程序员最恨两件事情:一是别人代码不写文档,二是要让自己写文档。随着 GPT-4 的到来这些都不是问题了,顺带可能连程序员都解决了。。。
之前一直觉得 AI 生成的代码也就写个面试题的水平,小打小闹,现在时代可变了。Cursor 编辑器是 GPT-4 驱动,对接了 GitHub 的 Copilot。本文列举了几个他能完全掌控的场景,就看你慌不慌
文章目录
- 一、代码审查
- 二、补充文档
- 三、补充单测
- 四、补充定义
- 五、生成通用代码
- 六、总结
官网: https://www.cursor.so/

一、代码审查
他能看懂你的代码,并能指出错误!!!也就是说他的编程水平是高于你的!毕竟基于 GitHub 的海量代码训练出来的,Code Review 从此有了个好老师
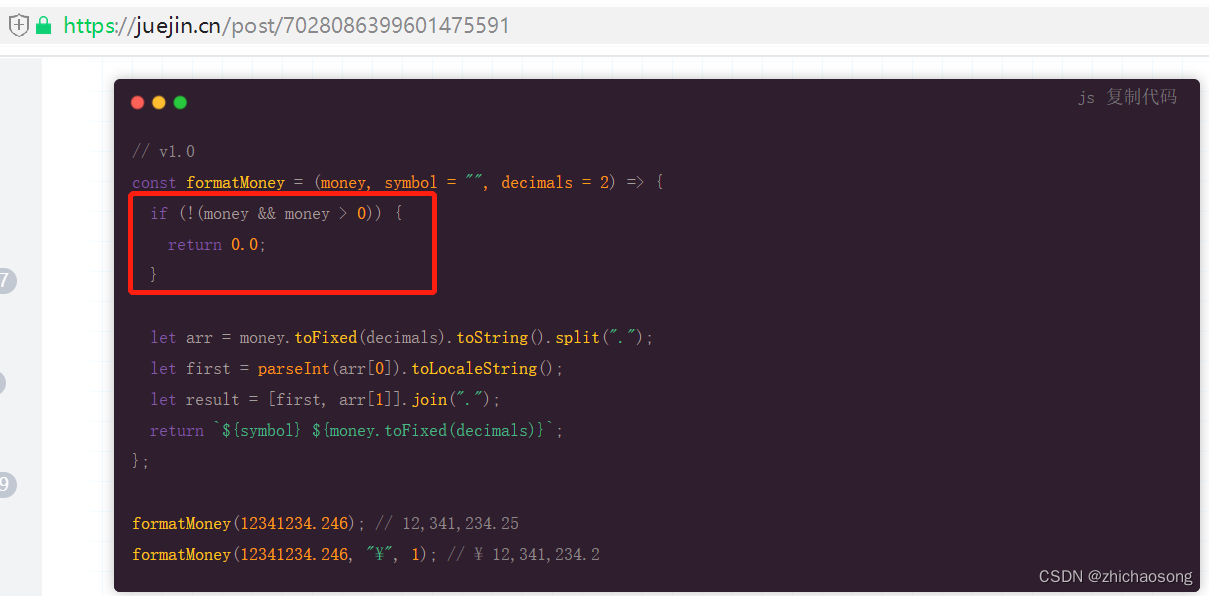
- 源码:我们从网上找了个常见的金额处理函数,并删掉一些边界条件看看能不能发现问题

const formatMoney = (money, symbol = "", decimals = 2) => {
let arr = money.toFixed(decimals).toString().split(".");
