目录
一、前后端分离开发
二、YApi
三、前端工程化
1. 环境准备:vue-cli
2. Vue项目创建
四、Vue项目开发流程
一、前后端分离开发
① 最早的前端开发就是实现页面,顶多再写写JS让页面可以有交互的特效。属于前后端未分离的时代。

早期前后端混合开发缺点:
- 沟通成本高
- 分工不明确
- 不便管理
- 不变维护扩展
② 但是随着需求的增加,我们不仅要做Web应用,还要做App、小程序以及各种端。前后端分离的时代开始,在这种需求日增的情况下,必须得考虑一种新的方式,优化前端的开发工作,例如,解决代码冗余,项目可维护性,提升版本迭代速度等等一系列的问题。前端工程化的概念也就是在这中情况下被提出了。
| 前端开发 |
| 后端开发 |
具体开发流程:
③ 前端工程化的主要目标就是解放生产力、提高生产效率。通过制定一系列的规范,借助工具和框架解决前端开发以及前后端协作过程中的痛点和难度问题。
二、YApi
① 介绍:YApi:是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务。
② 官网:http://yapi.smart-xwork.cn/
③ 使用方式:
- 添加项目
- 添加分类
- 添加接口

三、前端工程化
前端工程化:是指在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化。
| 模块化 | JS、CSS |
| 组件化 | UI结构、样式、行为 |
| 规范化 | 目录结构、编码、接口 |
| 自动化 | 构建、部署、测试 |
1. 环境准备:vue-cli
① 介绍:Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板。
② Vue-cli 提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
③ 依赖环境:Node.Js
④ 安装教程:Node.Js安装
2. Vue项目创建
- 命令行:vue create vue-project01
- 图形化界面:vue ui

目录结构:基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

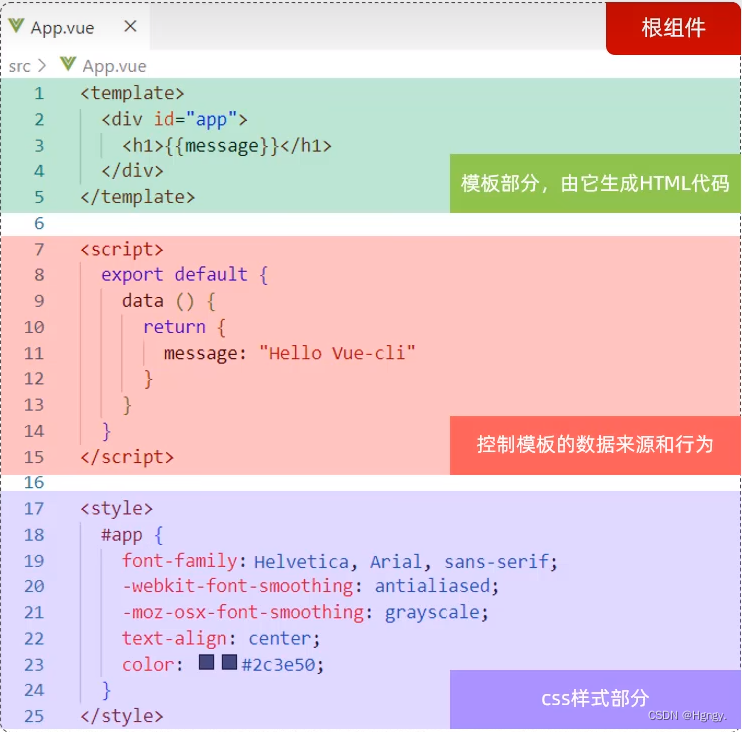
四、Vue项目开发流程
Vue的组件文件以 .vue结尾,每个组件由三个部分组成: <template> ,<script> ,<style> 。
 |  |