目录:
(1)vue2-登录-store-user.js
(2)实战-登录-store-user.js
(3)登录-实战--permission.js-获取角色
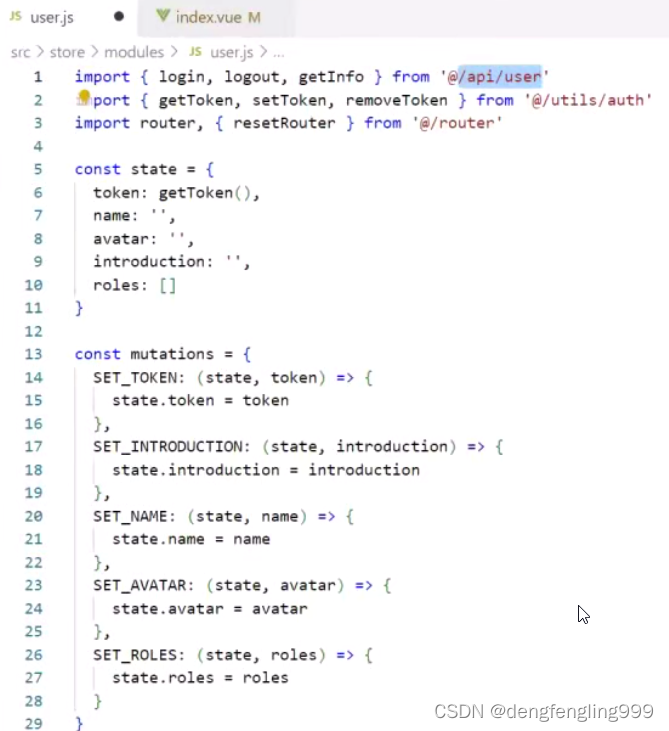
(1)vue2-登录-store-user.js
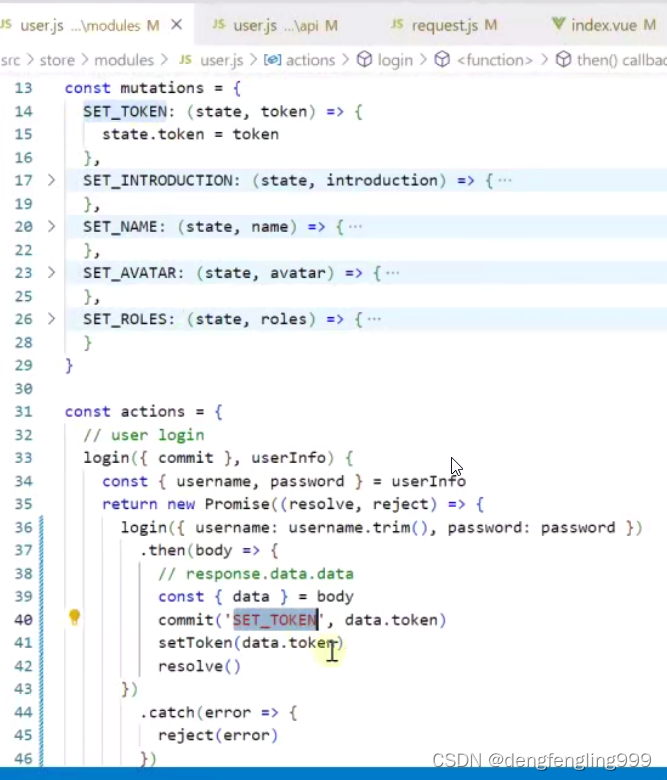
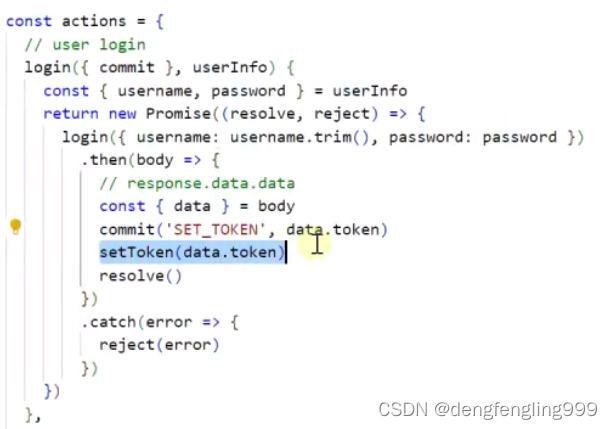
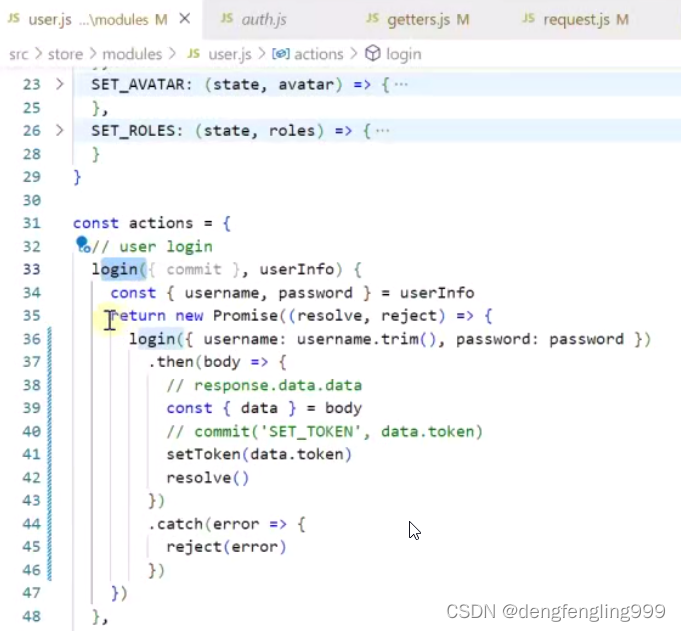
我们进入store中的actions查看它的实现:


