目录
课前导读:
一、系统前期准备
二、前端代码的编写
三、登陆页面简介
四、注册页面
五、社区列表页
六、社区详情页
七、社区发帖页
八、注销
九、访问链接
登陆页面http://175.178.20.77:8080/java106_blog_system/login.html
总结:
课前导读:
你学完一篇,你就多会一项技能,多多少少对你还是有点帮助的不是吗?~~~
本章主要通过前端html搭建基础框架,css进行页面的渲染和布局,通过from表单和JavaScript和后端发送请求得到响应,后端通过servlet对得到的请求进行处理和写回响应给前端,通过json格式字符串化对象进行网络的传输,实现前后端交互的社区系统通信。
一、系统前期准备
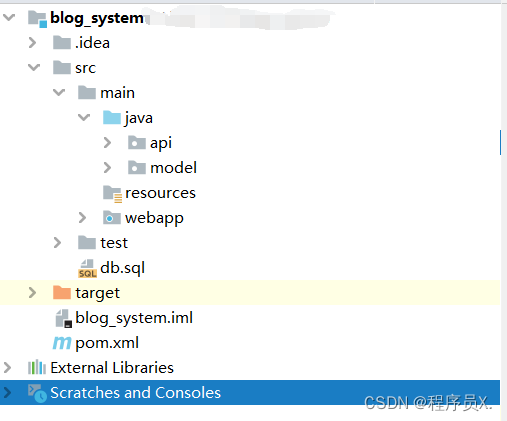
1、创建maven项目
2、导入项目所需要的pom依赖
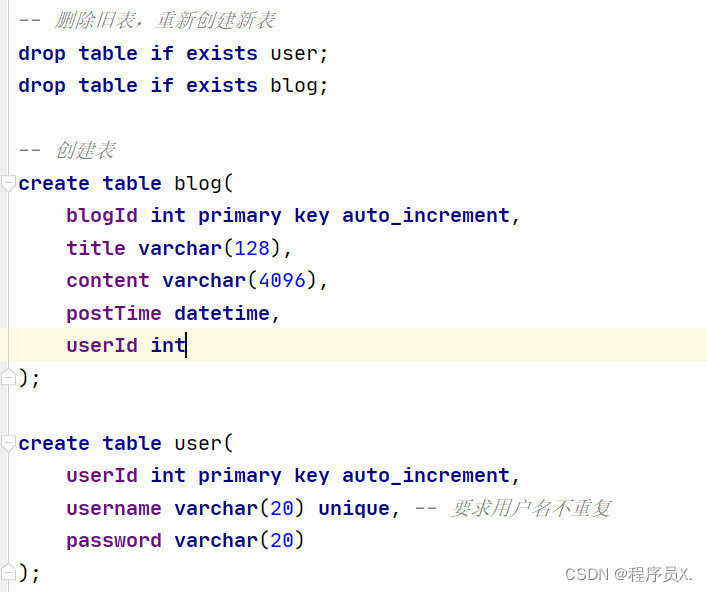
<dependencies> <!-- servlet依赖--> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> <scope>provided</scope> </dependency> <!-- jackson依赖--> <!-- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind --> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.14.2</version> </dependency> <!-- jdbc连接依赖--> <!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>5.1.49</version> </dependency> </dependencies> <!