<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < script>
var user = {
name : "Tom" ,
sex : "male"
} ;
console. log ( user. name) ;
var json = '{"name":"XiaoMing","sex":"female"}' ;
var jsonobj = JSON . parse ( json) ;
console. log ( jsonobj. name) ;
alert ( JSON . stringify ( jsonobj) ) ;
var arr = [ 1 , 2 , 3 , 4 ] ;
arr. forEach ( function ( e ) {
console. log ( e) ; } )
console. log ( "------------------------" ) ;
arr. forEach ( ( e ) => { console. log ( e) } ) ;
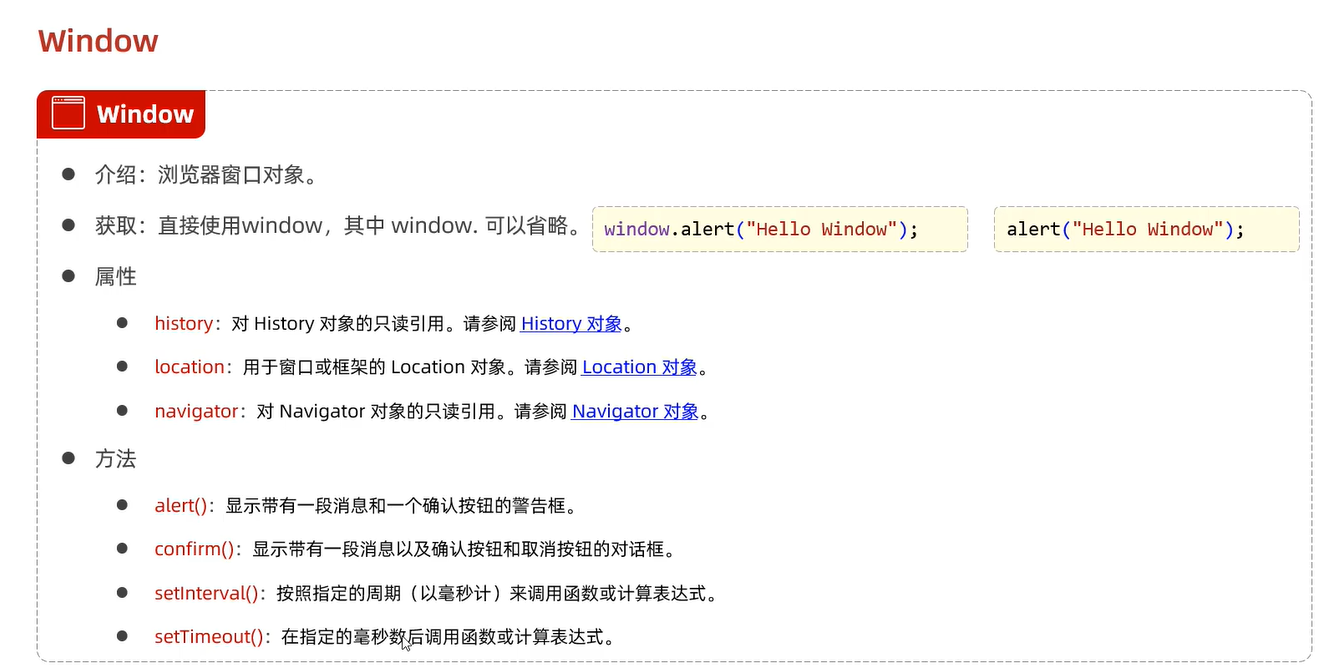
var result = confirm ( "你确定吗?" ) ;
alert ( result) ;
let i = 0 ;
window. setInterval ( function ( ) {
i++ ;
console. log ( i+ "次" ) ;
} , 1000 ) ;
var myfun1 = function ( ) { alert ( "(*´▽`)ノノ" ) ; } ;
window. setTimeout ( myfun1, 5000 ) ;
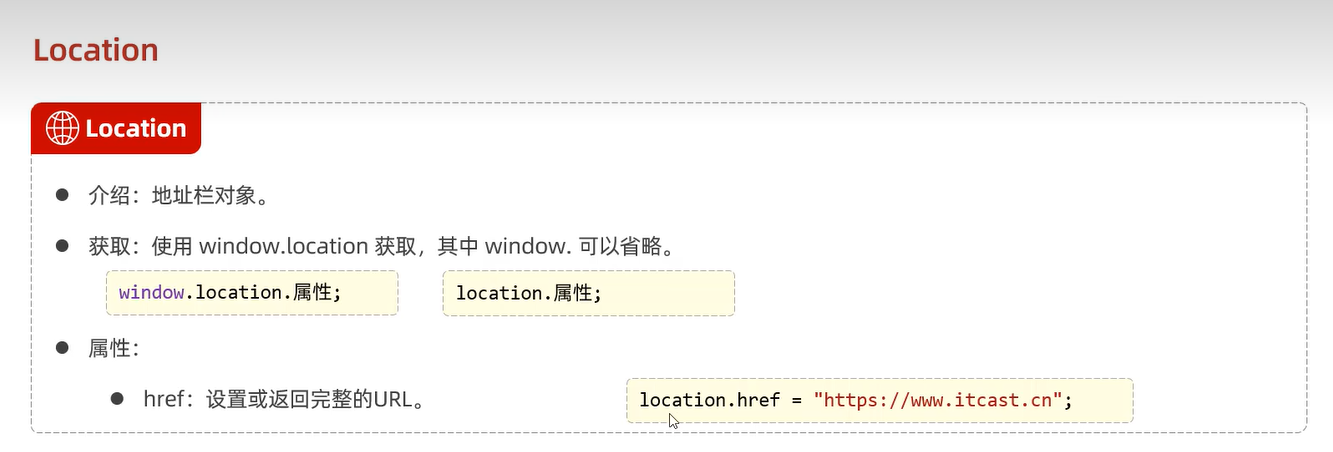
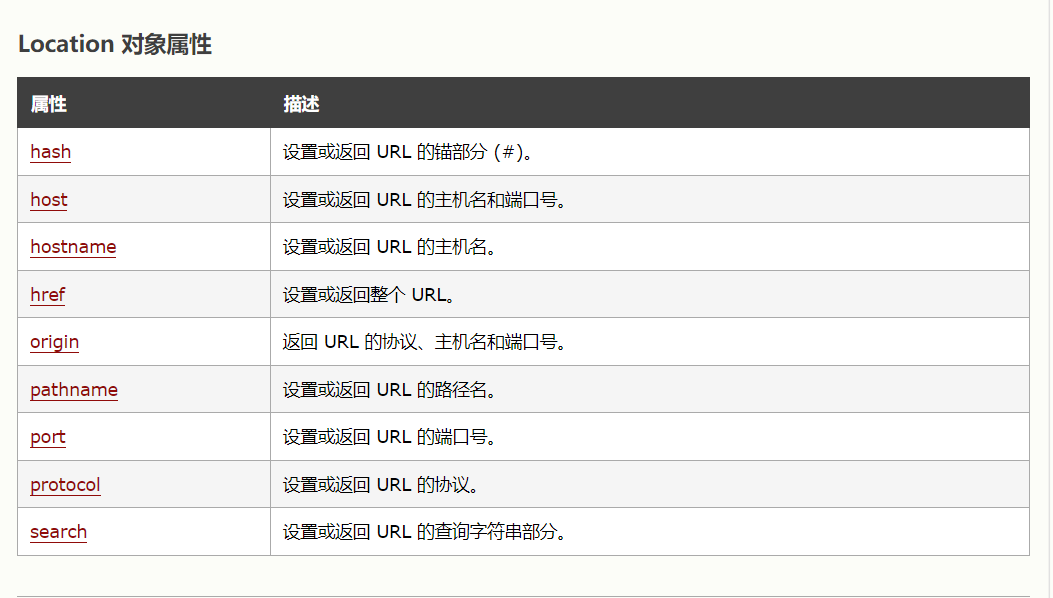
alert ( location. href) ;
location. href = "https://www.itcast.cn" ;
</ script> </ head> < body> < label> < inputtype = " radio" name = " x" > </ label> < label> < inputtype = " radio" name = " x" > </ label> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
#center {
max-width : 1000px;
width : 60%;
margin-left : auto;
margin-right : auto;
}
</ style> < script>
window. onload = function ( ) {
var lamps = document. getElementById ( "lamp" ) ;
var opens = document. getElementById ( "open" ) ;
var closes = document. getElementById ( "close" ) ;
var text = document. getElementById ( "textcontent" ) ;
var chooseall = document. getElementById ( "chooseAll" ) ;
var chooseno = document. getElementById ( "chooseNo" ) ;
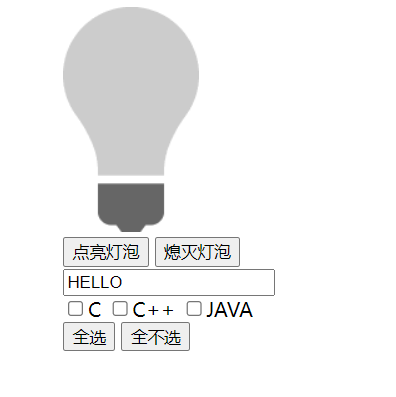
opens. onclick = function ( ) {
lamps. src = 'on.gif' ;
}
closes. onclick = function ( ) {
lamps. src = 'off.gif' ;
}
text. onfocus = function ( ) {
let str = text. value;
text. value = str. toLowerCase ( ) ;
}
text. onblur = function ( ) {
let str = text. value;
text. value = str. toUpperCase ( ) ;
}
chooseall. onclick = function ( ) {
var myhobby = document. getElementsByName ( "hobby" ) ;
for ( let i = 0 ; i < myhobby. length; i++ ) {
myhobby[ i] . checked = true ;
}
}
chooseno. onclick = function ( ) {
var myhobby = document. getElementsByName ( "hobby" ) ;
for ( let i = 0 ; i < myhobby. length; i++ ) {
myhobby[ i] . checked = false ;
}
}
}
</ script> </ head> < body> < divid = " center" > < imgsrc = " off.gif" id = " lamp" > < br/> < inputtype = " button" value = " 点亮灯泡" id = " open" > < inputtype = " button" value = " 熄灭灯泡" id = " close" > < br/> < inputtype = " text" id = " textcontent" value = " Hello" > < br/> < inputtype = " checkbox" name = " hobby" > < inputtype = " checkbox" name = " hobby" > < inputtype = " checkbox" name = " hobby" > < br/> < inputtype = " button" value = " 全选" id = " chooseAll" > < inputtype = " button" value = " 全不选" id = " chooseNo" > </ div> </ body> </ html>