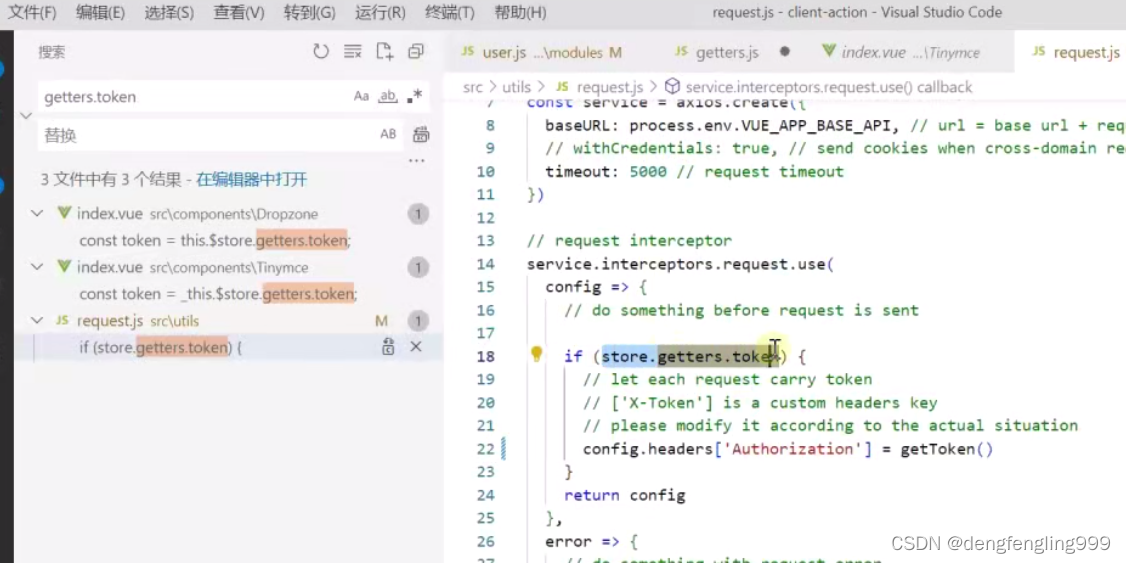
真正发送axios请求的方法:
上面导入了这个:

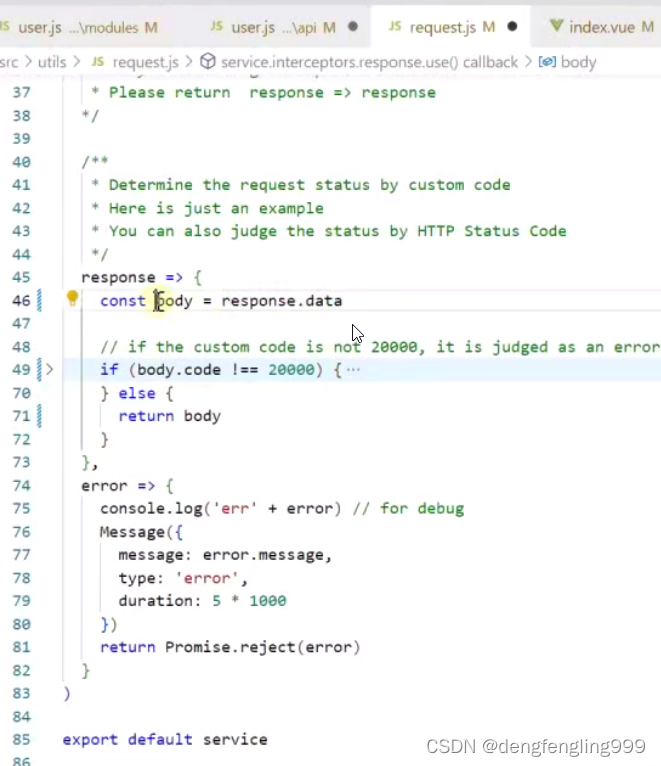
response进行了解构,这里为什么只有一层.data呢?原来都是response.data.data,需要看axios的响应拦截器:
request中的拦截器中返回的是响应体response.data

actions中:间接调用mutations中的方法,mutations中这边在把这个值tocken存到state里面,这样就把vuex把令牌管理起来了


其实是不合理的,虽然在多个页面共享,可能需要使用,但是这个值并不需要响应式的需求 ,在页码显示出来 ,数据发生了变化,在页面即时显示。
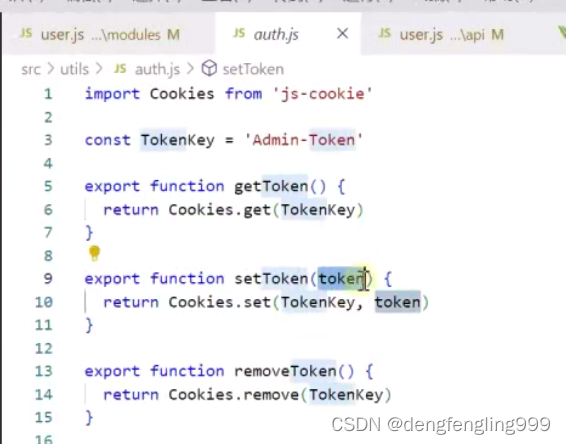
setTocken(data.tocken):把tocken存到另外一个地方:存到了Cookie中了

