BOM浏览器对象模型
- 1 本节目标
- 2 BOM概述
- 3 window对象的常见事件
- 3.1 窗口加载事件
- 3.2 调整窗口大小事件
- 4 定时器
- 4.1 两种定时器
- 4.2 setTimeout()定时器
- 4.3 停止setTimeout()定时器
- 4.4 setInterval()定时器
- 4.5 停止setInterval()定时器
- 4.6 this指向问题
- 5 JS执行队列
- 5.1 JS是单线程
- 5.2 同步和异步
- 5.3 JS执行机制
- 6 location对象
- 7 navigator对象
- 8 history对象
1 本节目标
- 说出什么是BOM
- 知道浏览器的顶级对象window
- 写出页面加载事件以及注意事项
- 写出两种定时器函数并说出区别
- 说出JS执行机制
- 使用location对象完成页面之间的跳转
- 知晓navigator对象涉及的属性
- 使用history提供的方法实现页面刷新
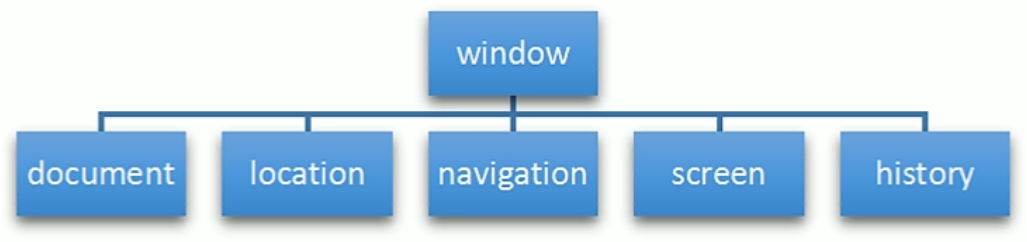
2 BOM概述
- BOM即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
- BOM由一系列相关的对象构成,并且每个对象都提供了很多的方法与属性。
- BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。

- BOM比DOM更大,它包含DOM。

- window对象是浏览器的顶级对象,它具有双重角色。
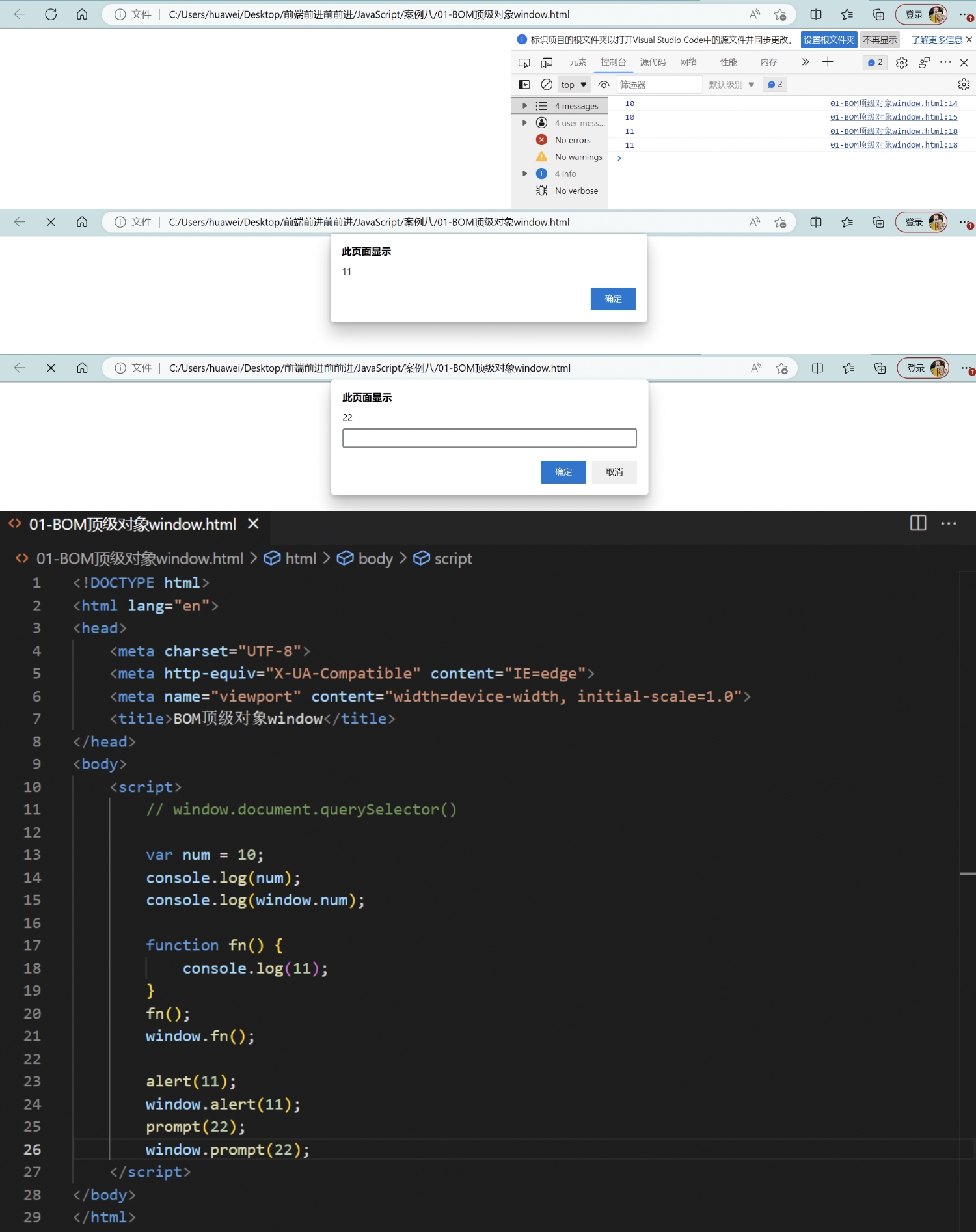
1> 它是JS访问浏览器窗口的一个接口。
2> 它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。在调用的时候可以省略window,前面的对话框都属于window对象方法,如alert()、prompt()等。 - 注意:window下的一个特殊属性
window.name。

