一. Web
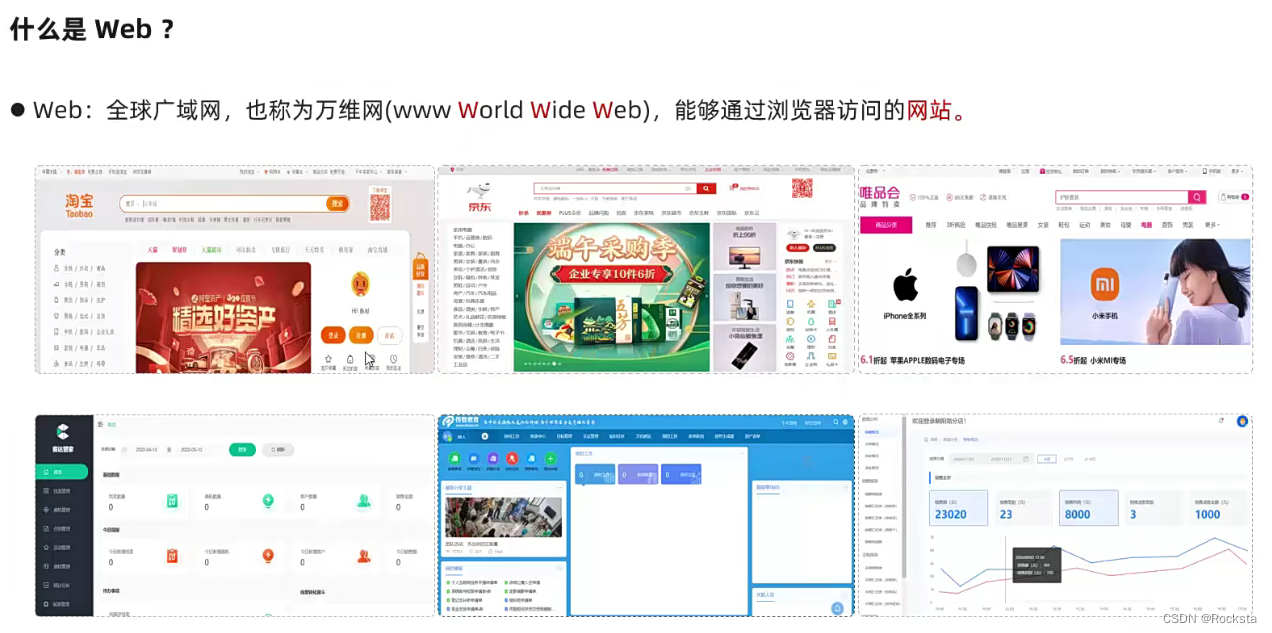
- Web:全球广域网,也称玩万维网(www Wrold Wide Web),就是能够通过浏览器访问的网站
- 学习Web开发,其实就是要使用Java这门语言来开发这样的Web网站,这也是现在Java语言最主流的企业级应用方式。
- 使用Java语言开发的网站有很多,比如像淘宝,京东,唯品会这样的电商系统,还有像CRM、OA、ERP这样的企业内部的管理系统。
- Java工程师主要负责的是这些项目当中服务端业务接口的开发。


一个Web网站程序的组成部分:
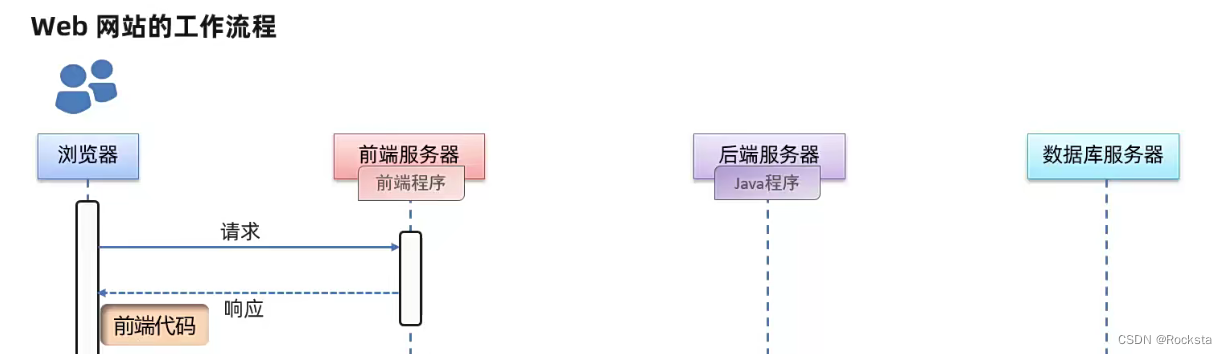
- 你要上网访问网站,首先你得打开浏览器,在浏览器地址栏输入对应的域名,比如www.jd.com,可以访问到京东网站,首先浏览器它是一个程序,而我们访问的京东网站它也是一个程序,只不过这个程序是在人家京东那边的电脑上运行着,我们只是通过浏览器远程访问而已。
- 而京东这个网站程序,大体是由三个部分组成的,第一个部分就是我们所看到的这样的网页程序,我们也称为前端程序,它主要负责将数据以好看的样式呈现出来,而前端程序它是运行在前端服务器当中的。
