目录
一、缓存的应用场景
二、缓存数据一致性如何保证?
三、缓存的最终一致性解决方案:
一、缓存的应用场景
1、缓存中的数据不应该是实时性一致性要求超高的,
通过缓存加上过期时间保证每天拿到的数据都是最新的即可。
2、如果实时性要求特别高,直接查询数据库即可。
3、一般只缓存读多写少,一致性要求不高的数据
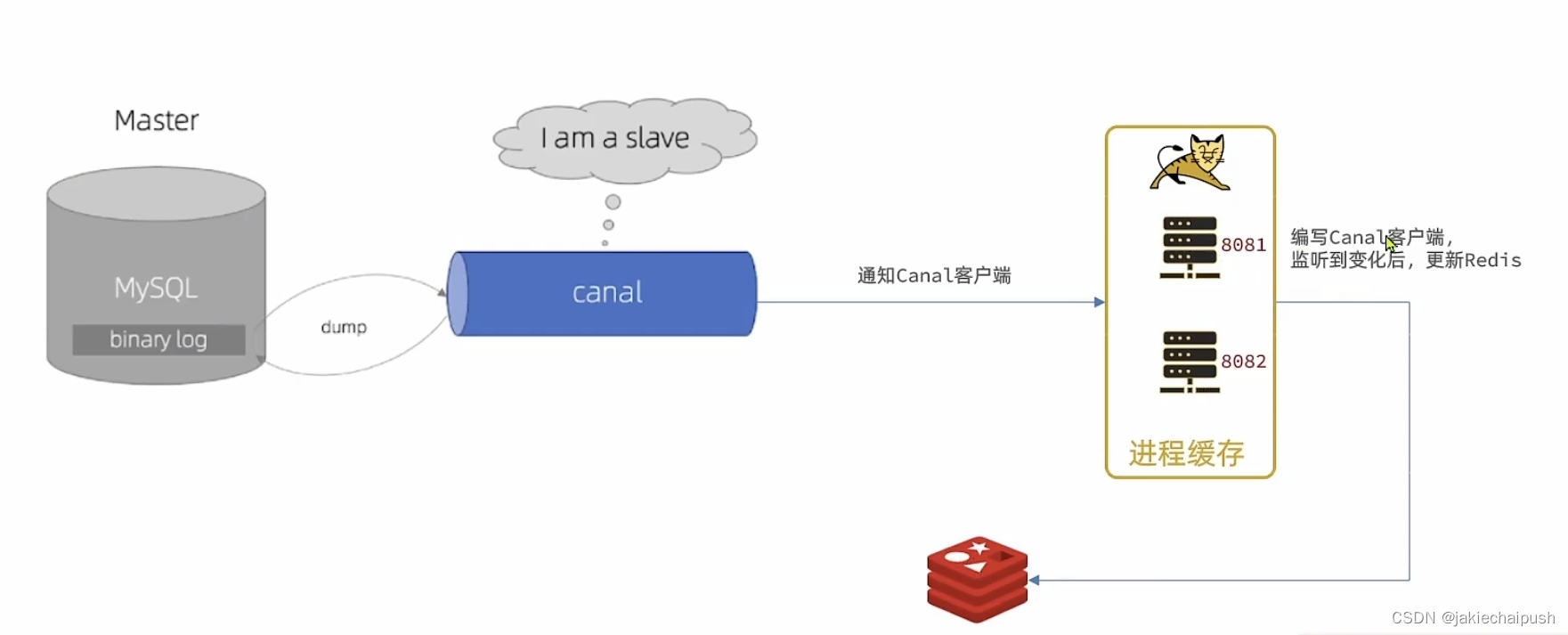
4、如果想要完美实时解决缓存一致性的问题,可以通过cannl+binglog来解决,但一般不推荐使用这种方法,除非在大数据实时更新场景下。
二、缓存数据一致性如何保证?
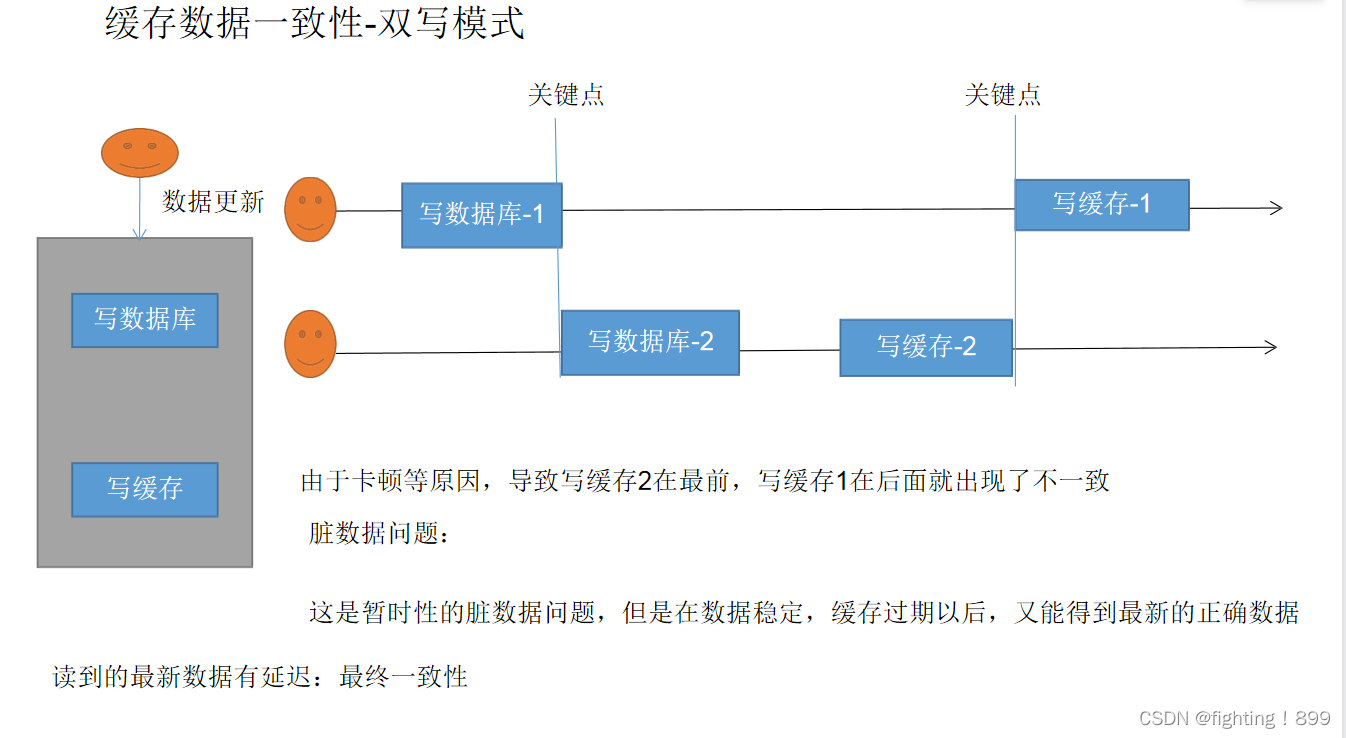
1、双写模式
修改完数据库之后,然后更新缓存。
往缓存中放入最新的数据。但可能存在脏读的问题。
这种策略的优点是可以保证缓存数据的实时性,但是需要考虑并发更新造成脏读的问题。
在高并发场景下,可能会出现多个线程同时更新缓存数据的情况,导致数据的不一致性。
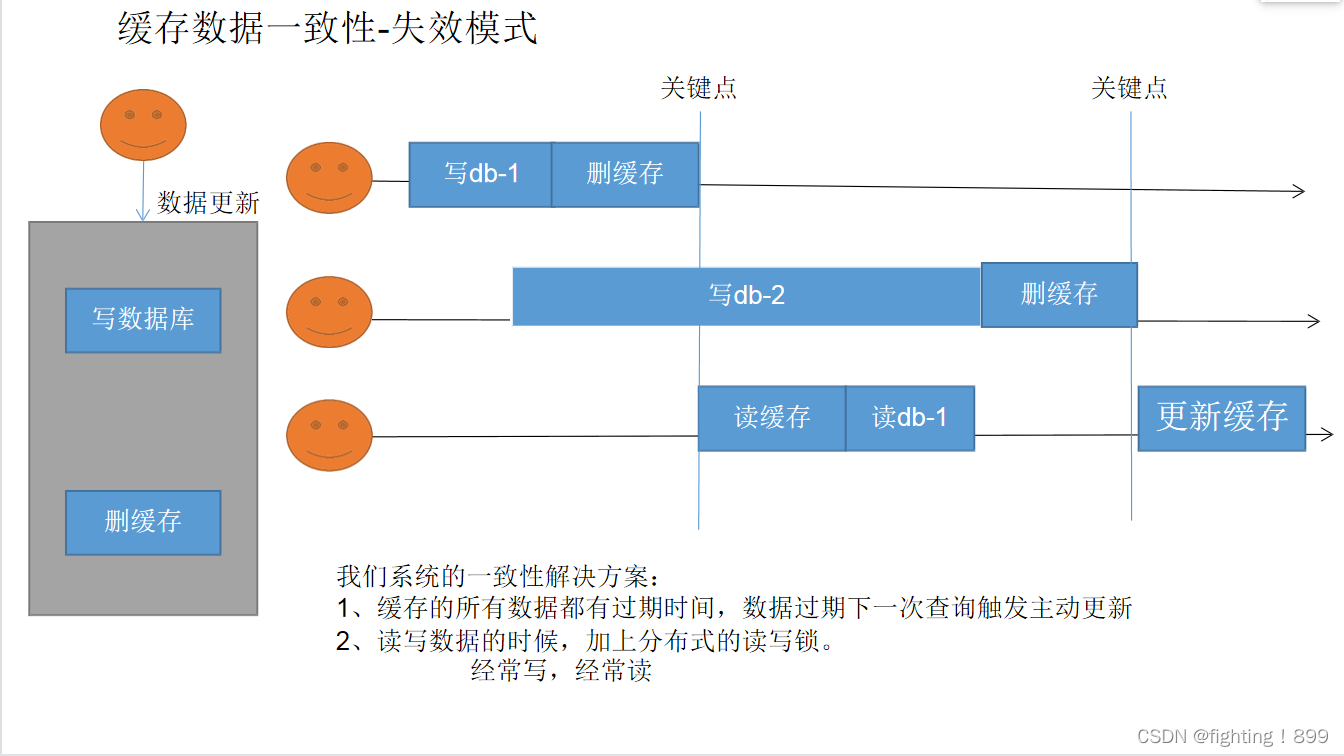
2、失效模式
修改完数据库之后,直接删除缓存。
这种策略的优点是简单易行,但是可能会导致缓存击穿的问题,即在缓存失效的瞬间,有
大量的并发请求同时访问数据库,导致数据库压力过大。

小结:双写和失效模式都存在缓存不一致的缺点。
三、缓存的最终一致性解决方案
1、缓存的所有数据都有过期时间,数据过期下一次查询触发主动更新
2、读写数据的时候,加上分布式的读写锁保证线程安全(经常写,经常读)