3 window对象的常见事件
3.1 窗口加载事件
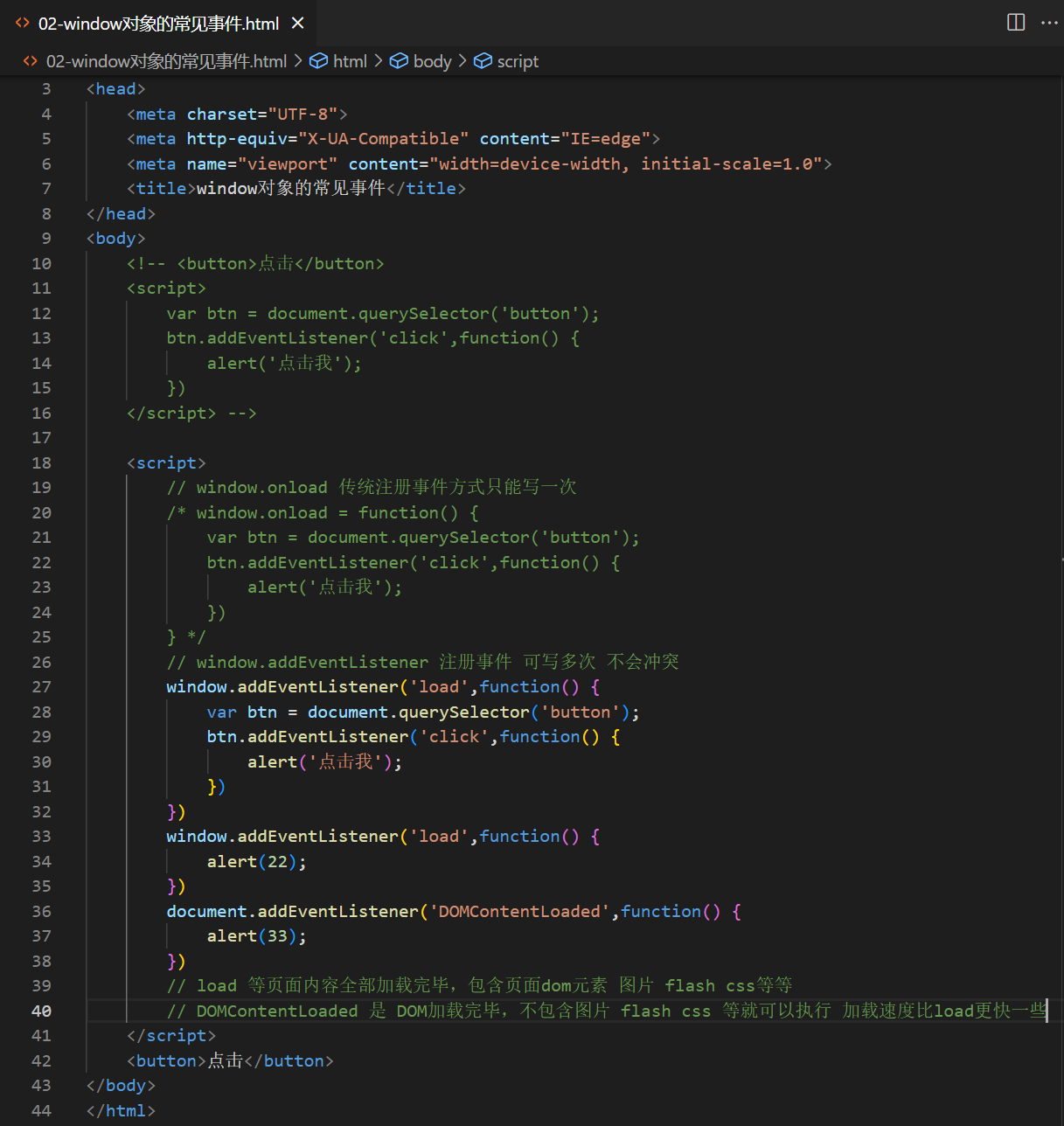
window.onload = function() {}或者window.addEventListener("load",function(){ });
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数。
注意:1> 有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。2>window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。3> 如果使用addEventListener则没有限制。document.addEventListener('DOMContentLoaded',function() { })
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表、图片、flash等等。
如果页面图片很多的话,从用户访问到onload触发可能需要较长时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded事件比较合适。


