1.问题:
elementui的el-message连续点击按钮会出现一排提示,注意体验很不友好,而且也不好看
如下:

这种问题如何解决呢 ?
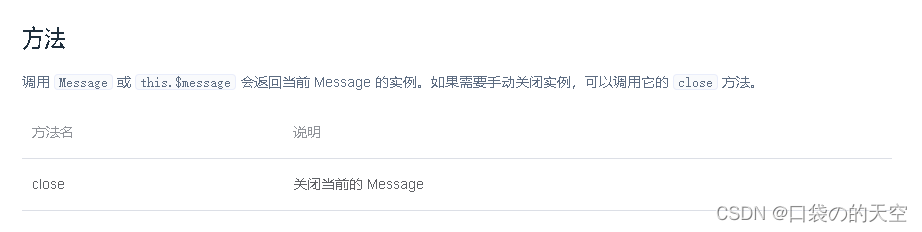
2.参考api
elementui的官网有这个api,也就是说通过close这个方法可以解决

3.附上代码:
1)使用插件的时候解决
<template>
<div>
<el-button @click="submitForm">提示</el-button>
</div>
</template>
<script>
import {Message} from 'element-ui';
export default {
data() {
return {
option:null
}
},
methods: {
submitForm(){
if(this.option){
this.option.close()
}
this.option = Message.success('222')
},
},
}
</script>
整个系统如果用到了很多message,那要每个地方都这样添加判断,很麻烦。所以我们想全局解决这个问题
2)全局解决
在main.js中写入这么一段代码:
/**重置message,防止重复点击重复弹出message消息提示 */
import {Message} from 'element-ui';
let messageInstance = null;
const resetMessage = (options) => {
if(messageInstance) {
messageInstance.close();
}
messageInstance = Message(options);
};
const message = resetMessage
Vue.use(ElementUI);
Vue.prototype.$message = message;
this.$message({
message: '警告哦,这是一条警告消息',
type: 'warning'
});
完美!问题好像是解决了。
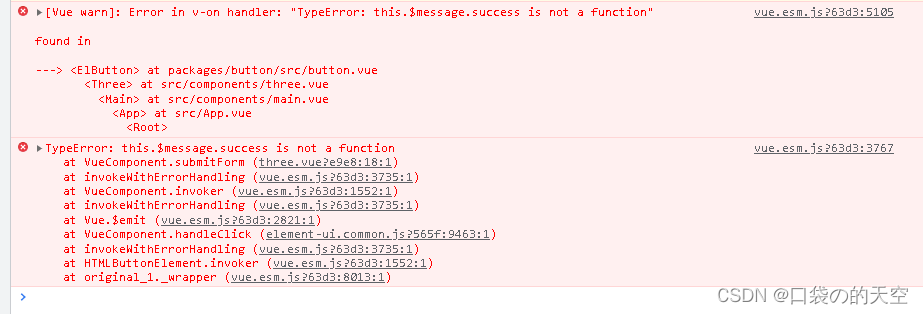
但发现如果直接在message后面加上type状态就不行,就会报错。只能message后面直接加括号
如下这种写法就会报错
this.$message.success('啦啦啦啦')

那怎么办?
那就给他的那几种状态加上
/**重置message,防止重复点击重复弹出message消息提示 */
import {Message} from 'element-ui';
let messageInstance = null;
const resetMessage = (options) => {
if(messageInstance) {
messageInstance.close();
}
messageInstance = Message(options);
};
['error','success','info','warning'].forEach(type => {
resetMessage[type] = options => {
options = {
message:options,
type:type
}
return resetMessage(options)
}
})
const message = resetMessage
Vue.use(ElementUI);
Vue.prototype.$message = message;

这样就真的没问题啦!!!!