插值语法 {{name}}
data: vue实例的数据对象
data中数据变化时将重新渲染容器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
</div>
<script type="text/javascript">
var myVue = new Vue(
{
el : "#app",
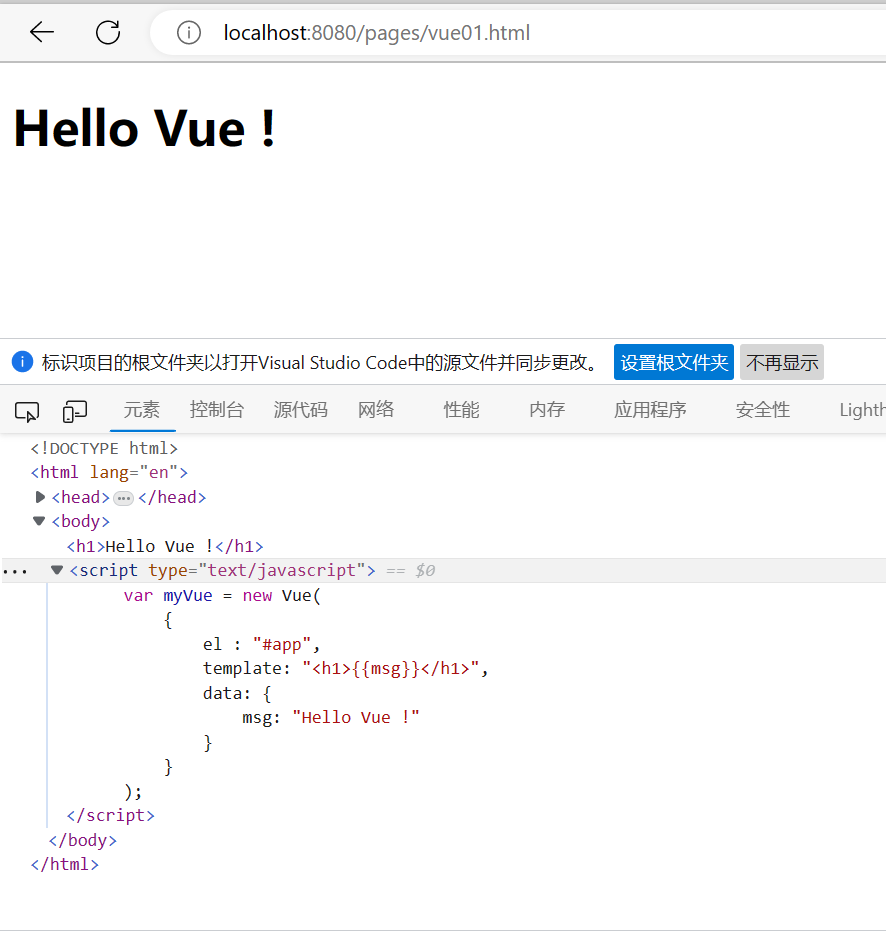
template: "<h1>{{msg}}</h1>",
data: {
msg: "Hello Vue !"
