🧑💼 个人简介:一个不甘平庸的平凡人🍬
🖥️ 本系列专栏:Node.js从入门到精通
🖥️ TS知识总结:十万字超详细TS知识点总结
👉 你的一键三连是我更新的最大动力❤️!
📢 欢迎私信博主加入前端交流群🌹
📑目录
- 🔽 前言
- 1️⃣ 关于Token
- 2️⃣ 关于JWT
- 3️⃣ JWT验证流程
- 4️⃣ 优缺点
- 🔼 结语
🔽 前言
之前我们对 Cookie&Session的工作原理 做了详细的介绍,并提出了它存在的两个问题:存储问题和CSRF问题。为了解决/避免这些问题,开发者们开始使用更加成熟的JWT来代替Cookie&Session作为登录验证的首选技术方案,这一节我们就将详细讲解JWT登录验证的工作原理。
1️⃣ 关于Token
在说JWT之前,我们需要先了解一下传统使用Token的方式。
Token的意思就是“令牌”,是服务端生成的一段加密字符串(要保证唯一性),传统使用Token做登录验证的流程:

-
客户端登录成功后,由服务端计算生成
Token并进行保存(一般是保存到数据库中)。 -
服务端将生成的
Token返回给前端(一般是将Token添加到请求的响应头response.header上)。 -
客户端拿到
Token后将其存储到本地,一般是存放到LocalStorage中 -
客户端每次向服务端发送请求时都要带上它存储的这个
Token(一般是将Token添加到请求的请求头request.header上,这大多都是通过axios的请求拦截进行实现)。 -
服务端收到请求后,验证客户端请求里携带的
