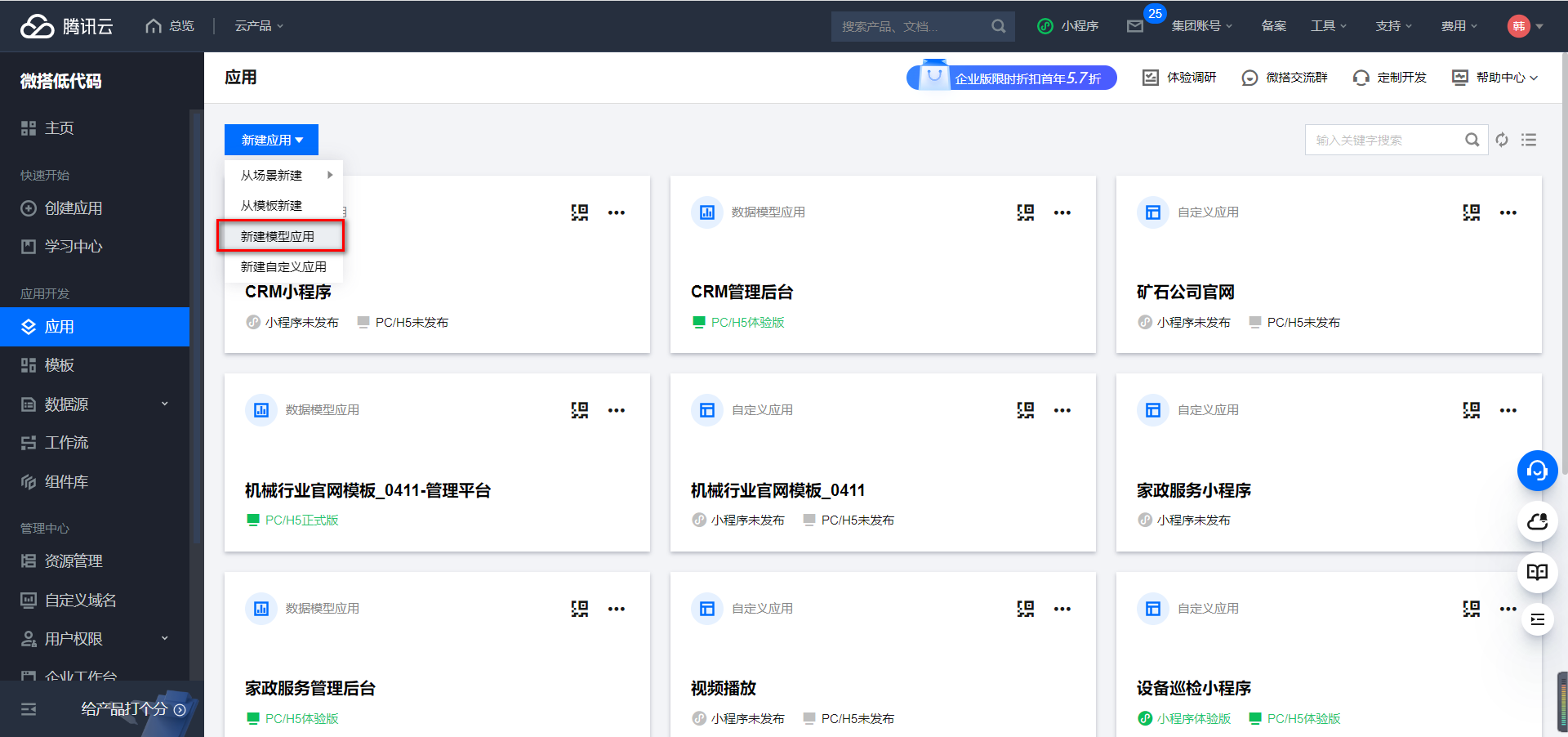
日常的数据管理需要为管理员创建一个后台程序,在低代码中可以根据数据源的信息自动生成页面。创建的时候我们选择模型应用,勾选我们创建好的数据源


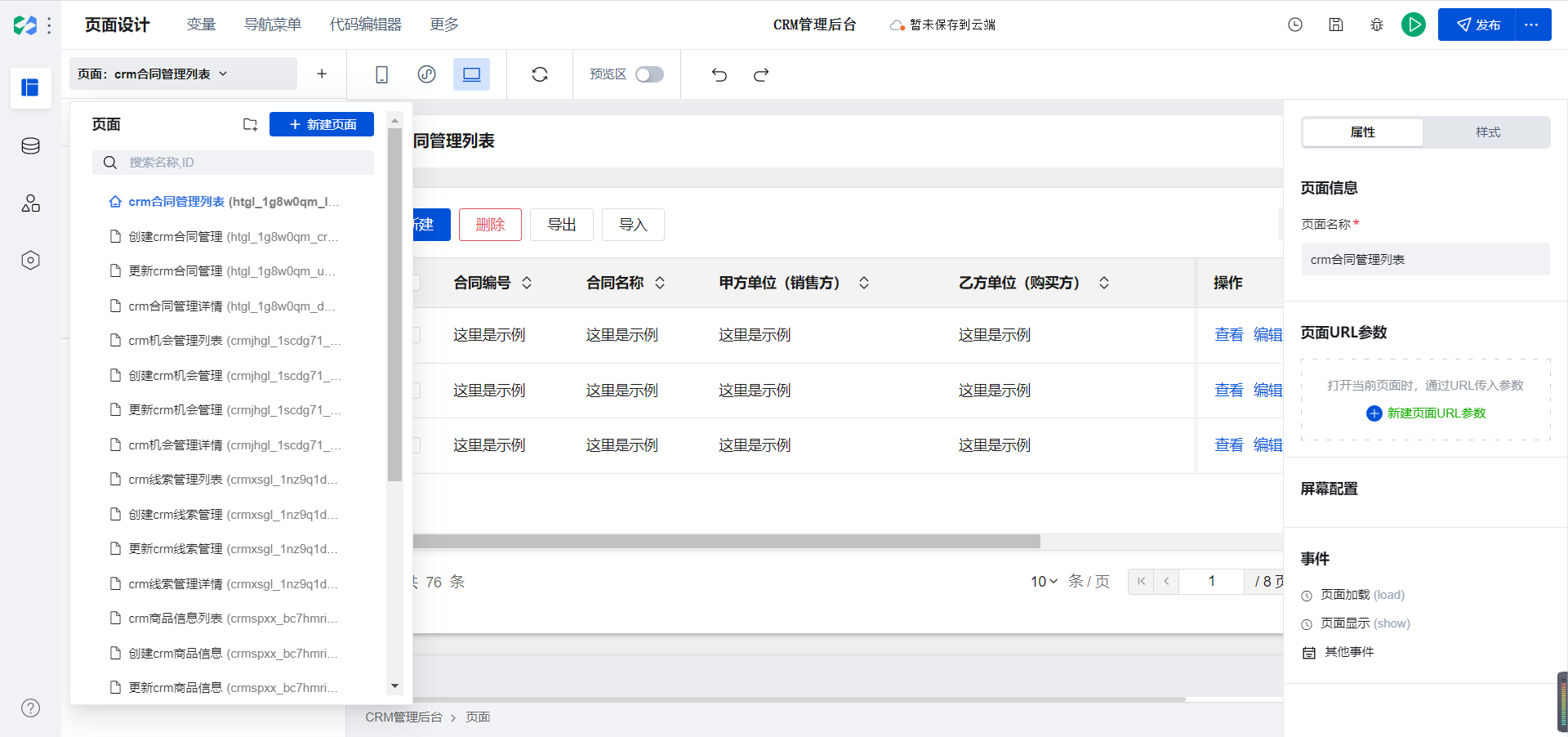
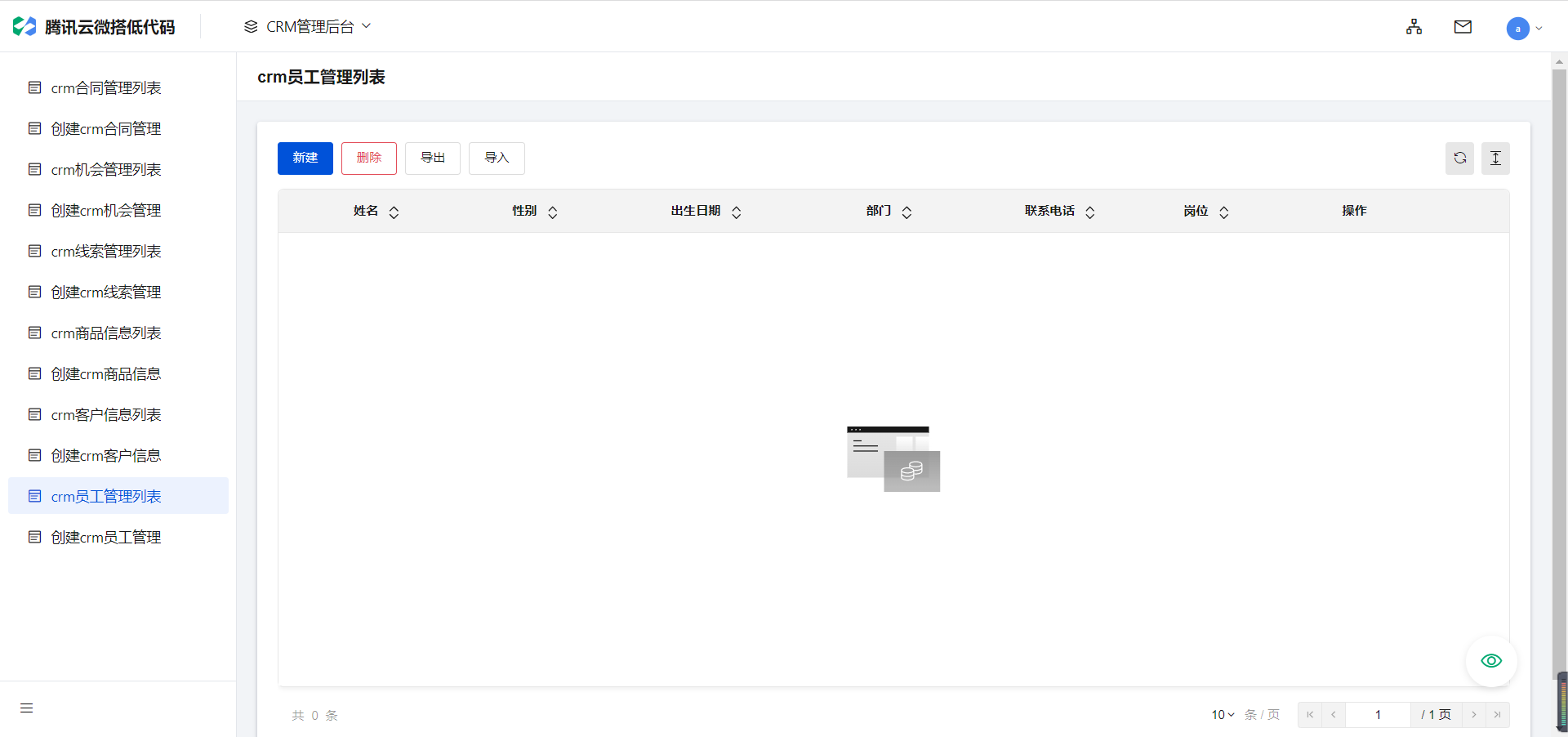
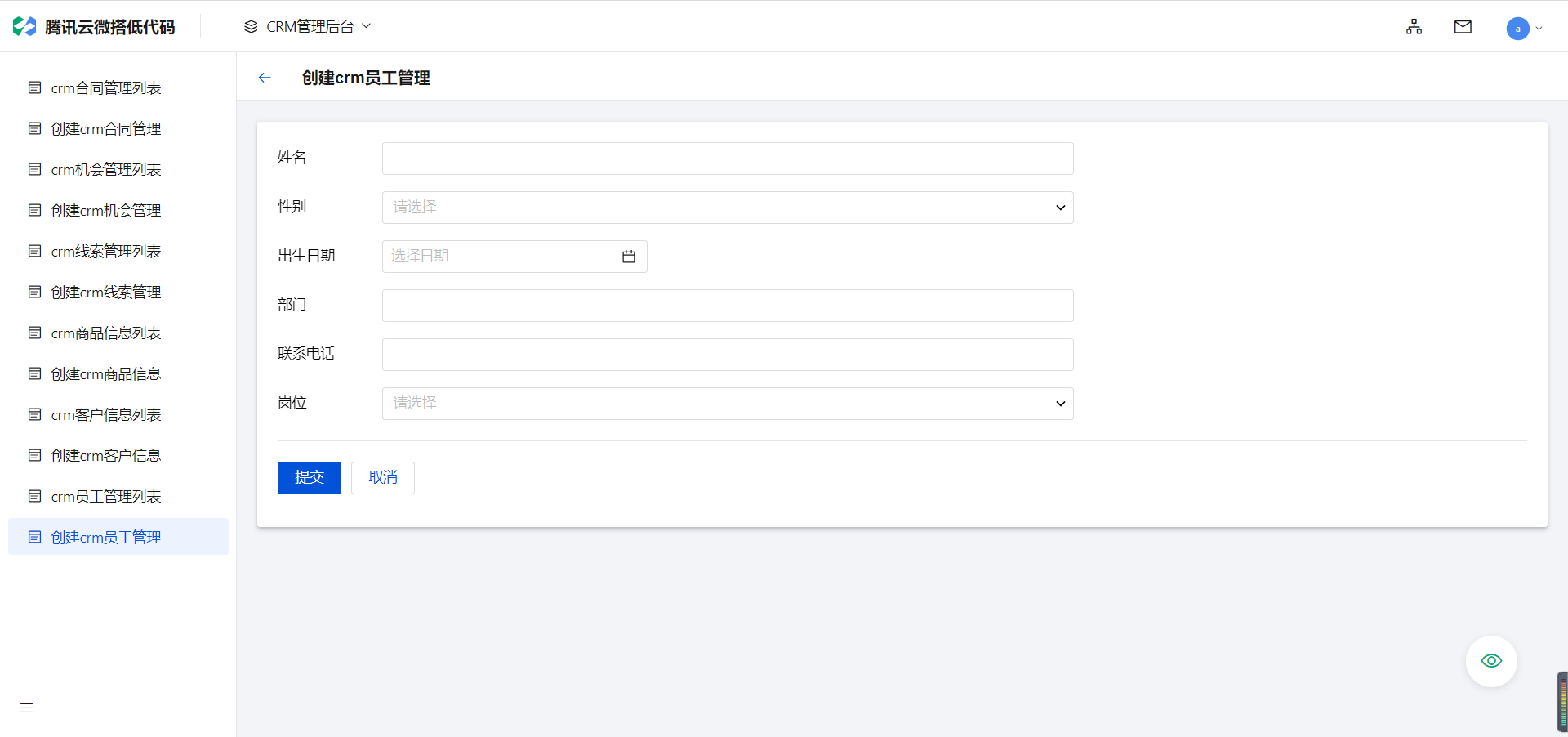
然后点击导航菜单一键生成菜单,发布到企业工作台就可以使用了,发布后的功能效果
3.1 员工管理


