小学生python游戏编程arcade----坦克换色
- 前言
- 坦克换色
- 1、RGB颜色
- 1.1 RGB
- 1.2 PIL 模块中的image
- 1.3 效果图#### 1.4 代码实现
- 1.5 总结
- 2、RGB转换为HSV
- 2.1 RGB
- 2.2 HSV
- 2.3 python RGB 转HSV colorsys.rgb_to_hsv
- 2.4 效果
- 2.4 代码实现
- 3 转换为函数,以便游戏中调用
- 总结
- 源码获取
前言
接上篇文章继续解绍arcade游戏编程的基本知识。坦克换颜色,arcade texture类的学习
坦克换色
1、RGB颜色
1.1 RGB
RGB色彩就是常说的三原色,R代表Red(红色),G代表Green(绿色),B代表Blue(蓝色)。自然界中肉眼所能看到的任何色彩都可以由这三种色彩混合叠加而成,因此也称为加色模式。
如:
(0, 0, 0) 代表 RGB 都是没有的,呈现黑色。
(255, 255, 255) 代表 RGB 都是满的,呈现白色。
(0, 255, 255) 代表 R 无,G 是满的,B 是满的,蓝色和绿色混合呈现出青色。
因此,通过这三个数值的表示,我们就可以实现各种颜色的呈现。
1.2 PIL 模块中的image
print(‘图片大小’,img.size)#打印图片大小
print(‘图片34,34处颜色’,img.getpixel((24,34)))
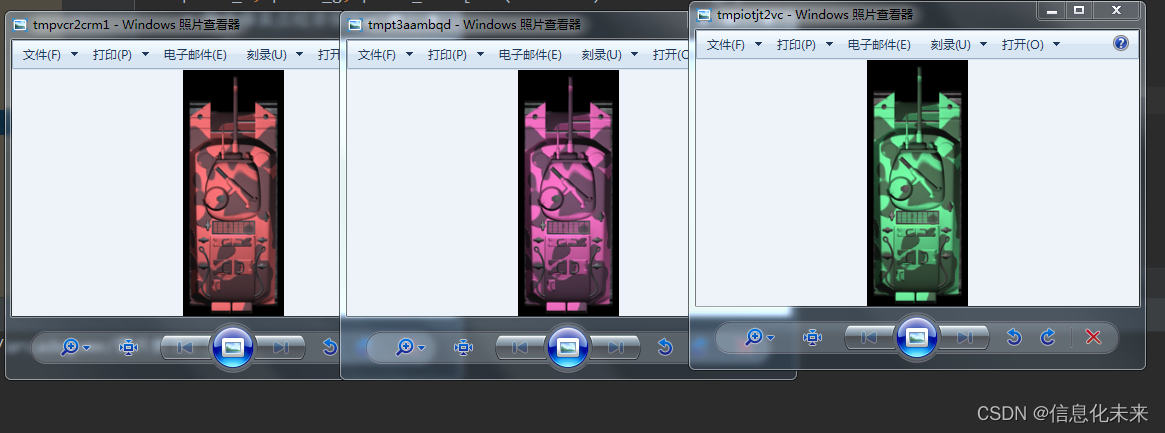
1.3 效果图 #### 1.4 代码实现
#### 1.4 代码实现
from PIL import Image
i = 1
j = 1
img = Image.open("images/坦克2.png")#读取系统的内照片
print('图片大小',img.size)#打印图片大小
print('图片34,34处颜色',img.getpixel((24,34)))
width = img.size[0]#长度
height = img.size[1]#宽度
for i in range(0,width):#遍历所有长度的点
for j in range(0,height):#遍历所有宽度的点
data = (img.getpixel((i,j)))#打印该图片的所有点
print(data)#打印每个像素点的颜色RGBA的值(r,g,b,alpha)
print(data[0])#打印RGBA的r值
if (data[0] >= 57) and (data[0] <= 100):
img.putpixel((i, j), (234, 53, 57, 255)) # 则这些像素点的颜色改成大红色
img = img.convert("RGB") # 把图片强制转成RGB
img.show()
1.5 总结
此法适合换单色的图片,某一类颜色的更换,如换背景色。
2、RGB转换为HSV
2.1 RGB
RGB 是根据颜色发光的原理来设计的,比如这里有红绿蓝三道光,当三束光混合在一起的时候,其呈现的最终的光效颜色就取决于这三种原色光的强弱了。