getToken()从Cookie中获取令牌,在哪用到呢,我们向后端服务器发送请求的时候,后端服务器发的请求,需要做一个身份的检查,是不是一个合法的请求请求中具有一个合法的tocken,我就认为可以执行,那么请求中没有tocken,就认为不是一个合法的请求。
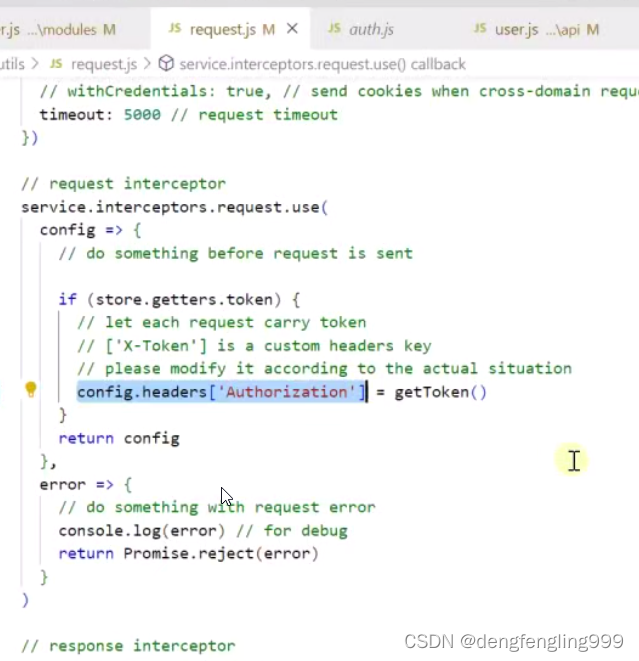
请求拦截器获取tocken调用上面的那个获取tocken的方法:那么以后发送的请求,都会携带一个令牌tocken

(2)实战-登录-store-user.js
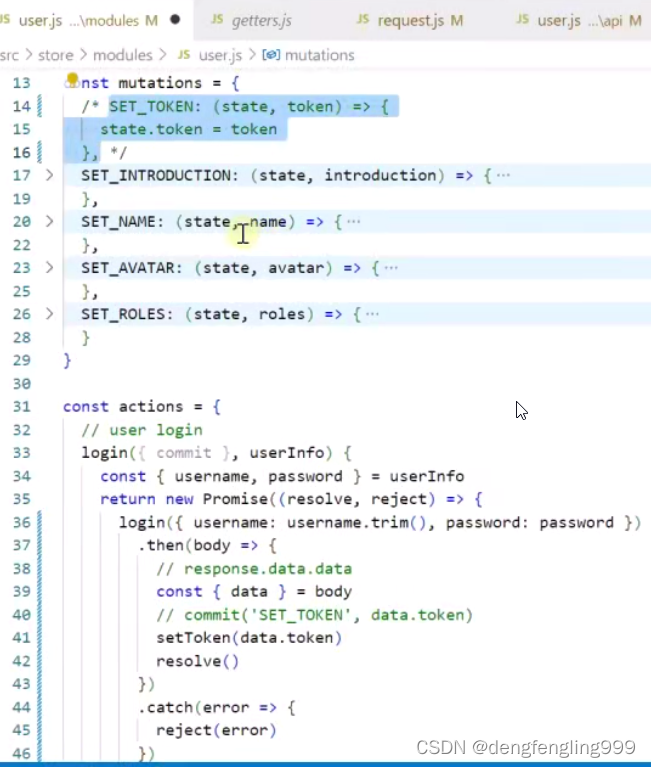
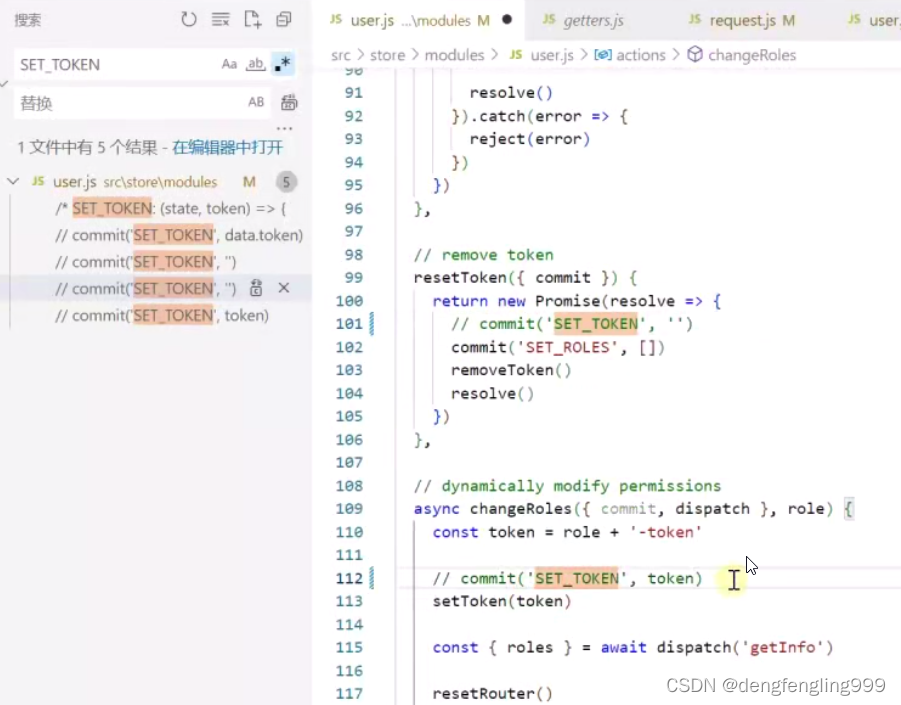
我们这里把tocken存到了两个地方一个是vuex里,一个是tocken里,我们最好存储到一个地方,利于维护,注释掉存入tocken中的地方