let first = parseInt(arr[0]).toLocaleString();
let result = [first, arr[1]].join(".");
return `${symbol} ${money.toFixed(decimals)}`;
};
formatMoney(12341234.246); // 12,341,234.25
formatMoney(12341234.246, "¥", 1); // ¥ 12,341,234.2
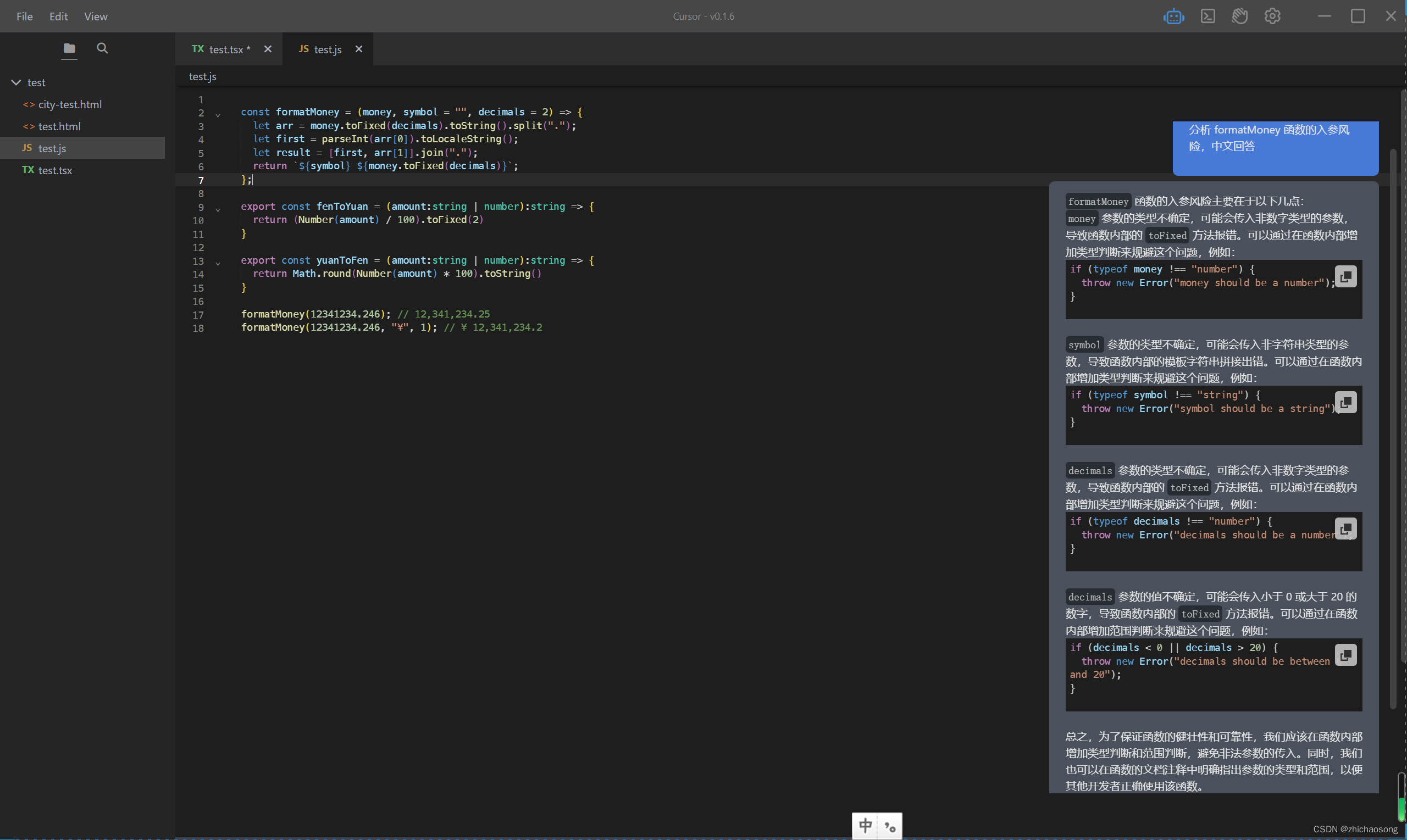
- 输入指令:分析 formatMoney 函数的入参风险,中文回答
- 效果:询问被修改的函数风险能准确回答,并给出改进方法

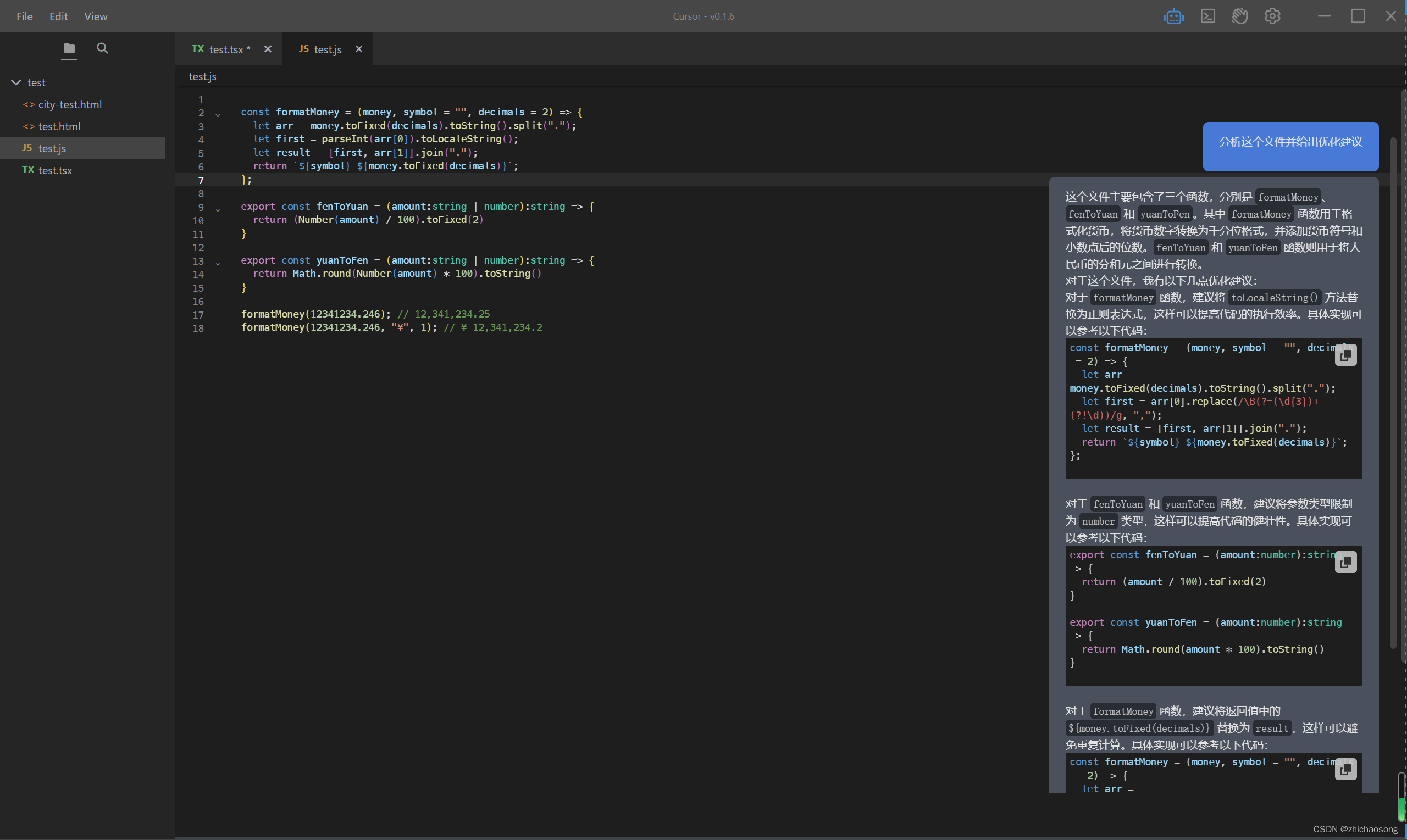
- 输入指令:分析这个文件并给出优化建议
- 效果:能清晰的识别 3 个函数的作用,并能给出建议

二、补充文档
程序员最恨两件事情:一是别人代码不写文档,二是要让自己写文档。现在这都不是问题了,在不写一行中文注释的情况下,生成完整的文档不在话下
