🙈作者简介:练习时长两年半的Java up主
🙉个人主页:老茶icon
🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎
📚系列专栏:Java全栈,计算机系列(火速更新中)
💭 格言:种一棵树最好的时间是十年前,其次是现在
🏡动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- 课程名:CSS
- 内容/作用:知识点/设计/实验/作业/练习
- 学习:CSS基础
- CSS
- CSS语法
- 选择器
- ID选择器
- 类选择器
- 元素选择器/HTML选择器/标签选择器
- 后代选择器
- 群组选择器
- CSS写在哪里
- 写在某个标签的style属性中
- 写在head标签下的style标签中
- 写在一个独立的css文件中
- 选择器的优先级
- 常用样式
- 尺寸
- 背景background
- 背景渐变
- 边框border
- 字体
- 文本
- 列表
- 鼠标样式cursor
- 伪类
- 显示方式display
- 浮动float
- float:left和display:inline-block的区别
- display:inline-block
- float:left
- 盒子模型
- 盒子模型阴影
- 溢出overflow
- 定位position
- 配合定位使用样式
- 文档流
- 固定定位fixed
- 绝对定位absolute
- 相对定位relative
- 层叠z-index
- 不透明度opacity
- 转换transform
- 过渡transition
- 自定义动画animation
- 滤镜filter
- 总结
课程名:CSS
内容/作用:知识点/设计/实验/作业/练习
学习:CSS基础
CSS
Cascading Style Sheets 层叠样式表
用于控制HTML中标签样式的语言。
可以精确到像素,用于美化HTML标签。
CSS语法
样式名:样式值;
选择器
用于选中页面中元素(标签)的工具
ID选择器
1.给某个标签添加id的属性,对其命名
2.通过**#id名**获取
通常用于获取某一个元素,id名称不要冲突
类选择器
1.给某些标签添加class的属性,对其命名
2.通过**.class名**获取
通过用于获取一组元素
元素选择器/HTML选择器/标签选择器
直接通过标签名获取元素,获取所有对应标签。
后代选择器
*表示所有元素
- 空格
- 得到所有子元素
>- 得到第一层子元素
div p{
/*得到div下的所有子元素p*/
}
div>p{
/*得到div下第一层子元素p*/
}
div *{
/*得到div中的所有子元素*/
}
群组选择器
使用逗号将多个选择器同时选中
p,#md,.mp{
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p{
color: green;
}
/* #test{
color: red;
} */
#mp{
color: red;
}
.mp{
color: blue;
}
/* #md下的所有子标签p */
#md p{
font-size: 18px;
}
/* #md下的第一层标签p */
#md>p{
background-color: cadetblue;
}
#md,#md2{
font-weight: bold;
}
</style>
</head>
<body>
<div id="md">
<p id="mp">这是一段文字</p>
<p class="mp">这是一段文字</p>
<p class="mp">这是一段文字</p>
<p>这是一段文字</p>
<p>这是一段文字</p>
<div id="md2">
<p>这是一段文字</p>
<p class="mp" id="test" style="color: black;">这是一段文字</p>
<p>这是一段文字</p>
</div>
</div>
</body>
</html>
CSS写在哪里
写在某个标签的style属性中
<div style="样式名:值;">
</div>
写在head标签下的style标签中
<html>
<head>
<style>
选择器{
样式:值;
样式:值;
}
</style>
</head>
</html>
写在一个独立的css文件中
1.新建一个.css文件,在其中编写css样式
*{
margin:0;
padding:0;
}
2.在页面中通过link标签导入
<html>
<head>
<!--导入css文件-->
<link rel="stylesheet" href="xxx.css">
</head>
</html>
选择器的优先级
内嵌在style标签 >> id选择器 >> class选择器 >> 标签选择器
在选择某个元素时,尽量将其层次关系写具体,如a b c{}
常用样式
尺寸
只有块级元素才能设置尺寸。
如果要对某个行内元素设置尺寸,需要先将其转换为块级元素。
| 相关样式名 | 值 | 举例 |
|---|---|---|
| width | px/百分比/vw | width:100px/50%/30vw; |
| height | px/百分比/vh | height:100px/50%/30vh; |
背景background
| 样式名 | 作用 | 值 |
|---|---|---|
| background-color | 背景色 | 颜色的单词、十进制RGB、十六进制RGB |
| background-image | 背景图 | url(图片路径) |
| background-size | 背景图片尺寸 | cover覆盖、百分比。 cover会完全将区域覆盖。100%会完整显示图片。 |
| background-position | 背景图片位置 | 10px表示同时向下和向右移动10px |
| background-repeat | 背景图片是否重复 | 默认重复 no-repeat不重复 repeat-x表示x轴重复 repeat-y表示y轴重复 |
| background-attachment | 背景图片固定 | fixed表示将背景图片固定,不随滚动条滚动 |
| background | 背景样式简写 | 可以同时设置以上多个参数,如 background:#f00 url(图片地址) no-repeat center 表示图片能加载则显示图片,不能加载显示背景色,背景图不重复,居中显示 |
背景渐变
渐变色css代码自动生成https://uigradients.com
background: linear-gradient(to 方向, 颜色1, 颜色2,颜色3...)