-- 打包依赖--> <packaging>war</packaging> <build> <finalName>java106_blog_system</finalName> </build>3、数据库表的创建
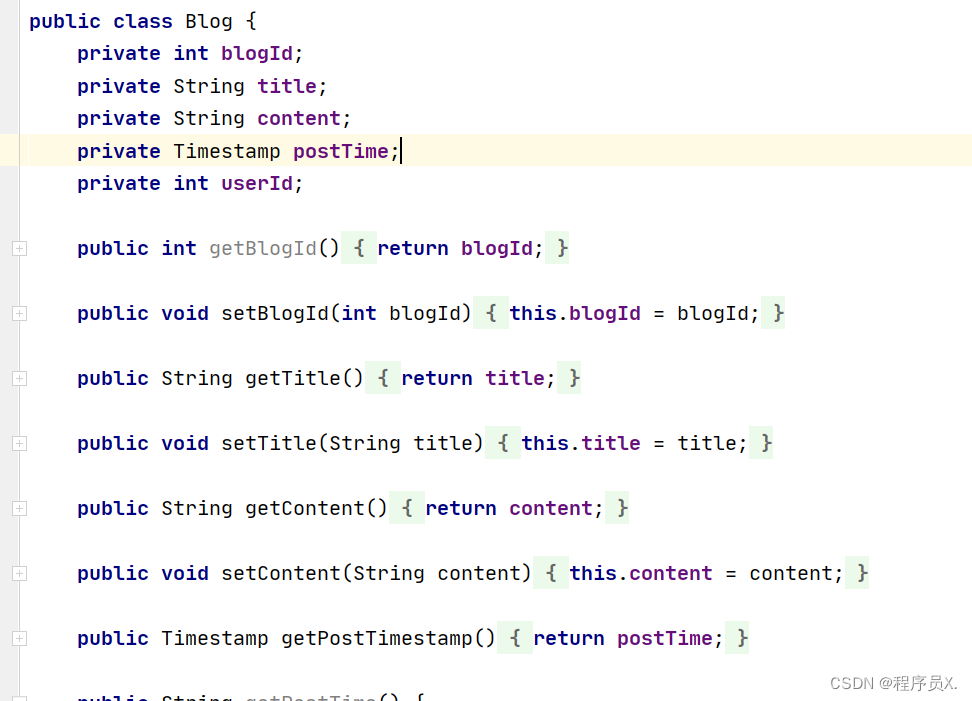
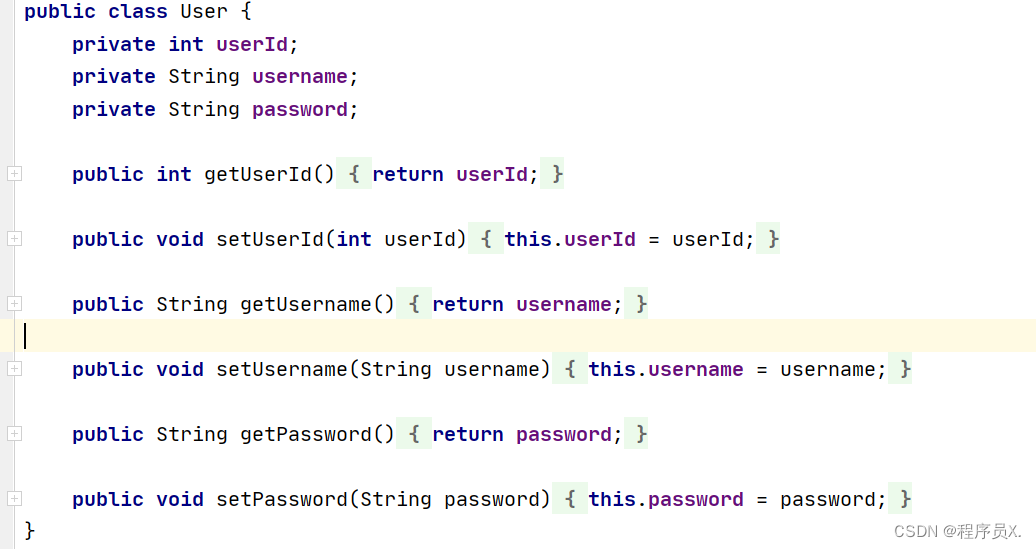
4、文章对象和用户对象的创建(与数据库创建的字段列表一一相对)
5、通过jdbc进行Java与数据库的连接(用静态方法封装便于后续调用)
package model; import com.mysql.jdbc.jdbc2.optional.MysqlDataSource; import javax.sql.DataSource; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; public class DBUtil { private static DataSource dataSource=new MysqlDataSource(); static { ((MysqlDataSource)dataSource).setURL("jdbc:mysql://127.0.0.1:3306/java106_blog_system?characterEncoding=utf8&useSSL=false"); ((MysqlDataSource)dataSource).setUser("root"); ((MysqlDataSource)dataSource).setPassword("123456"); } public static Connection getconnection() throws SQLException { return dataSource.getConnection(); } public static void close(Connection connection, PreparedStatement statement, ResultSet resultSet){ if(resultSet!=null){ try { resultSet.close(); } catch (SQLException throwables) { throwables.printStackTrace(); } } if(statement!=null){ try { statement.close(); } catch (SQLException throwables) { throwables.printStackTrace(); } } if(connection!=null){ try { connection.close(); } catch (SQLException throwables) { throwables.printStackTrace(); } } } }6、针对各种功能创建对应的Java与数据库的操作
文章对象中:
- 新增一篇文章
- 根据文章id来进行指定文章的查询(在文章详情页中)
- 查询数据库中的所有文章内容(文章列表页中)
- 删除指定文章(通过文章id)
用户对象中:
- 根据用户id来查询用户信息(登陆页面)
- 根据用户名来查询用户信息(登陆页面)
- 添加用户信息(注册页面)
二、前端代码的编写
1、根据html、css、JavaScript不同代码编写进行分包分类
2、针对登陆页面进行举例
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登陆页面</title> <link rel="stylesheet" href="css/common.css"> <link rel="stylesheet" href="css/login.css"> </head> <body> <!-- 贯穿整个页面的容器 --> <div class="login-container"> <!-- 垂直水平居中的对话框 --> <div class="login-dialog"> <form action="login" method="post"> <h1>X社区系统登录</h1> <div class="row"> <span>用户名</span> <input type="text" id="username" placeholder="手机号/邮箱" name="username"> </div> <div class="row"> <span>密码</span> <input type="password" id="password" name="password"> </div> <div class="row"> <a href="regist.html">没有密码?点击注册</a> </div> <div class="row"> <input type="submit" id="submit" value="登录"> </div> </form> </div> </div> </body> </html>css
/* 这个文件专门放登陆页面的样式 */ .login-container{ width: 100%; /* 用整个高度-导航栏高度 */ height: calc(100% - 50px); /* 让对话框垂直水平居中,使用弹性布局 */ display: flex; justify-content: center; align-items: center; } .login-dialog{ width: 400px; height: 