3.2 调整窗口大小事件
window.onresize = function() { }或window.addEventListener("resize",function() {});
window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:1> 只要窗口大小发生像素变化,就会触发这个事件。2> 我们经常利用这个事件完成响应式布局,window.innerWidth当前屏幕的宽度。


4 定时器
4.1 两种定时器
- window对象给我们提供了两个好用的方法——定时器。
1>setTimeout()2>setInterval()
4.2 setTimeout()定时器
setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。window.setTimeout(调用函数,[延迟的毫秒数]);- 注意:
1> window可以省略;
2> 延时时间单位是毫秒,但可以省略,如果省略,默认为0,如果写,必须是毫秒;
3> 这个调用函数可以直接写函数,或者写函数名或者采取字符串’函数名()'三种形式;
4> 因为有很多的定时器,所以我们经常给定时器赋值一个标识符。 setTimeout()这个调用函数我们也称为回调函数callback,普通函数是按照代码顺序直接调用,而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。- 简单理解:回调就是回头调用的意思,上一件事干完,再回头再调用这个函数。
- 之前的
element.onclick = function() {}或者element.addEventListener('click',fn);里面的函数也是回调函数。

4.3 停止setTimeout()定时器
window.clearTimeout(timeout ID)clearTimeout()方法取消了先前通过调用setTimeout()建立的定时器。- 注意:
1> window可以省略;
2> 里面的参数就是定时器的标识符。
4.4 setInterval()定时器
window.setInterval(回调函数,[间隔的毫秒数]);setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。- 注意:
1> window可以省略;
2> 延时时间单位是毫秒,但可以省略,如果省略,默认为0,如果写,必须是毫秒;
3> 这个调用函数可以直接写函数,或者写函数名或者采取字符串’函数名()'三种形式;
4> 因为有很多的定时器,所以我们经常给定时器赋值一个标识符。 - 区别:
1>setTimeout延时时间到了,就去调用这个回调函数,只调用一次,就结束此定时器。
2>setInterval每隔这个时间,就去调用这个回调函数,会调用很多次,重复调用这个函数。