2.2 HSV
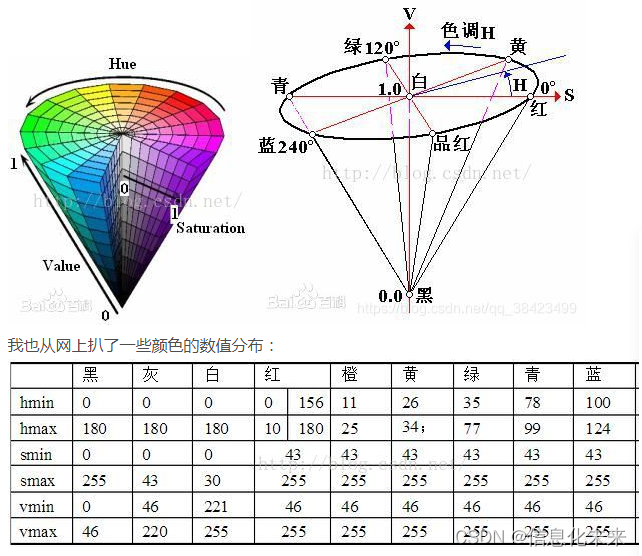
HSV 是一种颜色空间分布,包括以下三个维度:
hue 色调 | saturation 饱和度 | value 亮度
三个维度的不同组合,可以形成不同的颜色,通常用一个圆锥表示:

详细可参看https://blog.csdn.net/qq_38423499/article/details/104682039
2.3 python RGB 转HSV colorsys.rgb_to_hsv
colorsys.py中的rgb_to_hsv
# HSV: Hue, Saturation, Value
# H: position in the spectrum
# S: color saturation ("purity")
# V: color brightness
def rgb_to_hsv(r, g, b):
maxc = max(r, g, b)
minc = min(r, g, b)
v = maxc
if minc == maxc:
return 0.0, 0.0, v
s = (maxc-minc) / maxc
rc = (maxc-r) / (maxc-minc)
gc = (maxc-g) / (maxc-minc)
bc = (maxc-b) / (maxc-minc)
if r == maxc:
h = bc-gc
elif g == maxc:
h = 2.0+rc-bc
else:
h = 4.0+gc-rc
h = (h/6.0) % 1.0
return h, s, v
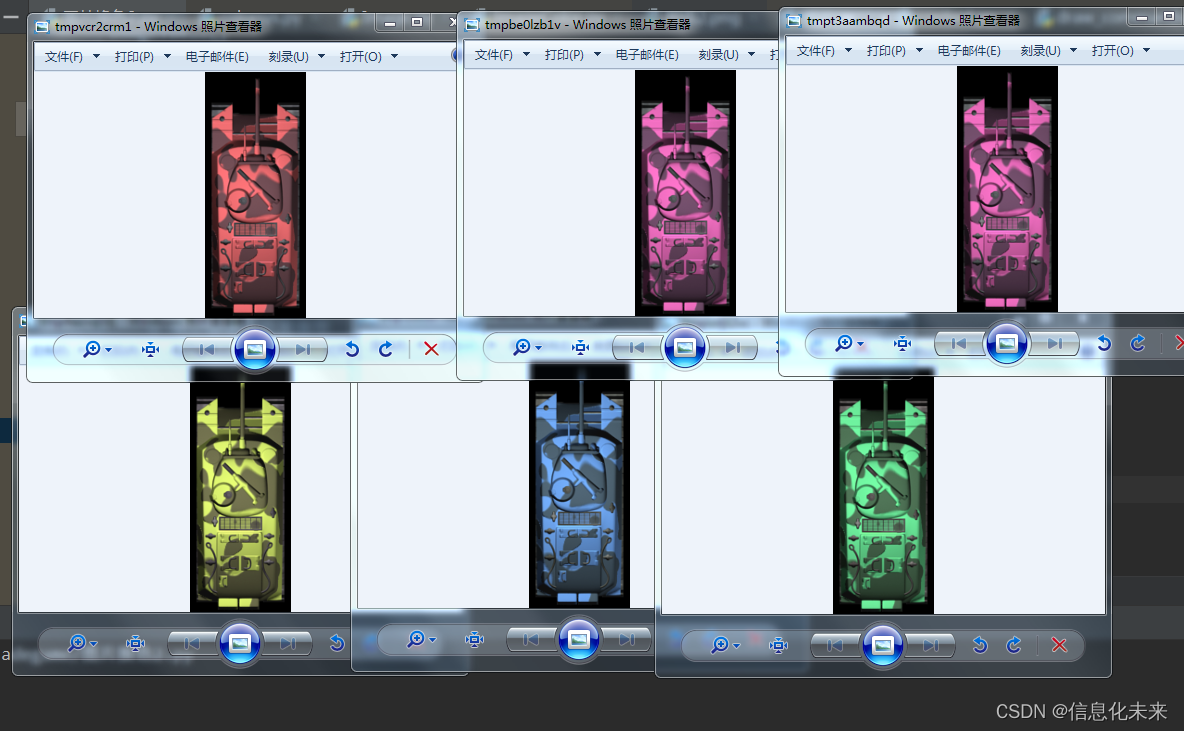
2.4 效果


2.4 代码实现
# _*_ coding: UTF-8 _*_
# 开发团队: 信息化未来
# 开发人员: Administrator
# 开发时间:2022/11/27 12:24
# 文件名称: 图片换色.py
# 开发工具: PyCharm
from PIL import Image
import colorsys
image = Image.open("images/坦克2.png").convert('RGB') # 读取系统的内照片
# 将 RGB 色值分离
image.load()
r, g, b = image.split()
result_r, result_g, result_b = [], [], []
# 依次对每个像素点进行处理
for pixel_r, pixel_g, pixel_b in zip(r.getdata(), g.getdata(), b.getdata()):
# 转为 HSV 色值
h, s, v = colorsys.rgb_to_hsv(pixel_r / 255., pixel_b / 255., pixel_g / 255.)
# 转回 RGB 色系的过程中修改h
# 可自行调整h为0-1的大小,改变图片颜色,s、v代表无需改变,三个参数分别代表色调、饱和度、明度。
rgb = colorsys.hsv_to_rgb(h+0.3, s, v)
pixel_r, pixel_g, pixel_b = [int(x * 255.) for x in rgb]
# 每个像素点结果保存
result_r.append(pixel_r)
result_g.append(pixel_g)
result_b.append(pixel_b)
r.putdata(result_r)
g.putdata(result_g)
b.putdata(result_b)
# 合并图片
image = Image.merge('RGB', (r, g, b))
image.show()
3 转换为函数,以便游戏中调用
from PIL import Image
import colorsys
def change_color_pic(fimage,H_add=0.4):
image=fimage.convert('RGB')
# 将 RGB 色值分离
image.load()
r, g, b = image.split()
result_r, result_g, result_b = [], [], []
# 依次对每个像素点进行处理
for pixel_r, pixel_g, pixel_b in zip(r.getdata(), g.getdata(), b.getdata()):
# 转为 HSV 色值
h, s, v = colorsys.rgb_to_hsv(pixel_r / 255., pixel_b / 255., pixel_g / 255.)
# 转回 RGB 色系的过程中修改h
# 可自行调整h为0-1的大小,改变图片颜色,s、v代表无需改变,三个参数分别代表色调、饱和度、明度。
rgb = colorsys.hsv_to_rgb(h+H_add, s, v)
pixel_r, pixel_g, pixel_b = [int(x * 255.) for x in rgb]
# 每个像素点结果保存
result_r.append(pixel_r)
result_g.append(pixel_g)
result_b.append(pixel_b)
r.putdata(result_r)
g.putdata(result_g)
b.putdata(result_b)
# 合并图片
return Image.merge('RGB', (r, g, b))
pic = Image.open("images/坦克2.png") # 读取系统的内照片
newimg = change_color_pic(pic)
newimg.show()
总结
第二种方法较适合我们游戏的制作,只需更改一个参数,可以制造出很多类似的敌机坦克。
源码获取
可关注博主后,私聊博主免费获取
需要技术指导,育娃新思考,企业软件合作等更多服务请联系博主
今天是以此模板持续更新此育儿专栏的第 34/50次。
可以关注我,点赞我、评论我、收藏我啦。