<path> 元素用于定义一个路径。
一、命令
下面的命令可用于路径数据:
| 命令 | 字母示意 | 描述(小写表示相对于上个坐标的位移,相对路径) |
|---|---|---|
| M(m) x y | moveto | 移动到(x,y) |
| L(l) x y | lineto | 画一条直线到(x,y) |
| H(h) x | horizontal lineto | 水平画一条直线到 X |
| v(v) y | vertical lineto | 竖直画一条直线到 y |
| A(a) rx ry x-axis-rotation large-arc sweep x y | elliptical Arc | 画一段到(x,y)的椭圆弧.圆弧的 x, y 轴半径分别为 rx,ry, 圆相对于X轴旋转x-axis-rotation 度 large-arc=0表明弧线小于180读,large-arc=1表示弧线大于180度,sweep=0表明弧线逆时针旋转,sweep=1表明弧线顺时间旋转 |
| Q(q) cx cy x y | quadratic Bézier curve | 从当前点画一条到(x,y的二次贝塞尔曲线,曲线的控制点为(cx,cy) |
| T(t) x y | smooth quadratic Bézier curveto | 此命令只能跟在一个Q 命令使用,假设 Q 命令生成曲线 s,T 命令的作用是从 s 的终点再画一条到(x y的二次贝塞尔曲线,曲线的控制点为 s 控制点关于s 终点的对称点。T命令生成的曲线会非常平滑 |
| C(c) cx1 cy1 cx2 cy2 x y | curveto | 从当前点画一条到(x,y的三次贝塞尔曲线,曲线的开始控制点和终点控制点分别为(cx1,cy1),(cx2,cy2)。 |
| s(s) cx2 cy2 x y | smooth curveto | 此命令只能跟在 C 命令后使用,假设 C 命令生成曲线 s,S 命的作用是再画一条到( x,y)的三次贝塞尔曲线,曲线的终点控制点是(cx2,cy2),曲线的开始控制点是 s 的终点控制点关于s终点的对称点 |
| Z | closepath | 放在path最后,表示闭合路径 |
注意:1)以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
2)表格中深色框命令为常用命令。
二、使用
使用语法:<path d=" M x1 y1 L x2 y2 H x3.... " stroke="red"></path>
d:引出路径,d 中的值由多条命令组合而成。
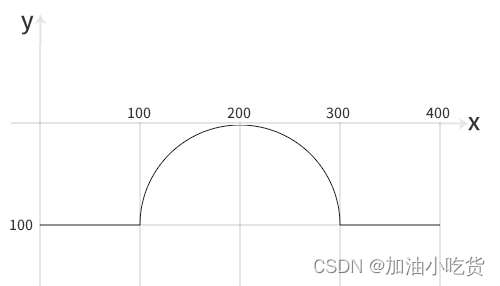
eg1:使用 path 绘制一条直线、半圆、直线,连接起来形成一个拱桥,代码如下(使用请删除每行注释):
<svg version="1.1" height="400" width="550">
<path d="
M 0 100 //(0,100)是起点,在坐标轴中相当于(0,-100)
L 100 100 // 画一条直接到 (100,100)
A 100 100 0 1 1 300 100 // 画一段圆弧,圆弧的 x轴半径100, y轴半径100, 圆相对于X轴旋转0度 large-arc=1表示弧线大于180度,sweep=1表明弧线顺时间旋转,圆弧所到达的终点x为300 y为100
L 400 100 //画一条直线到 (400,100)
" stroke="black" stroke-width="1" fill="none"></path>
</svg>运行结果如下:

图形分析:

eg2:使用 path 绘制一个实心三角形,代码如下:
<svg version="1.1" height="400" width="550">
<path d="M150 0 L75 200 L225 200 Z" style="fill:blue;stroke:red;stroke-width:2"/>
</svg>运行结果如下:

代码解析:其中Z表示路径闭合。style为设置路径样式。
属性说明:
stroke : 边框颜色
stroke-width: 边框粗细
fill: 填充颜色