方向:left right top bottom
background: linear-gradient(to right, #fdeff9, #ec38bc)
边框border
边框会"套"在元素外层,元素原本大小不变,最终所占页面区域大小为元素大小+边框宽度
| 边框相关样式 | 作用 | 值 |
|---|---|---|
| border-style | 边框线条样式 | solid、double、dashed、dotted |
| border-width | 边框宽度 | px |
| border-color | 边框颜色 | 颜色的三种写法 |
| border | 同时设置所有边框线条、宽度和颜色 | border:1px solid red |
| border-方向-样式 | 某方向的style或width或color,方向为left、right、top、bottom | border-left-color:red |
| border-方向 | 同时设置某边框线条、宽度和颜色 | border-top:1px dotted blue; |
| border-上下方向-左右方向-radius | 设置某个方向的边框为圆角。 | |
| border-radius | 同时设置四个角为圆角。如果正方形,值为边长的一半,则为圆形 | |
| outline | 轮廓。input文本框默认获得焦点时,会显示一个轮廓,通常设置为none去掉轮廓 | |
| border-collapse | 合并相邻边框。通常用于合并表格中的td的边框。 | 表格{border-collapse:collapse} |
字体
| 样式名 | 作用 | 值 |
|---|---|---|
| font-size | 字体大小 | 像素。默认16px,最小12px |
| font-weight | 字体粗细 | lighter细,bolder粗 |
| font-family | 字体字型 | 默认微软雅黑 |
文本
| 样式名 | 作用 | 值 |
|---|---|---|
| color | 文本颜色 | 颜色的三种写法 |
| text-decoration | 文本修饰 | underline下划线 line-through删除线 overline上划线 通常给页面中的所有a标签设置text-decoration:none去掉a标签默认的下划线 |
| text-align | 文本对齐方式 | 默认left左对齐,right右对齐,center居中 |
| line-height | 行高 | 设置为与文字相同大小时,行间距为0。"垂直居中"时,将行高设置为容器高度。 |
| text-indent | 首行缩进 | 根据文字大小设置缩进的像素。如默认文字16px,首行缩进2个字符,则设置为32px; |
| text-shadow | 文本阴影 | 颜色 水平位置 垂直位置 模糊程度。如#000 4px 5px 3px表示水平向右4px,垂直向下5px,模糊3px |
| letter-spacing | 字符间距 | 像素 |
| word-break | 英文换行方式 | 默认break-word以单词为单位换行,不会拆分单词。 break-all以字母为单位换行,会拆分单词。 |
列表
| 样式名 | 作用 | 值 |
|---|---|---|
| list-style-type | 设置列表li前的标记 | 通常设置为none去除标记 |
| list-style-position | 设置列表li前的标记的位置 | 默认outside,标记位于li之外;inside表示标记位于li之中 |
| list-style-image | 设置列表li前的标记为图片 | url(图片地址) |
鼠标样式cursor
| 值 | 效果 |
|---|---|
| pointer | 指示链接的指针(手) |
| move | 可移动的十字箭头 |
| help | 带问号的箭头 |
| progress | 带载入的箭头 |
| wait | 载入状态 |
| crosshair | 十字线 |
| text | 光标 |
伪类
表示某个元素的某种状态
用于对某些元素在不同的状态下呈现不同的效果
如a标签有访问前、悬停时、按下时、访问后四种状态对应四个伪类
| a标签的伪类 | 作用 |
|---|---|
| a:link | 未访问时 |
| a:hover | 鼠标悬停 |
| a:active | 鼠标按下 |
| a:visited | 访问后 |
:hover可以适用于很多标签,如#xx:hover,表示鼠标悬停在id为xx的元素上时
追加内容,通过context属性编辑追加的内容,同时可以设置其他样式。
| 在某个元素之前或之后插入内容 | 说明 |
|---|---|
| :after | 之后 |
| :before | 之前 |
<!DOCTYPE html>
<html>
<head>
<style>
p:after
{
content:"追加的内容";
color:red;
xx:xx;
}
</style>
</head>
<body>