4.5 停止setInterval()定时器
window.clearInterval(intervalID);clearInterval()方法取消了先前通过调用setInterval()建立的定时器。- 注意:
1> window可以省略;
2> 里面的参数就是定时器的标识符。

4.6 this指向问题
- this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象。
- 现阶段有以下几个this指向:
1> 全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)。
2> 方法调用中谁调用this指向谁
3> 构造函数中this指向构造函数的实例

5 JS执行队列
5.1 JS是单线程
- JavaScript语言的一大特点就是单线程,也就是说,同一时间只能做一件事,这是因为JavaScript这门脚本语言的诞生的使命所致——JavaScript是为处理页面中用户的交互,以及操作DOM而诞生的。比如我们对某个DOM元素进行添加和删除操作,不能同时进行。应该先进行添加,之后再删除。
- 单线程意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务,这样所导致的问题是:如果JS执行时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉。
5.2 同步和异步
- 为解决这个问题,利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,于是,JS中出现了同步和异步。
- 同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。比如:要烧水煮饭,等水开了(10分钟后),再去切菜、炒菜。
- 异步:在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,还可以去处理其他事情。比如做饭的异步做法,在烧水的同时,利用这10分钟,去切菜、炒菜。
- 它们的本质区别:这条流水线上各个流程的执行顺序不同。

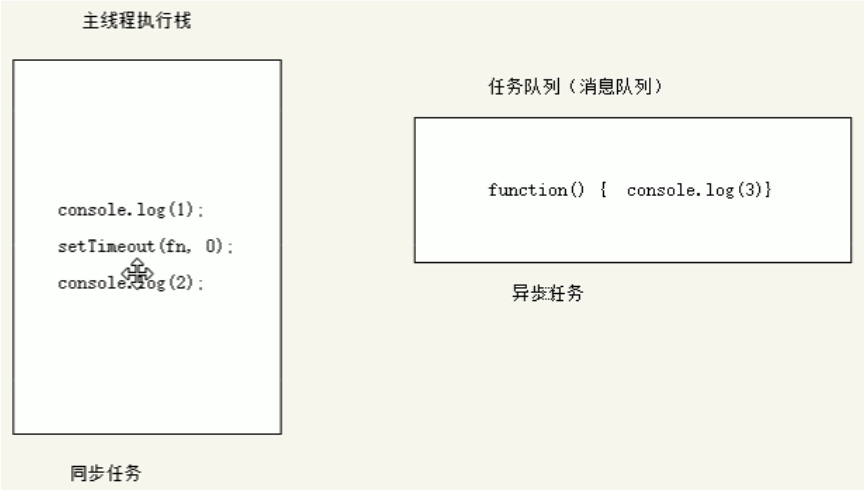
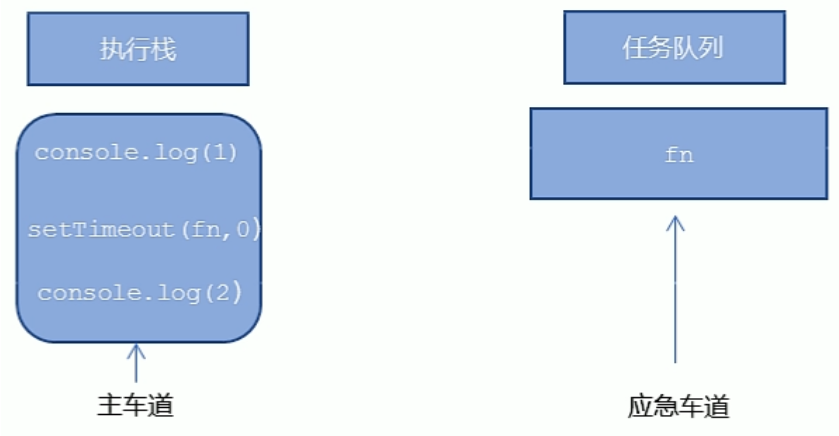
- 同步任务:同步任务都在主线程上执行,形成一个执行栈。
- 异步任务:JS的异步是通过回调函数实现的。
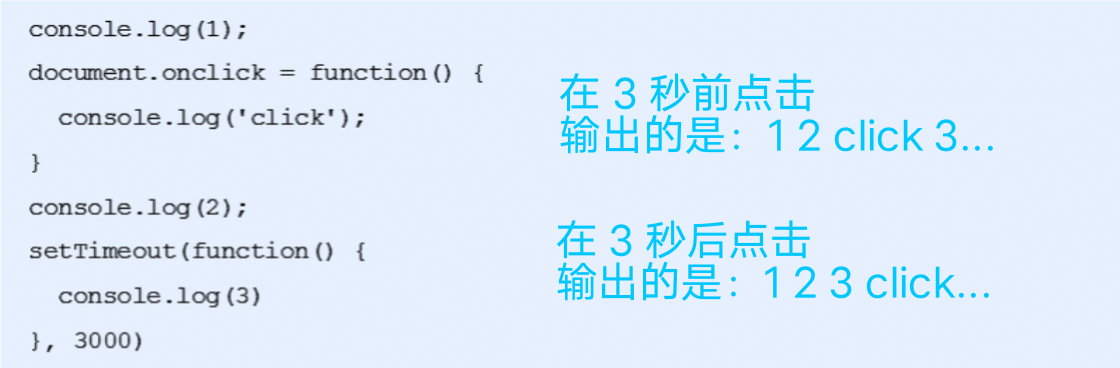
一般而言,异步任务有以下三种类型:1>普通事件,如click、resize等;2>资源加载,如load、error等;3>定时器,包括setInterval、setTimeout等。
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)。