注释其他地方:

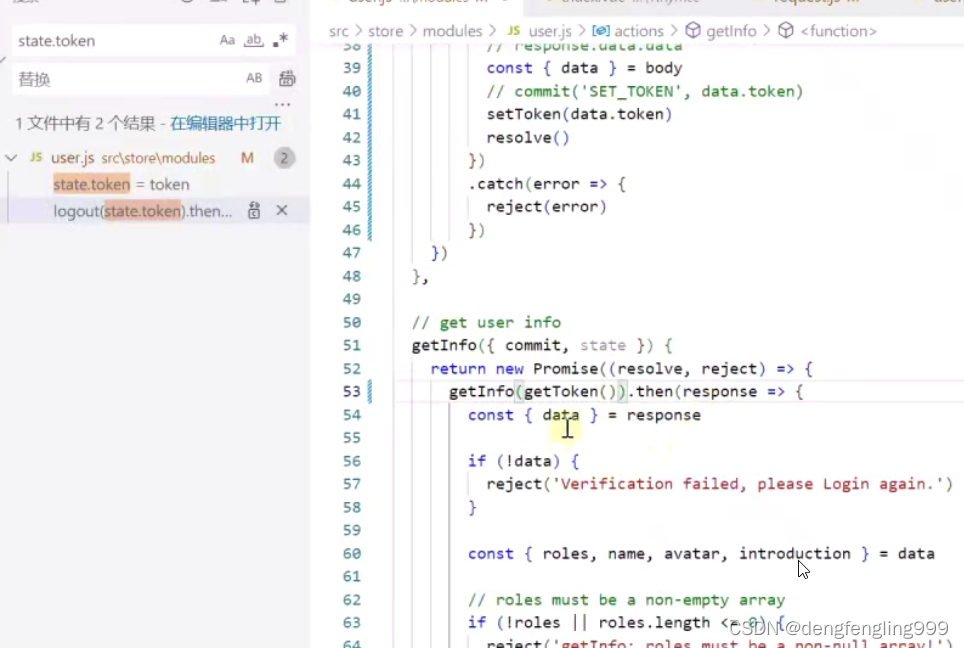
修改获取令牌的方式,换成从cookie中获取

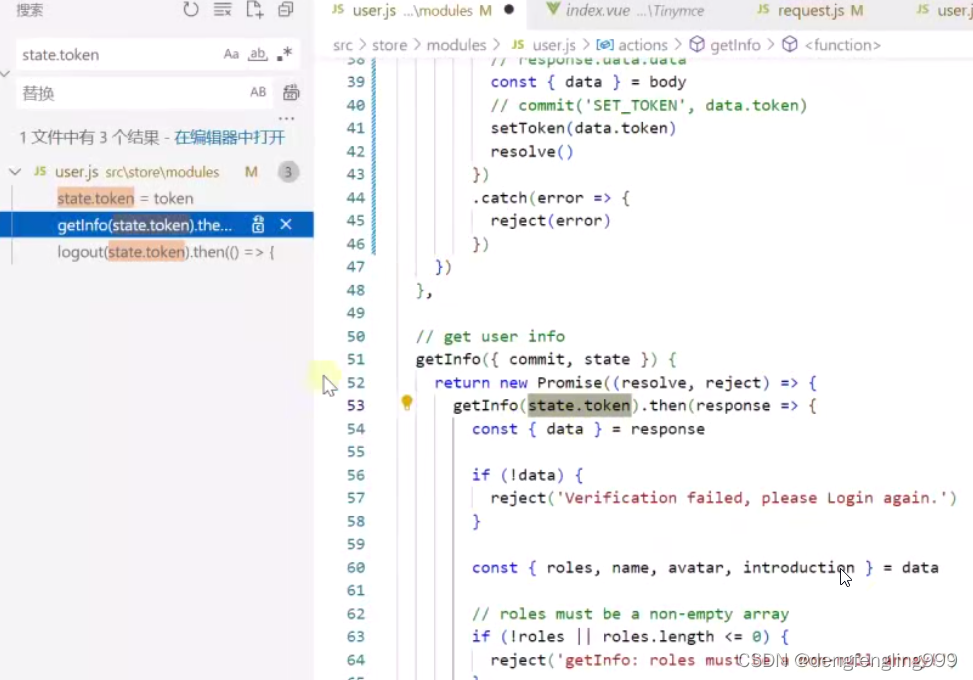
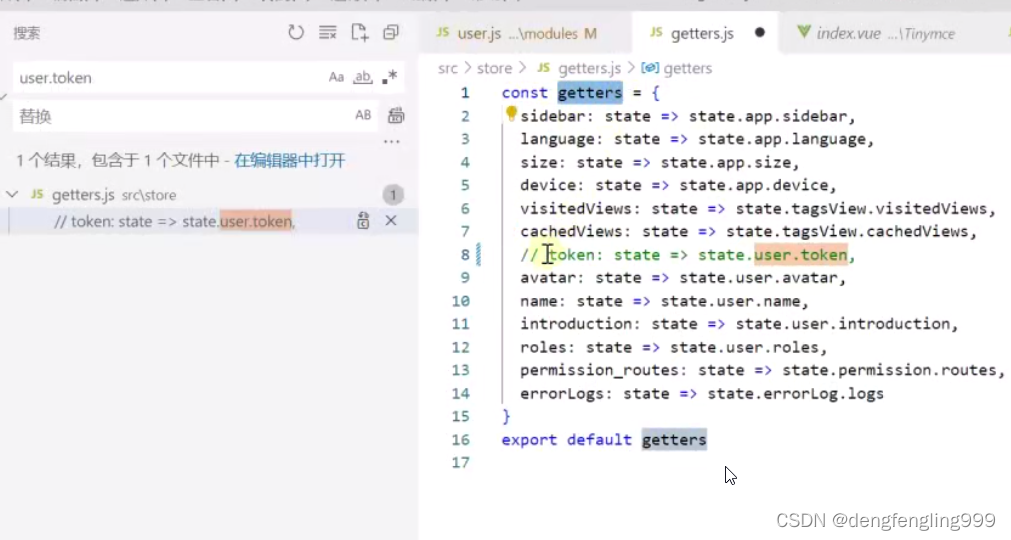
注释这个从vuex中获取的方式:
 在查找:
在查找:
修改拦截器中tocken的获取方式

