收集表单数据
收集表单数据:
- 若:
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值 - 若:
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值 - 若:
<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)
2.配置input的value属性: - v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
- v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符- lazy:失去交单再收集数据
- number:输入字符因此转未有效的数字
- trim:输入首尾空格过滤
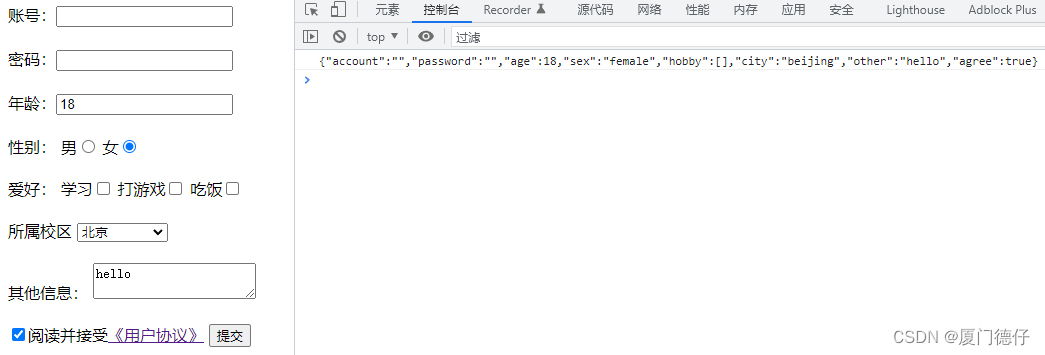
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userinfo.account" > <br/><br/>
密码:<input type="password" v-model="userinfo.password"><br/> <br/>
年龄:<input type="number" v-model.number="userinfo.age" > <br/><br/>
性别:
男<input type="radio" name="sex" v-model="userinfo.sex" value="male">
女<input type="radio" name="sex" v-model="userinfo.sex" value="female">
<br/> <br/>
爱好:
学习<input type="checkbox" v-model="userinfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userinfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userinfo.hobby" value="eat">
<br/> <br/>
所属校区
<select v-model="userinfo.city">
<option value="">请选择校区</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="shenzhen">深圳</option>
<option value="wuhan">武汉</option>
</select>
<br/> <br/>
其他信息
<textarea v-model="userinfo.other"></textarea>
<br/> <br/>
<input type="checkbox" v-model="userinfo.agree">阅读并接受<a href="http://atguigu.com"><<用户协议>></a>
<button>提交</button>
</form>
</div>
<script type="text/javascript">
Vue.config.productionTip =false 阻止Vue启动时生成提示
//创建Vue实列
const vm=new Vue({
el:'#root',
data: {
userinfo:{
account:'',
password:'',
age:18,
sex:'female',
hobby:[],
city:'beijing',
other:'',
agree:''
}
},
methods:{
demo(){
console.log(JSON.stringify(this.userinfo))
}
}
});
</script>

过滤器(Vue3 已移除)
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
- 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注: - 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据, 是产生新的对应的数据
<!-- 准备好一个容器-->
<div id="root">
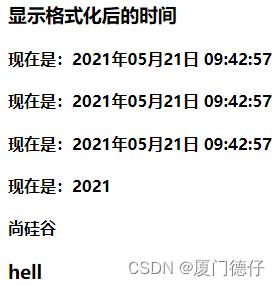
<h2>显示格式化后的时间</h2>
<!-- 计算属性实现 -->
<h3>现在是:{{fmtTime}}</h3>
<!-- methods实现 -->
<h3>现在是:{{getFmtTime()}}</h3>
<!-- 过滤器实现 -->
<h3>现在是:{{time | timeFormater}}</h3>
<!-- 过滤器实现(传参) -->
<h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3>
<h3 :x="msg | mySlice">尚硅谷</h3>
</div>
<div id="root2">
<h2>{{msg | mySlice}}</h2>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false
//全局过滤器
Vue.filter('mySlice',function(value){
return value.slice(0,4)
})
new Vue({
el:'#root',
data:{
time:1621561377603, //时间戳
msg:'你好,尚硅谷'
},
computed: {
fmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
methods: {
getFmtTime(){
return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')
}
},
//局部过滤器
filters:{
timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){
// console.log('@',value)
return dayjs(value).format(str)
}
}
})
new Vue({
el:'#root2',
data:{
msg:'hello,atguigu!'
}
})
</script>