Token是否与数据库中保存的Token一致,若验证成功就正常响应请求。如果希望
Token验证成功后服务端能获取或返回该Token对应的用户信息,那么服务端在第一次存储Token时就可以选择将Token与用户信息进行关联存储,比如将Token作为key、用户ID(userId)作为值:{ Token:userID }
这个流程与Cookie&Session很是相识,不同的是,它没有引入SessionId的概念,也没有使用cookie,所以相比Cookie&Session而言,传统使用Token验证的方式避免了CSRF攻击问题,但并没有避免存储问题。
2️⃣ 关于JWT
JWT的全称为Json Web Token,它和传统使用Token的区别主要体现在服务端是否保存Token。
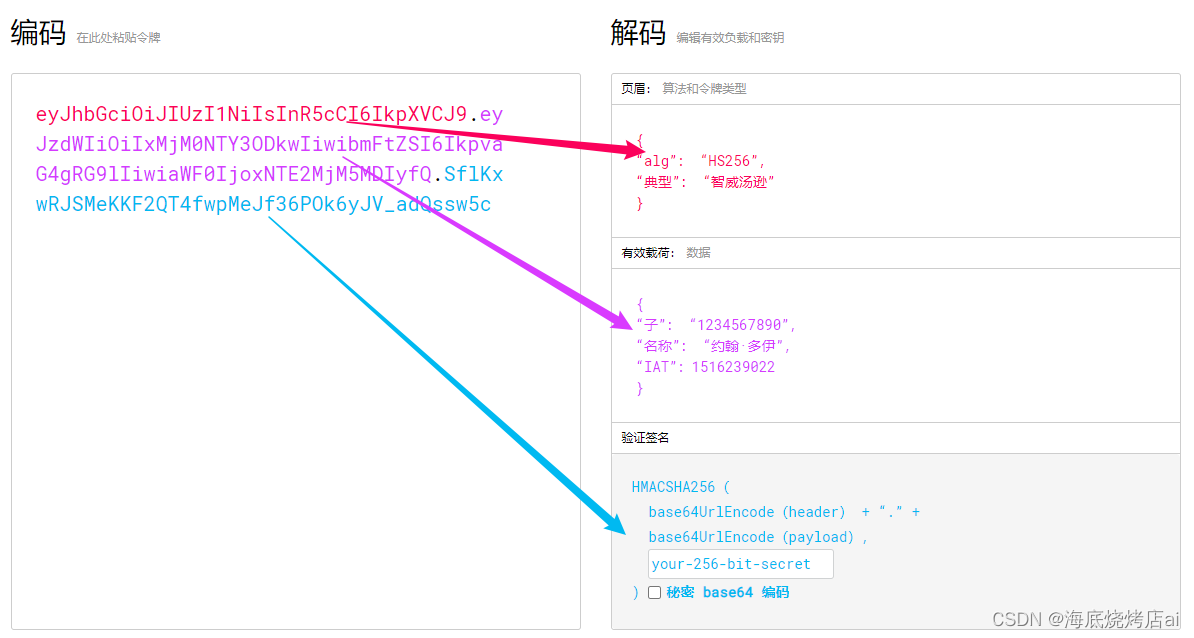
通过JWT计算生成的Token字符串(我们称其为JWT Token)包含三个部分:

图片是经过翻译的,部分中文显示不准。
- Header(头部)(上图红色内容):一个描述JWT元数据的JSON对象的签名。
- Payload(载荷)(上图紫色内容):载荷数据的签名。
- Signature(签证)(上图中蓝色内容):前两部分一起跟密钥算出来的签名。
关于JWT Token字符串的更多细节可查阅这篇文章。
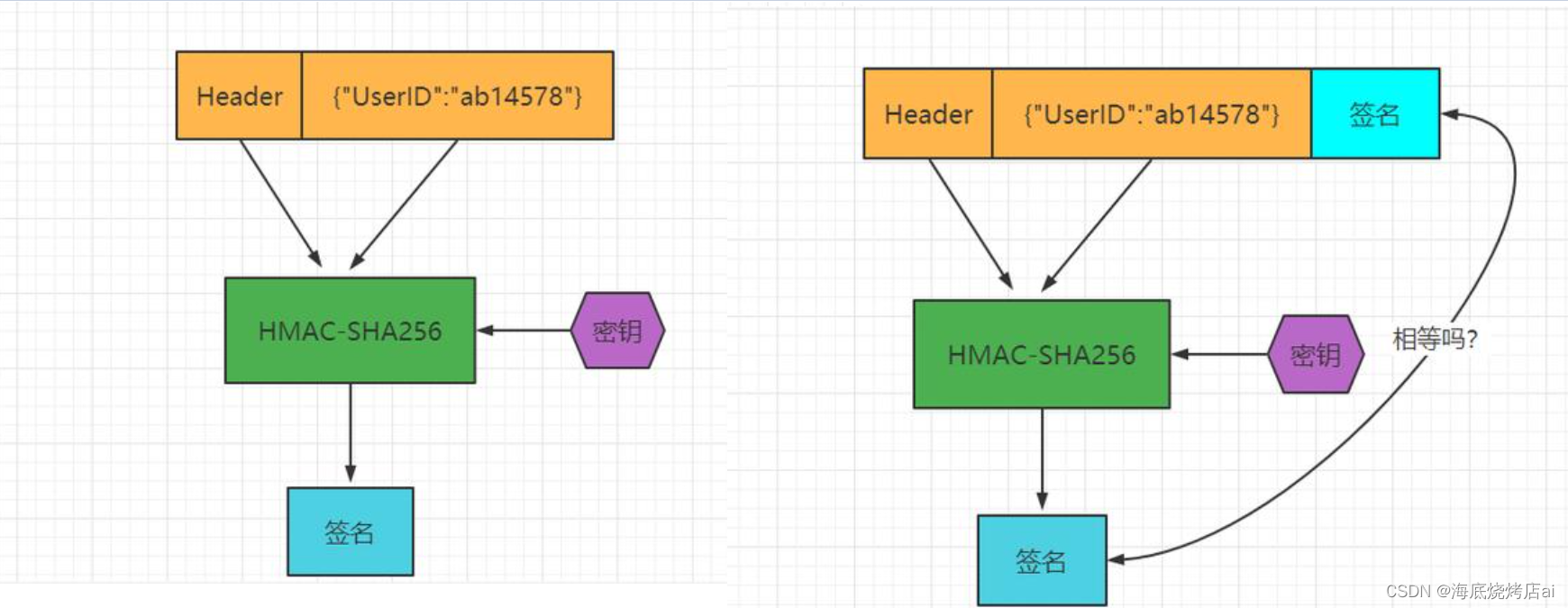
通过JWT Token三段式的结构我们可以知道:
-
JWT可以将用户信息通过服务端的密钥加密到