}
}
);
</script>
</body>
</html>
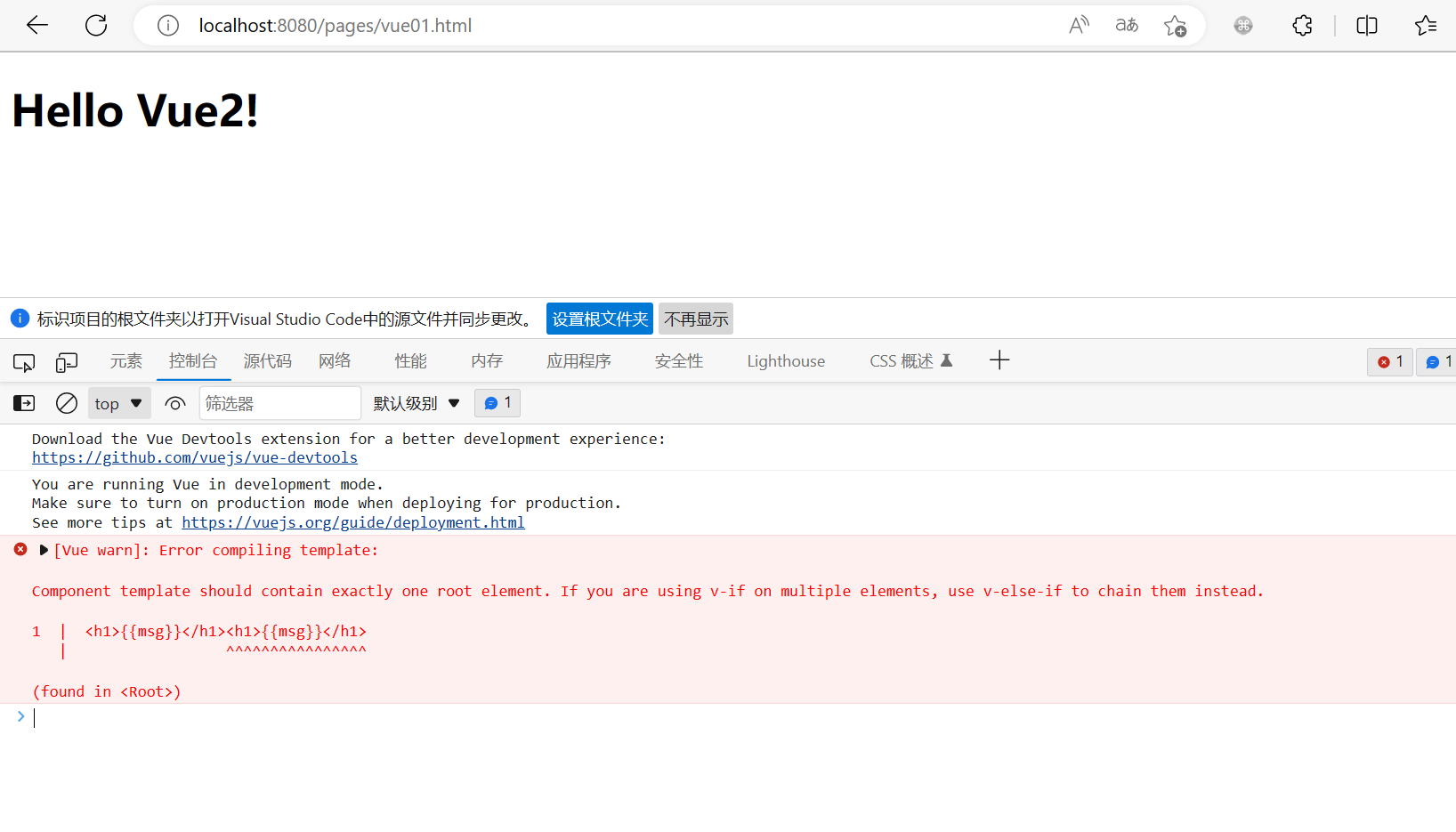
template 中只能有一个根节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>{{msg}}</h1>
</div>
<script type="text/javascript">
var myVue = new Vue(
{
el : "#app",
template: "<h1>{{msg}}</h1><h1>{{msg}}</h1>",
data: {
msg: "Hello Vue2!"
