一、Windows端agent安装配置
环境准备
- 环境: Windows 服务器
- 软件:哪吒探针点击下载、nssm 点击下载(探针agent和nssm都要下载准备好)
- 设置环境变量
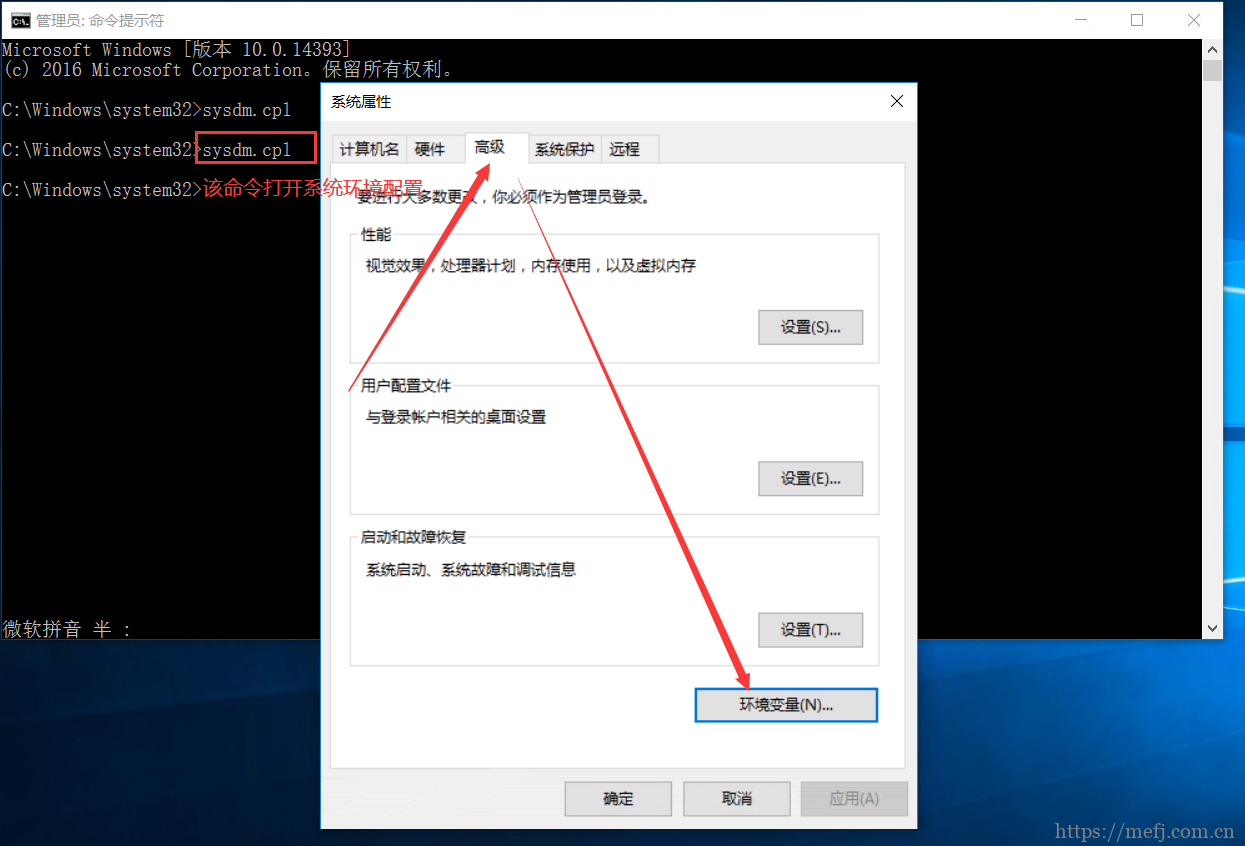
下载软件后,解压到任意位置,然后按 win+R 打开运行窗口,输入 sysdm.cpl 打开系统属性–>高级–>环境变量–>系统变量–>Path在最后把刚才的 nssm 目录加到最后。
注意: 和前面变量之间用半角; 分开。win10系统没有这个“;”
如图:


2.设置NSSM
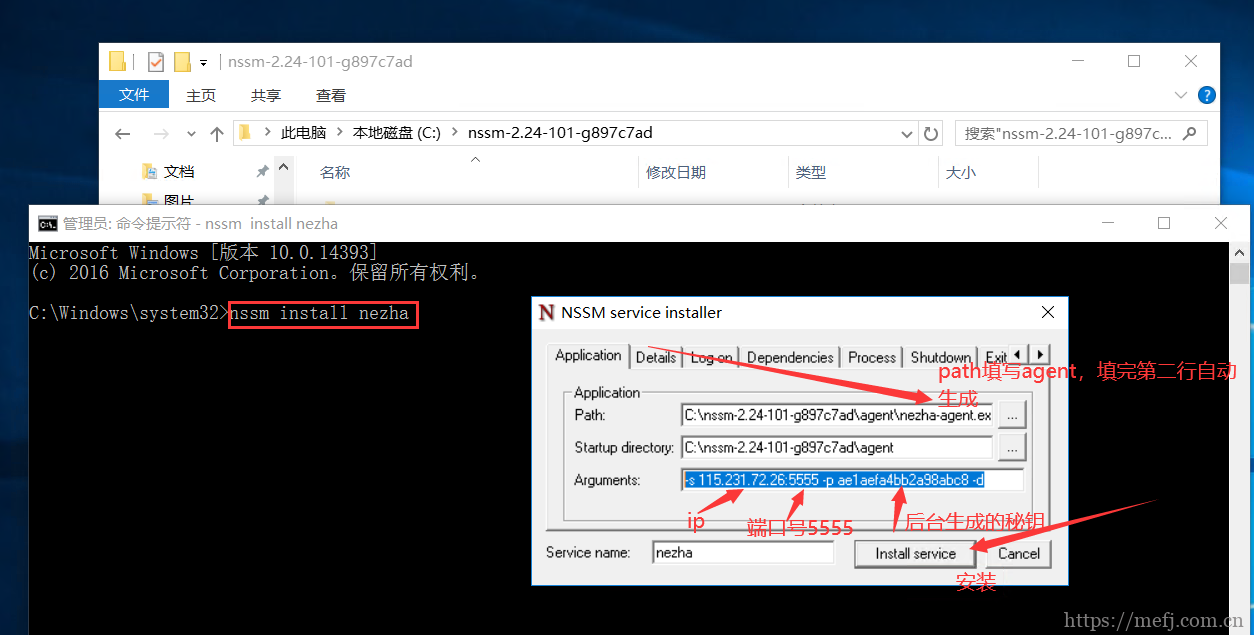
以管理员身份运行 cmd(记住要是管理员,不然权限不够)
输入:nssm install <名字随便取,默认nezha>
nssm install nezha
弹出 UI,设置如下:

启动参数格式为:-s {Serverip}:{Port} -p {AgentKey} -d
注意:没有这个花括号{}。上面agent和nssm路径不要弄反。
自己对应修改,填写完毕后, 点击 install servce。记得nssm start nezha 启动。就可以在前端看到上线啦。
参数项来源:

一般NSSM命令:
1. 安装服务命令
nssm install <servicename>
nssm install <servicename> <program>
nssm install <servicename> <program> [<arguments>]
2. 删除服务
nssm remove
nssm remove <servicename>
nssm remove <servicename> confirm
3. 启动、停止服务
nssm start <servicename>
nssm stop <servicename>
nssm restart <servicename>
4. 查询服务状态
nssm status <servicename>
5. 服务控制命令
nssm pause <servicename>
nssm continue <servicename>
nssm rotate <servicename>
二、Linux端agent安装配置
环境准备
- 环境: Linux系统 服务器
- 软件:哪吒探针Linux点击下载(探针agent下载准备好解压放到/opt/nezha/agent文件夹目录下)
赋可执行权
chmod +x /opt/nezha/agent/nezha-agent
执行./nezha-agent 查看帮助

/opt/nezha/agent/nezha-agent -s 61.155.136.7:5555 -p 47505450286642c26d
这时候在web端就可以看到该Linux主机agent已连接监控端。

但是这个只是前台执行,退出后agent就会关闭,这个时候我们就需要使用system守护进程,或者使用nohup命令后台运行。
在cd /etc/systemd/system/目录下新建守护进程文件
vi nezha-agent.service
[Unit]
Description=Nezha Agent
After=syslog.target
# Modify these two values and uncomment them if you have
#LimitNOFILE=65535
Type=simple
User=root
Group=root
WorkingDirectory=/opt/nezha/agent/
ExecStart=/opt/nezha/agent/nezha-agent -s 61.155.136.7:5555 -p 302e5e5cb34d511a53
Restart=always
#Environment=DEBUG=true
# Some distributions may not support these hardening directives. If you cannot start the service due
# to an unknown option, comment out the ones not supported by your version of systemd.
#ProtectSystem=full
#PrivateDevices=yes
#PrivateTmp=yes
#NoNewPrivileges=true
[Install]
WantedBy=multi-user.target
注意的是服务端的秘钥和ip地址不要和我这里一样,其他照复制即可。
三、默认主题CSS自定义
效果图

修改的CSS代码
<style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 77%;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em;
}
}
/* 图标颜色和大小*/
i.icon {
color: #000;
/*下载图标间距*/
width: 1em !important;
}
/* 菜单颜色 */
.ui.large.menu {
border: 0;
border-radius: 0px;
background-color: rgba(255, 255, 255, 55%);
}
.ui.menu .active.item {
background-color: transparent;
}
.ui.dropdown .menu {
border: 0;
border-radius: 0px;
background-color: rgba(255, 255, 255, 55%);
}
/* 登录按钮颜色 */
.nezha-primary-btn {
background-color: #21ba45 !important;
color: #fff;
}
/* 背景图片 */
body {
content: " ";
background: fixed;
z-index: -1;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-position: top;
background-repeat: no-repeat;
background-size: cover;
background-image: url(https://picture.mefj.com.cn/%E5%B4%96%E4%B8%8A%E7%9A%84%E6%B3%A2%E5%A6%9E4k%E9%AB%98%E6%B8%85%E5%A3%81%E7%BA%B8.jpg);
font-family: Arial,Helvetica,sans-serif;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26;
border-radius: 0.6rem;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem;
background-color: #fafafaa3;
}
/* 小卡片右上角图标颜色 */
.nezha-secondary-font {
color: rgba(252, 166, 7, 0.952) !important;
}
/* 小卡片右上角图标位置 */
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50%;
transform-origin: left 50%;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50%;
transform-origin: right 50%;
}
/* 小卡片布局 */
.status.cards .flag {
margin-right: 0 !important;
}
.status.cards .header > .info.icon {
float: right;
margin-right: 0;
cursor: pointer;
}
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 2.4rem !important;
}
.status.cards .three.wide.column {
padding-right: 0 !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 1.2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 1.2rem !important;
}
.status.cards .description {
padding-bottom: 0.8rem !important;
}
.status.cards .ui.content.popup {
min-width: 292px;
min-width: 21rem;
}
.status.cards .outline.icon {
margin-right: 4px;
}
/* 弹出来的卡片 */
.status.cards .ui.content.popup {
line-height: 2rem;
border-radius: 8px;
border: 1px solid transparent;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
inset: 28.1562px auto auto 214.82px;
background-color: #fafafaeb;
-webkit-transition: all .3s ease;
transition: all .3s ease;
-webkit-box-shadow: 0 1px 4px 0 rgb(0 0 0 / 20%);
box-shadow: 0 1px 4px 0 rgb(0 0 0 / 20%);
-webkit-tap-highlight-color: rgba(0,0,0,0);
font-family: Arial,Helvetica,sans-serif;
}
.ui.content {
margin: 0;
padding: 1em !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent;
}
.ui.bottom.left.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.ui.bottom.right.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.ui.top.left.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.ui.top.right.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
.ui.left.center.popup:before {
border-radius: 0px;
border: 1px solid transparent;
border-color: #fafafaeb transparent transparent;
background: #fafafaeb;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb;
box-shadow: 0px 0px 0 0 #fafafaeb;
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
/* 进度条圆角和颜色 */
.ui.progress{border-radius:40rem}
.ui.progress .bar {
min-width: 1.85em !important;
border-radius: 15px;
/*进度条数字高度*/
line-height: 1.65em;
}
.ui.fine.progress> .bar {
background-color: #21ba45!important;
}
.ui.progress> .bar {
background-color: #000!important;
}
.ui.progress.fine .bar {
background-color: #21ba45!important;
}
.ui.progress.warning .bar {
background-color: #ff9800!important;
}
.ui.progress.error .bar {
background-color: #e41e10!important;
}
.ui.progress.offline .bar {
background-color: #000!important;
}
/* 上传下载图标颜色 */
i.arrow.alternate.circle.down.outline.icon {
color: green;
}
i.arrow.alternate.circle.up.outline.icon {
color: #ff0000;
}
/* 服务 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
}
.ui.table thead th {
background: transparent !important;
}
.service-status .good {
background-color: #21ba45 !important;
}
.service-status .danger {
background-color: red !important;
}
.service-status .warning {
background-color: orange !important;
}
/* 版权 */
.ui.inverted.segment, .ui.primary.inverted.segment {
color: #000;
font-weight: bold;
background-color: #fafafaa3
}
</style>
<script>
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
footer.innerHTML="©2021 运维密码 & Powered by TLFang"
}
</script>
项目地址:https://github.com/naiba/nezha
参考来源
- https://www.moewah.com/archives/3794.html
- https://haoduck.com/644.html

![[Java Web]会话跟踪技术](https://img-blog.csdnimg.cn/8e0cda9087a247b9ae40cf6b23c1275f.png)