400px; background-color: rgba(255,255,255,0.8); border-radius: 10px; } .login-dialog h1{ text-align: center; padding: 50px 0; } .login-dialog .row{ height: 50px; display: flex; justify-content: center; align-items: center; font-size: 20px; } .login-dialog .row span{ width: 100px; } #username, #password{ width: 200px; height: 40px; border-radius: 5px; border: none; font-size: 15px; padding: 5px; } #submit{ width: 300px; height: 40px; color: white; background-color: orange; border: none; border-radius: 10px; } #submit:active{ background-color: #666; }
- 通过div标签进行整个页面的选择,再通过css类选择器和id选择器针对html中的内容进行渲染
- 通过弹性布局进行登陆页面的整体布局
- 通过form表单进行输入框内容的写入和提交,实现前后端交互
由于前端代码过多,所以博主这里只能用登陆页面进行举例。
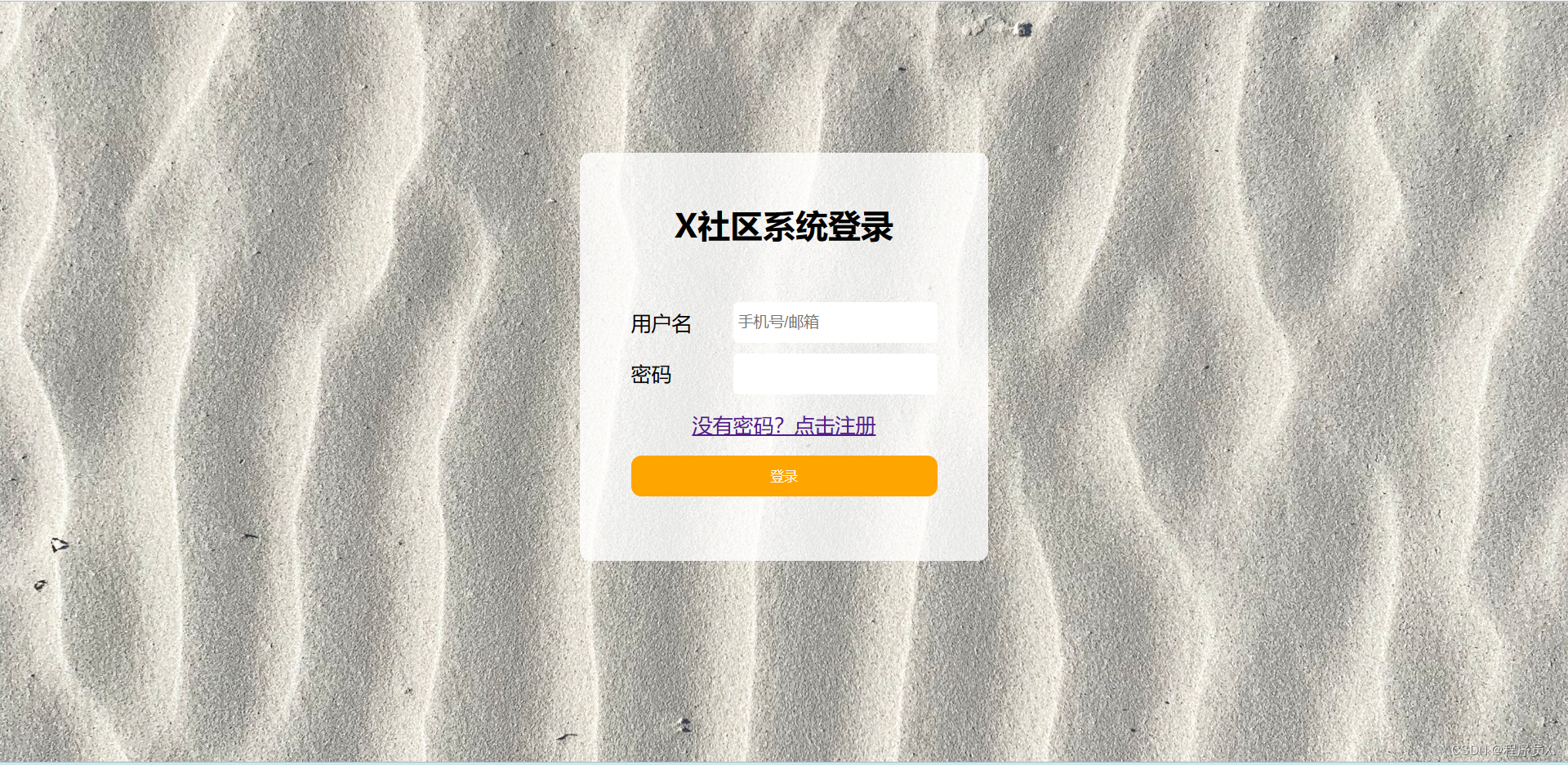
三、登陆页面简介
本页面主要用于用户进行登陆X社区进行操作的登陆页面。
基本步骤:
1、用户通过在此页面输入用户名和密码,点击登陆后,此页面就会把输入框中的内容通过http请求向后端名为login的servlet发送post请求,通过键值对的形式传输输入框中的内容传输到后端进行处理。