}
}
);
</script>
</body>
</html>
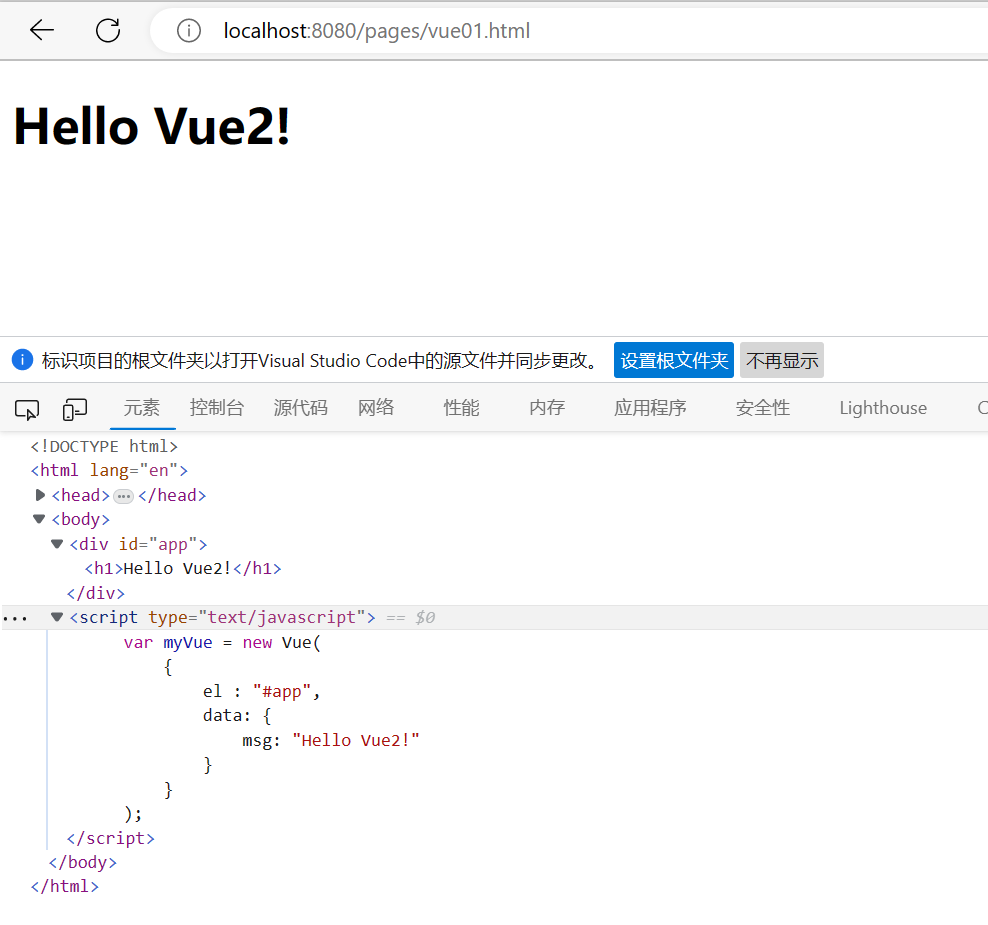
不写template,在html中使用 {{}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>{{msg}}}</h1>
</div>
<script type="text/javascript">
var myVue = new Vue(
{
el : "#app",
data: {
msg: "Hello Vue2!"
}
}
);
</script>
</body>
</html>el : "#app" 使vue对象接管div容器,对其进行处理将{{msg}} 替换为data 中的数据
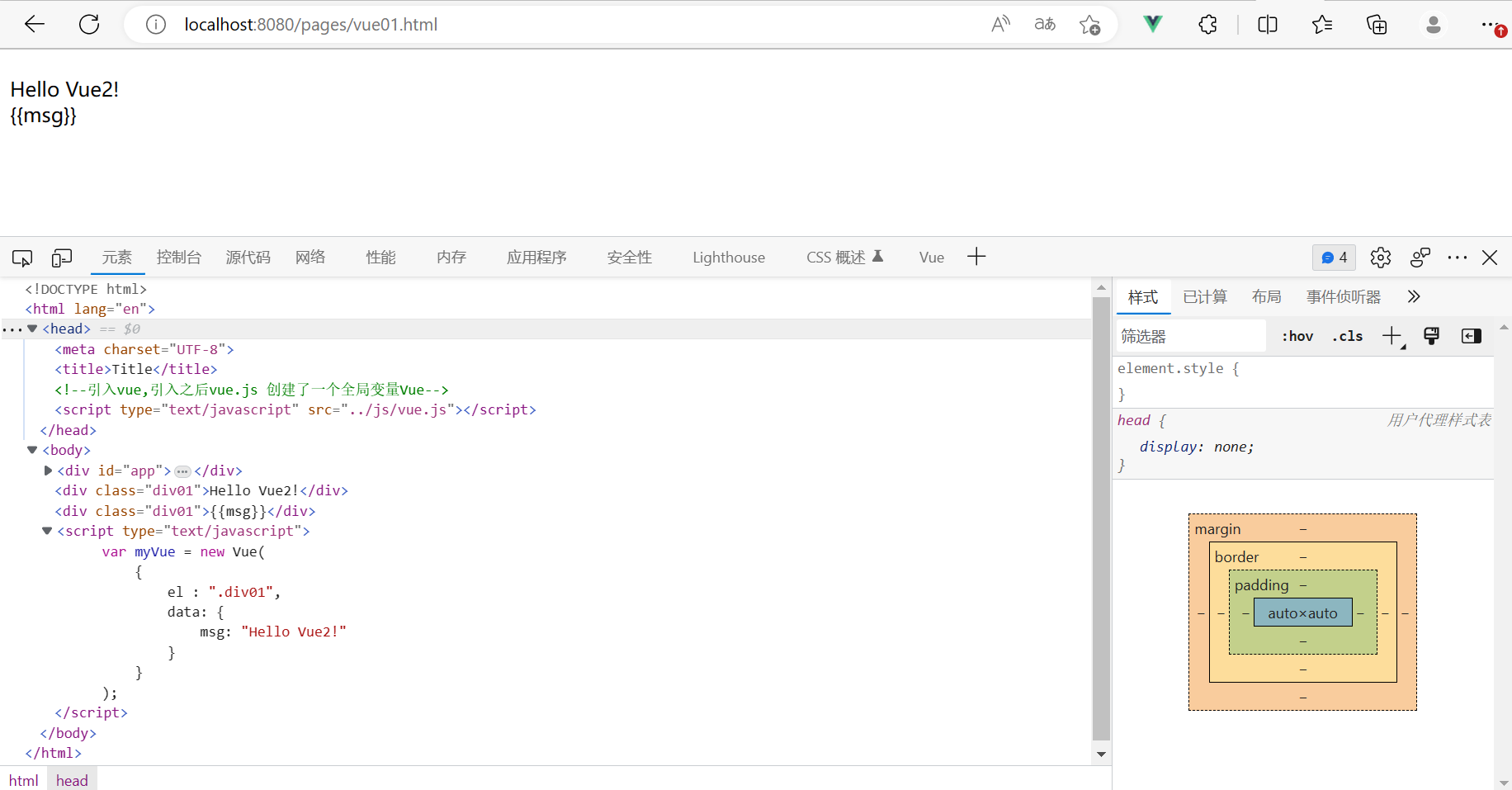
使用template配置项时会用template替换挂载的元素,不写template不会替换
html保持原结构

Vue实例对象与html容器是一 一对应的关系
一个Vue对象只能挂载到一个元素,一个元素只能被一个Vue实例对象管理

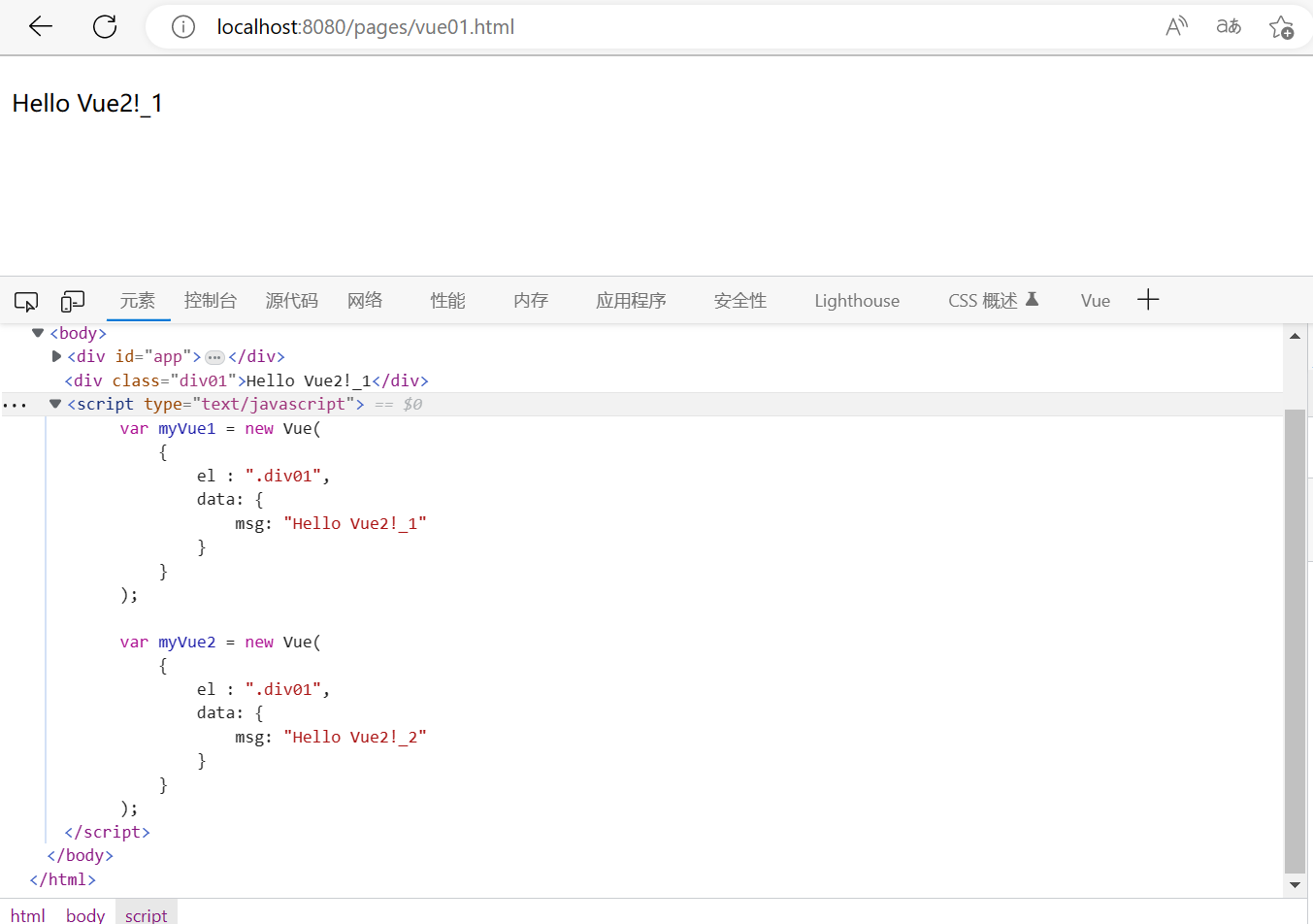
.div01 对应的元素有两个,myVue对象只接管了第一个 div容器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1></h1>
</div>
<div class="div01">{{msg}}</div>
<script type="text/javascript">