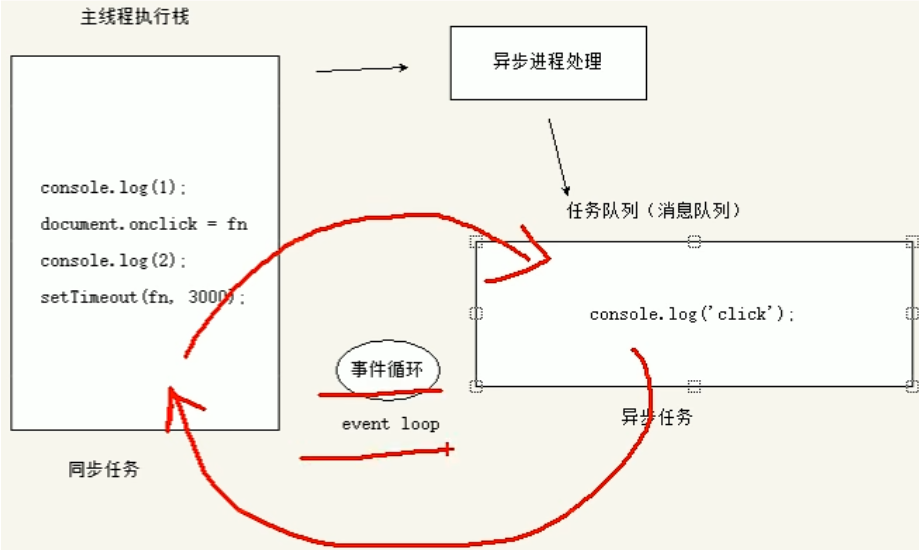
5.3 JS执行机制
- 先执行执行栈中的同步任务;
- 异步任务(回调函数)放入任务队列中;
- 一旦执行栈中所有的同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

