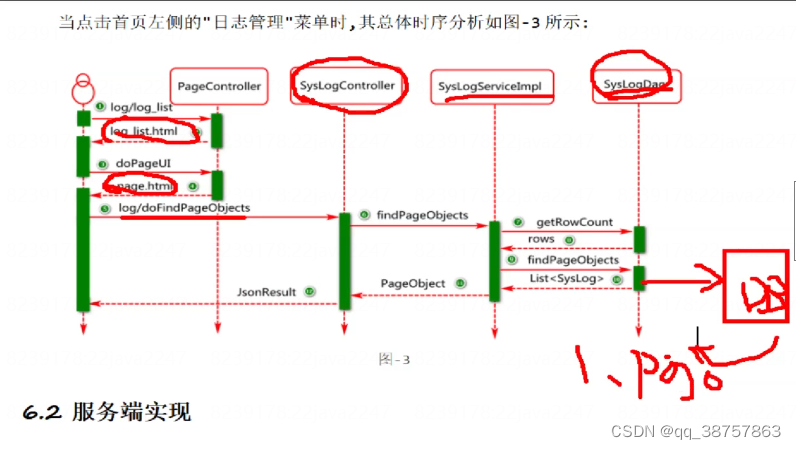
01.由于是对功能的实现,应该是按照功能的需要去写代码,所以,先看前端html文件的代码。
02.项目的开始界面是starter.html文件。
关键的script标签
<script type="text/javascript">
$(function(){//页面加载完成之后执行
doLoadUI("load-log-id","log/log_list");
doLoadUI("load-menu-id","menu/menu_list");
doLoadUI("load-role-id","role/role_list");
doLoadUI("load-dept-id","dept/dept_list");
doLoadUI("load-user-id","user/user_list");
doLoadUI("load-pwd-id","user/pwd_edit");
});
function doLoadUI(id,url){
//var dom=document.getElementById(id);
//dom.οnclick=function(){
// $("#mainContentId").load(url);
//}
$("#"+id).click(function(){//事件处理函数
console.log("====");
//load函数为一个jquery中的ajax函数,其作用是将url对应的资源,异步加载到指定位置
//此处表示在mainContentId对应的对象位置异步加载url指定资源
$("#mainContentId").load(url);
})
}
</script>
使用谷歌浏览器的开发工具,使用左上角鼠标的功能,看到html文件运行时候的标签。


上述代码解析:
$(function(){}表示html页面加载时候就执行的函数,自动加载
doLoadUI(“load-log-id”,“log/log_list”);
doLoadUI(“load-menu-id”,“menu/menu_list”);
doLoadUI(“load-role-id”,“role/role_list”);
doLoadUI(“load-dept-id”,“dept/dept_list”);
doLoadUI(“load-user-id”,“user/user_list”);
doLoadUI(“load-pwd-id”,“user/pwd_edit”);
doLoadUI();函数声明在下面。
function doLoadUI(id,url){
$("#"+id).click(function(){//事件处理函数
console.log("====");
//load函数为一个jquery中的ajax函数,其作用是将url对应的资源,异步加载到指定位置
//此处表示在mainContentId对应的对象位置异步加载url指定资源
$("#mainContentId").load(url);
}
$(“#”+id) 是jQuery中的id获取器,通过传入的参数id,来实现通过id来获取html中的标签元素,
而后的load(url)函数,这个是jQuery中的特殊的ajax函数。使用ajax技术来用于加载对象。

功能是使用ajax技术,在加载starter.html文件时候。自动加载
doLoadUI(“load-log-id”,“log/log_list”);
doLoadUI(“load-menu-id”,“menu/menu_list”);
doLoadUI(“load-role-id”,“role/role_list”);
doLoadUI(“load-dept-id”,“dept/dept_list”);
doLoadUI(“load-user-id”,“user/user_list”);
doLoadUI(“load-pwd-id”,“user/pwd_edit”);
在
id=mainContentId的div中显示相关数据。
03.加载的html文件,log/log_list.html这些。

log/log_list.html代码:部分
$(function(){
//在log_list.html页面的pageId位置,加载page.html,合二为一。
$("#pageId").load("doPageUI",function(){//资源加载完成执行
doGetObjects();//异步加载日志信息
});

doPageUI是controller类中的方法。返回page.html文件路径
而后的doGetObjects(),其中有doFindPageObjects()方法;
var url="log/doFindPageObjects";
//3.发送异步请求加载数据,并处理响应结果
$.getJSON(url,params,function(result){//result-->JsonResult
console.log(result);//json 格式的javascript对象
// debugger
doHandleResponseResult(result);//处理响应结果
})