JWT Token字符串中(Payload部分),那么服务端同样也能从JWT Token中解密出用户信息。 -
后续服务端只需将
JWT Token的前两部分(Header与Payload)与服务端保存的密钥进行计算,若计算结果与JWT Token的第三部分(Signature)相同即可验证该JWT Token有效。
通过JWT Token本身就可以进行验证和读取信息的操作,所以服务端就不需要存储Token了,这就解决了传统使用Token验证中的存储问题。
3️⃣ JWT验证流程
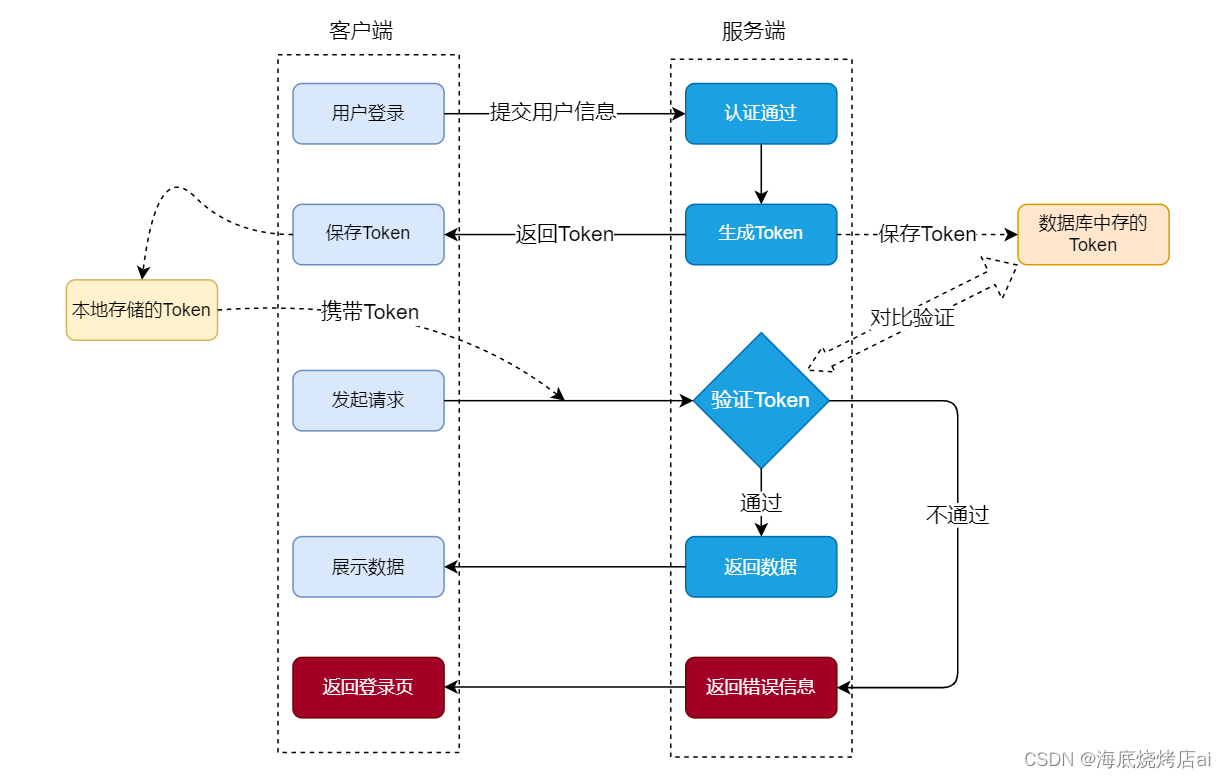
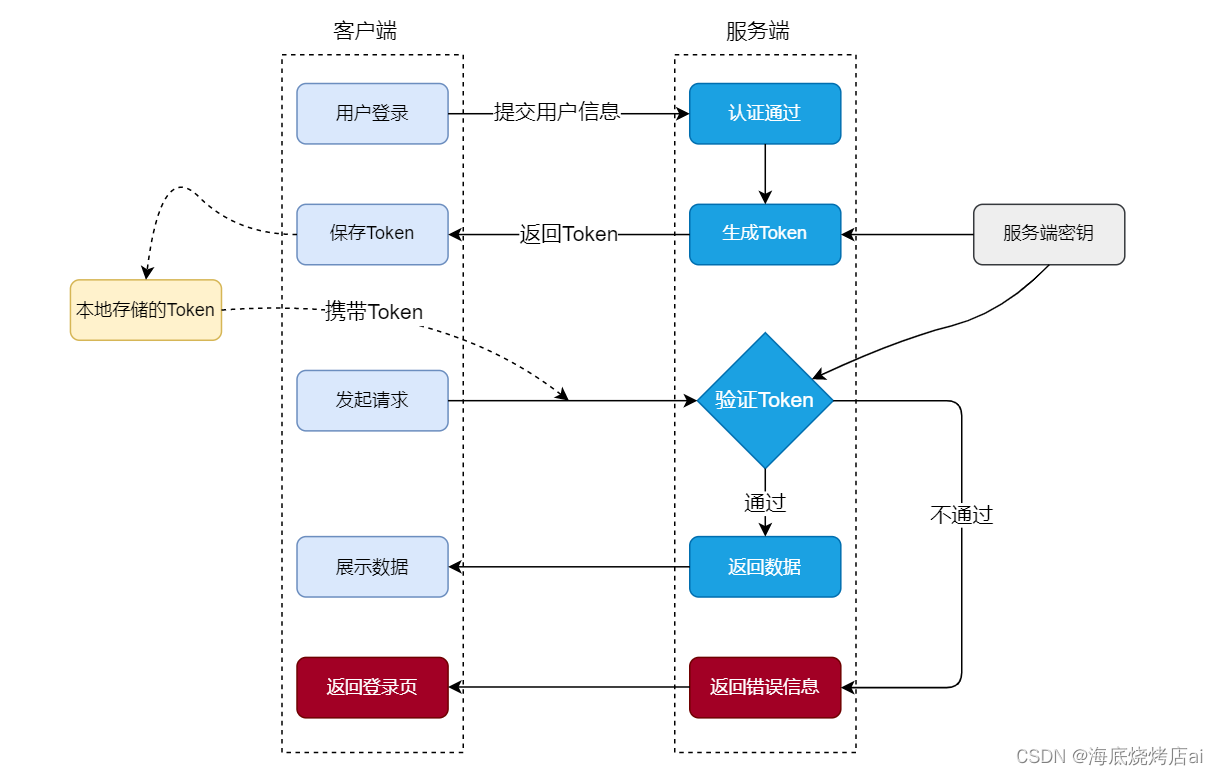
图示:

-
客户端登录成功后,由服务端根据自己的密钥和用户信息计算生成
Token。 -
服务端将生成的
Token直接返回给前端(一般是将Token添加到请求的响应头response.header上)。 -
客户端拿到
Token后将其存储到本地,一般是存放到LocalStorage中 -
客户端每次向服务端发送请求时都要带上它存储的这个
Token(一般是将Token添加到请求的请求头request.header上,这大多都是通过axios的请求拦截进行实现)。 -
服务端收到请求后,通过自己的密钥验证客户端请求里携带的
Token是否有效,若有效就正常响应请求。
整个流程中服务端只需要保存一个固定的密钥即可,其它信息全部由客户端进行存储,服务端做的工作只有生成token , 然后验证token。
4️⃣ 优缺点
优点:
- 服务端不用存放数据,减轻服务端的压力。
- 跨语言,JAVA,JS,NodeJS,PHP等很多语言都可以使用JWT。
- 基于JSON,方便解析,可以在令牌中自定义丰富内容,易扩展。
- 通过非对称加密及数字签名技术,可以防止篡改、安全性高。
- 有效避免了 CSRF 攻击。
- 适合移动端应用,因为部分移动端应用不支持cookie。
- …
缺点:
- 占带宽大,正常情况下要比
session_id更大,需要消耗更多流量,挤占更多带宽,JWT中存储的数据越多,消耗的流量也就越多。 - 无法在服务端注销,那么就很难解决劫持问题,如果
token被其他人利用,无法对其进行拦截(这其实和session id被其他人利用是一样)。 - 性能问题,JWT 的卖点之一就是加密签名,由于这个特性,接收方得以验证 JWT 是否有效且被信任。对于有着严格性能要求的 Web 应用,这并不理想,尤其对于单线程环境。
- 不能存储敏感信息:由于JWT的
Payload是使用base64编码的,并没有加密,因此JWT中不能存储敏感数据。 - …
🔼 结语
博主的Node.js从入门到精通专栏正在持续更新中,关注博主订阅专栏学习Node不迷路!
如果本篇文章对你有所帮助,还请客官一件四连!❤️
















![[附源码]SSM计算机毕业设计网上零食商城JAVA](https://img-blog.csdnimg.cn/877d6c29aed340f890f2e4df6149f9fa.png)