- 第二个部分是数据库程序,我们刚才说前端程序它仅仅负责将数据以好看的样式展示出来,那数据在哪里存储和管理呢?其实,数据就是在数据库程序当中存储和管理的,我们也称为数据库服务器。
- 那第三个部分,就是后端我们编写的Java程序,后端Java程序是运行在后端服务器当中的,这个后端程序它主要负责数据的逻辑处理。
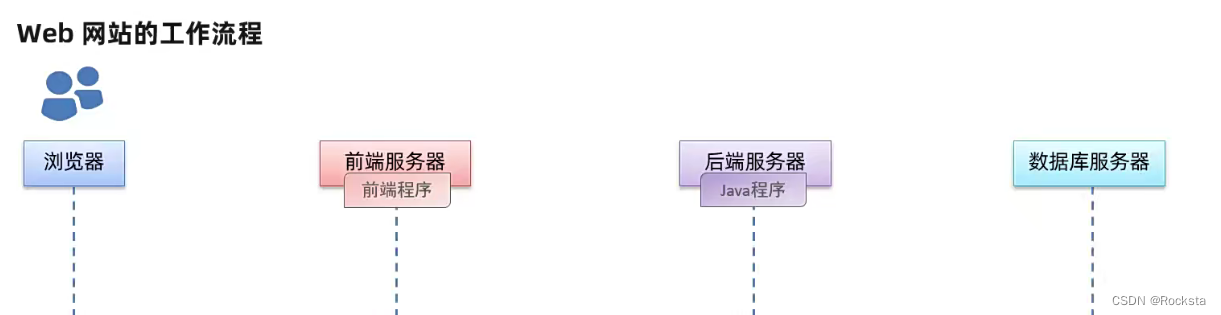
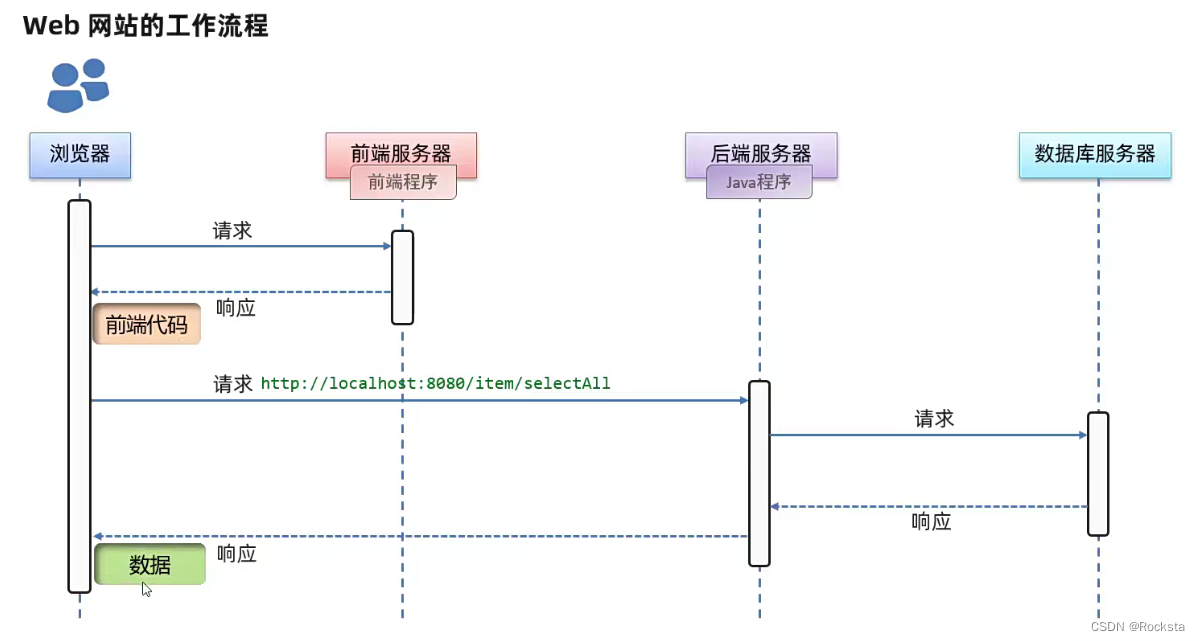
Web网站的工作流程:
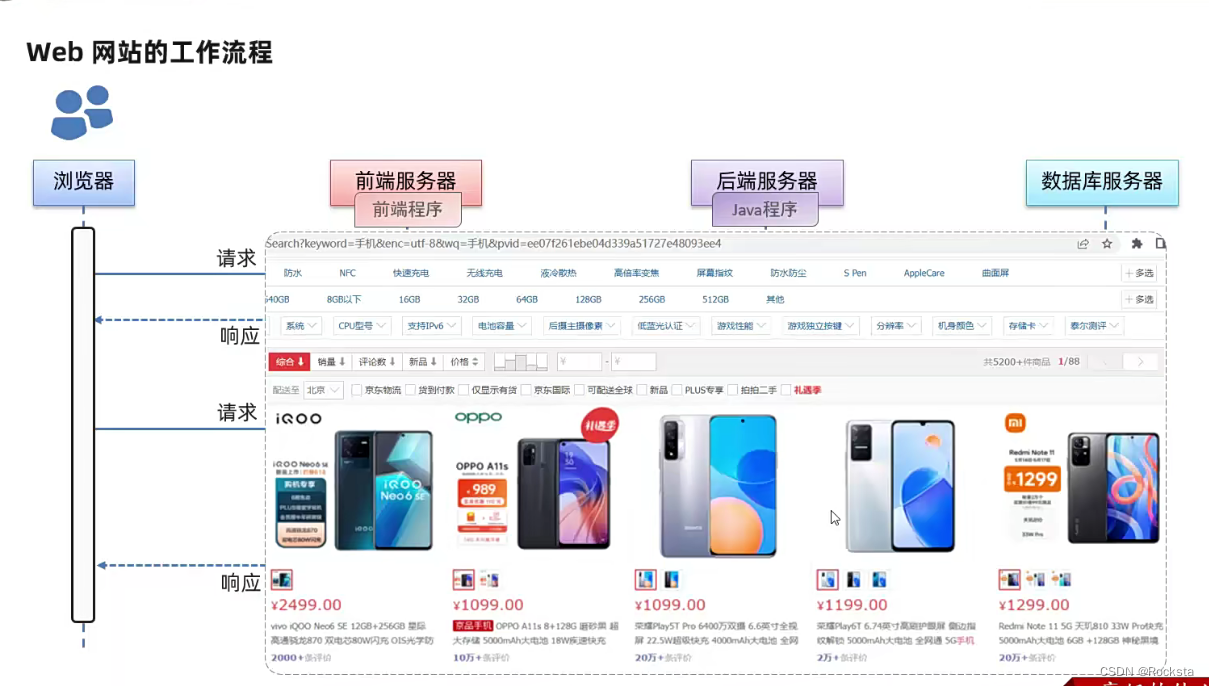
