🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:uni-app
🚲座右铭:人生亦可燃烧,亦可腐败,我愿燃烧,耗尽所有光芒。
👀引言
⚓经过web前端的学习,相信大家对于前端开发有了一定深入的了解,今天我开设了uni-app专栏,主要想从移动端开发方向进一步发展,而对于我来说写移动端博文的第二站就是uni-app开发,希望看到我文章的朋友能对你有所帮助。
目录
uni-app概述
uni-app的特点与优势
创建uni-app项目并使用
初始化配置
在uni-app中编写vue代码
uni-app概述
大前端时代背景下,前端开发人员掌握单一的 Web端开发能力已经远远不够了,微信小程序、安卓APP、IOSAPP,甚至是Windows 桌面端,还有最近出的鸿蒙系统开发,都成了我们成长需要掌握的技能。目前市面上各种「跨平台」开发解决方案层出不穷,比较有代表性的就是:uni-app 、Flutter、React Native、Taro、Weex等等。
uni-app 是基于「Vue+微信小程序」语言体系,开发人员学习成本低上手快,同时随着如今uni-app生态也逐步趋于成熟。所以,基于uni-app开发多端项目,已经是很多中小型企业常用的技术解决方案。其官网为:uni-app官网
学习uni-app需要掌握的知识有哪些?
掌握 HTML、CSS、JS基础,能够构建静态界面
掌握 Vue 基础,能够熟练使用脚手架构建应用
掌握微信小程序基础,对微信小程序组件、API服务有一定的了解
如果想去编写uni-app程序,选择什么编译器比较好呢?这里博主推荐使用的工具是 HBuilder ,不是说其它工具不行,而是这个工具是专门书写uni-app的工具,官方也是极力推荐我们使用的,具体安装过程就不再赘述,可以参考官方文档,如下:

uni-app的特点与优势
uni-app的特点
跨平台开发
uni-app可以实现一次编码,同时生成多个应用程序,包括iOS、Android、H5、小程序等。开发者只需要使用Vue.js框架进行开发,而不需要考虑不同平台的差异,大大降低了应用程序的开发难度和复杂度。
统一的开发语言和工具