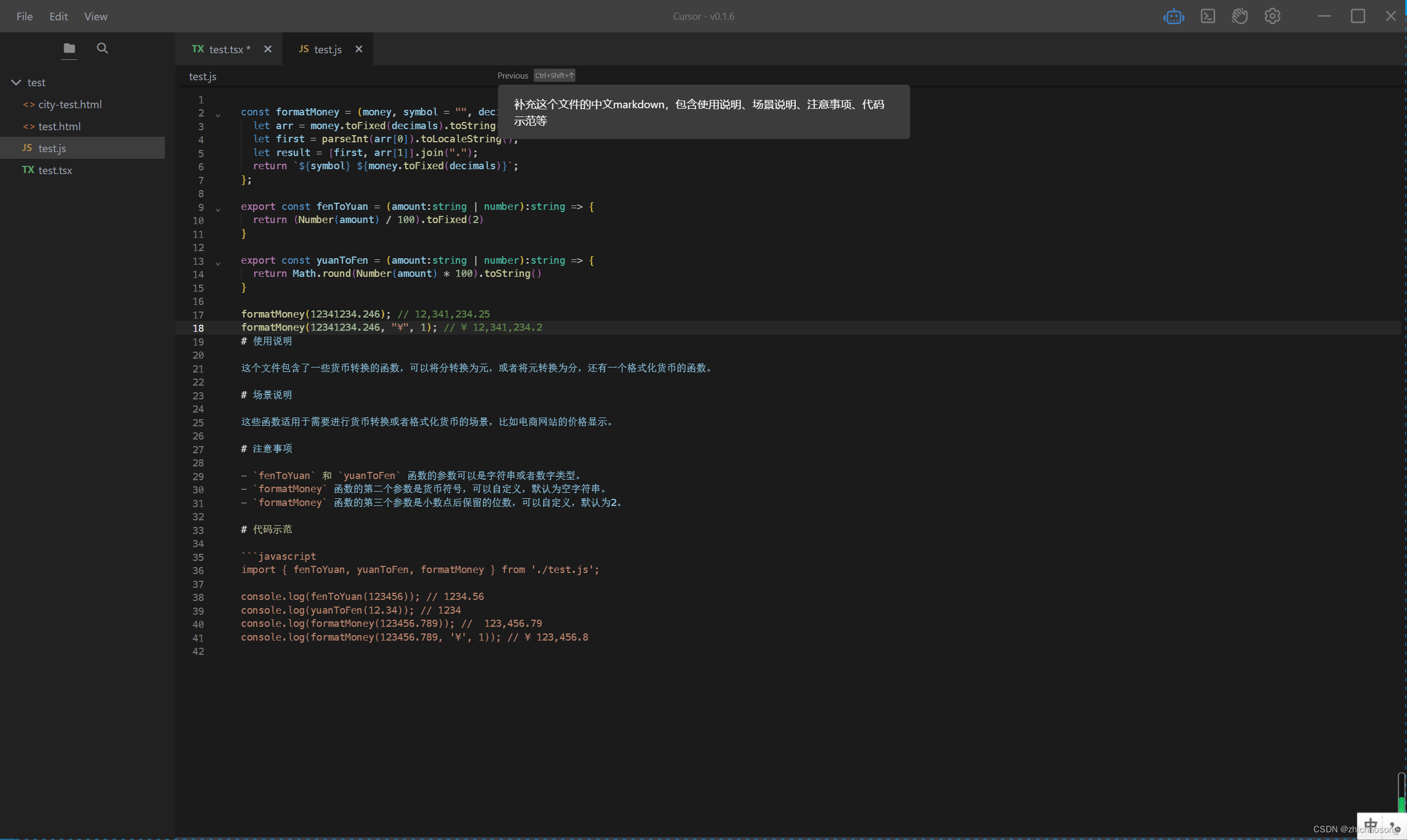
- 输入指令:补充这个文件的中文markdown,包含使用说明、场景说明、注意事项、代码示范等

- 效果:markdown 渲染效果如下

三、补充单测
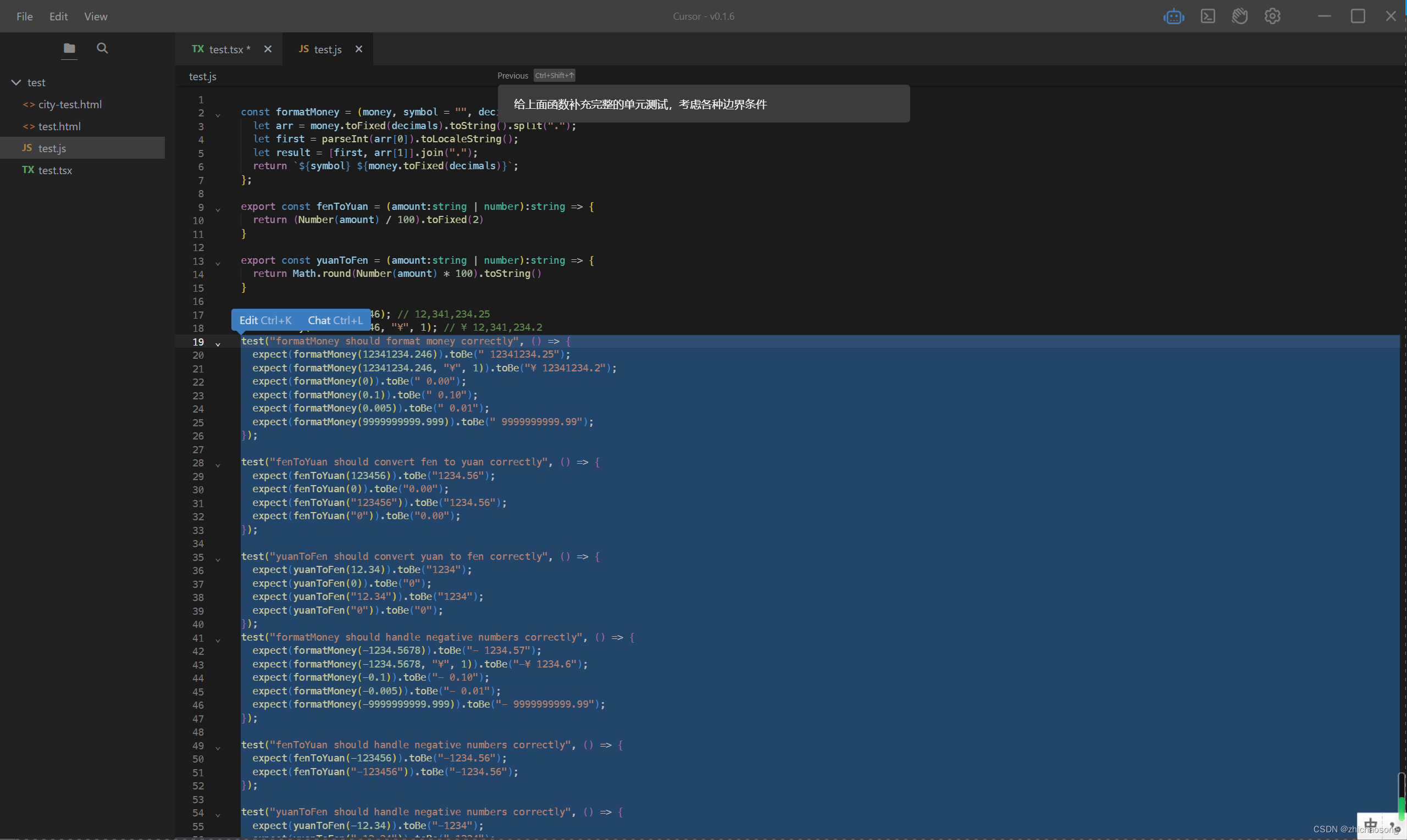
- 输入指令:给上面函数补充完整的单元测试,考虑各种边界条件

- 效果:瞬间生成单测,并能覆盖各种边界和极端情况,极大的提高代码质量
test("formatMoney should format money correctly", () => {
expect(formatMoney(12341234.246)).toBe(" 12341234.25");
expect(formatMoney(12341234.246, "¥", 1)).toBe("¥ 12341234.2");
expect(formatMoney(0)).toBe(" 0.00");
expect(formatMoney(0.1)).toBe(" 0.10");
expect(formatMoney(0.005)).toBe(" 0.01");