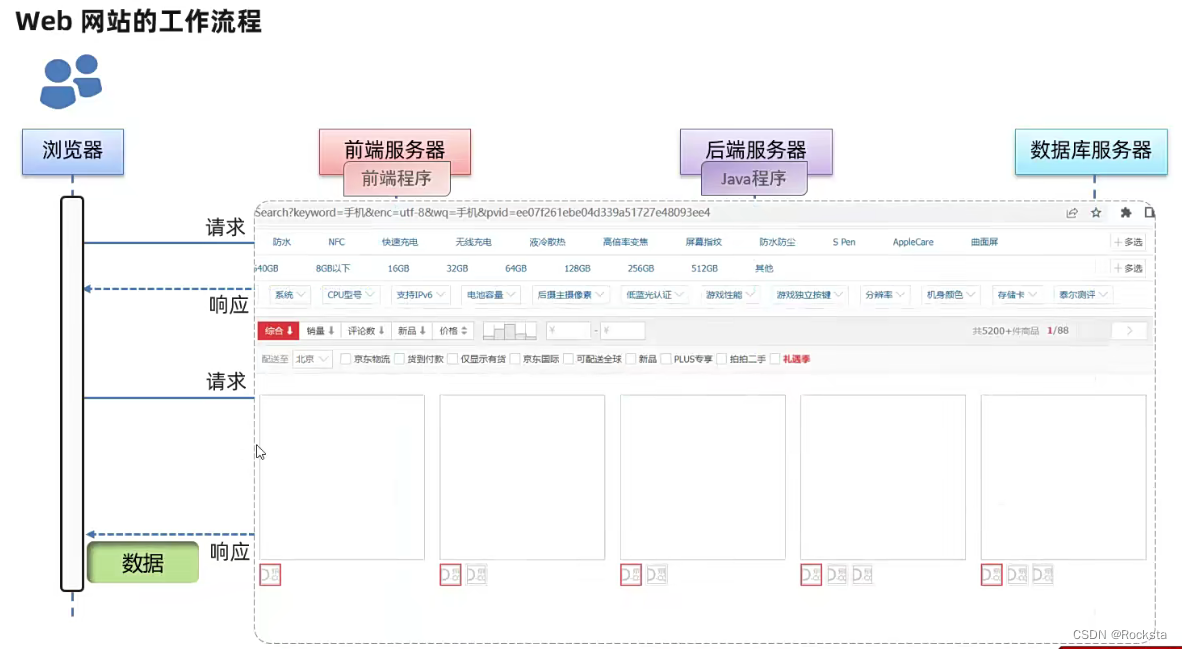
- 首先,用户在浏览器地址栏输入域名之后,一敲回车,那么此时浏览器就会根据请求的域名请求对应的前端服务器,前端服务器接收到请求之后,会把对应的前端代码返回给浏览器,刚才我们说过浏览器也是一个程序,在浏览器里面呢就内置了解析前端代码的解析引擎,那浏览器接收到前端代码以后会自动解析前端的代码,从而展现出对应的页面样式。

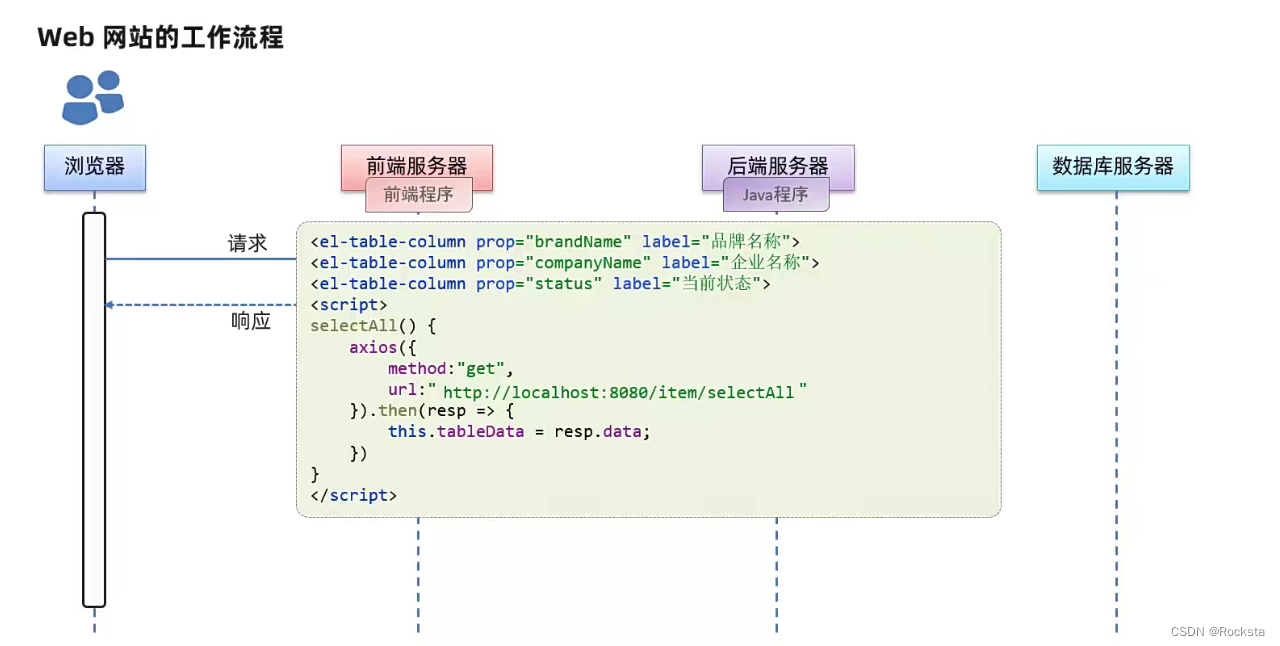