var myVue1 = new Vue(
{
el : ".div01",
data: {
msg: "Hello Vue2!_1"
}
}
);
var myVue2 = new Vue(
{
el : ".div01",
data: {
msg: "Hello Vue2!_2"
}
}
);
</script>
</body>
</html>myVue1 ,myVue2 都挂载到.div01元素,前一个Vue对象myVue1 接管元素,后一个 myVue2不生效
插值语法 {{name}}
{{}}之中可以写
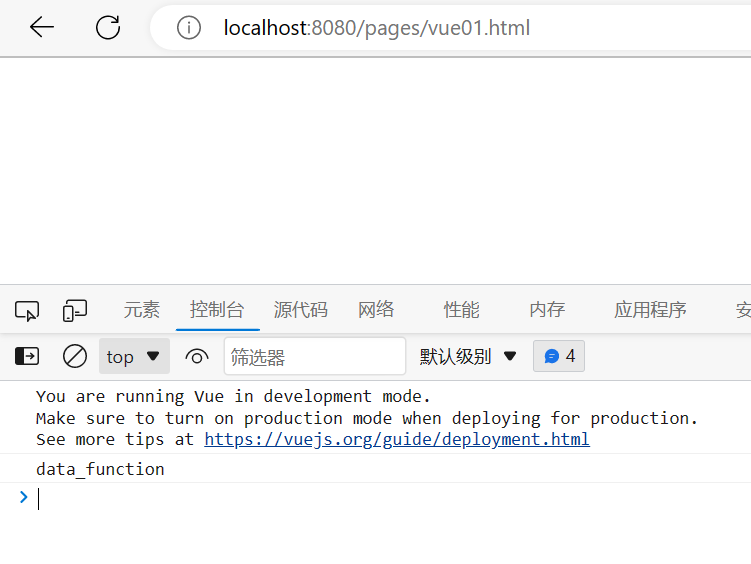
1.data中的属性和function
- function 可以省略:function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>{{fun()}}</h1>
</div>
<div class="div01"></div>
<script type="text/javascript">
var myVue2 = new Vue(
{
el : "#app",
data: {
msg: "Hello Vue2!",
fun(){
console.log("data_function")
}
}
}
);
</script>
</body>
</html>
2.表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>{{1+1}}</h1>
</div>
<div class="div01"></div>