uni-app的开发语言是Vue.js,它是一种基于组件化开发的前端框架,易于学习和使用。uni-app提供了一套完整的开发工具,包括Uni-app Cli、HBuilder X等,使得开发者可以在同一个环境下进行开发、调试和打包。
独特的基于条件编译的代码生成技术
uni-app采用了一种名为“基于条件编译的代码生成技术”,能够根据应用程序平台的不同,编译出特定的应用程序代码。开发者只需要编写一份代码,就可以生成多个应用程序,大大提高了开发效率。
多种组件库支持
uni-app支持多种UI组件库,包括Vant、Mint UI、uView等,开发者可以根据自己的需求选择适合的组件库,快速构建应用程序。
uni-app的优势
减少开发成本和时间、一次开发,多端部署、良好的性能和用户体验、开放的生态系统。

那么微信小程序和uni-app之间的区别到底是什么呢?异同点是啥?
相同点:
页面标签基本相同:使用的基本都是类型 view、text、input、picker、swiper标签等等。
api基本相同,wx换成uni即可:原生写法:wx.request;uniapp写法:uni.request。
生命周期函数相同:使用都是:onLoad,onPullDownRefresh、onReachBotton等等。
不同点:
点击事件写法不同:原生小程序是bindtap,uniapp是@click。
传参方式不同:原生写法是data-xxx,uni-app是@click="click(xxx)"。
创建uni-app项目并使用
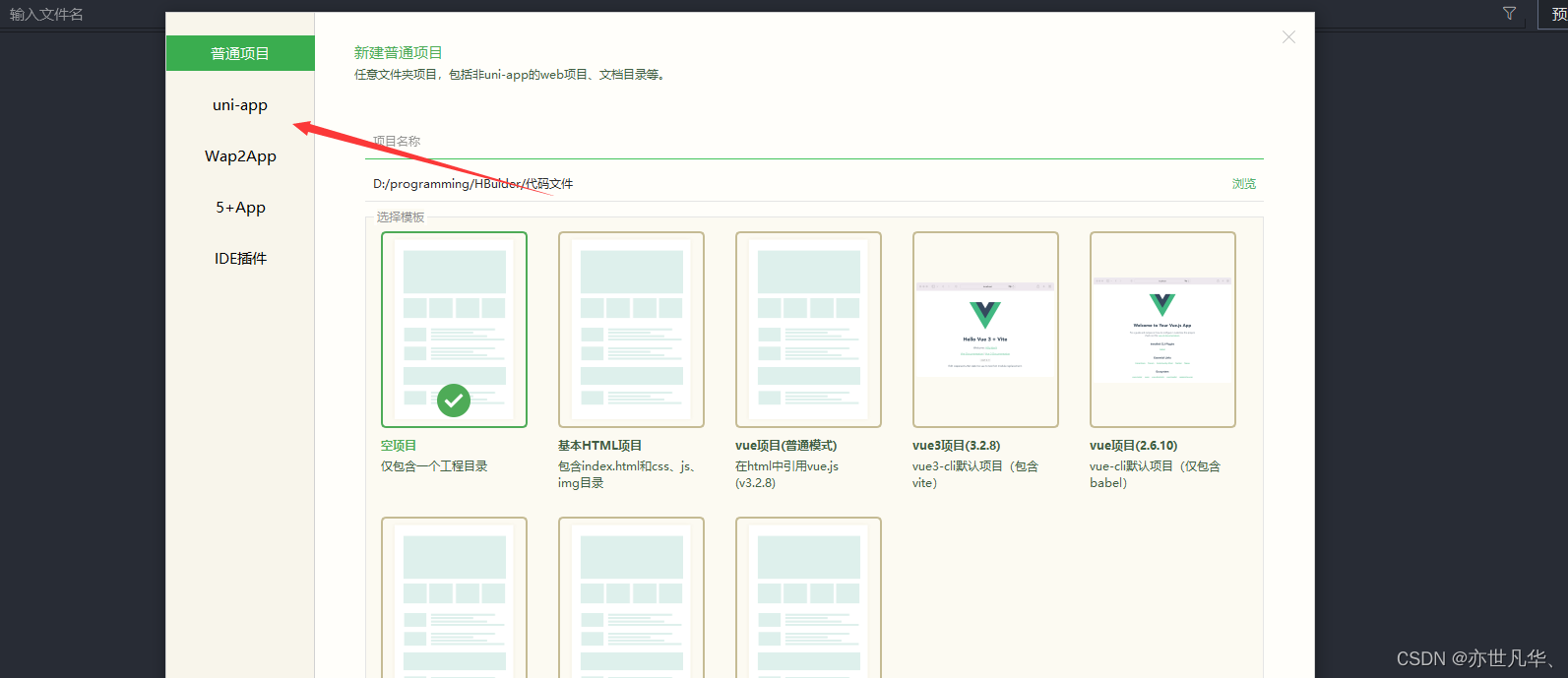
下载好工具之后,点击 文件 -> 新建 -> 项目,出现以下界面供我们进行选择,如下:

选择我们要创建的 uni-app选项,并配置好相关信息,选择默认模板即可,如下生成默认代码:

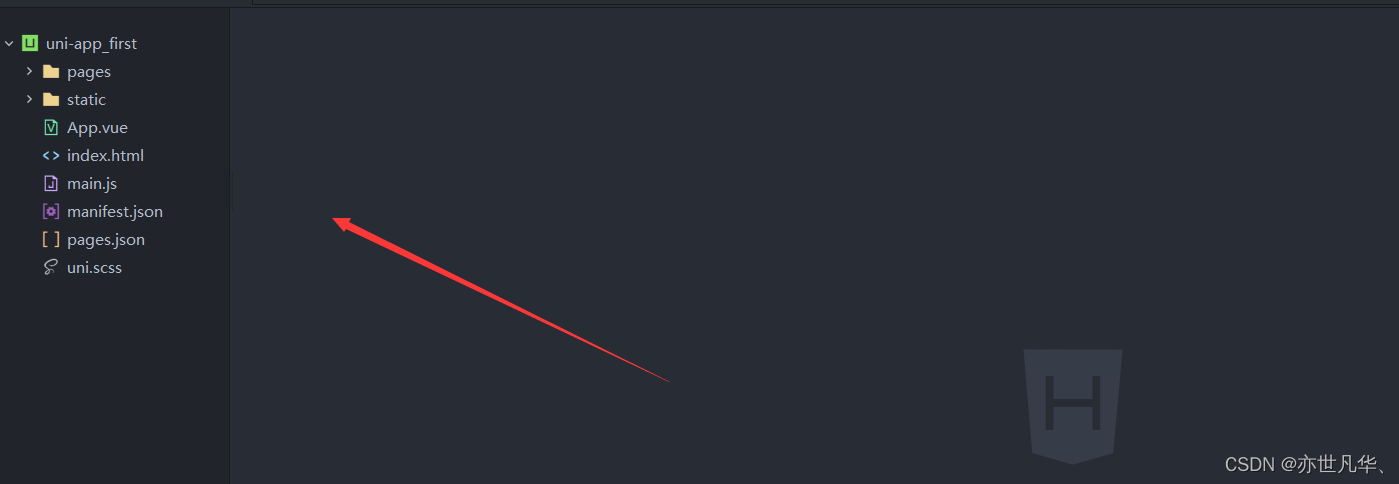
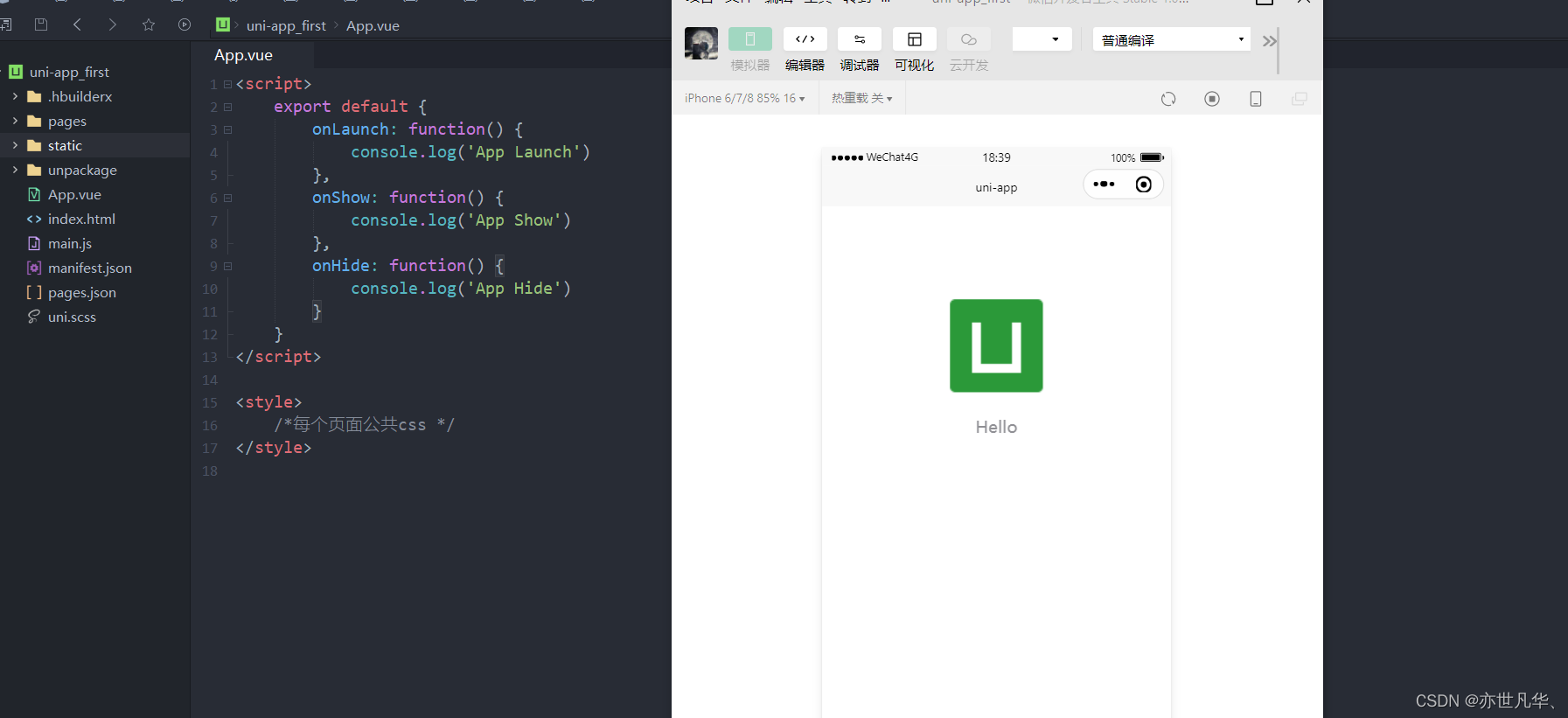
生成的代码文件的具体效果如下:
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─uni_modules 存放[uni_module](/uni_modules)。
├─platforms 存放各平台专用页面的目录,详见
├─nativeplugins App原生语言插件 详见