<p>My name is Donald</p>
<p>I live in Ducksburg</p>
</body>
</html>
显示方式display
控制元素的类型或是否显示。
| 值 | 作用 |
|---|---|
| block | 将元素设置为块级元素,这样元素就能独占一行,能设置尺寸 |
| inline | 将元素设置为行内元素,这样元素占一行中的一部分,不能设置尺寸 |
| inline-block | 将元素设置为行内块,这样元素占一行中的一部分,能设置尺寸 |
| none | 将元素不显示,不保留元素位置 |
浮动float
让某个元素脱离原本的位置,朝某个方向对齐
| 值 | 作用 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 清除浮动 |
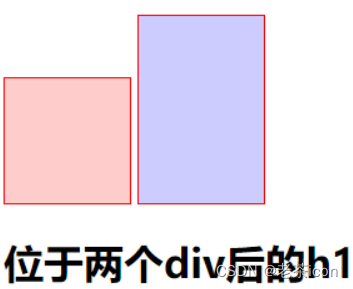
float:left和display:inline-block的区别
相同点:都能让多个块级元素成为行内块。
display:inline-block
多个元素最终位于同一行内,可以设置尺寸,元素以下线对齐,保留该行位置,保留元素间的缝隙,后续元素为新的一行

float:left
多个元素最终位于同一行内,可以设置尺寸,元素以上线对齐,不保留该行位置,不保留元素间的缝隙,后续元素会紧邻

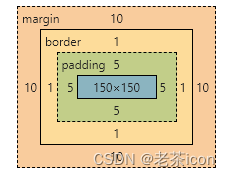
盒子模型
页面中的所有块级元素,都是一个"盒子",每个"盒子"由元素自身、内边距padding、边框border、外边距marjin组成。

边框border:元素外的一圈
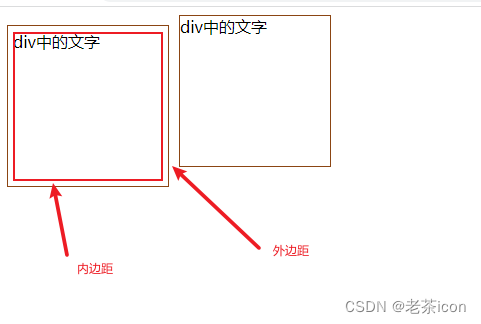
内边距padding:边框与元素自身之间的距离
外边距marjing:元素A的边框与元素B的边框之间的距离

| 盒子模型相关样式 | 作用 |
|---|---|
| padding | 内边距。1个参数表示同时设置4个方向。2个参数表示上下 左右。3个参数表示上 左右 下。4个参数表示上 右 下 左顺时针。 |
| margin | 外边距。1个参数表示同时设置4个方向。2个参数表示上下 左右。3个参数表示上 左右 下。4个参数表示上 右 下 左顺时针。如果值设置为auto,表示自动将所在的容器剩余距离除以2。 |
| padding-方向 | 某个方向的内边距。方向可以是left、right、top、bottom |
| margin-方向 | 某个方向的外边距。 |
一个元素的所占位置是外边距+边框+内边距+元素自身大小。
如果让某个块级元素居中,使用margin:上下距离 auto;
盒子模型阴影
元素{
box-shadow:#000 4px 4px 4px;
}
溢出overflow
处理子元素超出父元素的部分
| 值 | 作用 |
|---|---|
| visible | 默认,溢出部分显示 |
| hidden | 溢出部分隐藏 |
| scroll | 溢出部分使用滚动条控制 |
定位position
将元素以像素为单位调整位置
| 值 | 含义 | 作用 |
|---|---|---|
| fixed | 固定定位 | 让元素固定在页面的某个位置,不会页面的滚动而改变位置。 |
| absulote | 绝对定位 | |
| relative | 相对定位 |
配合定位使用样式
| 作用 | 值 | |
|---|---|---|
| left | 元素距离页面左边界的左右距离 | 正值向右,负值向左 |
| top | 元素距离页面上边界的上下距离 | 正值向下,负值向上 |
| right | 元素距离页面右边界的左右距离 | 正值向左,负值向右 |
| bottom | 元素距离页面下边界的上下距离 | 正值向上,负值向下 |
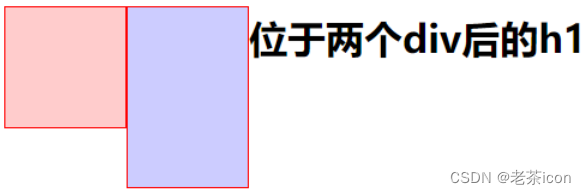
文档流
页面中每个元素默认都有自己的位置,这个位置称为文档流。
如果某个元素脱离文档流,就会失去它原本所占的位置,后续元素就会顶替其位置。
可以通过浮动float、固定定位positon:fixed、绝对定位positon:absolute让元素脱离文档流。
脱离文档流后,通过改变left、right、top和bottom移动其位置。
固定定位fixed
让某个元素脱离文档流,默认根据页面的四个边界进行定位。
绝对定位absolute
让某个元素脱离文档流,根据已定位的父元素进行定位。如果没有已定位的父元素,会根据body定位。
相对定位relative
元素不会脱离文档流,根据它原本的位置进行定位,定位原点是元素本身的位置。
层叠z-index
对于已定位的元素,可以通过z-index调整层叠顺序,值是一个数字,越大离眼睛越近。
#md1{
position:relative;
z-index:10;
}
#md2{
position:relative;
z-index:0;
}
不透明度opacity
设置某个元素的不透明度,0~1之间的小说表示不透明度。1完全不透明,0完全透明。