- 比如我们来看一下,前端代码将来就长这个样子:

- 而现在浏览器解析前端代码呢,会呈现出一些网页结构,我们可以看到这个网页只有一个基本的结构,没有数据,如果没有数据,那网页将来就长这个样子,只是一个空架子,接下来就要去获取数据了,在前端代码当中,都会去指定去哪获取数据,url这个位置就是获取数据的请求路径

- 将来浏览器解析到前端代码当中的这个数据获取路径以后,浏览器就会拿着这个路径去访问部署在后端服务器当中后端Java程序,那后端程序呢继续访问数据库,数据获取之后,那接下来后端服务器会将数据再返回给浏览器

- 那此时前端代码和数据都有了,浏览器就会将数据填充在刚才的空架子的前端页面当中,从而形成了这样一个完整的页面,呈现给用户,这就是Web网站的整体工作流程。
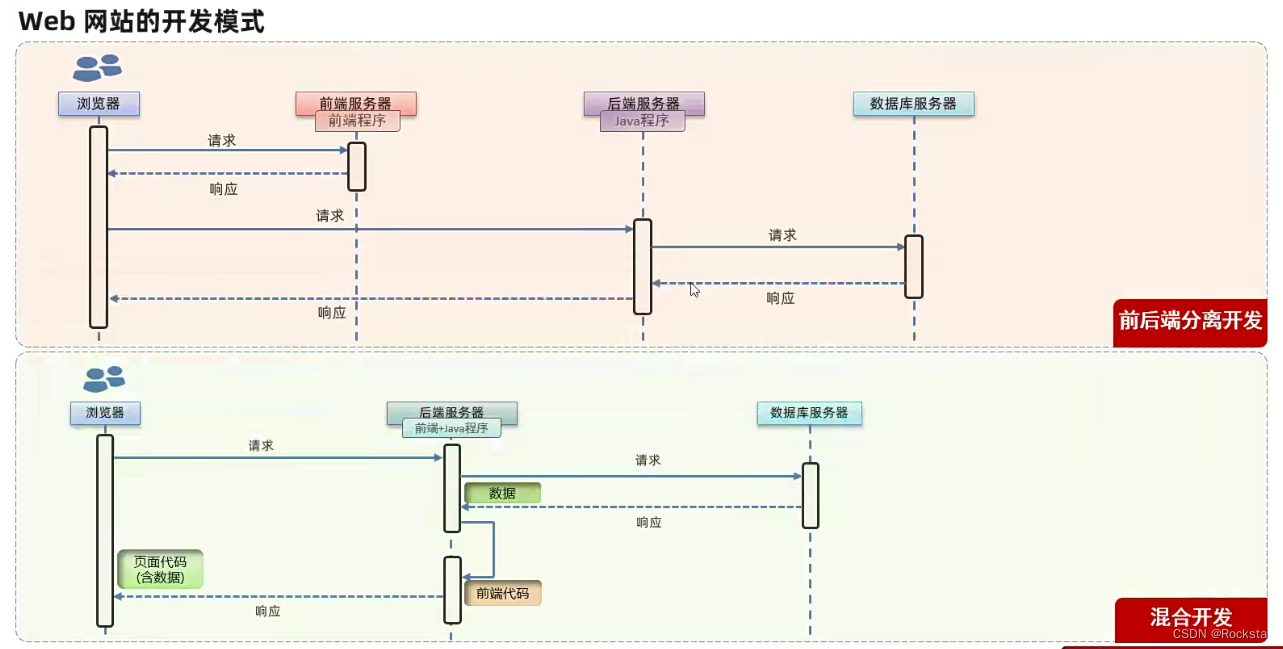
Web网站的开发模式:
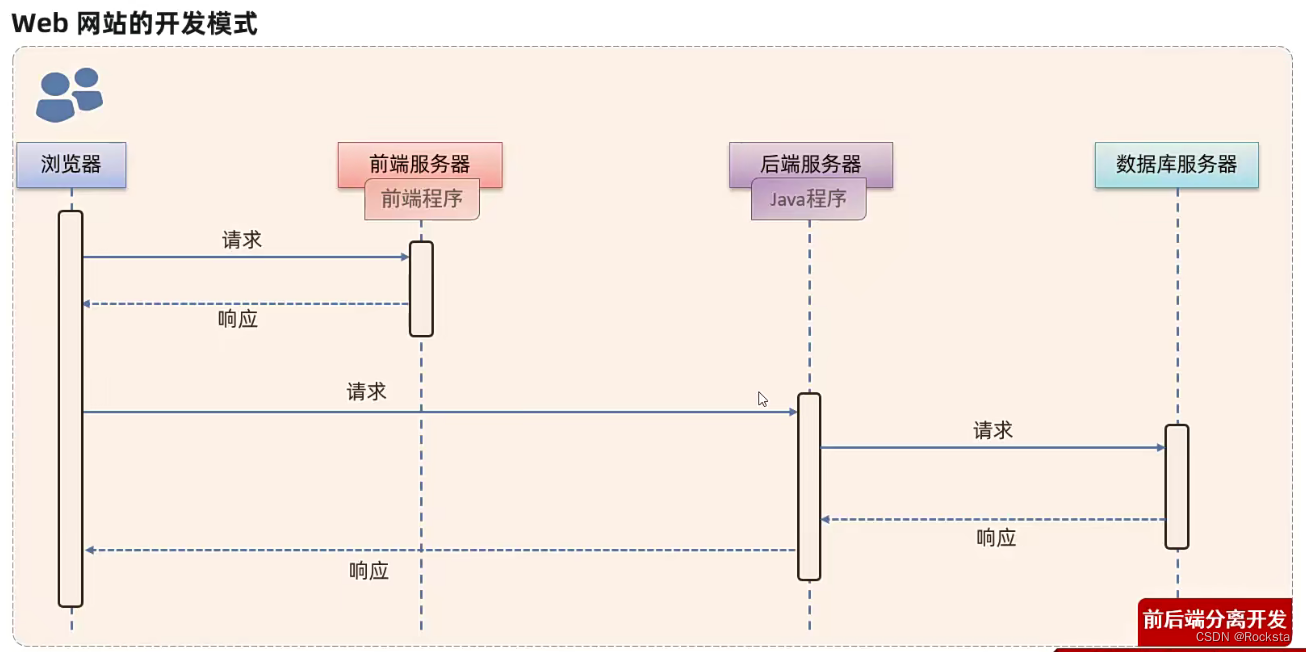
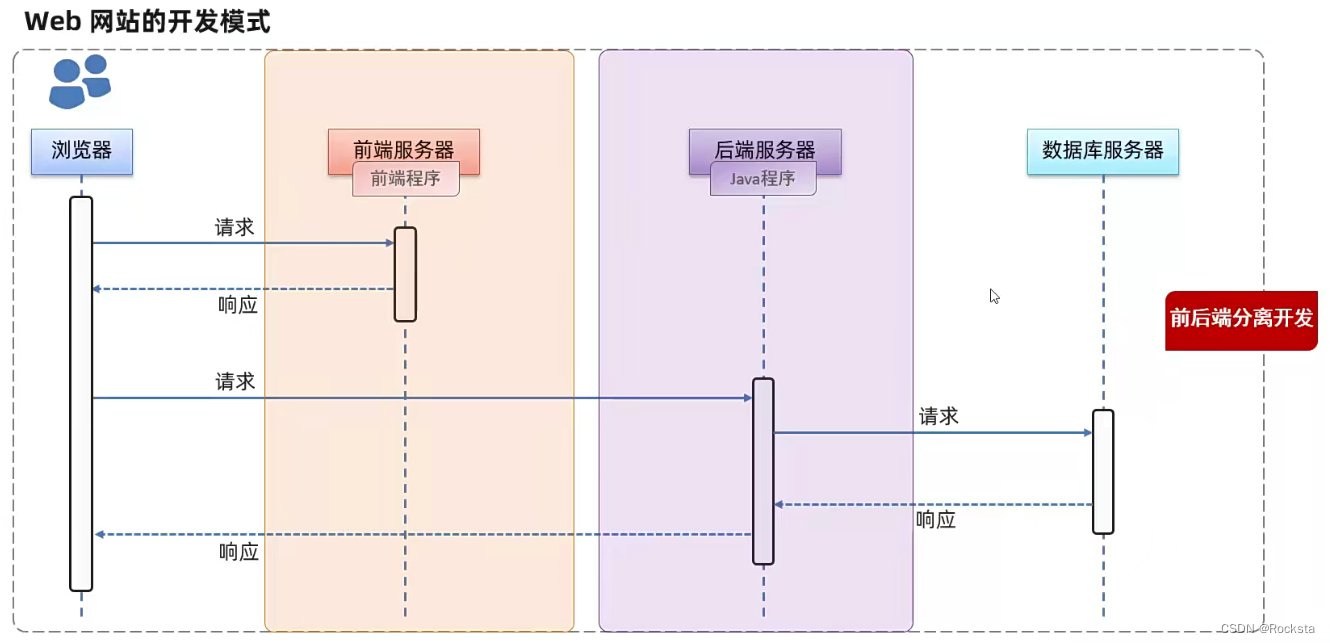
前后端分离开发
- 它的特点是:前端人员开发前端程序,然后将开发完成的前端程序放在前端服务器上运行,Java开发工程师负责开发后端Java程序,然后将开发完成的后端Java