├─nativeResources App端原生资源目录
│ └─android Android原生资源目录 详见
├─hybrid App端存放本地html文件的目录,详见
├─wxcomponents 存放小程序组件的目录,详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─AndroidManifest.xml Android原生应用清单文件 详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
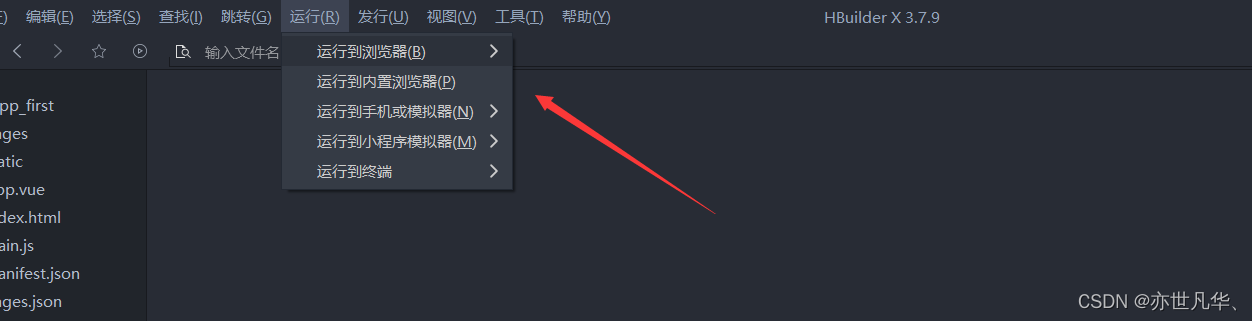
└─uni.scss 这里是uni-app内置的常用样式变量我们可以点击编辑器上方的运行菜单,可以让项目运行在浏览器当中:

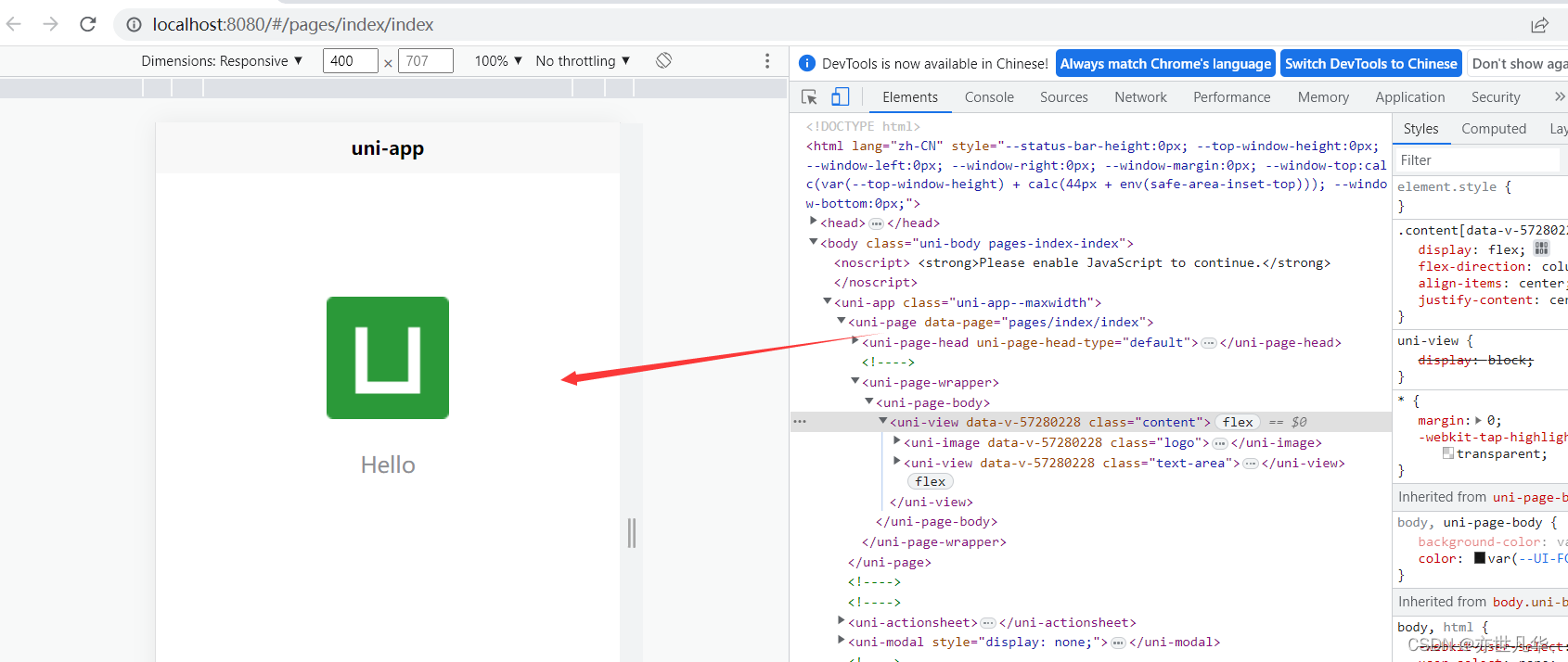
第一次运行需要下载相关插件,等待自动安装即可,运行在浏览器的界面如下:

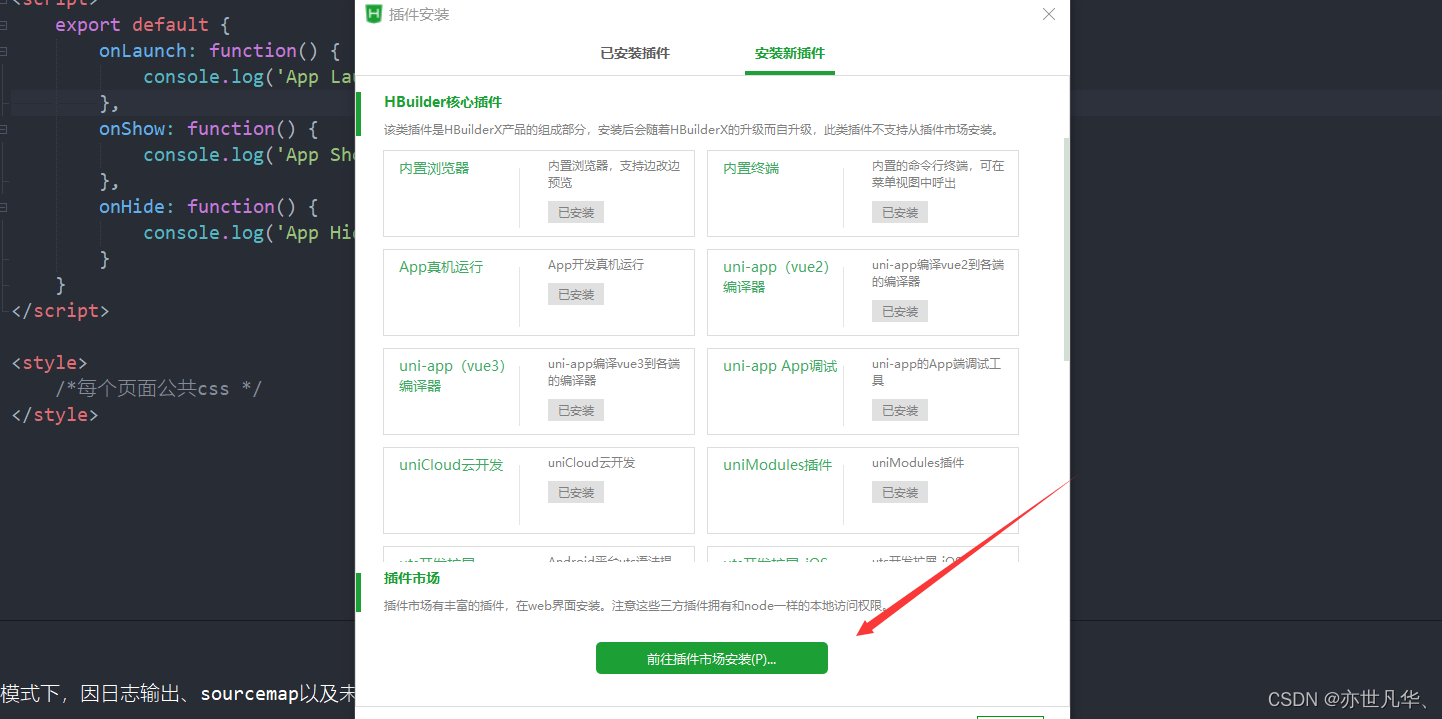
当然后期如果你想要在更多的平台进行运行的话,推荐去 工具 -> 插件安装 上的插件市场进行安装相关插件,里面的各种插件能够满足你所想到的任何需求,如下:

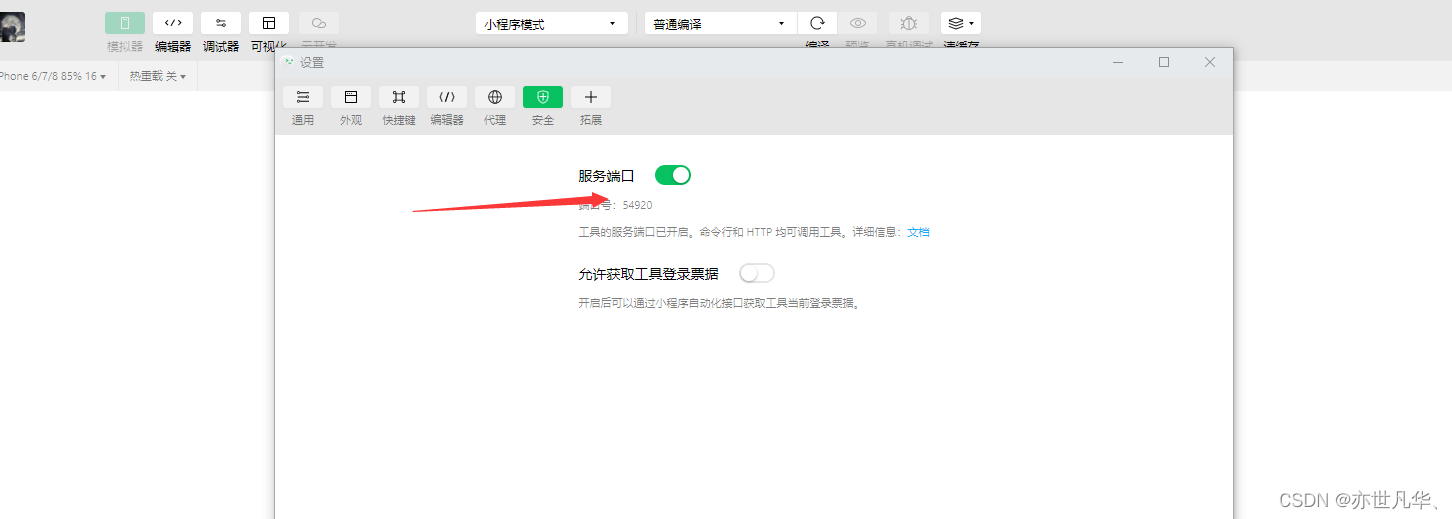
如果想运行小程序,需要先下载微信开发者工具,然后点击微信开发者的安全设置并将服务端口打开,如下:


使用真机或模拟器的话比较繁琐,这里就不再赘述,后期用到的话再进行讲解。
初始化配置
在项目开始之前,可以对项目进行简单的初始化配置,如下:
应用配置:manifest.json
manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等,我们也可以在这里为Vue为H5设置跨域拦截处理器。
编译配置:vue.config.js
vue.config.js是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 webpack 等编译选项。
全局配置:page.json
page.json文件用来对uni-app进行全局配置,决定页面文件的路径、窗口的样式、原生的导航栏、底部的原生tabbar等。它类型微信小程序中app.json的页面管理部分。
pages // 设置页面路径及窗口表现 globalStyle // 设置默认页面的窗口表现 easycom // 组件自动引入规则 tabBar // 设置底部 tab 的表现 condition // 启动模式配置 subPackages // 分包加载配置 preloadRule // 分包预下载规则全局样式:uni.scss
uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格, uni.scss文件里预置了一批scss变量预置.uni-app官方扩展插件(uni ui)及插件市场上很多三方插件均使用了这些样式变量,如果你是插件开发者,建议你使用scss 预处理,并在插件代码中直接使用这些变量〈无需import这个文件),方便用户通过搭积木的方式开发整体风格一致的App。
uni.scss是一个特殊文件,在代码中无需import这个文件即可在scss代码中使用这里的样式变量。uni-app的编译器在webpack配置中特殊处理了这个uni.scss,使得每个scss 文件都被注入这个uni.scss,达到全局可用的效果。如果开发者想要less、stylus的全局使用,需要在vue.config.js中自行配置webpack策略。
在uni-app中编写vue代码
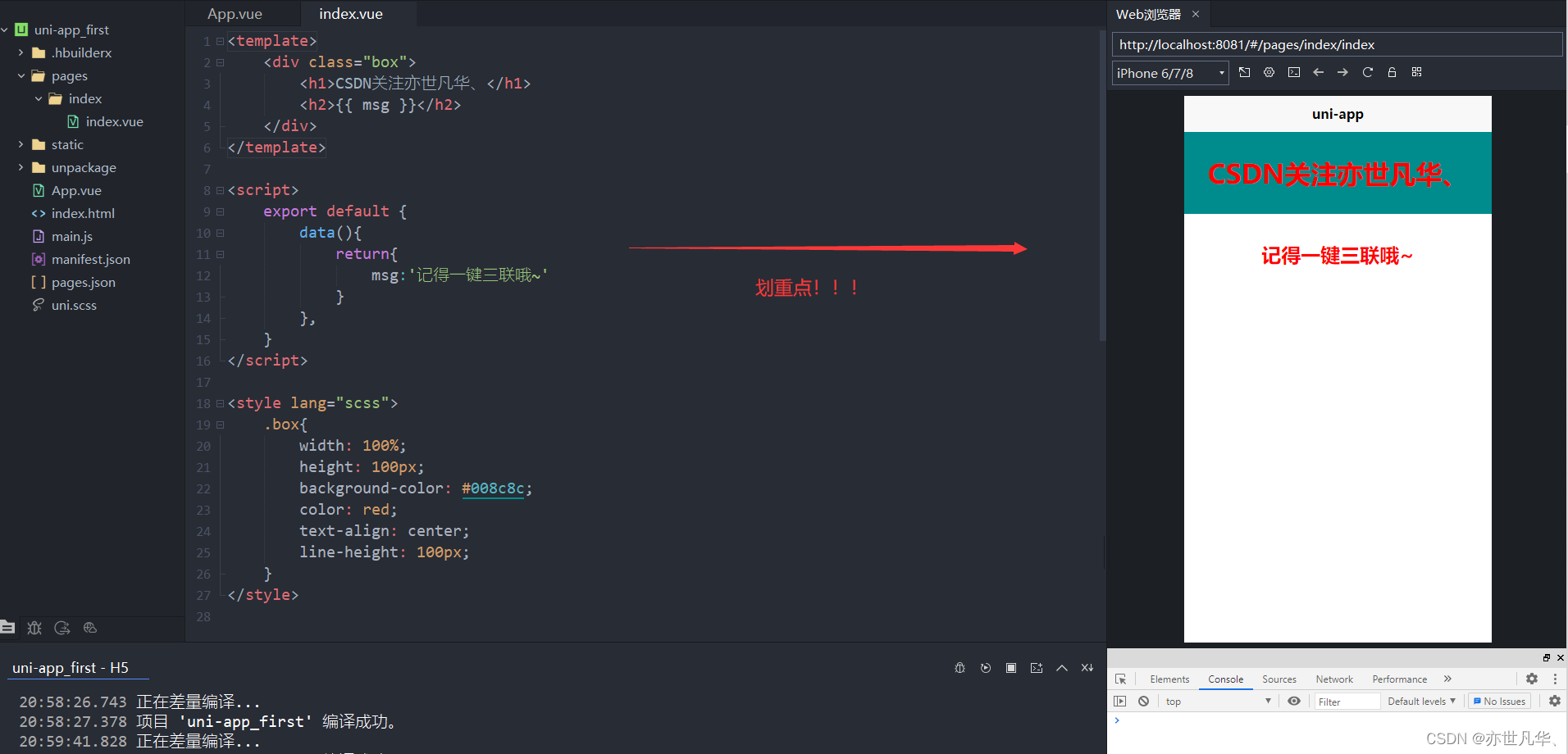
uni-app使用的框架类型与vue及其类似,因为我在刚创建项目的时候选取的是vue2的语法,所有创建基础文件的时候,生成的模板代码便是vue2的语法,接下来删掉原本的代码,可以简单的测试一下,如下:

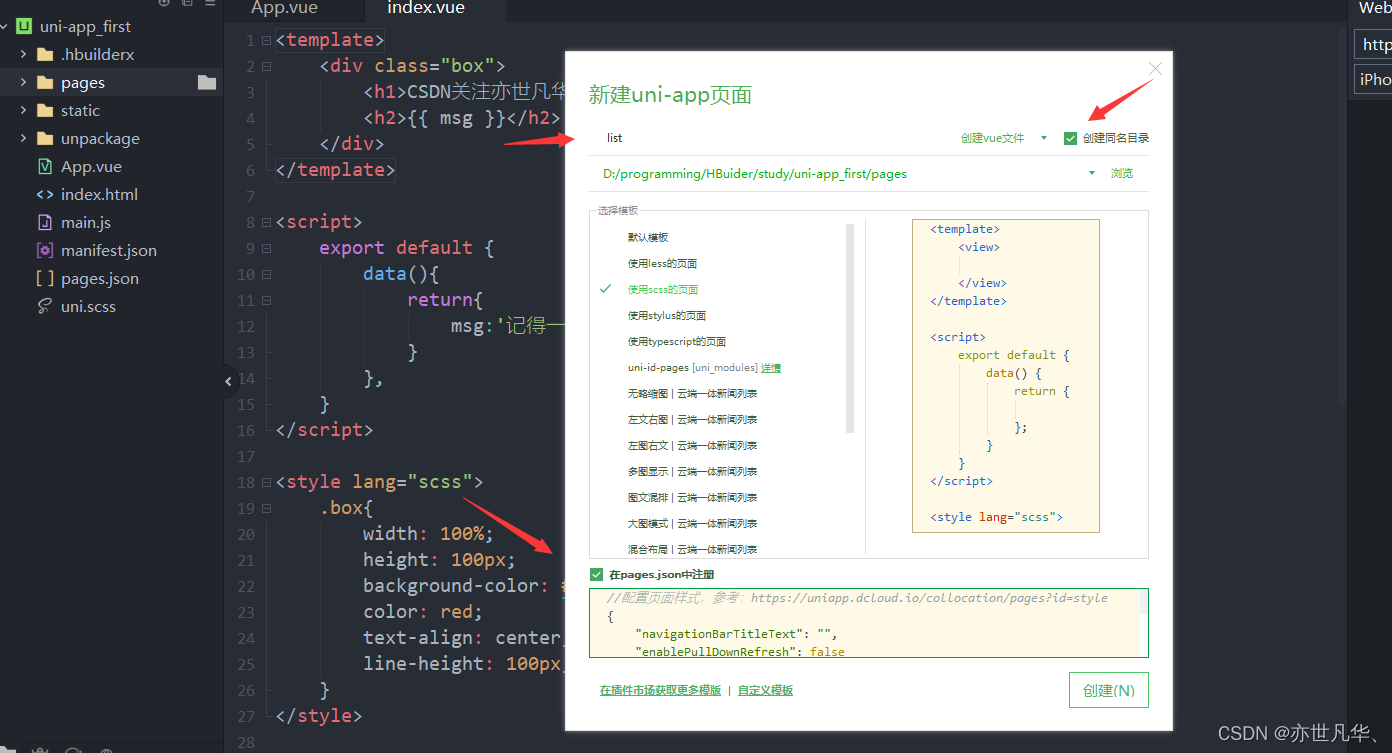
如果想创建一个新的页面文件的话,可以右键pages新建页面文件,如下:

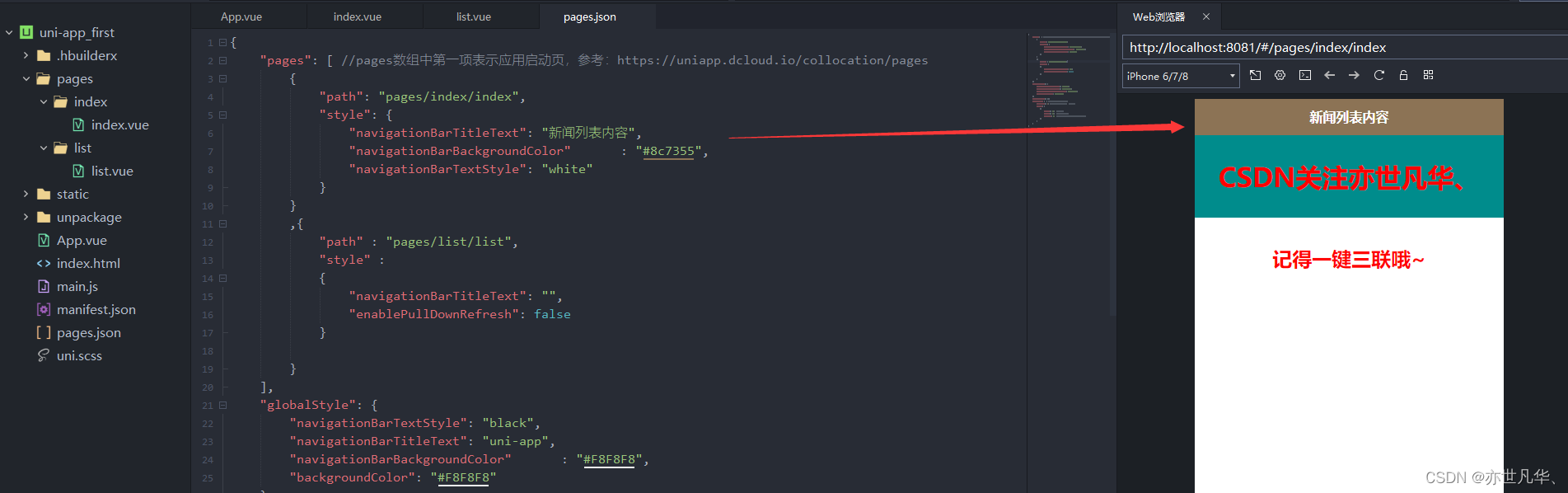
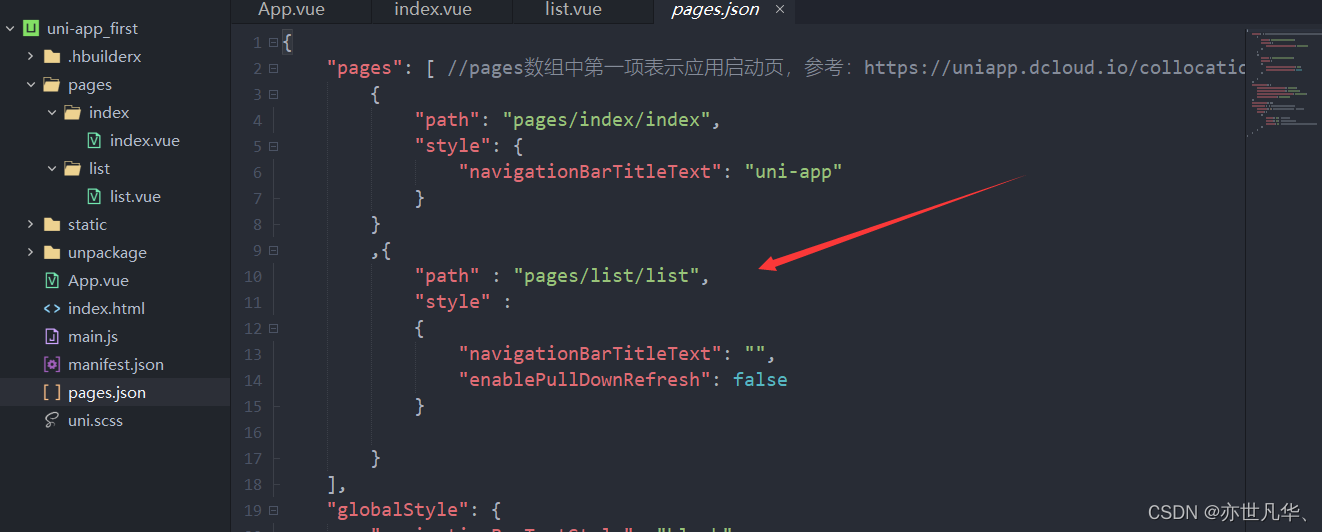
新建的页面其页面路径会自动添加到pages.json文件当中,如下:

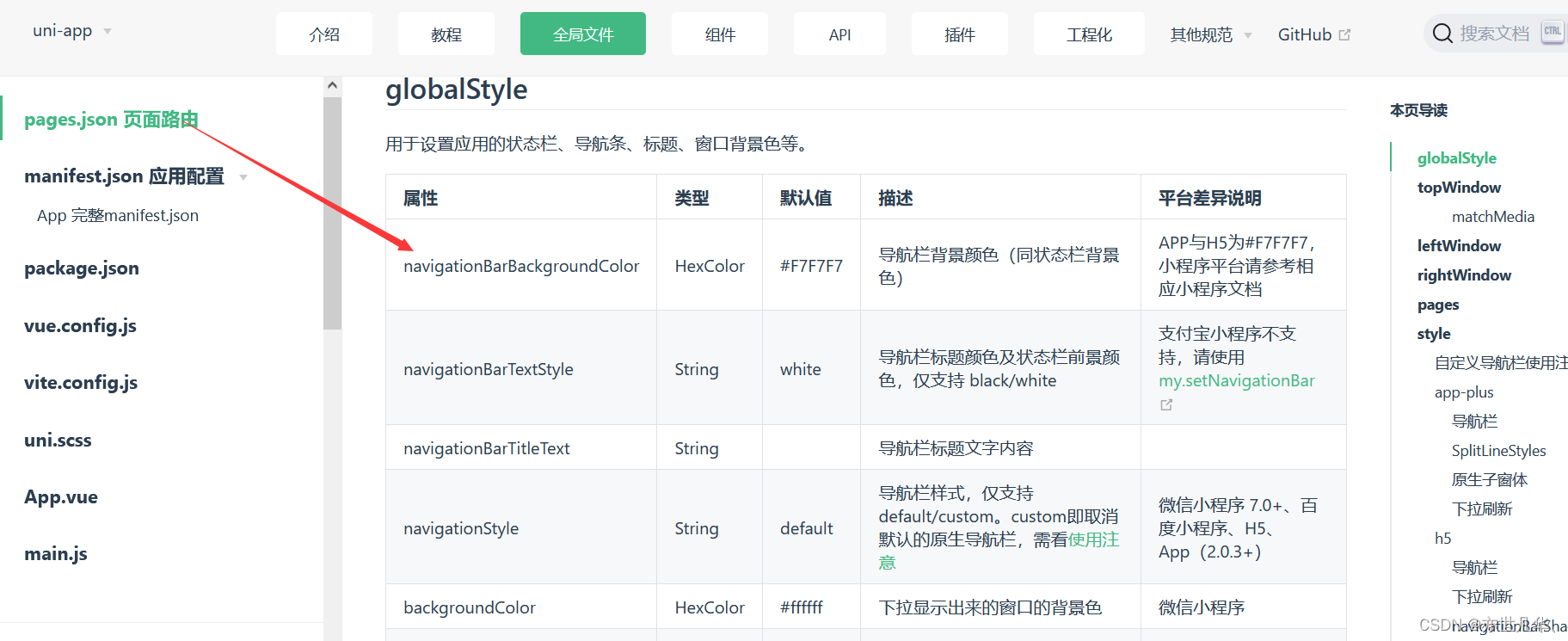
如果想设置文件的导航区域样式,可以参考官网给出的函数,如下: