文章目录
- toRef / toRefs
- 首先toRef的使用
- toRefs的使用:
- 总结
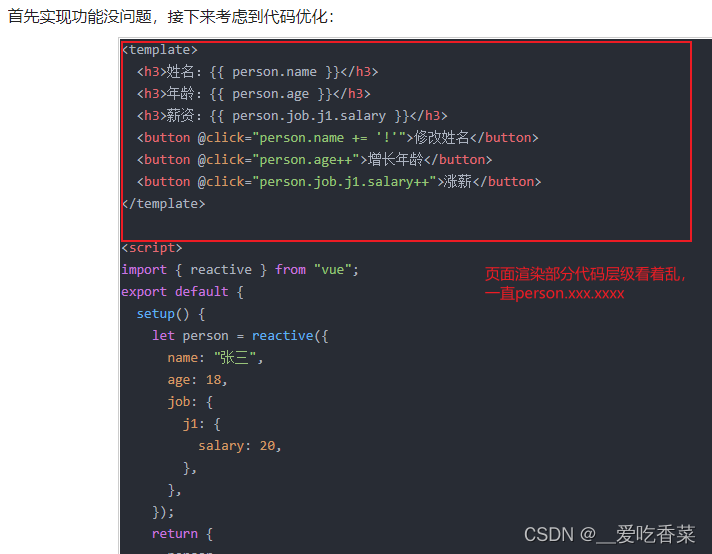
reactive定义对象类型
<template>
<h3>姓名:{{ person.name }}</h3>
<h3>年龄:{{ person.age }}</h3>
<h3>薪资:{{ person.job.j1.salary }}</h3>
<button @click="person.name += '!'">修改姓名</button>
<button @click="person.age++">增长年龄</button>
<button @click="person.job.j1.salary++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
person,
};
},
};
</script>
<style>
</style>

那可能会想到 我在return的时候,麻烦一些,
<template>
<h3>姓名:{{ name }}</h3>
<h3>年龄:{{ age }}</h3>
<h3>薪资:{{ job}}</h3>
<button @click="name += '!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="job++">涨薪</button>
</template>
<script>
import { reactive } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
name: person.name,
age: person.age,
job: person.job.j1.salary,
};
},
};
</script>
这样那我在模板中不是直接就用{{name}}完事,没错是可以的,但是问题来了,你修改数据的时候,你会发现你的UI没有跟新;
其实这已经是一个新的对象了,相当于进行了解构赋值,返回的对象已经不再是一个响应式对象了,而是一个新的普通对象,针对这个问题,toRef和toRefs来解决。
toRef / toRefs
作用
toRef 和 toRefs 可以用来复制 reactive 里面的属性然后转成 ref,而且它既保留了响应式,也保留了引用,也就是你从 reactive 复制过来的属性进行修改后,除了视图会更新,原有 ractive 里面对应的值也会跟着更新,它复制的其实就是引用 + 响应式 ref
不加 s 和 加 s 的区别就是这样:
toRef: 复制 reactive 里的单个属性并转成 ref
toRefs: 复制 reactive 里的所有属性并转成 ref
首先toRef的使用
接下来看 toRef的用法: 很明显实现了效果
<template>
<h3>姓名:{{ name }}</h3>
<h3>年龄:{{ age }}</h3>
<h3>薪资:{{ salary }}</h3>
<button @click="name += '!'">修改姓名</button>
<button @click="age++">增长年龄</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import { reactive, toRef } from "vue";
export default {
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
j1: {
salary: 20,
},
},
});
return {
// toRef: 复制 reactive 里的单个属性并转成 ref
//有了toRef后就可以在return中定义数据名称
//在模板中就不用再繁琐的加对象名,模板中的修改也会影响到原对象。toRef(响应对象,该响应对象中的某个属性)
name: toRef(person, "name"),
age: toRef(person, "age"),
salary: toRef(person.job.j1, "salary"),
};
},
};
</script>
结论: toRef用来给抽离响应式对象中的某一个属性,并把该属性包裹成ref对象,使其和原对象产生链接
然而,假如我们的对象中有几百个属性那怎么办,那不是得写疯了,从而toRefs就用到了
toRefs的使用:
toRefs: 复制 reactive 里的所有属性并转成 ref
<template>
<h3>姓名:{{ name }}</h3>
<h3>薪资:{{ job.j1.salary }}</h3>
<button @click="name += '!'">修改姓名</button>
<button @click="salary++">涨薪</button>
</template>
<script>
import { reactive,toRefs } from "vue";
export default {
//toRefs: 复制 reactive 里的所有属性并转成 ref 但是toRefs读取对象第一层数据
//只接受一个参数,为reactive响应式对象
//toRefs返回的响应式对象可以进行解构、扩展运算符等操作,而不会失去响应式
setup() {
let person = reactive({
name: "张三",
job: {
j1: {
salary: 20,
},
},
});
return {
...toRefs(person) //进行结构对象
};
},
};
</script>
为什么需要toRef和toRefs?
初衷: 在不丢失响应式的前提下,对对象数据进行解构
前提: 针对的是响应式对象,不是普通对象
结果: 不创造响应式,只延续响应式
总结
ref、toRef、toRefs 都可以将某个对象中的属性变成响应式数据
ref的本质是拷贝,修改响应式数据,不会影响到原始数据,视图会更新
toRef、toRefs的本质是引用,修改响应式数据,会影响到原始数据,视图会更新
toRef 一次仅能设置一个数据,接收两个参数,第一个参数是哪个对象,第二个参数是对象的哪个属性
toRefs接收一个对象作为参数,它会遍历对象身上的所有属性,然后挨个调用toRef执行