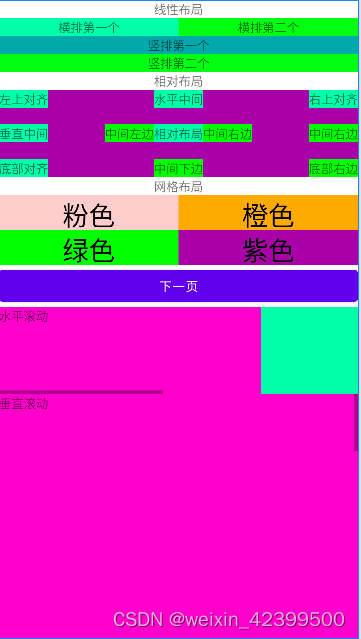
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity3">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="线性布局"
android:gravity="center">
</TextView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#00ffaa"
android:text="横排第一个"
android:gravity="center">
</TextView>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#00ff11"
android:text="横排第二个"
android:gravity="center">
</TextView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#00aaaa"
android:text="竖排第一个"
android:gravity="center">
</TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#00ff11"
android:text="竖排第二个"
android:gravity="center">
</TextView>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="相对布局"
android:gravity="center">
</TextView>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#aa00aa">
<TextView
android:id="@+id/tv_centerHorizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ffaa"
android:text="水平中间"
android:layout_centerHorizontal="true">
</TextView>
<TextView
android:id="@+id/tv_center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ffaa"
android:text="相对布局"
android:layout_centerInParent="true">
</TextView>
<TextView
android:id="@+id/tv_centerVertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ffaa"
android:text="垂直中间"
android:layout_centerVertical="true">
</TextView>
<TextView
android:id="@+id/tv_alignParentLeft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ffaa"
android:text="左上对齐"
android:layout_alignParentLeft="true">
</TextView>
<TextView
android:id="@+id/tv_alignParentRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ffaa"
android:text="右上对齐"
android:layout_alignParentRight="true">
</TextView>
<TextView
android:id="@+id/tv_alignParentBottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ffaa"
android:text="底部对齐"
android:layout_alignParentBottom="true">
</TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="中间左边"
android:layout_toLeftOf="@+id/tv_center"
android:layout_alignBottom="@+id/tv_center"
>
</TextView>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="中间右边"
android:layout_toRightOf="@+id/tv_center"
android:layout_alignBottom="@+id/tv_center"
>
</TextView>
<TextView
android:id="@+id/tv_rightBottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="底部右边"
android:layout_alignRight="@+id/tv_alignParentRight"
android:layout_alignBottom="@+id/tv_alignParentBottom"
>
</TextView>
<TextView
android:id="@+id/tv_centerBottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="中间下边"
android:layout_alignRight="@+id/tv_center"
android:layout_alignBottom="@+id/tv_alignParentBottom"
>
</TextView>
<TextView
android:id="@+id/tv_centerRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="中间右边"
android:layout_alignLeft="@id/tv_alignParentRight"
android:layout_alignBottom="@id/tv_center"
>
</TextView>
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="网格布局"
android:gravity="center">
</TextView>
<GridLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:columnCount="2"
android:rowCount="2">
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:text="粉色"
android:background="#ffcccc"
android:textColor="#000000"
android:textSize="30sp"
android:gravity="center">
</TextView>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:text="橙色"
android:background="#ffaa00"
android:textColor="#000000"
android:textSize="30sp"
android:gravity="center">
</TextView>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:text="绿色"
android:background="#00ff00"
android:textColor="#000000"
android:textSize="30sp"
android:gravity="center">
</TextView>
<TextView
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_columnWeight="1"
android:layout_rowWeight="1"
android:text="紫色"
android:background="#aa00aa"
android:textColor="#000000"
android:textSize="30sp"
android:gravity="center">
</TextView>
</GridLayout>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下一页">
</Button>
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="100dp">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="#ff00cc"
android:text="水平滚动">
</TextView>
<TextView
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="#00ffaa">
</TextView>
<TextView
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="#cc66ff">
</TextView>
</LinearLayout>
</HorizontalScrollView>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#ff00cc"
android:text="垂直滚动">
</TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#00ffaa">
</TextView>
<TextView
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="#cc66ff">
</TextView>
</LinearLayout>
</ScrollView>
</LinearLayout>