想必刚开始学习前端的小伙伴在为设计优美的前端页面很苦恼吧,心中有好的比较不错的UI样式却无法绘制出来,学习呢又可能会有点困难,其实前端是很容易并不难学的,在前端设计上也有很多的开源库的,这些第三方的开源库已经为我们提供了大量的ui素材,无论是组件,面板,亦或是导航栏等等都已经包含在内了,我们只需要知道如何引入并且会对此进一步的修改可以了,接下来我就能简单和大家说一下如何引入调用并且修改这些样式!
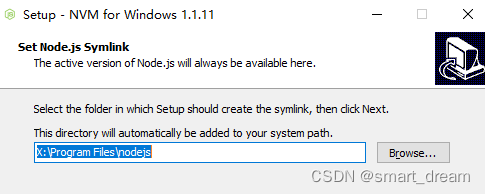
首先找到bootstrap的官网下载并把它下载下来,并放在该目录下:ststic/plugins,同时jQuery也下载下来,因为bootstrap里有些样式的动态实现需要借用jQuery!

之后我们进入bootstrap的主页,可以发现这样的页面,上面导航栏的内容都是完备的,我们直接拿来用就好嘞,具体怎么用我就简单说一下,我们根据导航栏的项目选择我们需要的组件样式内容,然后它都有对应的代码我们只要复制在我们的html文件即可,有的样式代码比较多或者用到了其他样式,我们只需F12打开检查页面,然后左上角定位箭头,点击我们需要的元素内容复制即可!

随便举个例子我现在要实现一个轮播图,操作如下:
点击顺序JavaScript插件/carousel/实例

右键检查找到左上方的定位符号确定搞轮播图的位置代码块复制即可!

运行结果:

或者我们再添加一个导航栏也是同的步骤,点击组件/导航条即可
同样找到html对应的源代码复制即可

运行图:

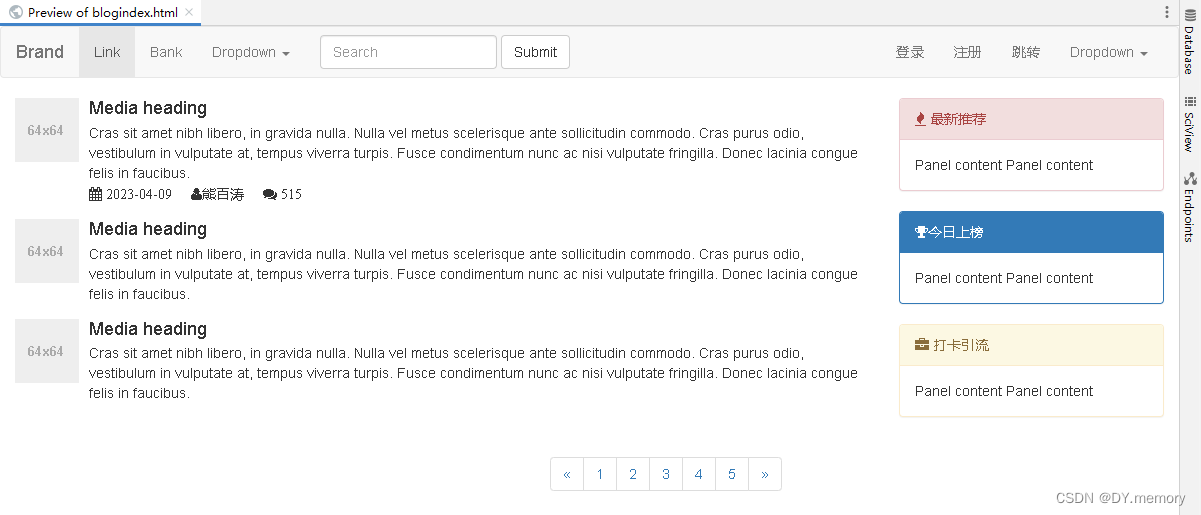
接下来我们整合一下做一个简单较为好看的页面(使用导航栏+面板+分页)
该页面设计的流程方法就是按照上文我叙述的一样,我便直接把效果图贴上来!

不过这个页面的实现我还用到了另外一个第三方库fontawesome,这是一个集众多的图标元素开源库,如我的右侧面板和左侧面板出现的图标都是套用上面的,使用方法和bootstrap一样,进入官网先下载他的文件然后引入到文件目录的ststic/plugins里面,接着就可以看到那个心仪合适图标然后右键(F12)检查用定位箭头找到对应的html源码直接复制到需要的位置就可以了!
最后我们发现使用这些开源库不仅大大提高我们前端开发的效率节省了时间,同时还使我们的页面更加突出优秀!
好了,今天就简单分享到这了,因为时间原因不能很详细的给大家介绍,非常不好意思,如果没有明白的同学,相使用却不知道如何使用可以留言或者后台私信我,看到会给大家回复!














![[LCA]最近公共祖先(倍增)](https://img-blog.csdnimg.cn/4ca4df73e17741e8b25f7928d9405c51.png)