如果只是定义背景透明时,使用rgba(red,green,blue,alpha),alpha使用
div{
/*让div中的所有内容都半透明,如文字*/
background-color:#000;
opacity:0.5;
/*让div背景半透明,其中的内容不受影响*/
background-color:rgba(0,0,0,0.5);
}
转换transform
改变元素的状态,如旋转、移动、缩放等
| 值 | |
|---|---|
| rotate(30deg) | 顺时针2D旋转30度 |
| rotateX/Y/Z(30deg) | 沿X/Y/Z轴3D旋转30度 |
| translateX/Y(50px) | 朝X或Y轴平移50像素 |
| translate(10px,30px) | 朝右移动像素px,下移动30像素 |
| scale(1.5) | 缩放1.5倍 |
以上所有效果可以通过transform:效果1 效果2 … 同时设置
transform: rotate(30deg) translateX(100px) scale(1.2)
过渡transition
设置某个转换效果完成所需的时间等参数
| 相关样式 | 作用 |
|---|---|
| transition-duration:3s | 转换所需时间 |
| transition-delay: 2s | 延时生效 |
| transition-timing-function:linear | 时间函数,linear表示匀速 |
| transition:4s 1s linear | 在1s后,匀速在4s内完成过渡 |
自定义动画animation
1.定义动画的关键帧
@keyframes 动画名{
0%{
/*该阶段的样式*/
样式名:值;
}
25%{}
50%{}
75%{}
100%{}
}
2.给某个元素设置animation样式
#xxx{
/*指定动画名*/
animation-name:动画名;
/*动画执行时间*/
animation-duration:3s;
/*延时*/
animation-delay:3s;
/*动画执行次数 infinite无限*/
animation-iteration-count:4;
/*动画时间函数 linear匀速 ease-in ease-out ease-in-out*/
animation-timing-function:linear;
/*简写 只写一个时间表示用时 写两个时间表示第一个是用时,第二个是延时*/
animation:动画名 5s 2s infinite linear;
}
| animation相关样式 | 作用 |
|---|---|
| animation-name:动画名 | 执行指定动画 |
| animation-duration:3s | 动画执行时间 |
| animation-delay:3s | 动画延时时间 |
| animation-iteration-count:3 | 动画执行次数,infinite表示无限 |
| animation-timing-function:linear | 动画执行时间函数,linear表示匀速 |
| animation:动画名 5s 2s | 简写。只写一个时间表示用时 写两个时间表示第一个是用时,第二个是延时 |
滤镜filter
<div class="img_filter">
<div style="filter: grayscale(100%);">灰度grayscale(100%)</div>
<div style="filter: blur(2px);">模糊程度blur(2px)</div>
<div style="filter: brightness(50%);">亮度brightness(50%)</div>
<div style="filter: contrast(150%);">对比度contrast(150%)</div>
<div style="filter: hue-rotate(180deg);">色相旋转hue-rotate(15deg)</div>
<div style="filter: saturate(300%);">饱和度saturate(300%)</div>
<div style="filter: sepia(100%);">深褐色sepia(100%)</div>
<div style="filter: invert(100%);">颜色反转invert(100%)</div>
<div style="filter: contrast(150%) saturate(150%) hue-rotate(30deg)">重叠滤镜</div>
</div>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0vQT80ym-1681376087661)(CSS.assets/image-20230403101926444.png)]
总结
| 往期专栏 |
|---|
| Java全栈开发 |
| 数据结构与算法 |
| 计算机组成原理 |
| 操作系统 |
| 数据库系统 |
| 物联网控制原理与技术 |