<script type="text/javascript">
var myVue2 = new Vue(
{
el : "#app",
data: {
msg: "Hello Vue2!",
fun(){
console.log("data_function")
}
}
}
);
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>{{1 > 2}}</h1>
</div>
<div class="div01"></div>
<script type="text/javascript">
var myVue2 = new Vue(
{
el : "#app",
data: {
msg: "Hello Vue2!",
fun(){
console.log("data_function")
}
}
}
);
</script>
</body>
</html>
3.常量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>{{12}}</h1>
</div>
<div class="div01"></div>
<script type="text/javascript">
var myVue2 = new Vue(
{
el : "#app",
data: {
msg: "Hello Vue2!",
fun(){
console.log("data_function")
}
}
}
);
</script>
</body>
</html>
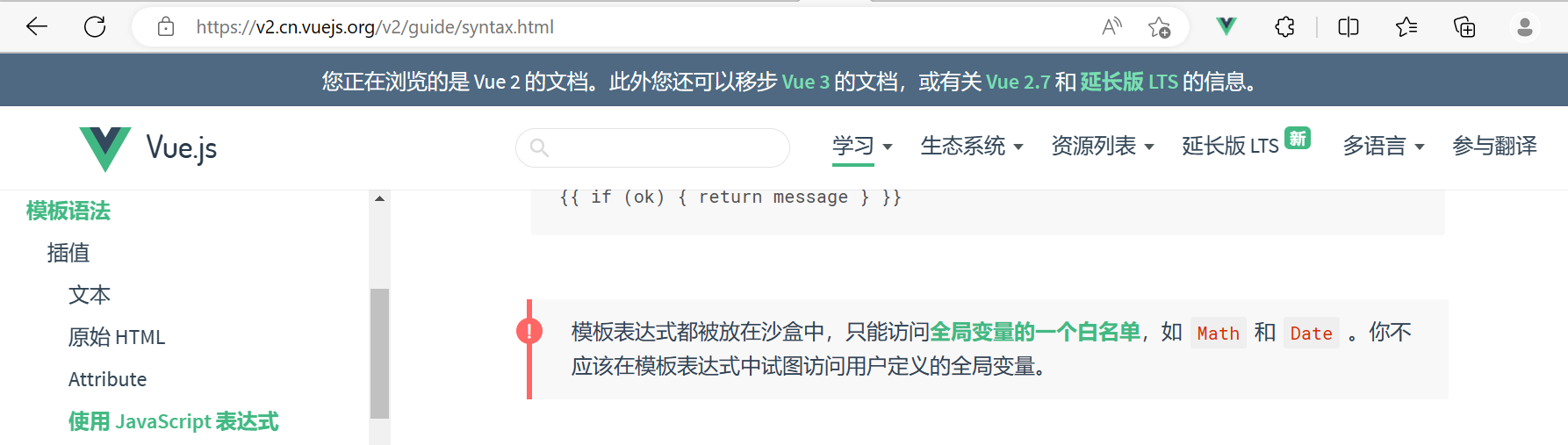
4.

vue/proxy.js at v2.6.10 · vuejs/vue · GitHub

全局变量白名单
if (process.env.NODE_ENV !== 'production') {
const allowedGlobals = makeMap(
'Infinity,undefined,NaN,isFinite,isNaN,' +
'parseFloat,parseInt,decodeURI,decodeURIComponent,encodeURI,encodeURIComponent,' +
'Math,Number,Date,Array,Object,Boolean,String,RegExp,Map,Set,JSON,Intl,' +
'require' // for Webpack/Browserify
)例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入vue,引入之后vue.js 创建了一个全局变量Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id = "app">
<h1>{{Date()}}</h1>
</div>
<div class="div01"></div>
<script type="text/javascript">
var myVue2 = new Vue(
{
el : "#app",
data: {
msg: "Hello Vue2!"
}
}
);
</script>
</body>
</html>