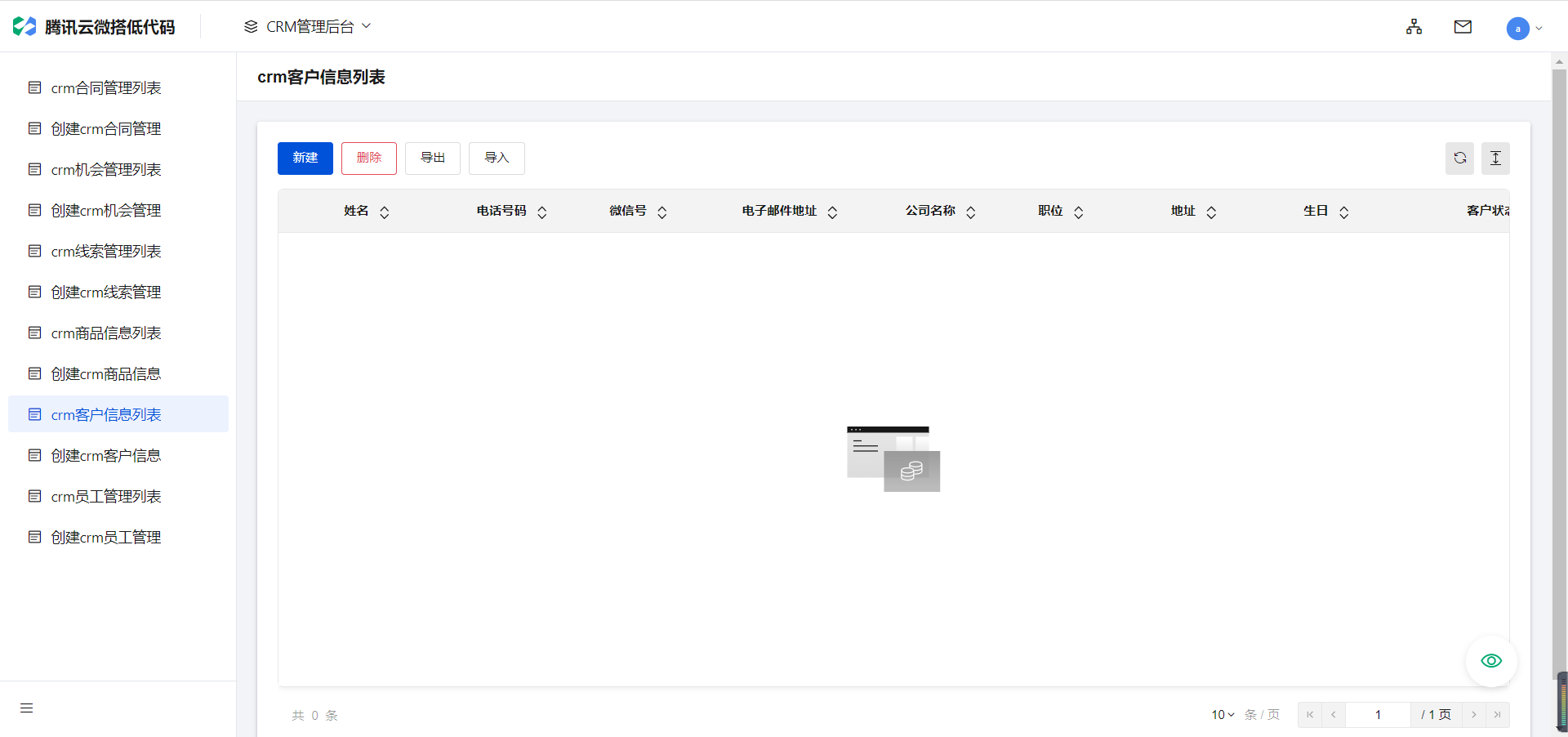
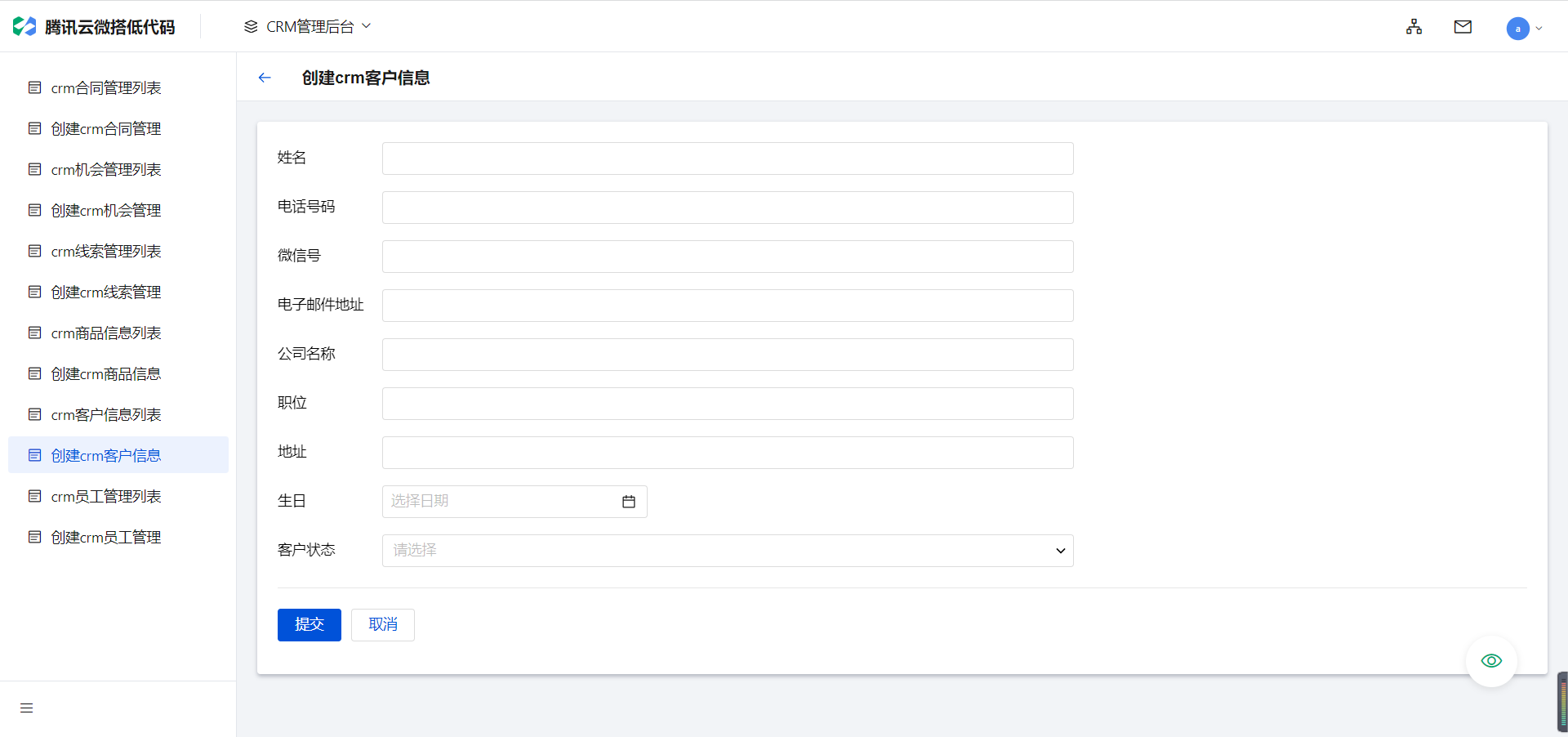
3.2 客户信息管理


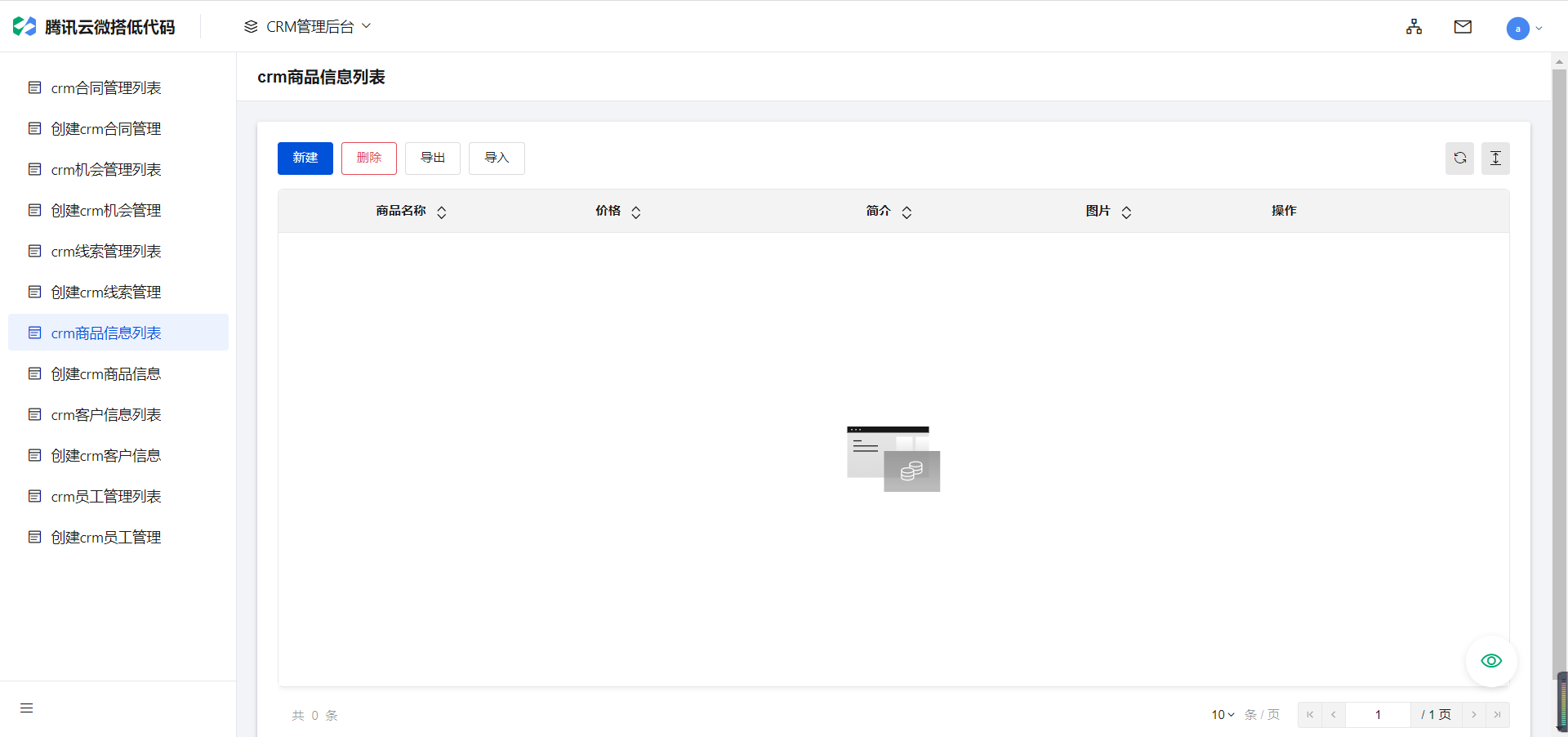
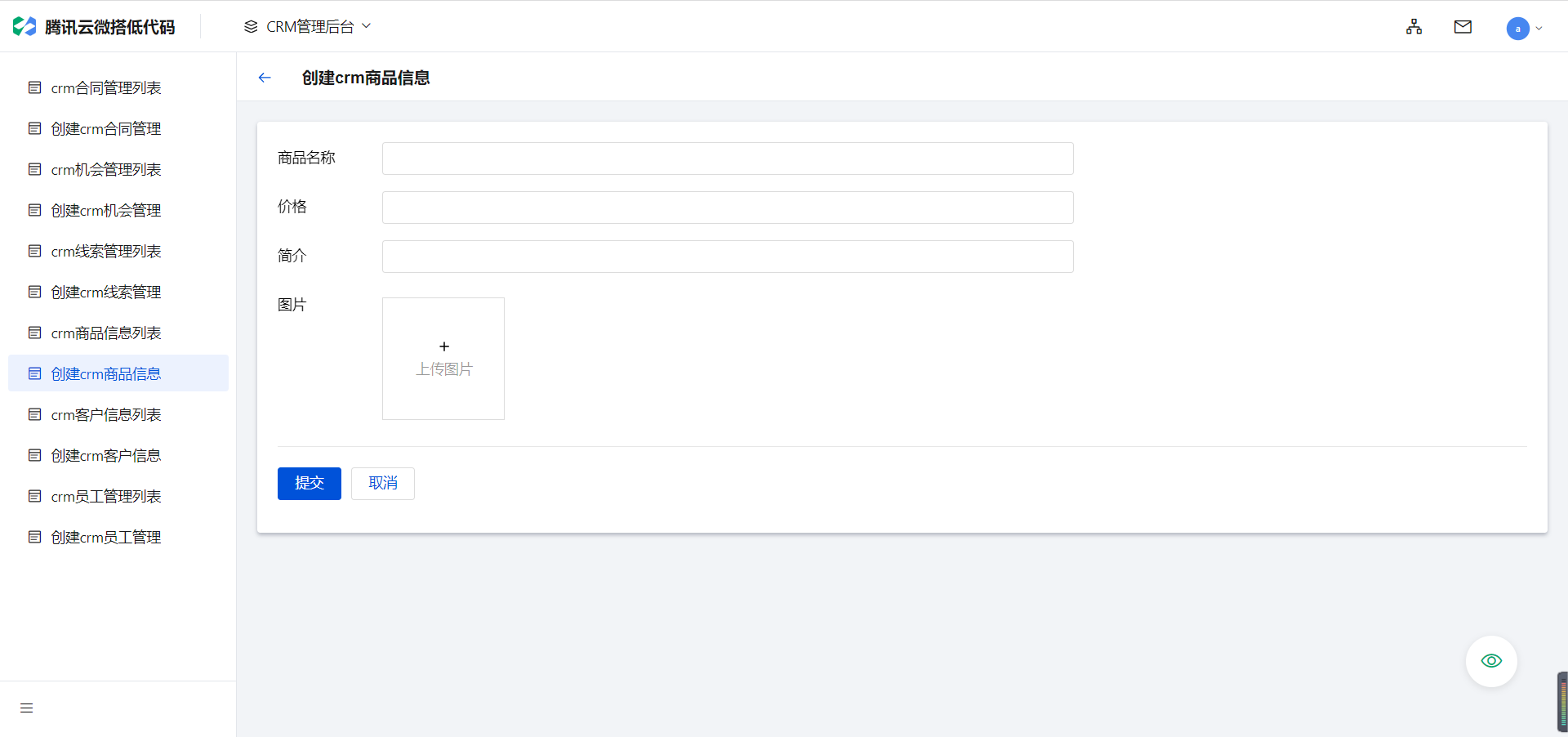
3.3 商品管理


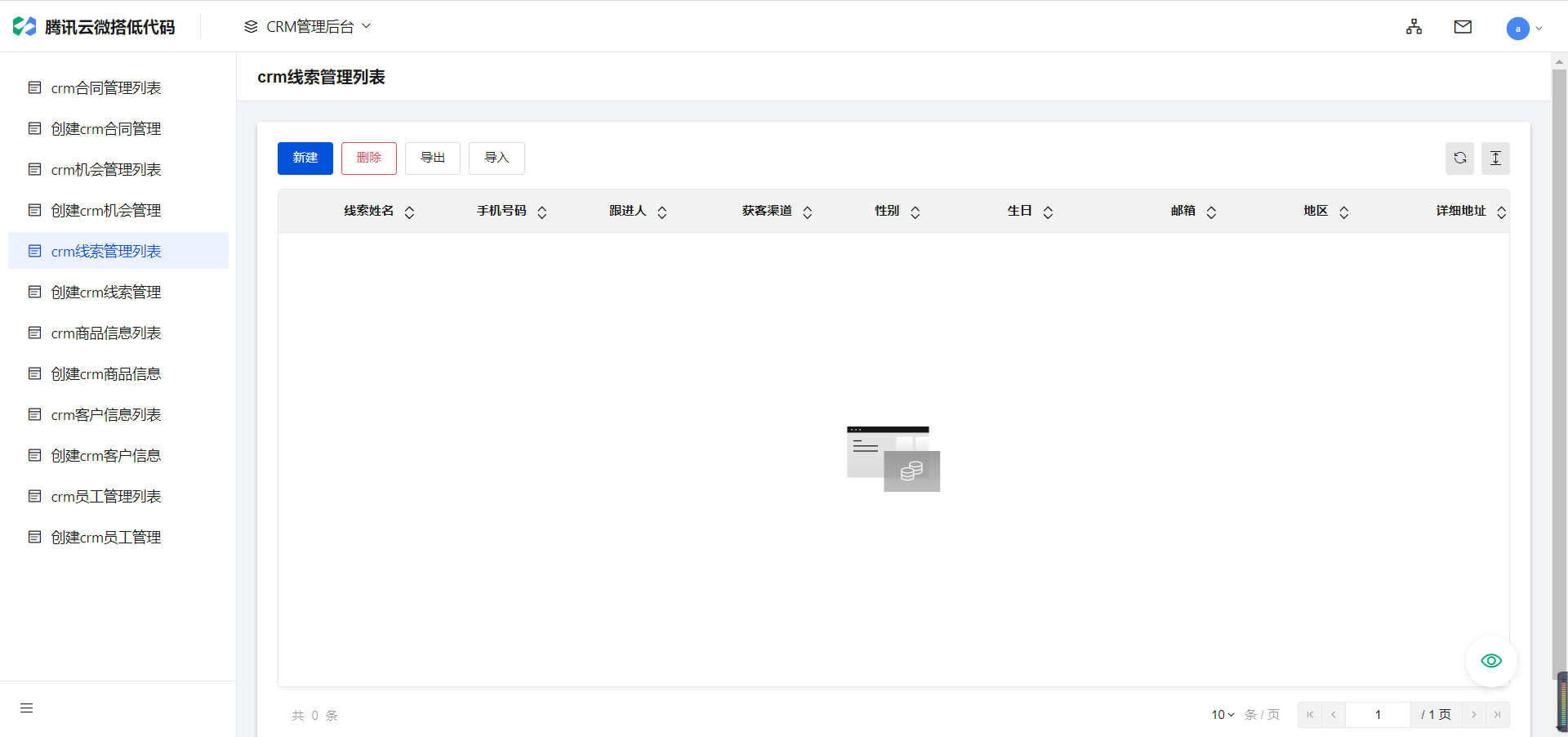
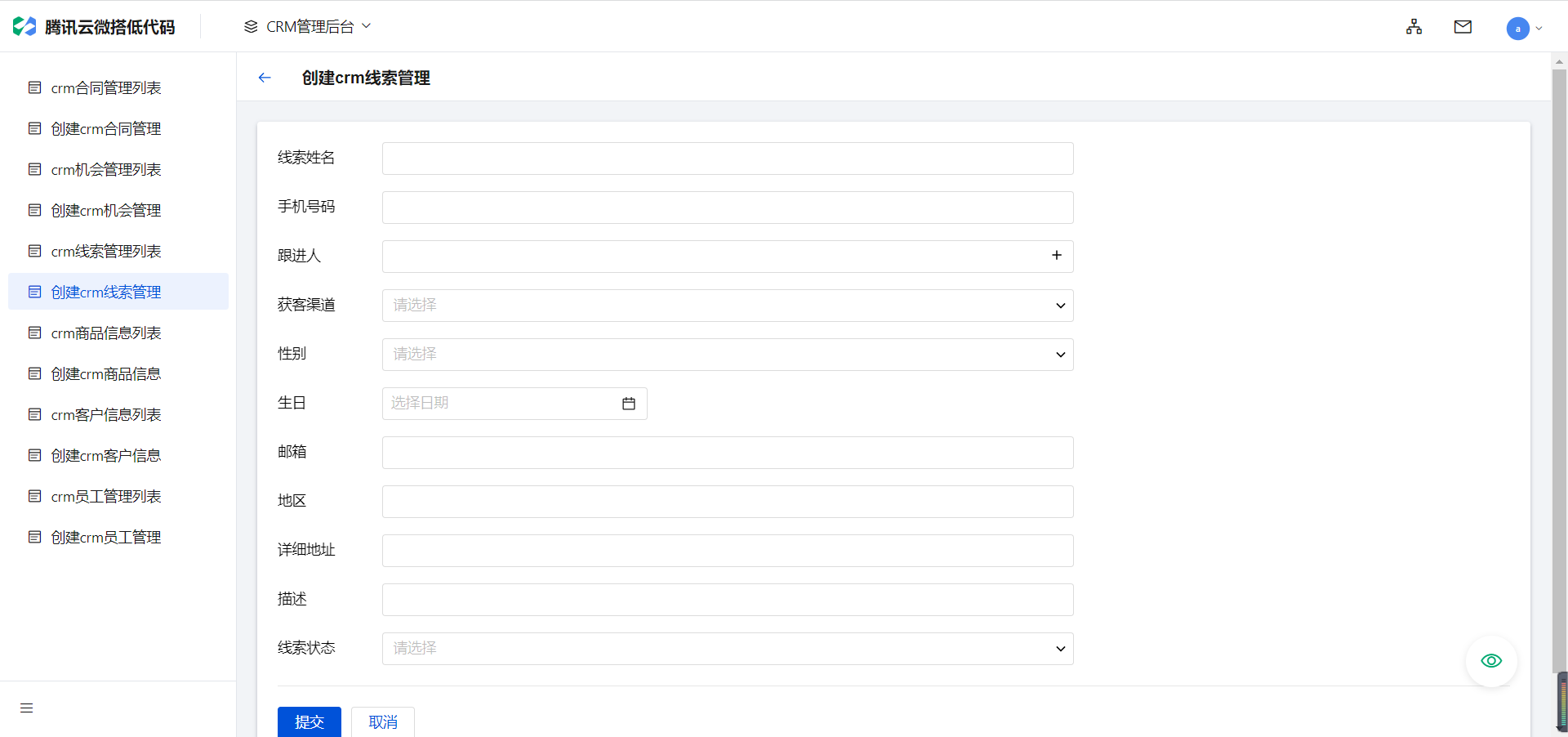
3.4 线索管理


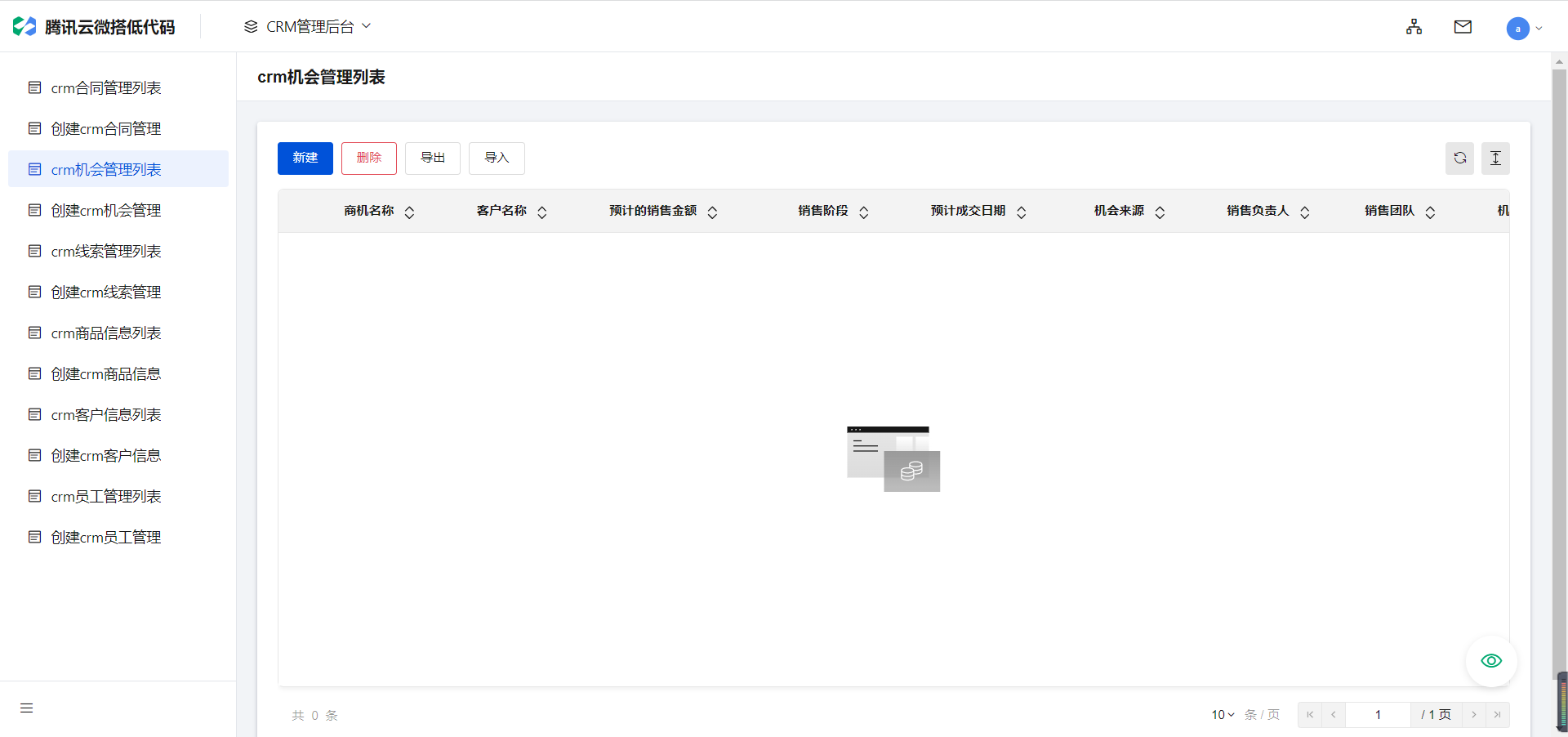
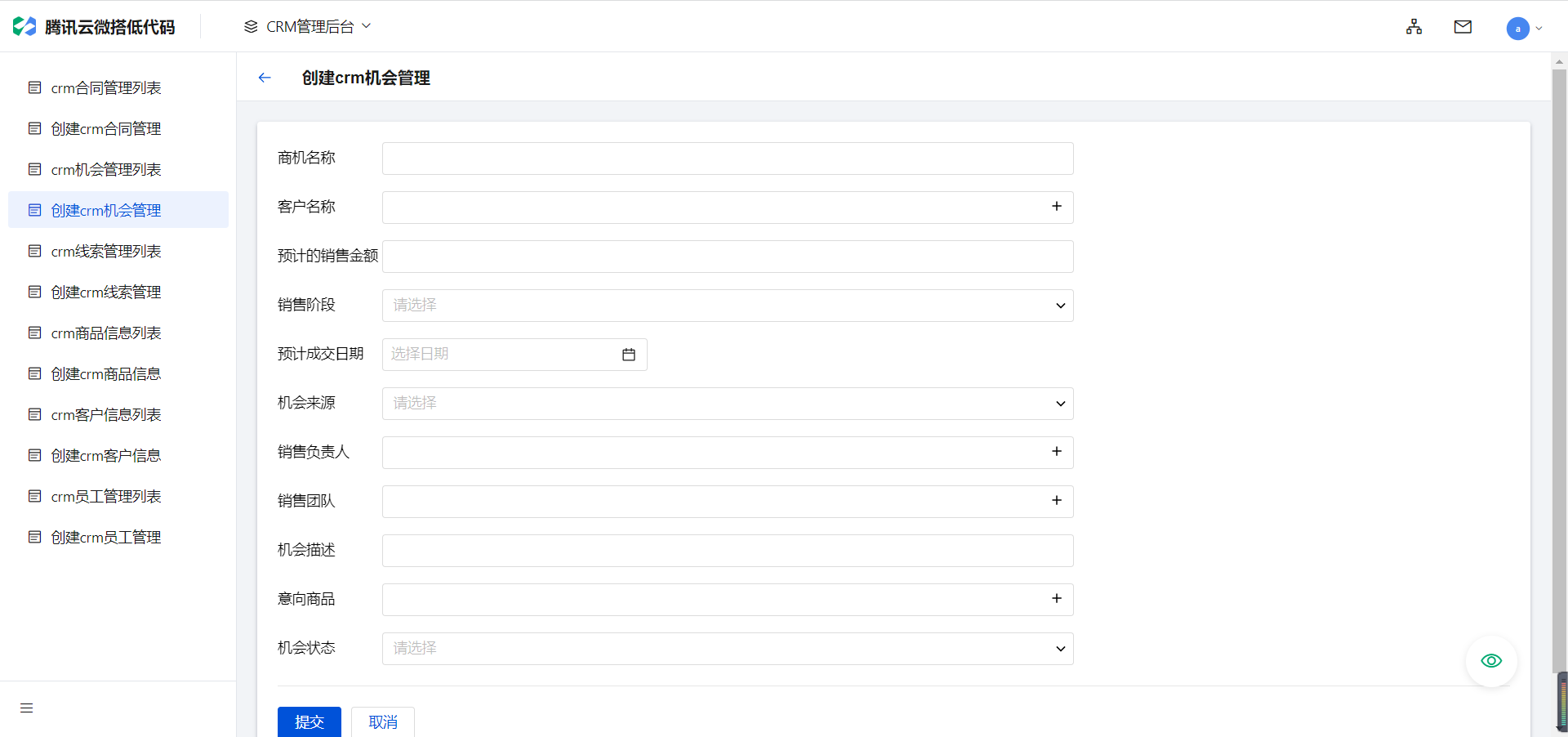
3.5 机会管理


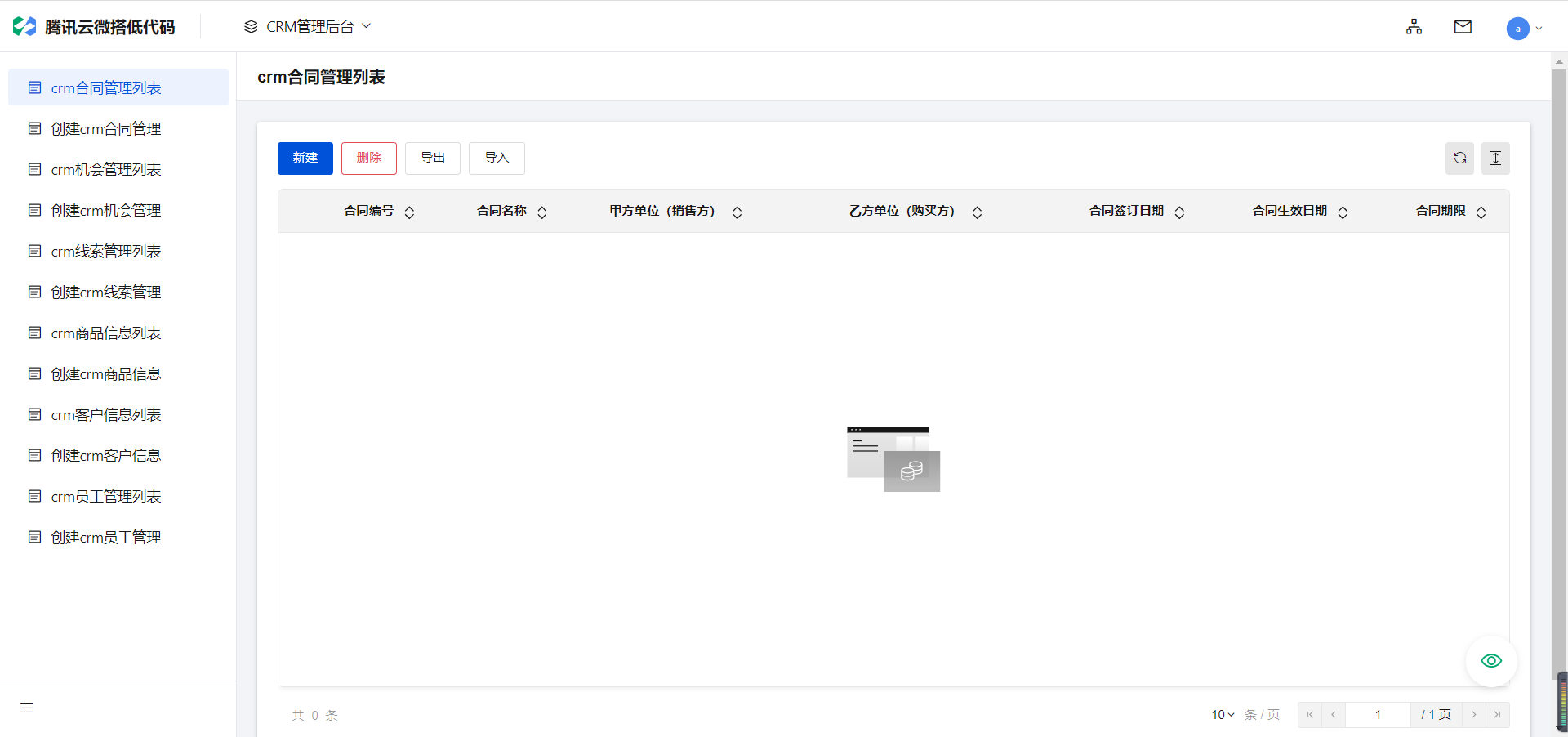
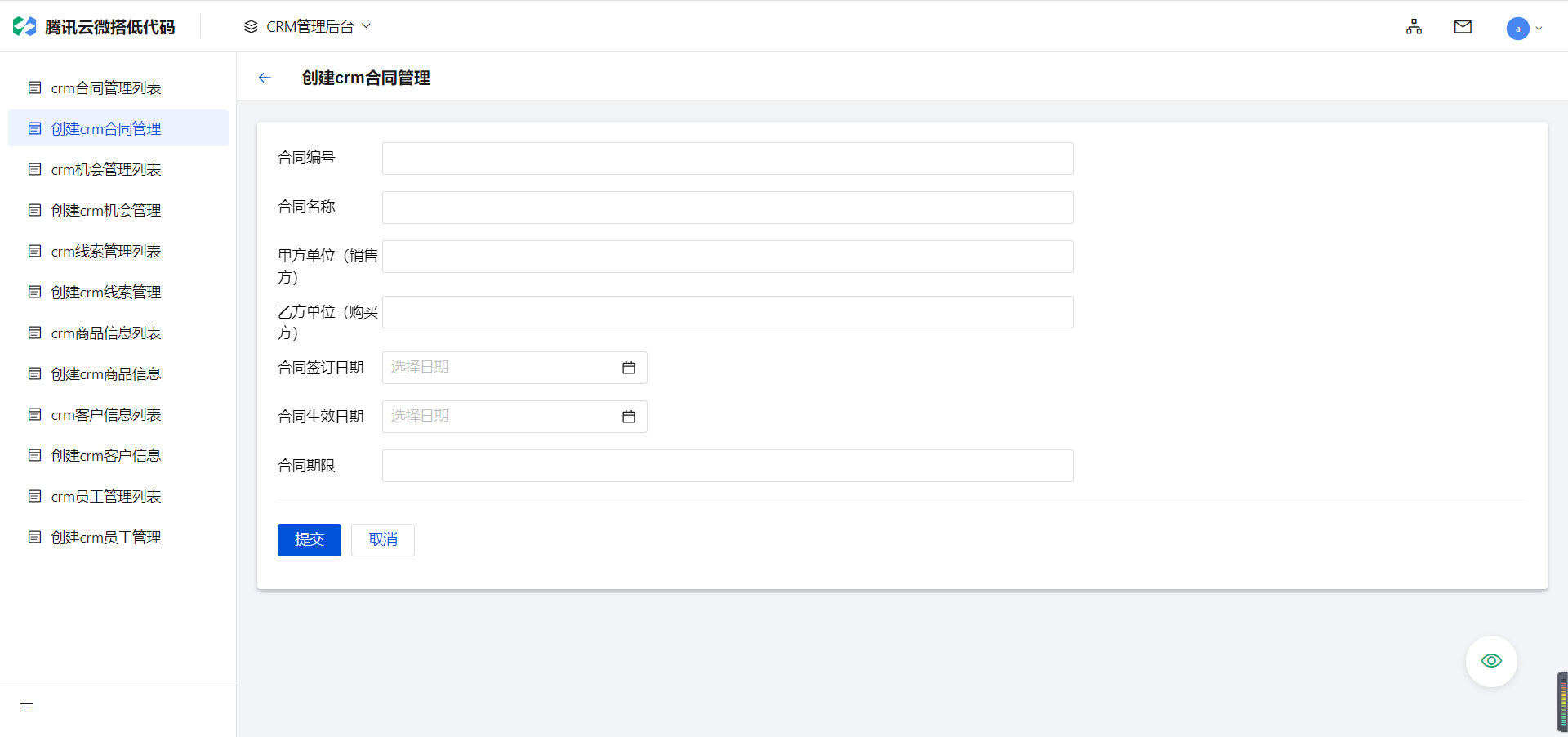
3.6 合同管理


4 创建小程序
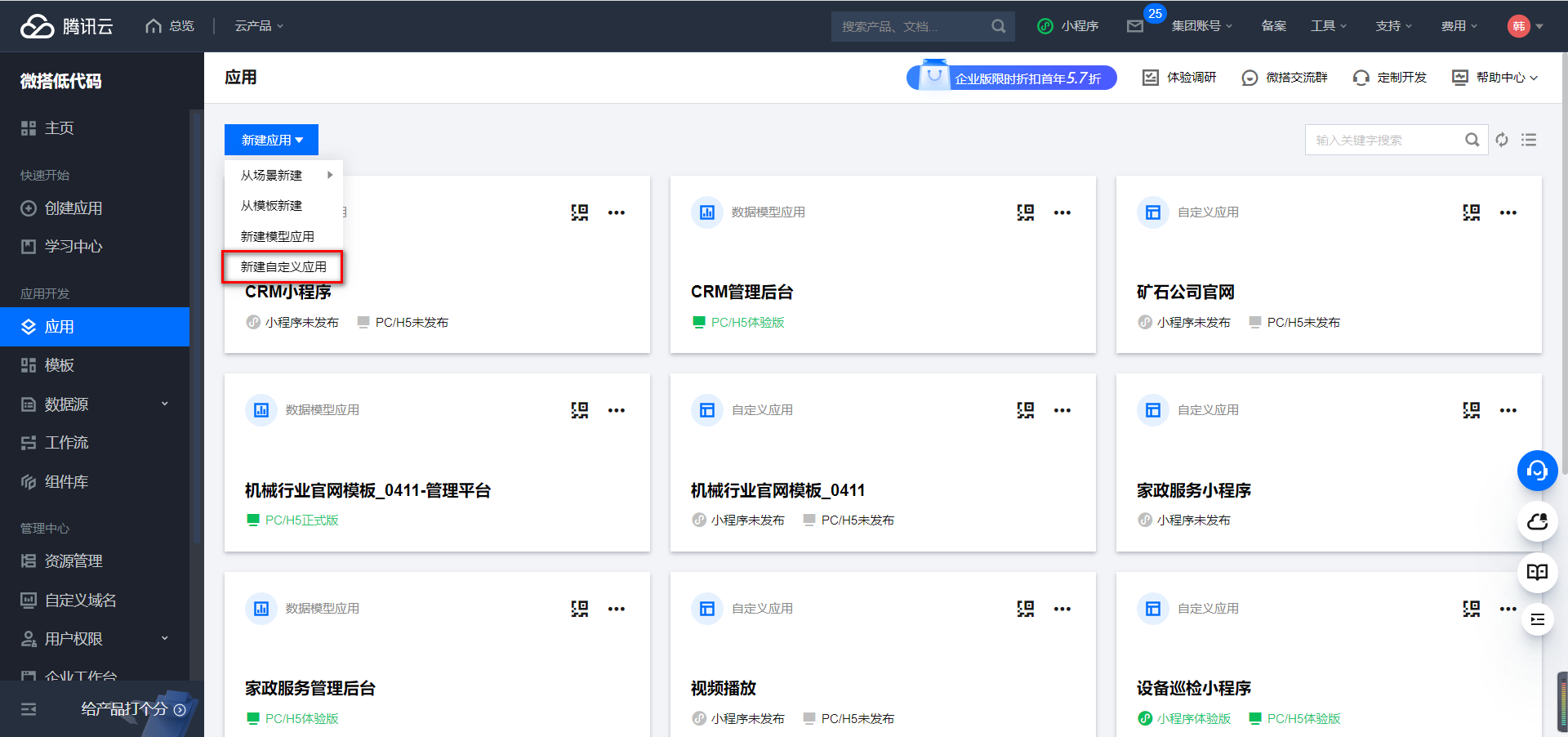
微搭中可以通过创建自定义应用来完成小程序的创建

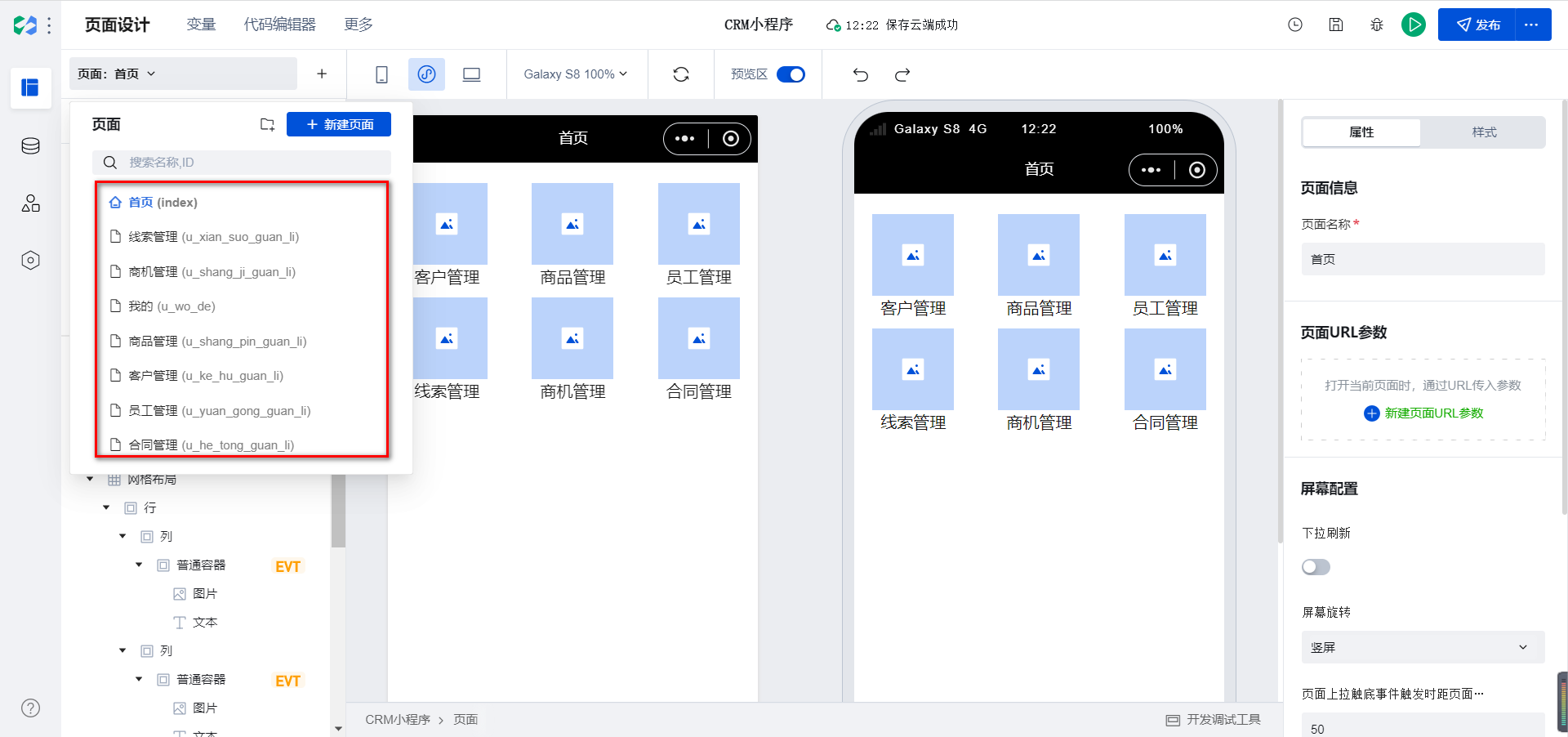
小程序创建好后,我们需要按照功能的规划完成对应页面的创建

在初始搭建阶段,我们可以只把骨架搭建起来,后续我们在开发的时候再逐步的调整页面。
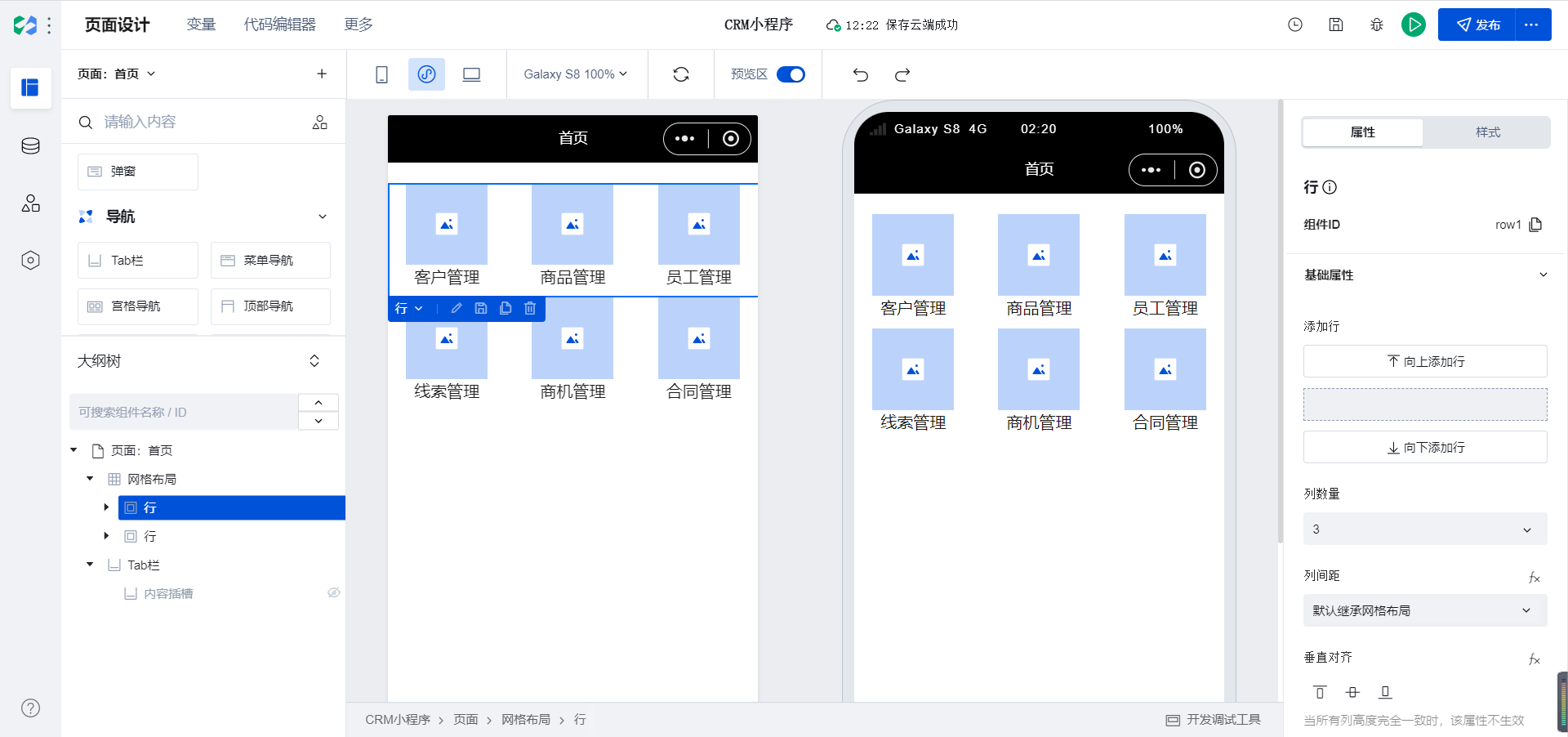
首页我们主要是使用网格布局来显示一个菜单导航,一共有两行,每行是三列

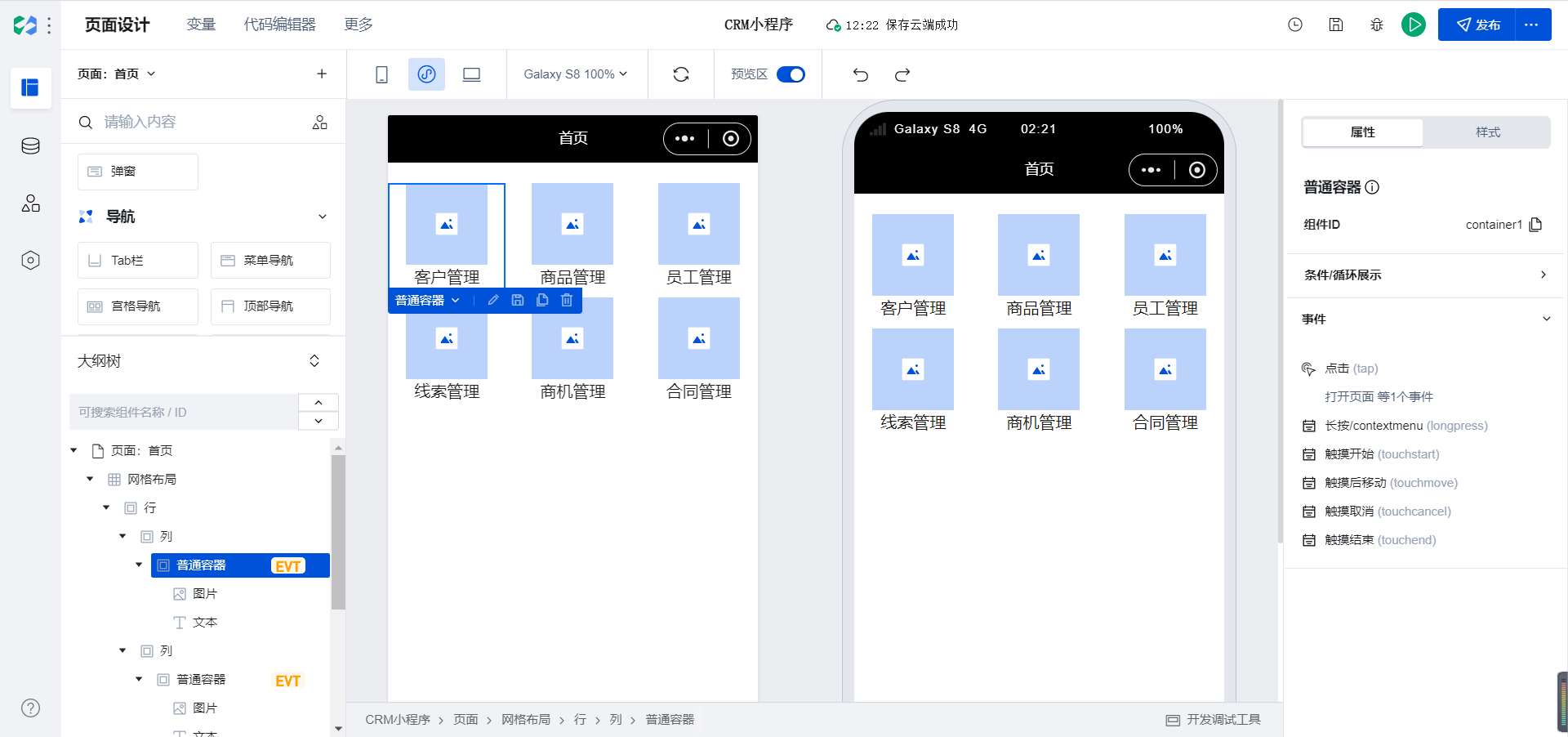
每一列又添加一个普通容器,里边放置图片和文本组件

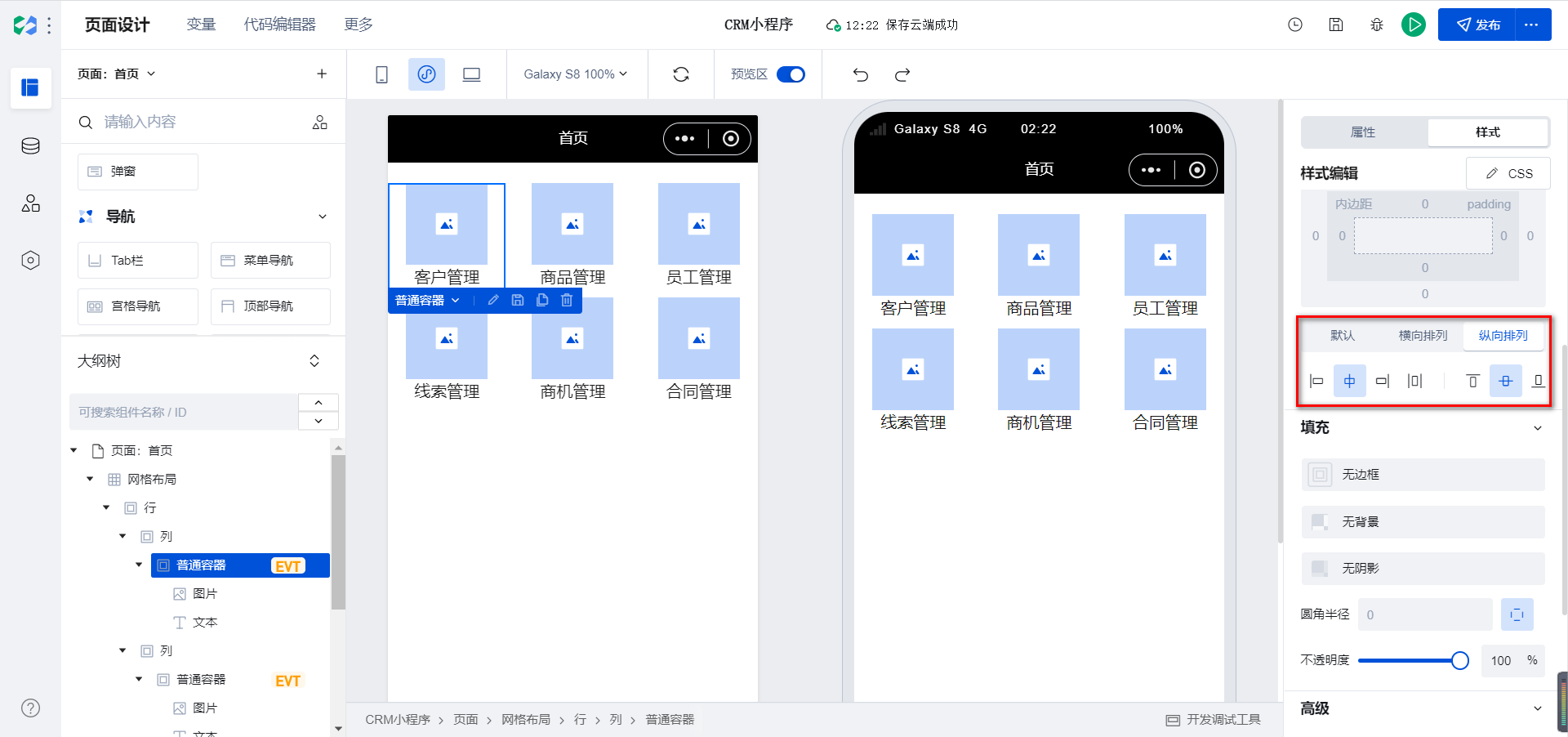
可以设置普通容器的样式,纵向排列,水平、垂直居中

微搭也支持代码模式编写样式,点击CSS,贴入如下的样式代码
self {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column
}
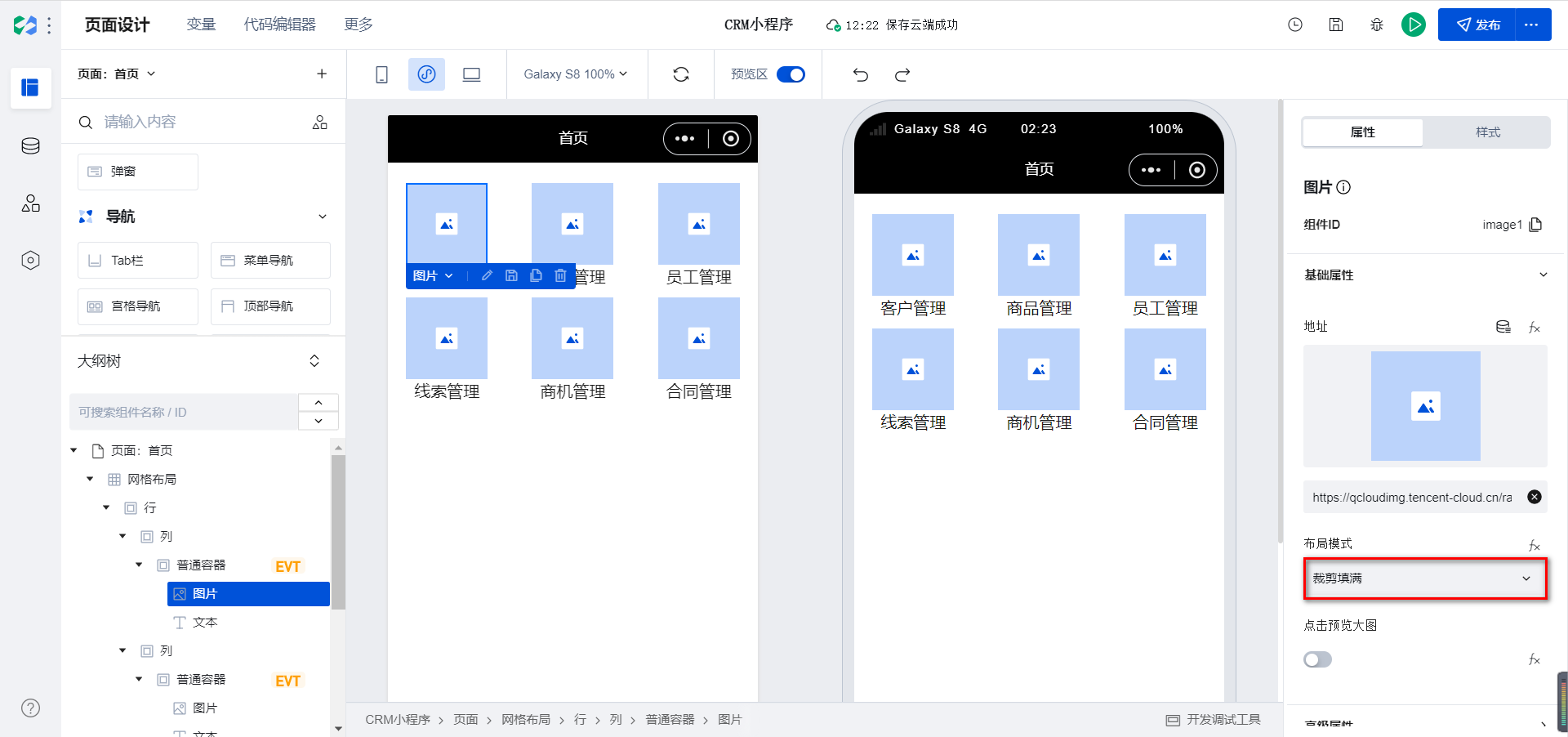
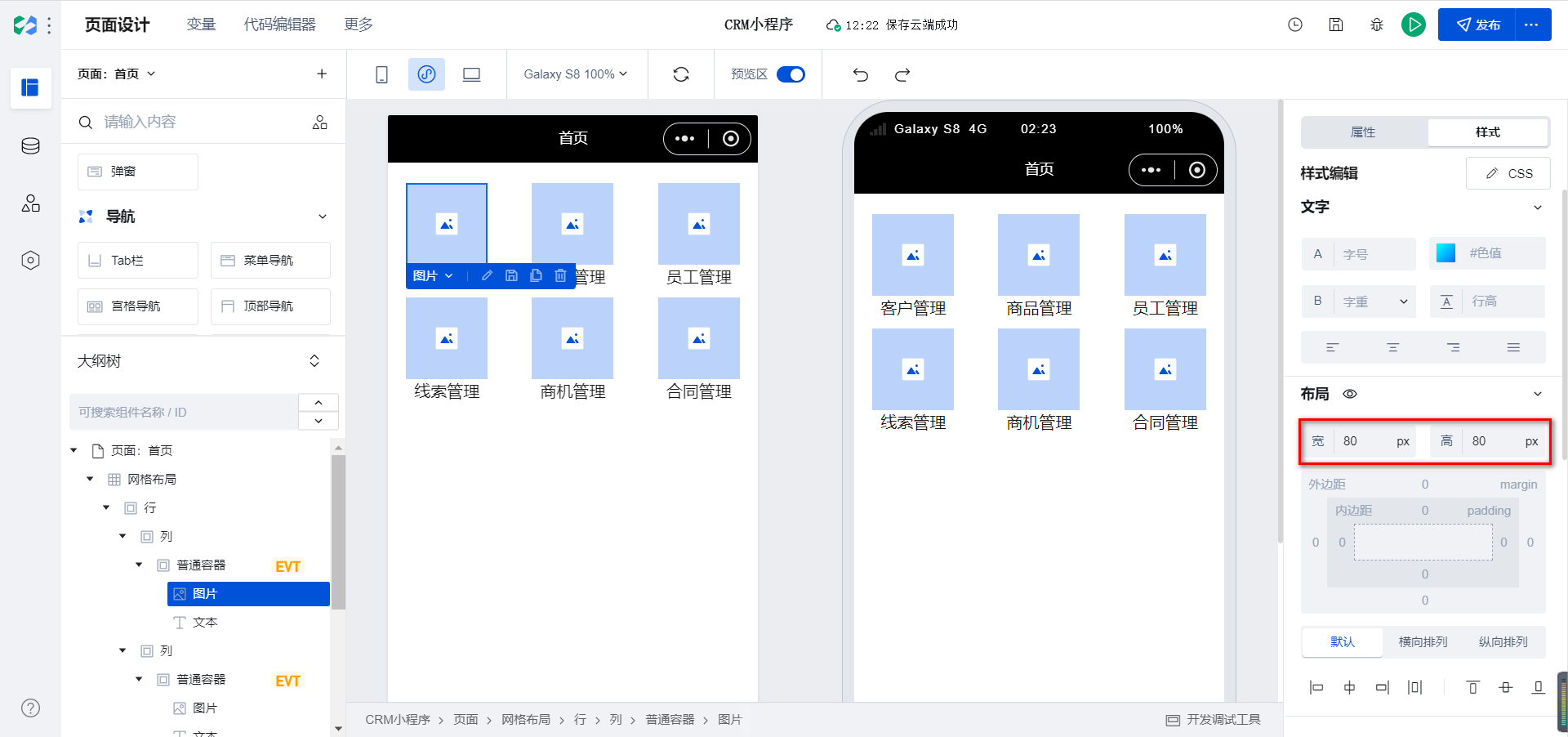
图片组件需要设置为裁剪填满,然后设置宽度和高度


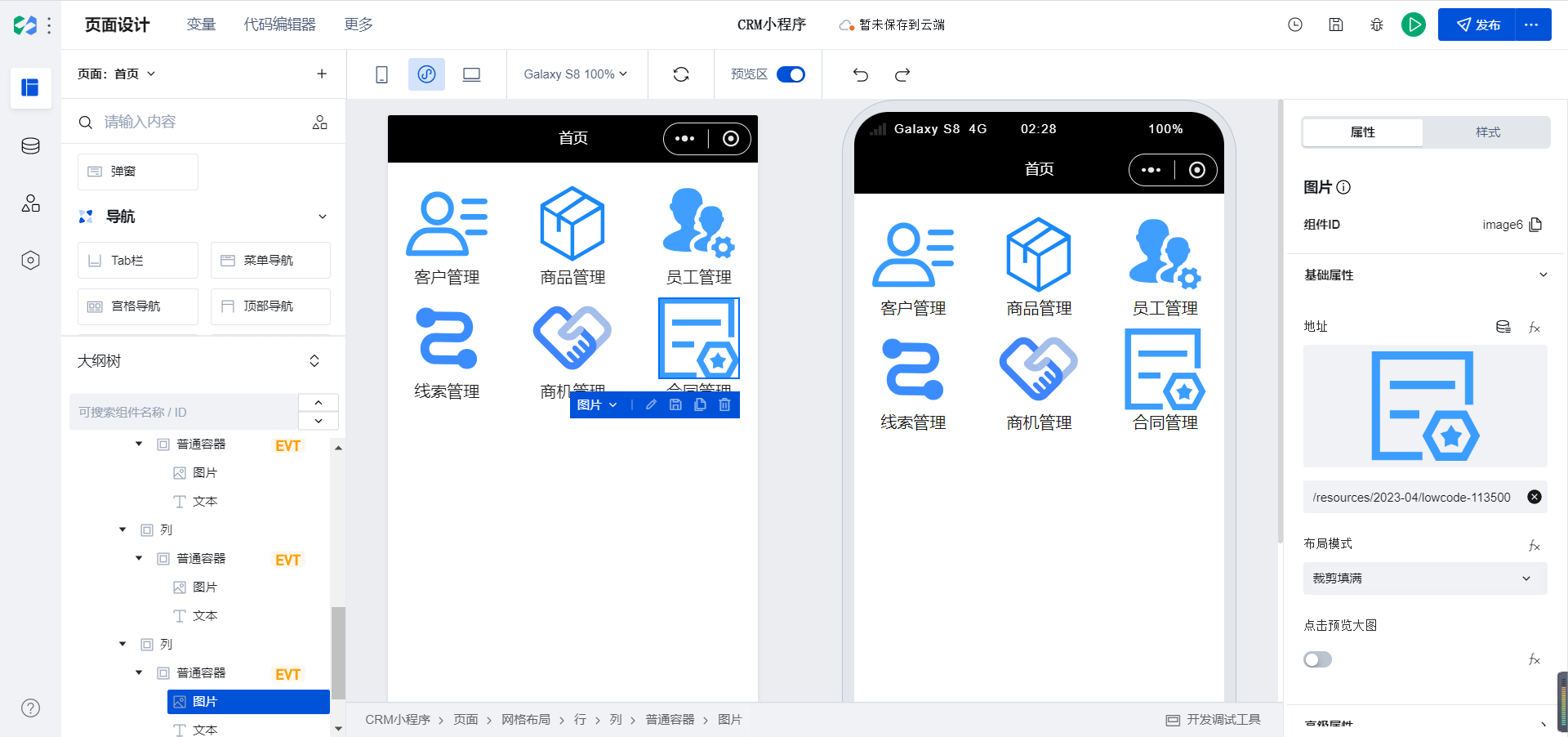
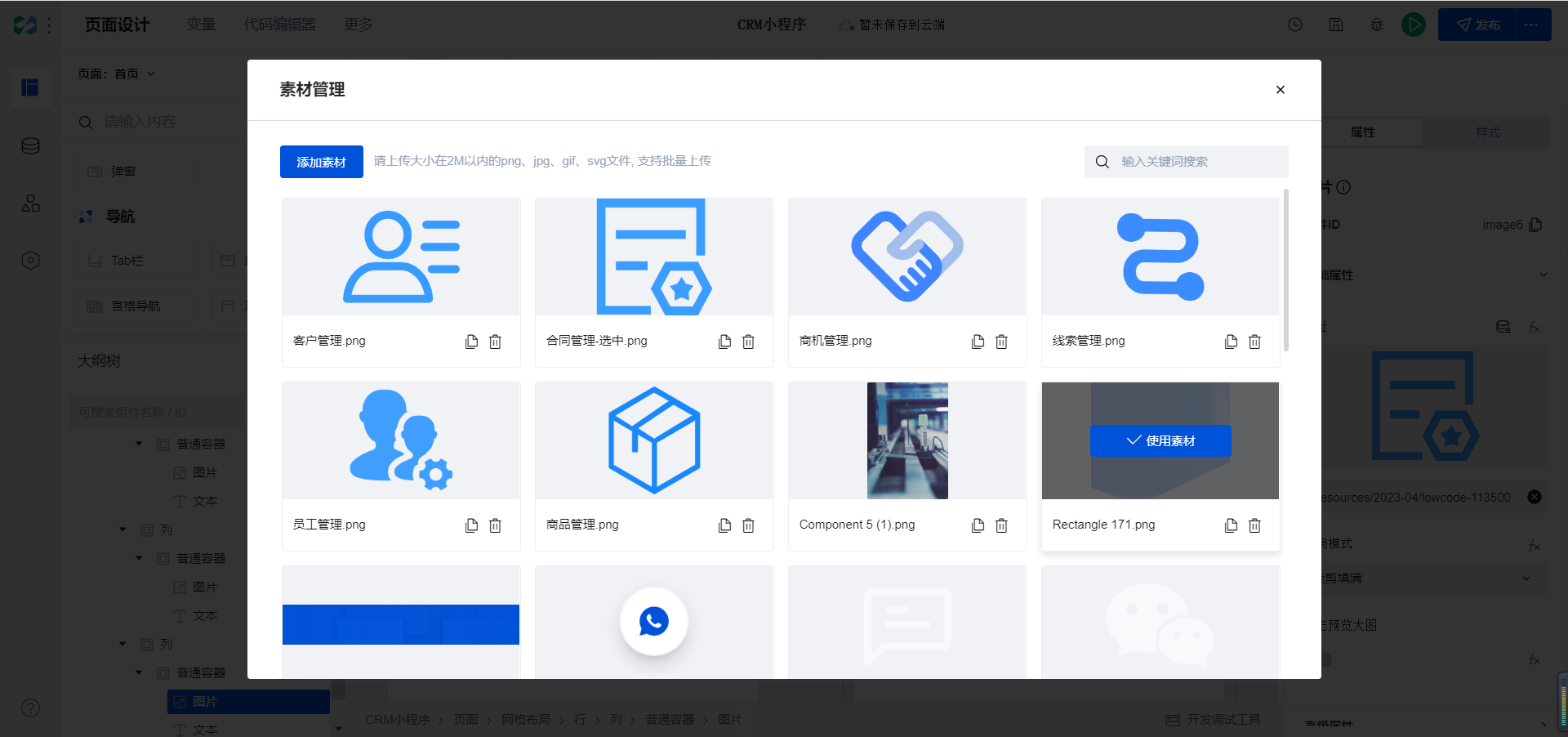
我们需要为每个模块配置一个图标,可以从网上下载合适的图标,上传到素材库里,然后绑定图片地址即可


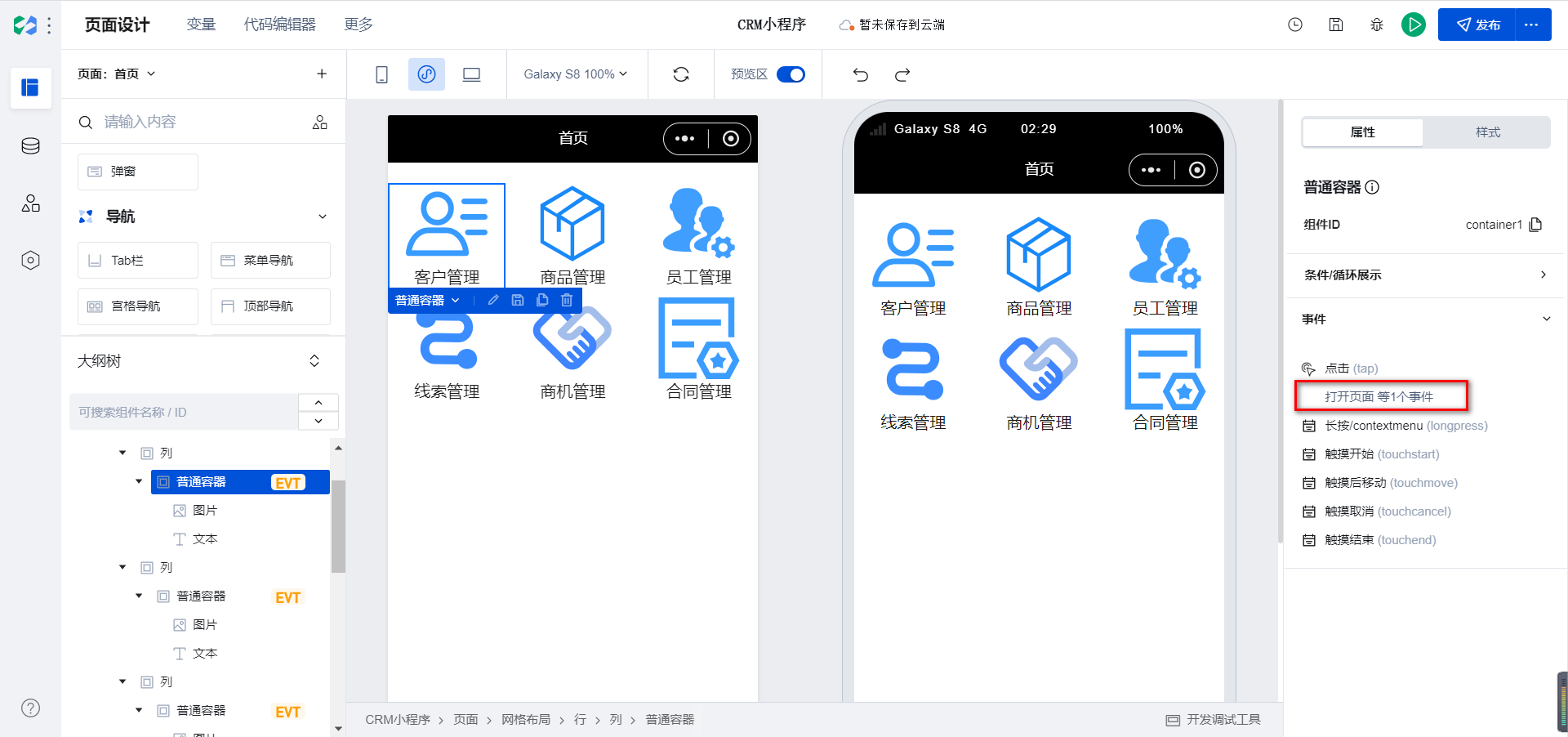
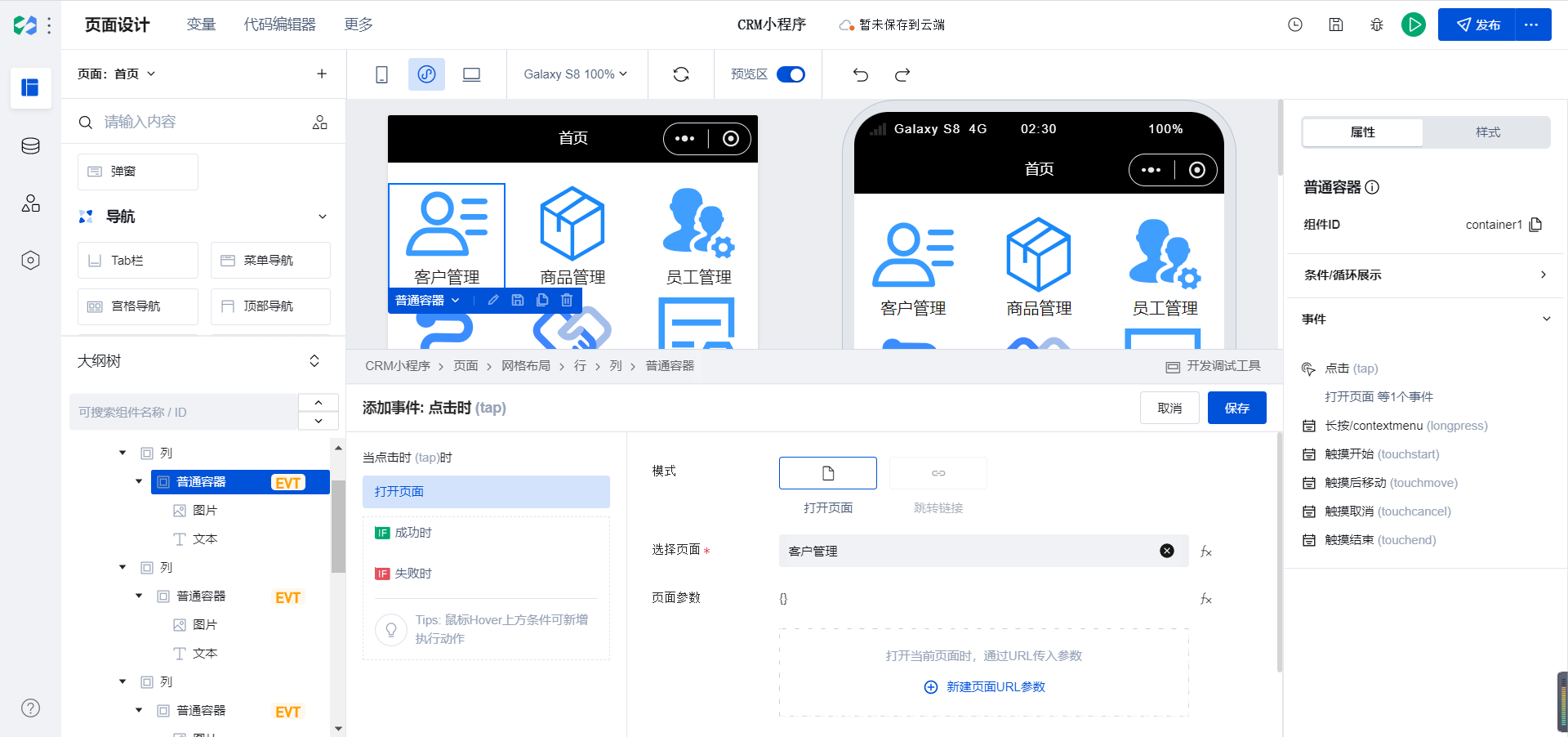
图标设置好之后,我们给普通容器设置点击事件,方法选择打开页面,选择对应的页面


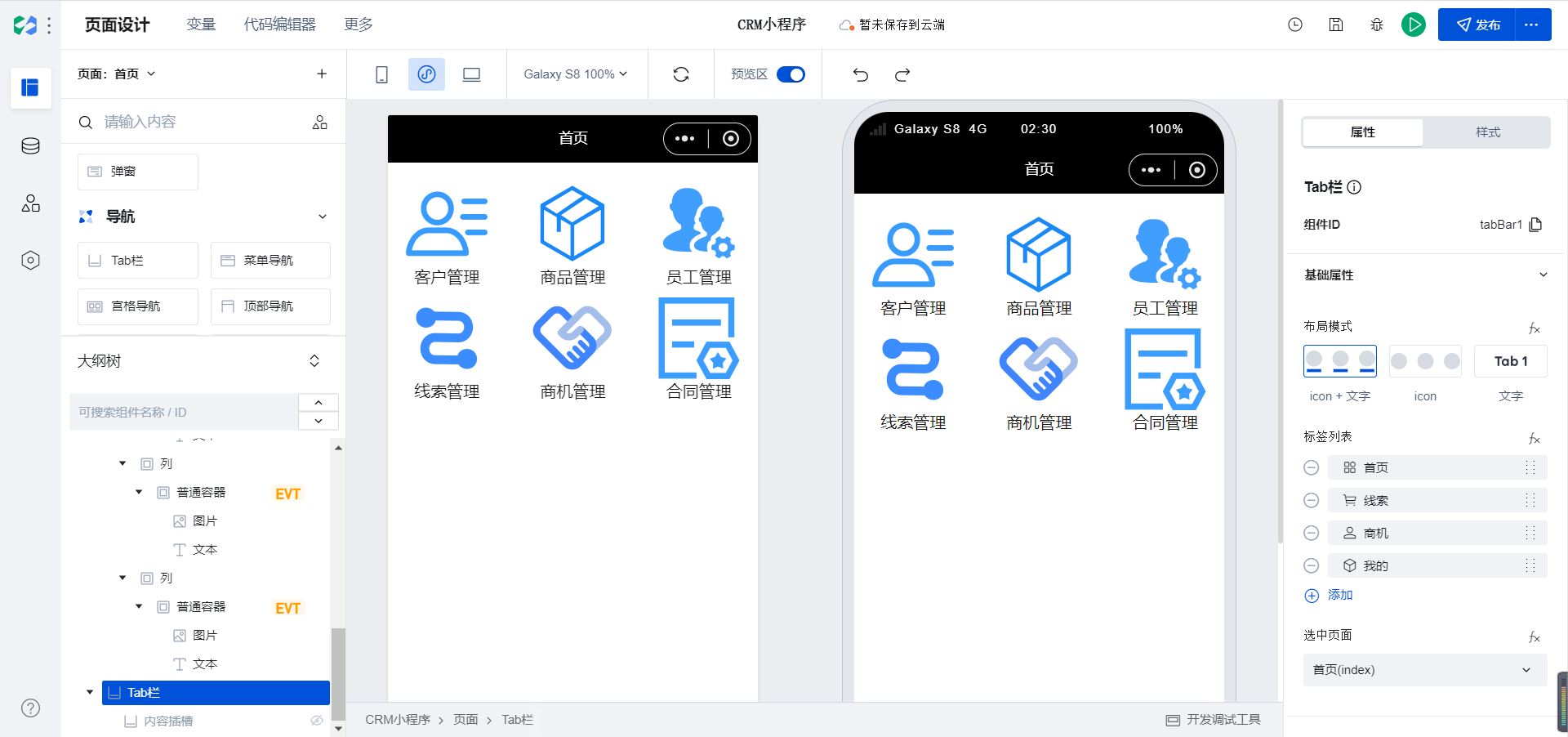
一般小程序底部还会有导航菜单,我们使用tab栏组件,分别设置为首页、线索、机会和我的

只需要修改标签列表及选中页面即可
至此,我们完成了PC端及移动端的功能搭建
总结
低码开发其实和传统开发的流程是一样的,也需要经过需求分析、功能设计、数据源设计、页面开发、预览发布等几个步骤。
前边设计环节主要是依赖于我们对具体行业和业务的了解,结和实际的问题做针对性的设计。后边部分主要还是需要提高开发技能,一方面要熟悉低码的开发模式,过程中如果需要涉及到业务逻辑的也需要写一定的前后端的代码。但总体上开发效率会提高不少。
对低码感兴趣的朋友,照着教程,打开你的工具实操一遍吧。