修改之后,tocken不存到vuex中了,值会通过getTocken()和setTocken()来从cookie中获取和设置tocken
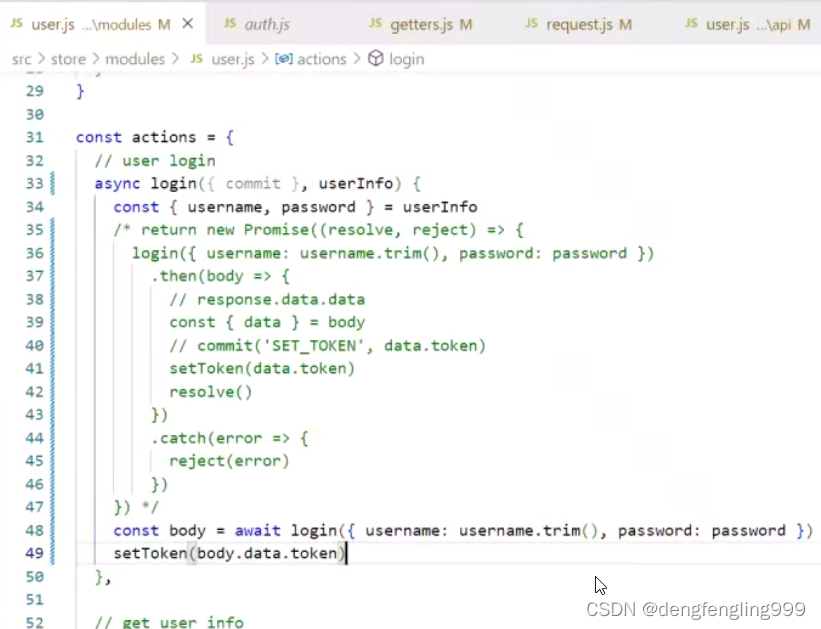
actions还可以这样修改:actions默认返回的都是promise,login返回的是一个Promise,那么可以修改一下:


(3)登录-实战--permission.js-获取角色
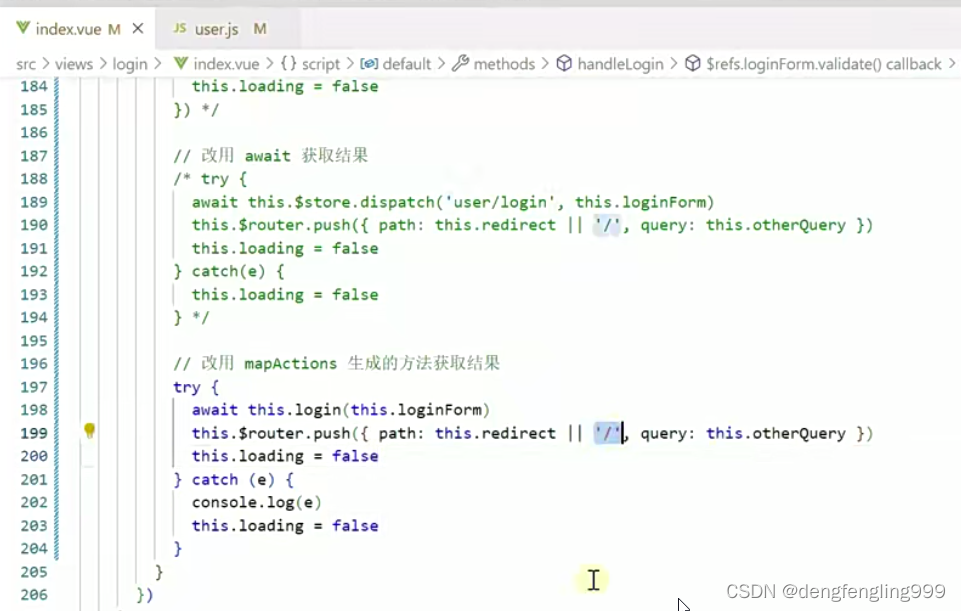
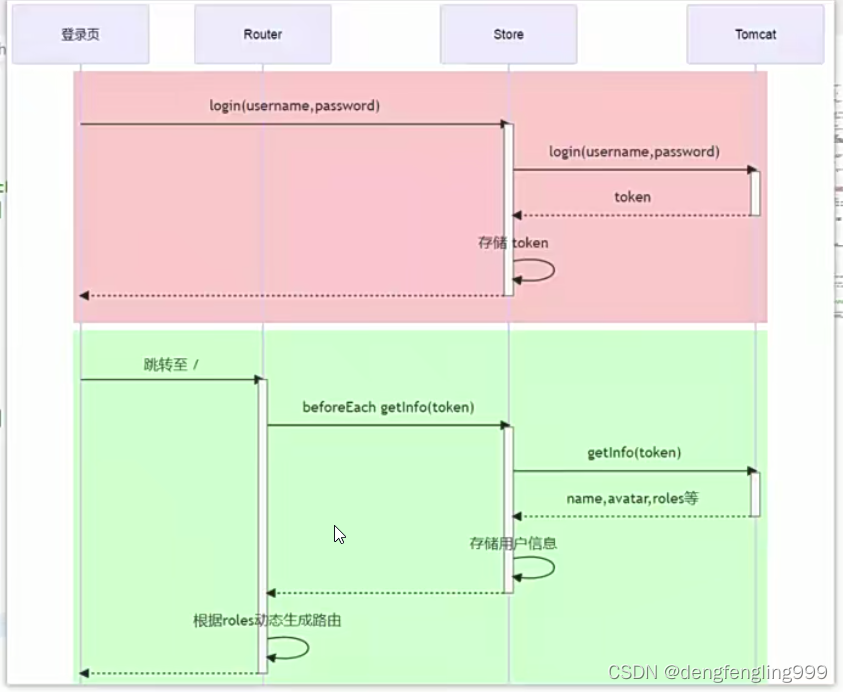
登录之后默认调转到根路径:/

await this.login()代表登录的逻辑:...在store的actions里写访问后端的代码发送请求给后端,返回数据存入tocken
this.$router.push() :跳转到根路径的逻辑 beforeEach()每次路由跳转路径之前要经过beforeEach方法 这个方法会判断你这个用户有没有角色信息,没有的话再从,actions中继续发送请求获取用户的详细信息,这个时候存入vuex中
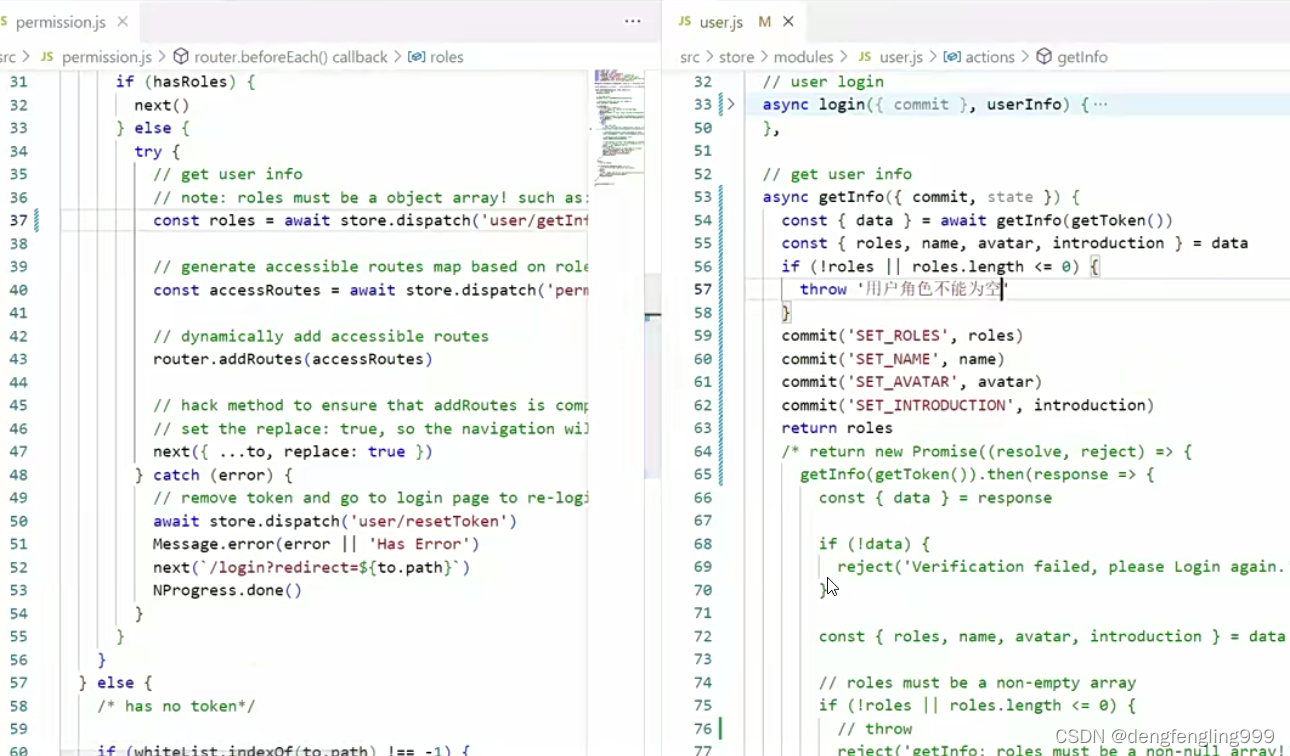
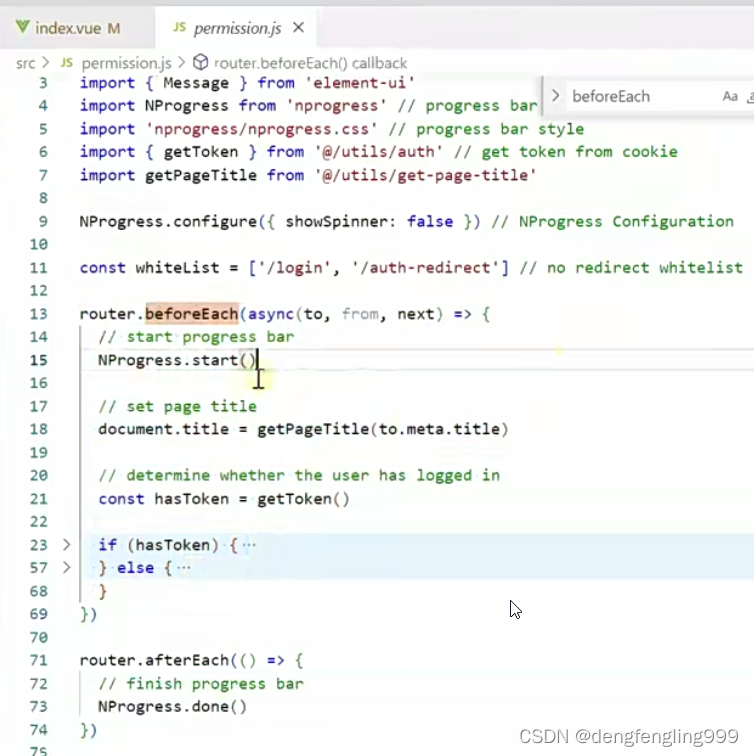
beforeEach方法放到了permission.js里面:

 没有令牌的情况:
没有令牌的情况:
有令牌的情况:
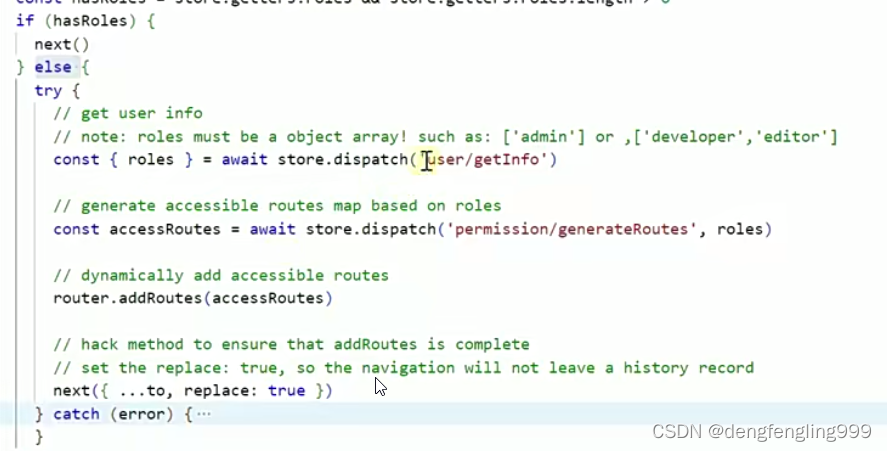
从vuex中获取角色信息:判断是否含有: 判断是否含有角色,没有的话调用actions获取用户角色 store.dispatch:直接调用actions里的方法
判断是否含有角色,没有的话调用actions获取用户角色 store.dispatch:直接调用actions里的方法
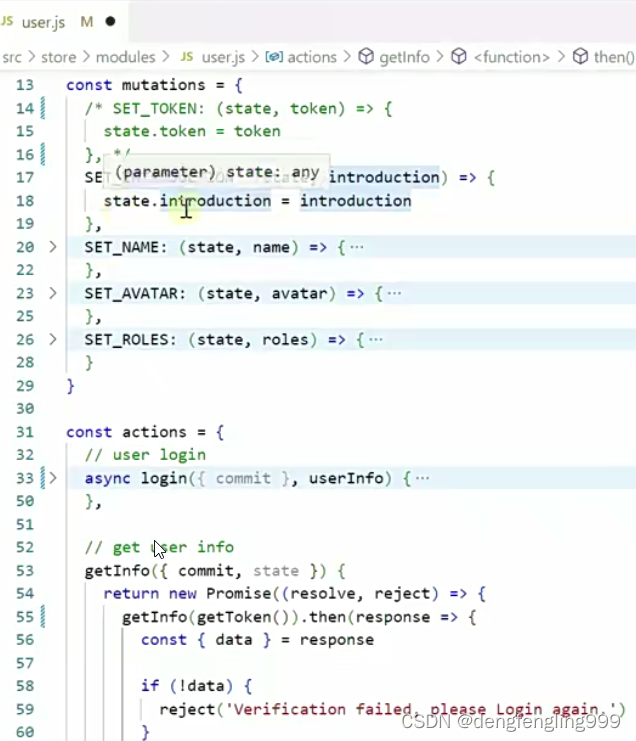
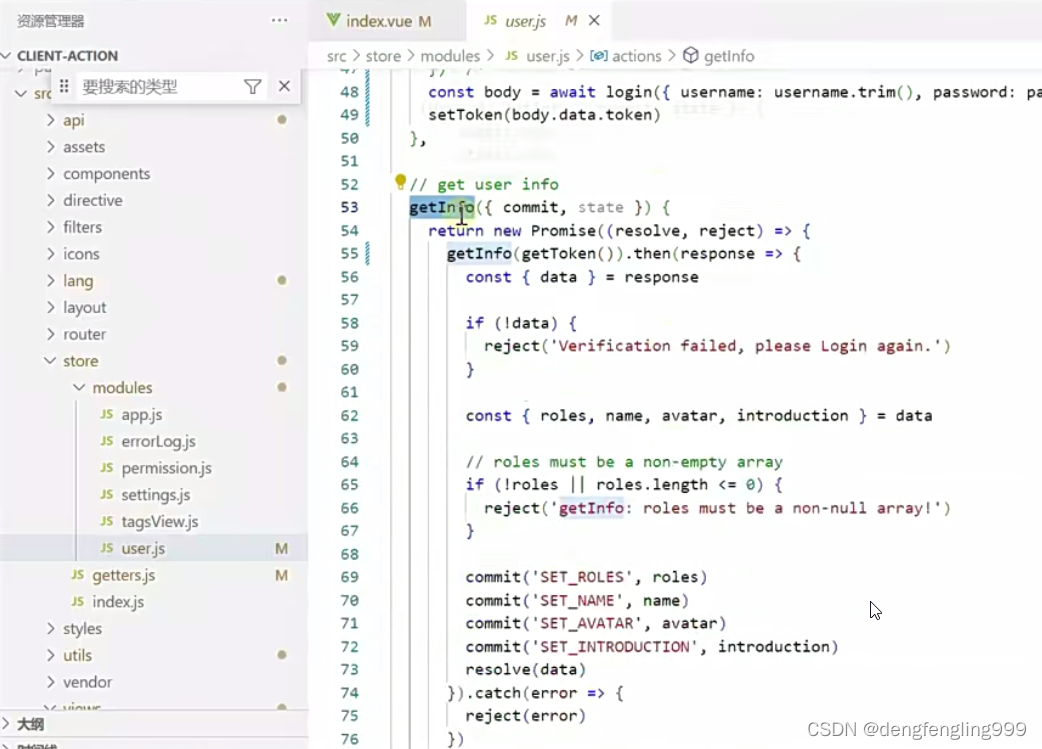
store下面的 user.js:

获取服务器的用户信息存入states里面


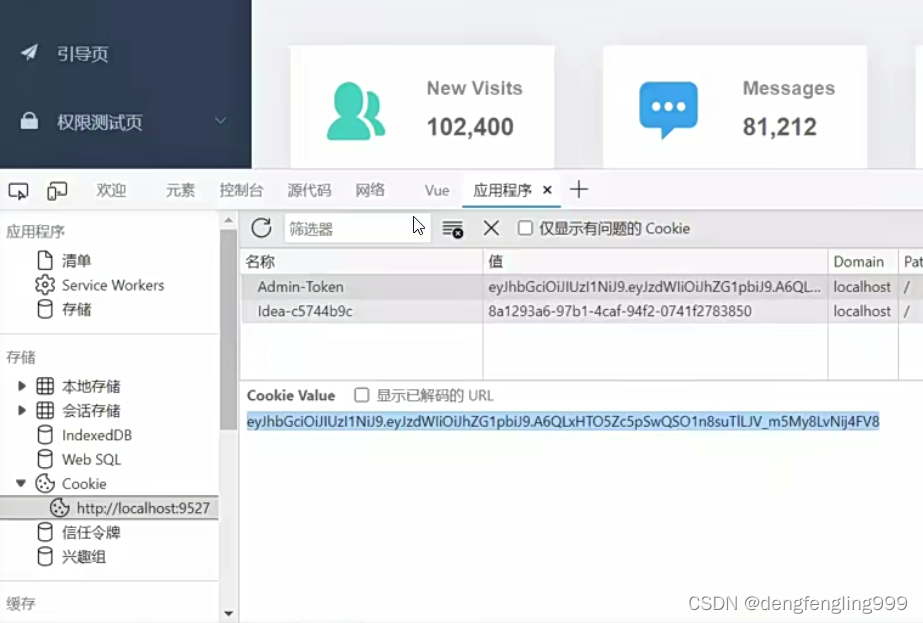
使用jwt解析一下tocken,可以看到tocken的详细信息

这里tocken只包含用户名,其实也可以把其他信息如角色,头像等信息放大tocken里面,只是tocken会大一些,看自己选择。
修改一下代码:actions获取用户信息:因为actions默认返回的就是Promise,我们自己不在返回promise了,代码看起来非常繁琐