- 由于主线程不断的重复获得任务,执行任务,再获得任务,再执行,所以这种机制被称为事件循环(event loop)。

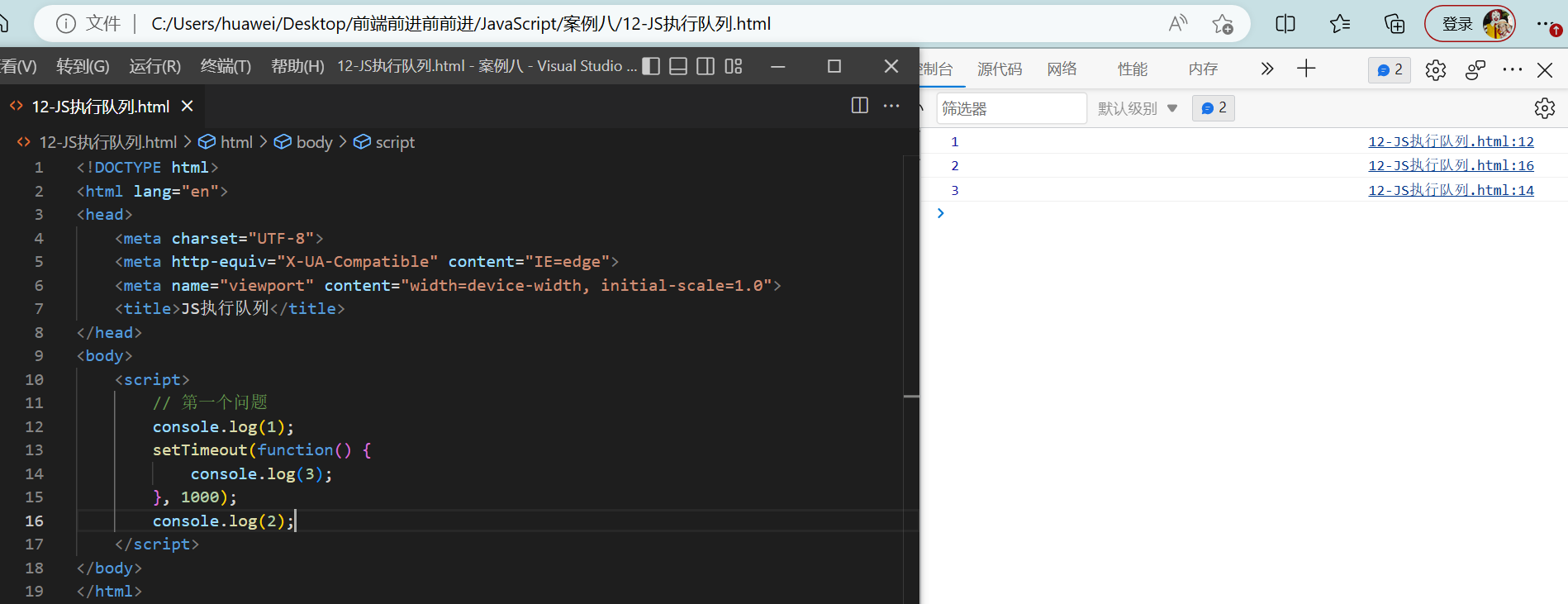
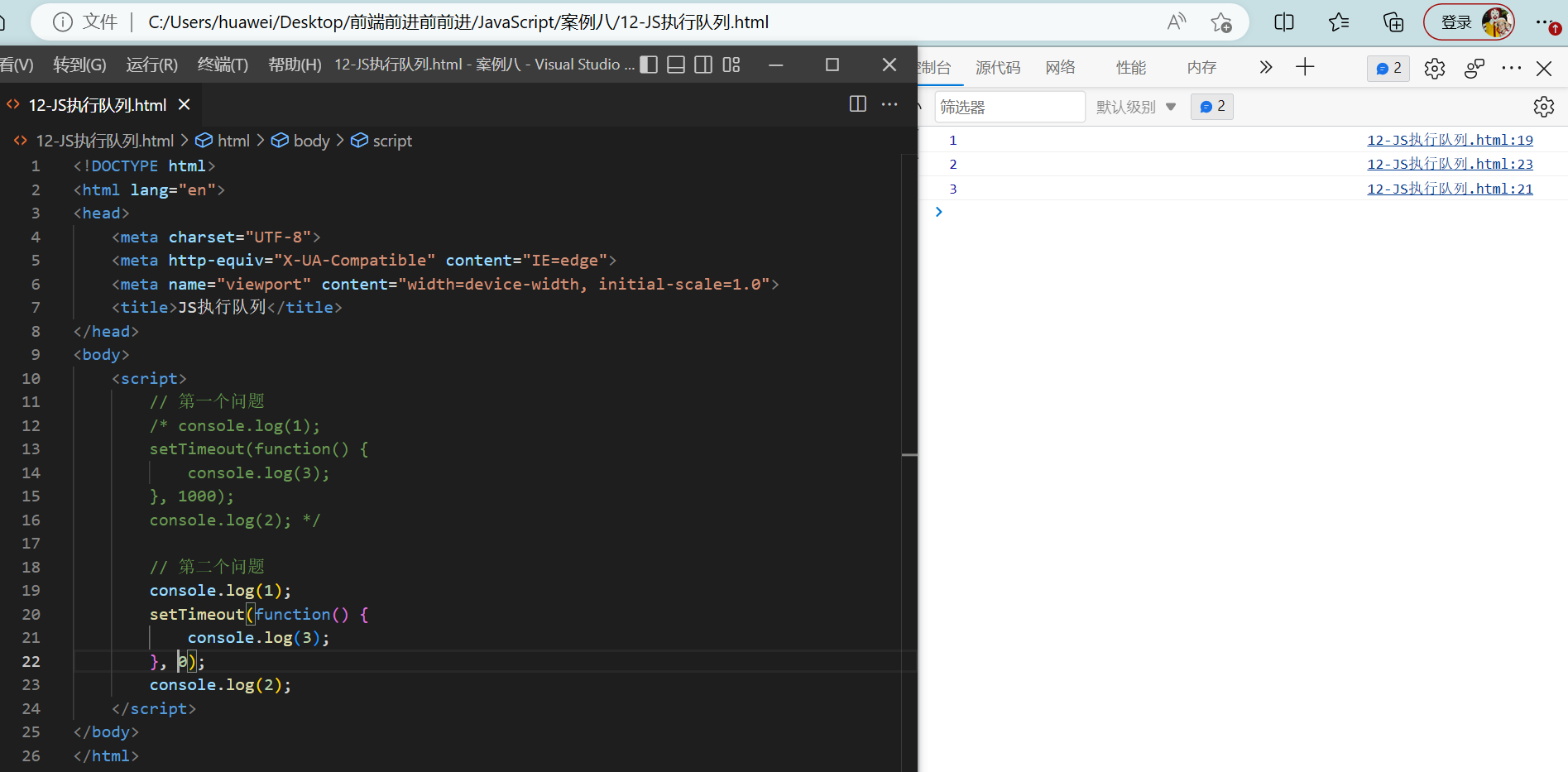
- 例子:


6 location对象
- window对象给我们提供了一个location属性,用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
- URL:统一资源定位符,是互联网上标准资源的地址,互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
- URL的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
http://www.itcast.cn/index.html?name=andy&age=18#link

- location对象的属性(主要记住href和search):

- location对象的方法:


7 navigator对象
- navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是
userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。 - 下面前端代码可判断用户哪个终端打开页面,实现跳转:
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WeboS|Symbian|Windows Phone)/i))) {
window.location.href=""; //手机
} else {
window.location.href=""; //电脑
}
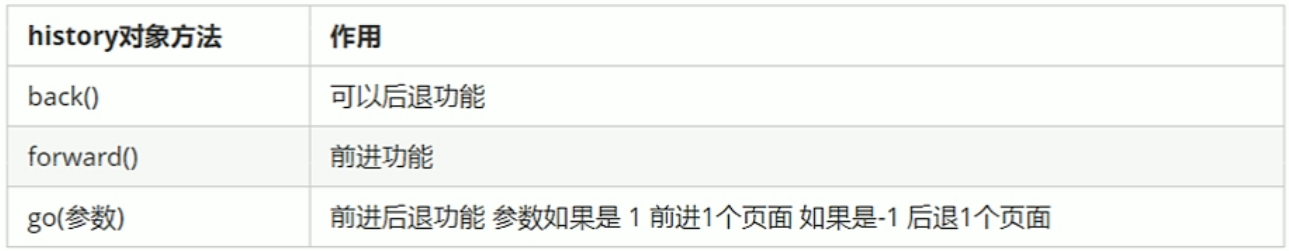
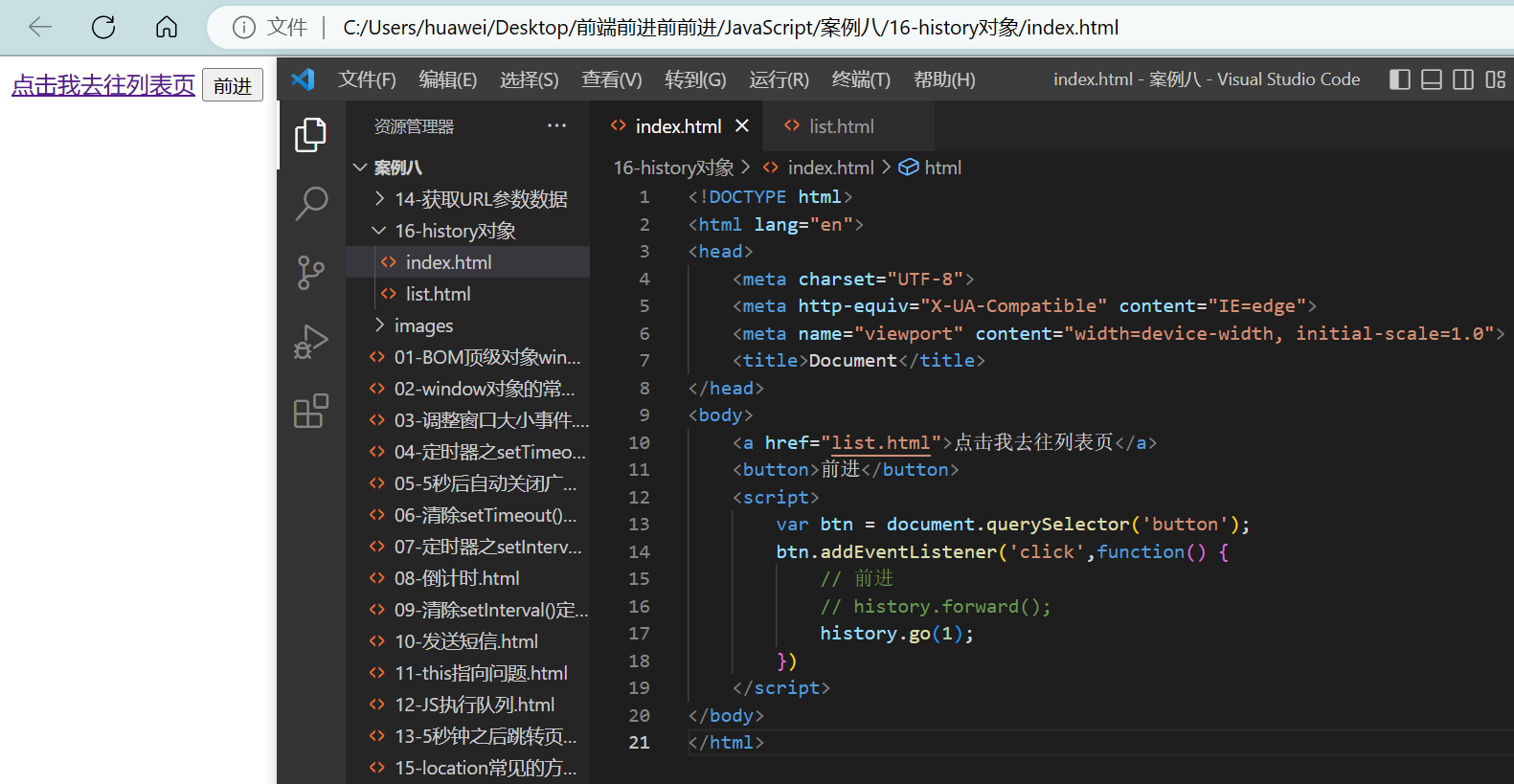
8 history对象
- window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。