expect(formatMoney(9999999999.999)).toBe(" 9999999999.99");
});
test("fenToYuan should convert fen to yuan correctly", () => {
expect(fenToYuan(123456)).toBe("1234.56");
expect(fenToYuan(0)).toBe("0.00");
expect(fenToYuan("123456")).toBe("1234.56");
expect(fenToYuan("0")).toBe("0.00");
});
test("yuanToFen should convert yuan to fen correctly", () => {
expect(yuanToFen(12.34)).toBe("1234");
expect(yuanToFen(0)).toBe("0");
expect(yuanToFen("12.34")).toBe("1234");
expect(yuanToFen("0")).toBe("0");
});
test("formatMoney should handle negative numbers correctly", () => {
expect(formatMoney(-1234.5678)).toBe("- 1234.57");
expect(formatMoney(-1234.5678, "¥", 1)).toBe("-¥ 1234.6");
expect(formatMoney(-0.1)).toBe("- 0.10");
expect(formatMoney(-0.005)).toBe("- 0.01");
expect(formatMoney(-9999999999.999)).toBe("- 9999999999.99");
});
test("fenToYuan should handle negative numbers correctly", () => {
expect(fenToYuan(-123456)).toBe("-1234.56");
expect(fenToYuan("-123456")).toBe("-1234.56");
});
test("yuanToFen should handle negative numbers correctly", () => {
expect(yuanToFen(-12.34)).toBe("-1234");
expect(yuanToFen("-12.34")).toBe("-1234");
});
四、补充定义
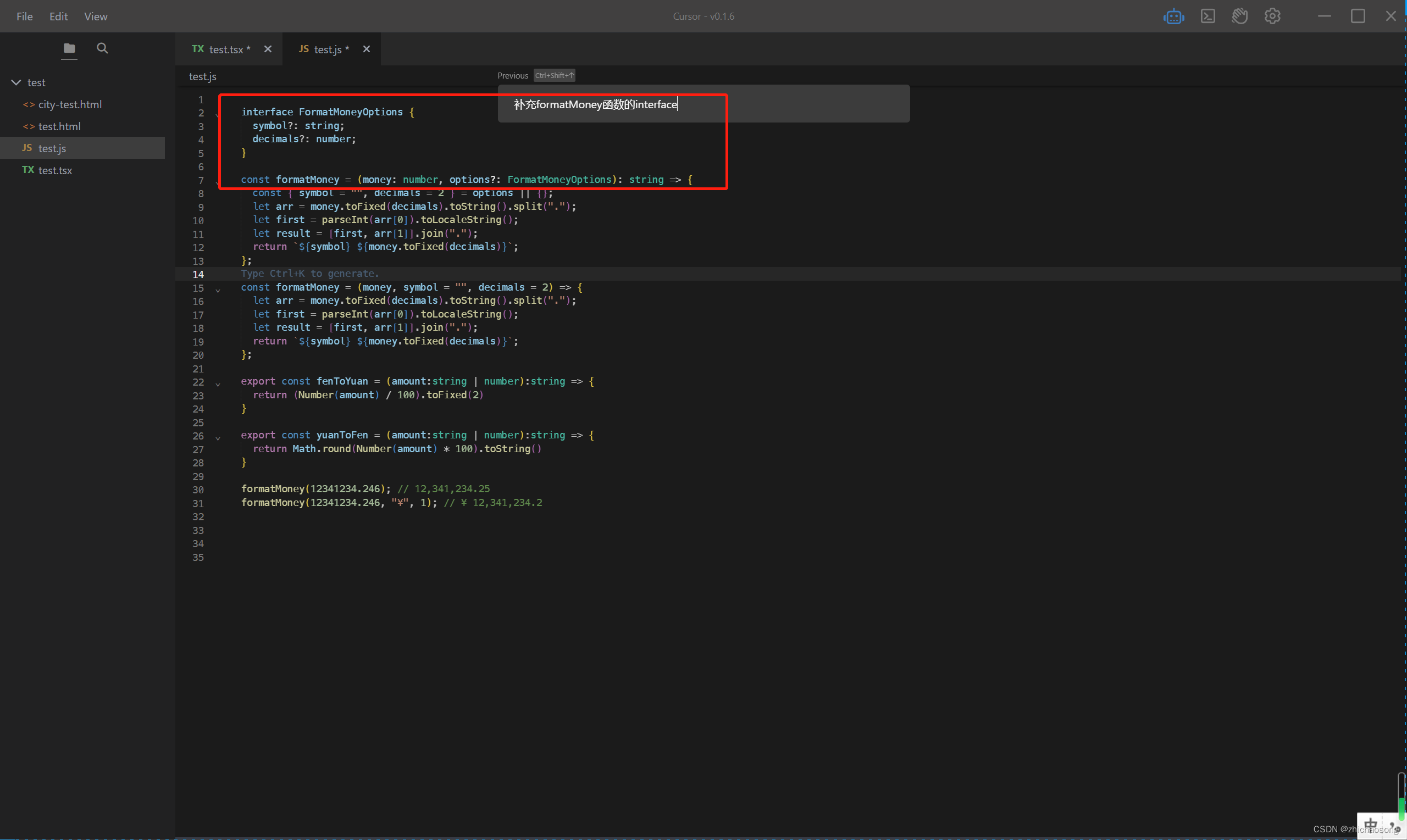
- 指令:补充formatMoney函数的interface
- 效果:可快速生成 interface

五、生成通用代码
- 目标:我们提前定义一个树状的菜单结构
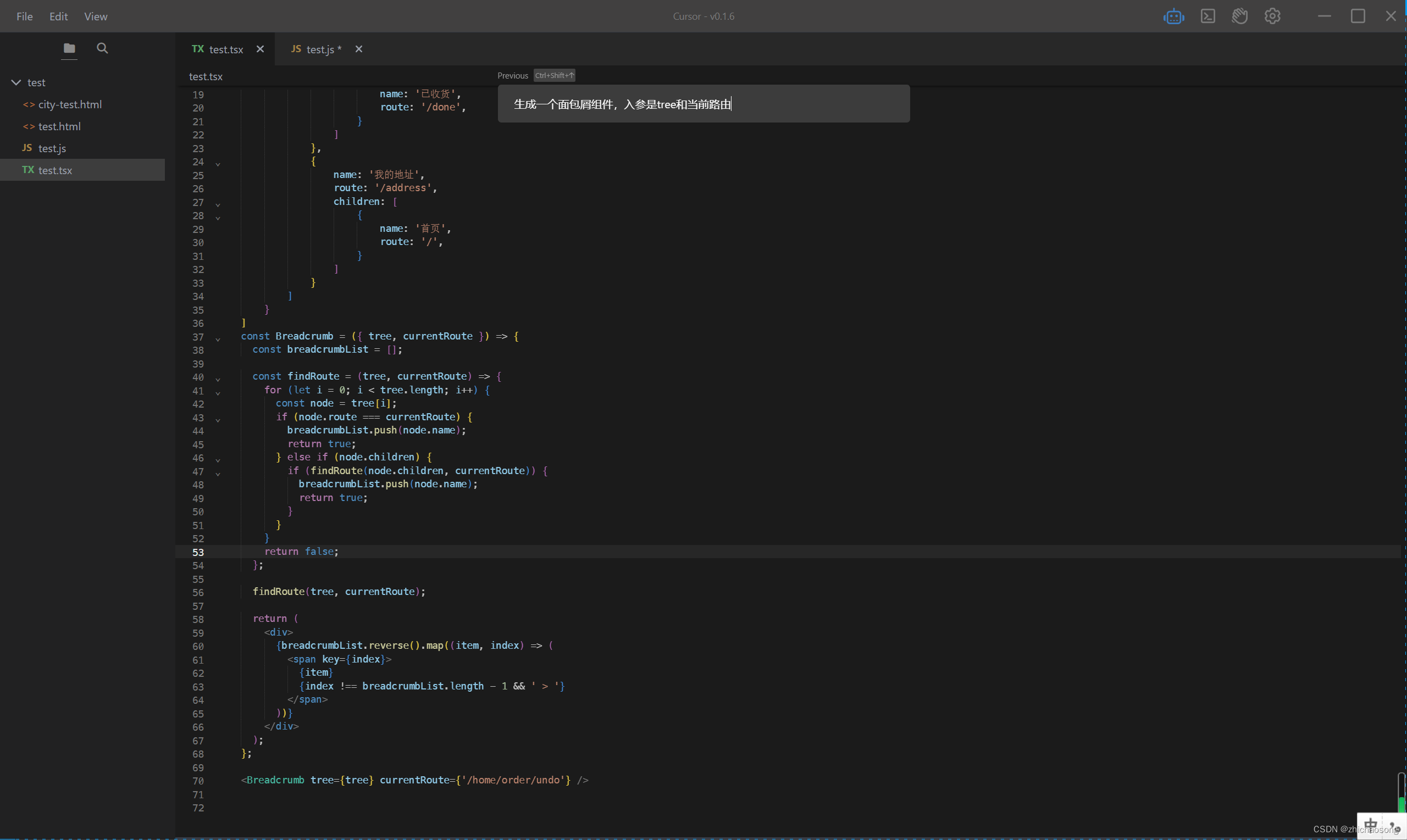
tree,然后让 AI 根据字段和属性自动生成可投产面包屑组件 - 指令:生成一个面包屑组件,入参是tree和当前路由
- 效果:可迅速生成高质量可运行的面包屑组件,自动分析 tree 的数据格式,并生成递归查找路径的函数

const tree = [
{
name: '首页',
route: '/',
},
{
name: '个人中心',
route: '/home',
children: [
{
name: '我的订单',
route: '/order',
children: [
{
name: '未收货',
route: '/undo',
},
{
name: '已收货',
route: '/done',
}
]
},
{
name: '我的地址',
route: '/address',
children: [
{
name: '首页',
route: '/',
}
]
}
]
}
]
const Breadcrumb = ({ tree, currentRoute }) => {
const breadcrumbList = [];
const findRoute = (tree, currentRoute) => {
for (let i = 0; i < tree.length; i++) {
const node = tree[i];
if (node.route === currentRoute) {
breadcrumbList.push(node.name);
return true;
} else if (node.children) {
if (findRoute(node.children, currentRoute)) {
breadcrumbList.push(node.name);
return true;
}
}
}
return false;
};
findRoute(tree, currentRoute);
return (
<div>
{breadcrumbList.reverse().map((item, index) => (
<span key={index}>
{item}
{index !== breadcrumbList.length - 1 && ' > '}
</span>
))}
</div>
);
};
<Breadcrumb tree={tree} currentRoute={'/home/order/undo'} />
六、总结
-
最后来一段视频完整的回顾一下效果
使用基于GPT-4的Cursor编辑器自动生成代码
-
本文给出的例子其实都比较简单,真正打开生产环境的复杂业务逻辑代码照样都能分析的头头是道,这里主要是红线问题不能使用业务代码作为示范。
-
现阶段看起辅助作用是完全没问题的,真正实现了人机结对编程,目测已经可以取代 30% 左右的重复低水平劳动。这还是在没有完整阅读业务仓库代码和 PRD 的基础上做到的,如果以公司粒度投喂更多的业务知识和已有代码,以及后面的技术升级,那能干的活的比例肯定是越来越高的。
-
AI 的奇点真的快来了,有生之年肯定是能看到这样的盛况了,是福是祸只能拥抱变化了吧!