程序放在后端服务器上运行,前端程序和后端程序的开发和部署都是分开的,那这种开发模式呢我们称之为前后端分离开发。

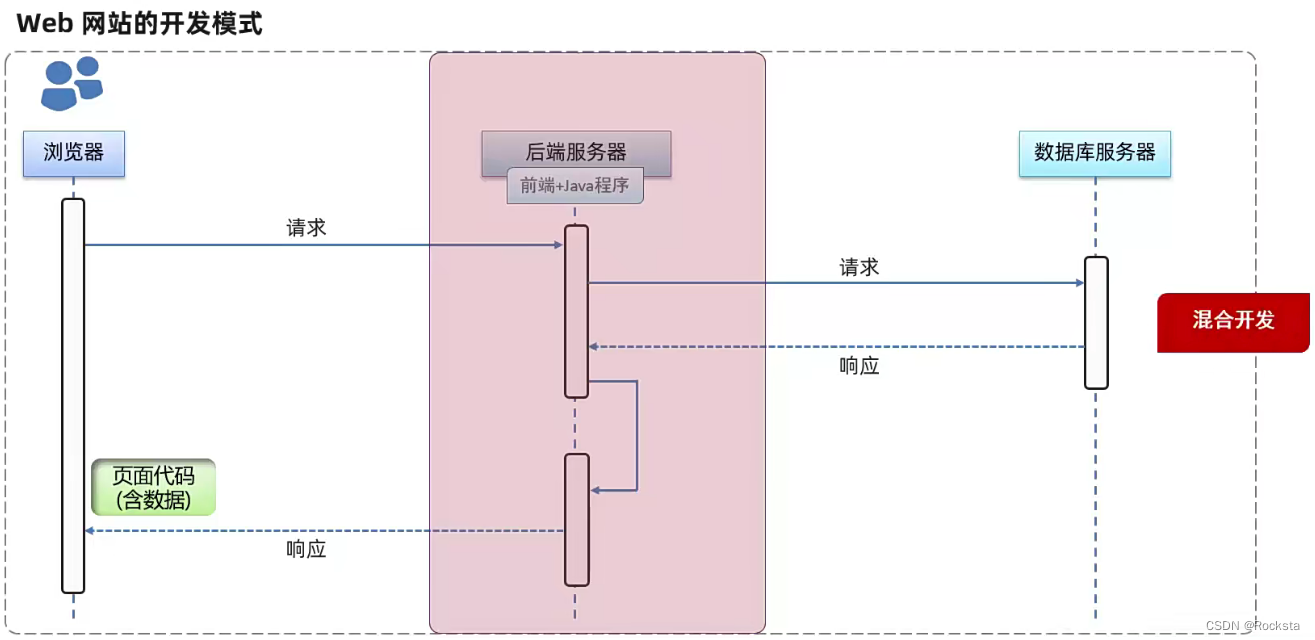
混合开发:
- 其实呢,在早期还有一种开发模式,是将前端程序和后端程序都混合在一起进行开发,最终,前后端程序都在一台服务器上运行,浏览器发起请求到服务器后,服务器呢会将数据以及前端代码一并返回给浏览器,浏览器再来进行解析和展示,那在这种开发模式当中,前端程序和后端程序的开发和部署都是混合在一起的,那这种方式呢,我们称之为混合开发。

总结: