CSS概述
CSS全称:Cascading Style Sheet,可以对文字进行重叠,定位。主要实现页面美化。
一、CSS规则
CSS样式表中包括了3部分:选择符、属性、属性值
选择符{属性:属性值;}
- 选择符:也可以称为选择器,所有的html标记都是通过不同的CSS选择器进行控制
- 属性:主要包括字体属性、文本属性、背景属性、布局属性、边界属性、列表项目属性
- 属性值:属性值为某属性的有效值,其格式为属性:属性值
二、CSS选择器
1、标记选择符
HTML页面是由很多的标记组成的,例如图片标记<img>、超链接标记<a>、表格标记<table>,而CSS标记选择器就是声明在html中,那些标记采用CSS样式
<a></a>
<style>
a{
font-size: 9px;
color: #F93;
}
</style>上述例子,利用CSS选择器,定义a标记选择器,在该选择器中定义了超链接的字体与颜色,注意:CSS控制应在<style></style>该标记中
2、类别选择器
该选择器主要突出的是用户中定义,以“.”开头,其对应的html标记,要用class属性来声明
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html" xmlns="http://www.w3.org/1999/html">
<style>
.one{
font-family: 宋体;
font-size: 24px;
color: red;
}
.two{
font-family: 宋体;
font-size: 24px;
color: red;
}
.three{
font-family: 宋体;
font-size: 24px;
color: red;
}
</style>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--类别选择器-->
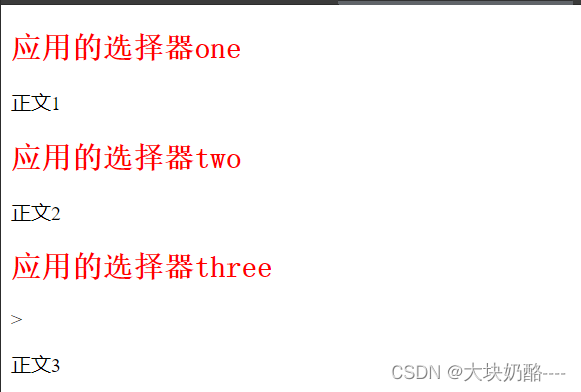
<h2 class = "one">应用的选择器one</h2>
<p>正文1</p>
<h2 class="two">应用的选择器two</h2>
<p>正文2</p>
<h2 class = "three">应用的选择器three</h2>>
<p>正文3</p>>
</body>
</html>
说明:通常<style></style>在<body></body>标签之前,自定义调用时要加".",声明时要加class。
3、id选择器
与类别选择器相同,均为用户自定义,且id名是唯一的,不能出现同名,id选择器要以"#"号开头
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
#first{
font-size: 18px;
}
#second{
font-size: 24px;
}
#three{
font-size: 36px;
}
</style>
<body>
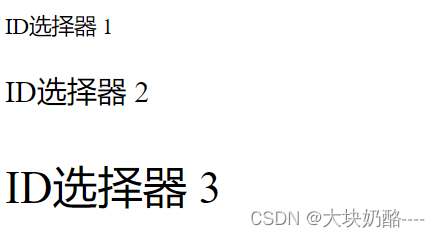
<p id="first"> ID选择器 1</p>
<p id="second">ID选择器 2</p>
<p id="three"> ID选择器 3</p>
</body>
</html>
三、在页面中包含CSS
在页面中包含CSS样式有:行内样式、内嵌式、链接式
1、行内样式
行内样式直接定义在html标记之内,通过style属性来实现,但灵活性差
2、内嵌式
在页面使用<style></style>标记将CSS样式表包含在页面中。
3、链接式
将CSS样式定义在一个单独文件中,之后再HTML页面通过<link>标记引用。可以通俗的理解为“引入头文件”
语法格式:
<link rel = 'stylesheet' href = 'path' type = 'text/css'>
- rel:定义外部文档和调用文档之间的关系
- href:CSS文档的绝对路径
- type:是指外部文件的MIME类型
例1、
//创建.css样式表,该样式表中定义了页面中<h1>、<h2>、<h3>、<p>标记的样式
//利用<link>引入到页面中
h1,h2,h3{
color: black;
font-family: "Trebuchet MS",Arial,sans-serif;
}
/*定义标记p的样式表*/
p{
color: black;
font-weight: 200;
font-size: 24px;
}//在html<head></head>标签中利用<link/>标签来引用外部css文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../CSS_Src/CSS_Src_01.css"/>
</head>
<!--link标记引入外部CSS文件-->
<body>
<h2>页面文字一</h2>
<p>页面文字二</p>
<!--使用<p>标记来定义一个段落-->
</body>
</html>
说明:刚开始并没有添加link rel属性,一直没有将字体的颜色改变,故这里对于link rel属性进行注释:
link rel定义:
link rel定义了当前文档与链接文档之间的关系
link rel 属性值
------引用w3c
alternate 文档的替代版本(比如打印页、翻译或镜像)。 stylesheet 文档的外部样式表。 start 集合中的第一个文档。 next 集合中的下一个文档。 prev 集合中的上一个文档。 contents 文档的目录。 index 文档的索引。 glossary 在文档中使用的词汇的术语表(解释)。 copyright 包含版权信息的文档。 chapter 文档的章。 section 文档的节。 subsection 文档的小节。 appendix 文档的附录。 help 帮助文档。 bookmark 相关文档。
需要注意的是只有link rel值为stylesheet得到了所有浏览器的支持,而其他只是部分支持
CSS小实例:
利用css实现当鼠标经过超链接时,鼠标指针变为不同的形状。
注意:
CSS鼠标样式属性名为cursor
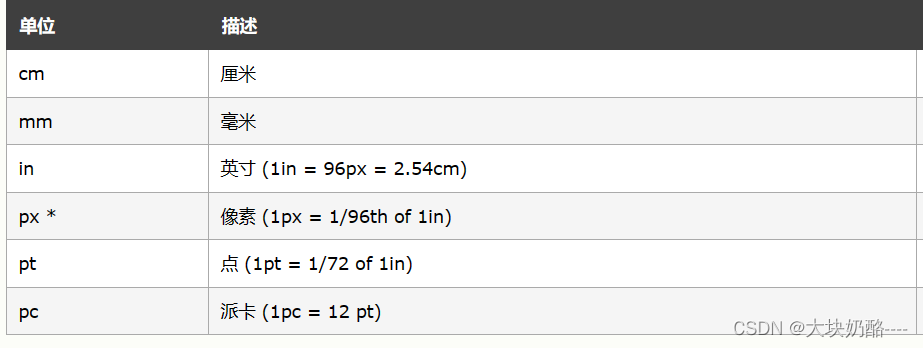
CSS单位标准如下:

cursor属性值如下:
补充:cursor值也可以为自定义的光标文件,文件后缀为.cur或.ani
crosshair;
十字准心
cursor: pointer;
cursor: hand;
写两个是为了照顾IE5,它只认hand。手
cursor: wait;
等待/沙漏
cursor: help;
帮助
cursor: no-drop;
无法释放
cursor: text;
文字/编辑
cursor: move;
可移动对象
css文件:
均以id来标记选择器
#field{
/*鼠标样式为手*/
height: 100px;
width: 300px;
cursor:hand;
}
#morning{
/*鼠标样式为沙漏*/
height: 100px;
width: 300px;
/*cursor:url("//cursor_Src/rabbit.cur"),default;*/
cursor: wait;
}
#sunset{
/*鼠标样式为十字准星*/
height: 100px;
width: 300px;
cursor:crosshair;
}html文件:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel = "stylesheet" href="/CSS_Src/link_Point.css">
</head>
<body>
<a id="field" href="/SrcImage_/33.jpg">田野 鼠标样式为手</a>
<br>
<a id="morning" href="/SrcImage_/solar.png">清晨 鼠标样式为沙漏</a>
<br>
<a id="sunset" href="/SrcImage_/paperwall.jpg">夕阳 鼠标样式为十字准星</a>
</body>
</html>//自定义的cursor并没有生效,原因未知。
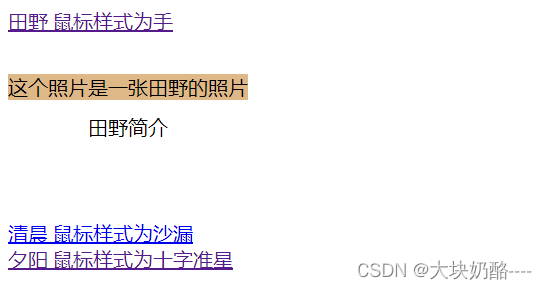
2、在此基础上,增加div属性,并且当鼠标移到超连接上显示其信息
简称:悬浮文字
css
#image_Title{
position: relative;
display: inline-block;
margin: 4em;
}
/*对div进行控制*/
#field_text{
position: absolute;
top: -2em;
left: 50%;
display: none;
white-space: nowrap;
transform: translate(-50%, 0);
background-color: burlywood;
}
#image_Title:hover #field_text{
display: block;
}html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel = "stylesheet" href="/CSS_Src/link_Point.css">
</head>
<body>
<a id="field" href="/SrcImage_/33.jpg">田野 鼠标样式为手</a>
<br>
<div id="image_Title">
田野简介
<div id="field_text">
这个照片是一张田野的照片
</div>
</div>
<br>
<a id="morning" href="/SrcImage_/solar.png">清晨 鼠标样式为沙漏</a>
<br>
<a id="sunset" href="/SrcImage_/paperwall.jpg">夕阳 鼠标样式为十字准星</a>
</body>
</html>
可以看到:父类为image_title,子类为field_text,对两个div进行控制,再利用havor选择器进行控制
关键操作:
#image_Title:hover #field_text{
display: block;
}对于havor控制器介绍如下:
:hover 选择器用于选择鼠标指针浮动在上面的元素。
(加选择符)控制的样式:hover (加选择符)浮动的样式
:link 选择器设置指向未被访问页面的链接的样式,:visited 选择器用于设置指向已被访问的页面的链接,:active 选择器用于活动链接。
总的来说:css作用就是利用id、class 、标签,来选择元素,并对其美化和修改
后记:
说真的,css属性太多了,想做出好看的页面,还得不断深挖,但鉴于时间原因,先到此为止。