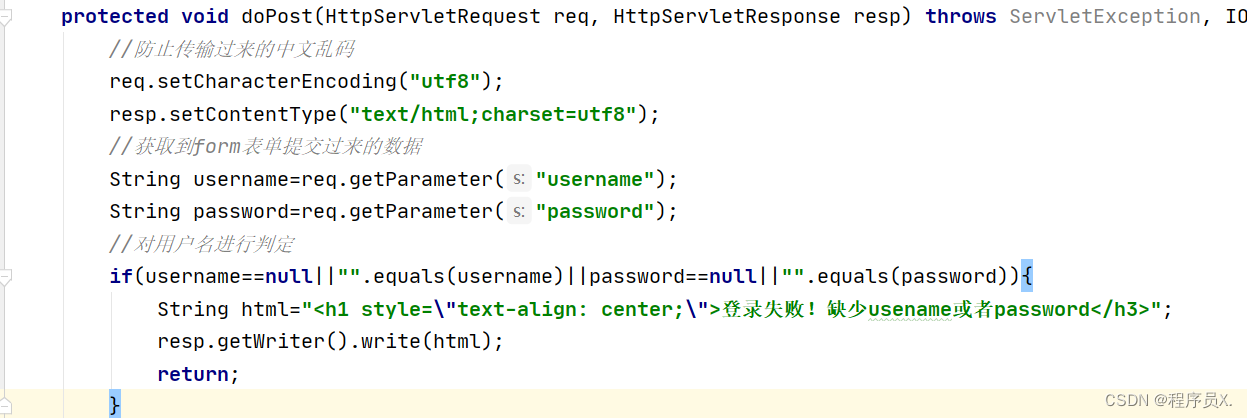
2、后端通过HttpServlet中的方法创建dopost方法接受前端发送的请求
- 通过设置请求格式防止中文乱码导致后续判断失误
- 通过getParameter方法解析通过键找到值的方式解析键值对,将值转为String类型的字符串进行存储。
- 通过对用户名和密码是否为空的判定,如果为空则把登陆失败的响应通过resp方法写回前端页面对用户进行提醒。
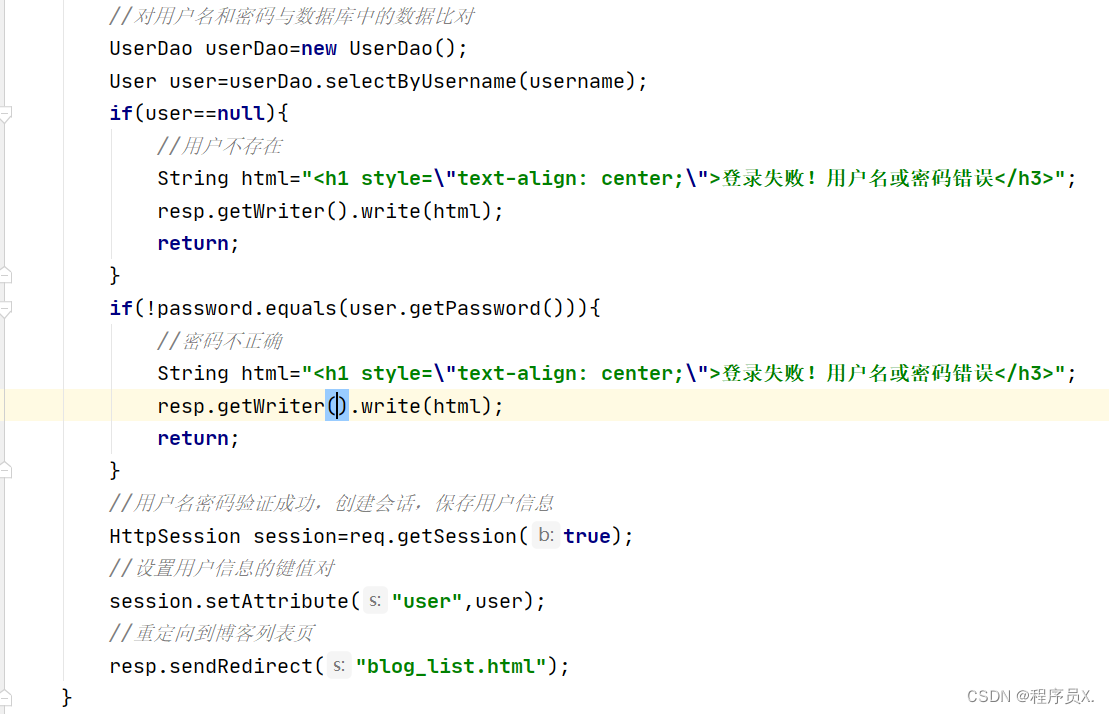
- 将用户名和密码通过userDao中的方法通过username查找user对象,将用户名和密码与数据库中的数据进行比对。
- 如果数据不匹配就返回提示到页面
- 如果数据匹配我们就通过session对象创建会话信息,通过用户名来保存用户的登陆信息
- 最后登陆成功后我们直接将页面重定向到文章列表页进行展示。
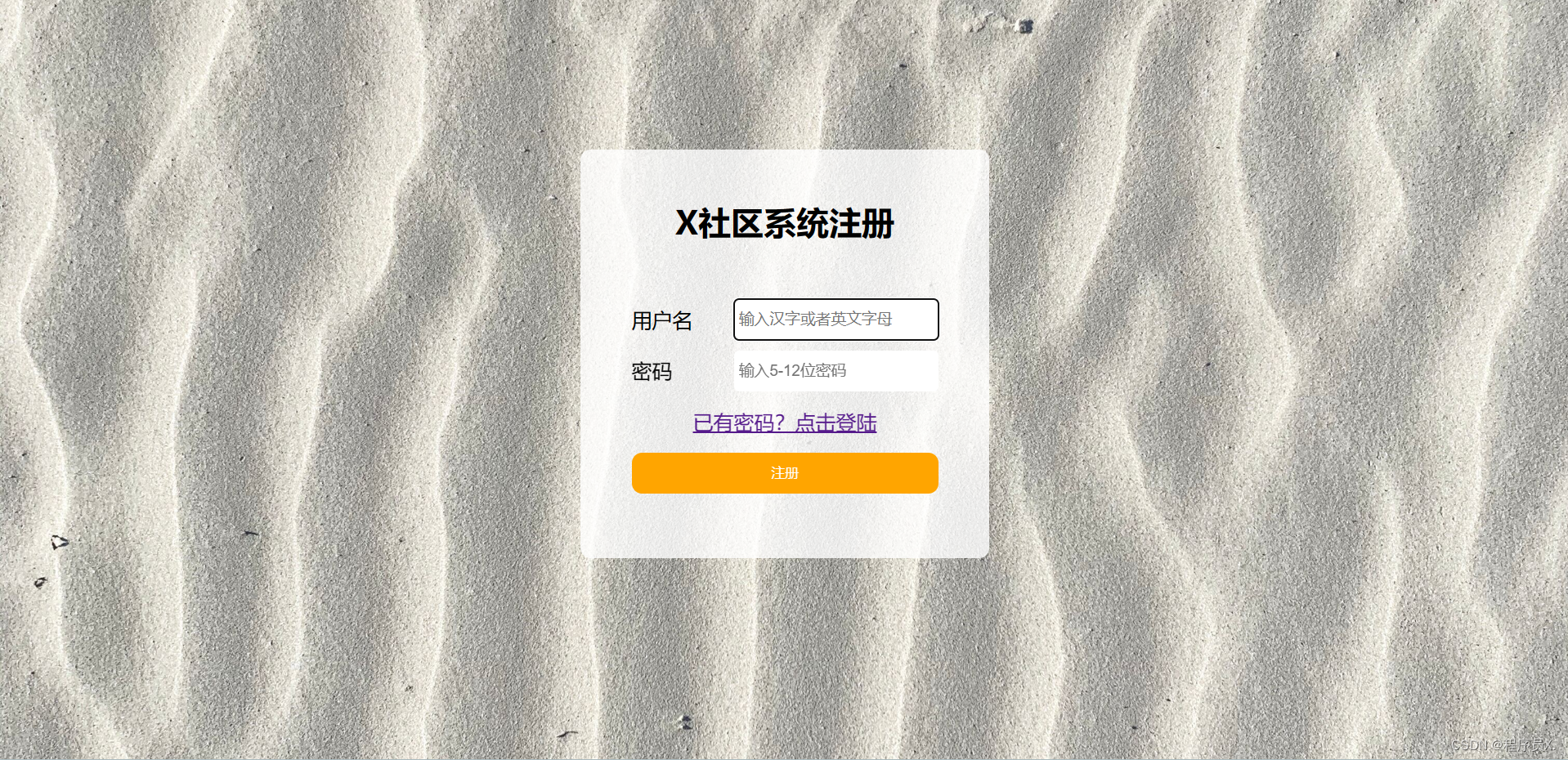
四、注册页面
本页面主要是用于新用户进行X社区系统的注册(前端代码与登录页进本一致)
基本步骤:
1、用户通过在此页面输入用户名和密码,点击注册后,此页面就会把输入框中的内容通过http请求向后端名为regist的servlet发送post请求,通过键值对的形式传输输入框中的内容传输到后端进行处理。
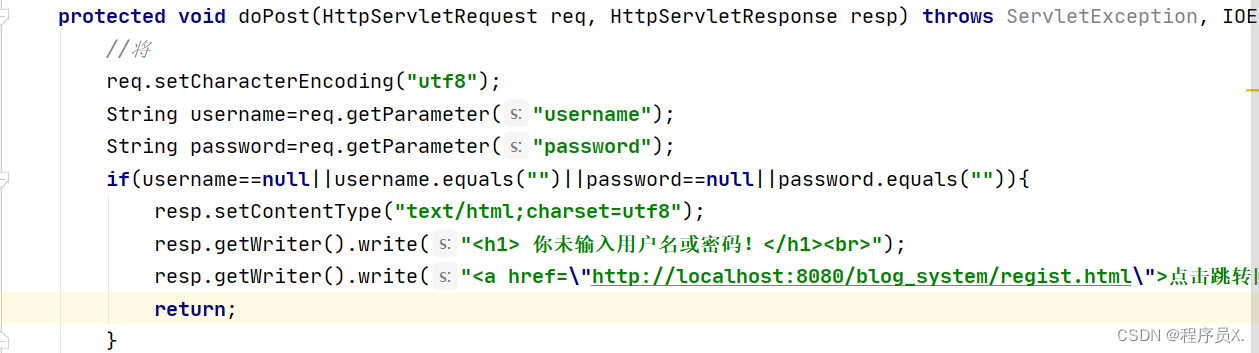
2、后端通过HttpServlet中的方法创建dopost方法接受前端发送的请求
- 先设置请求格式,防止中文乱码
- 通过getParameter方法解析前端传输的键值对,用字符串接收
- 对接收的用户名和密码是否为空进行判定,出现了空字符就讲相应提示返回给前端页面进行显示
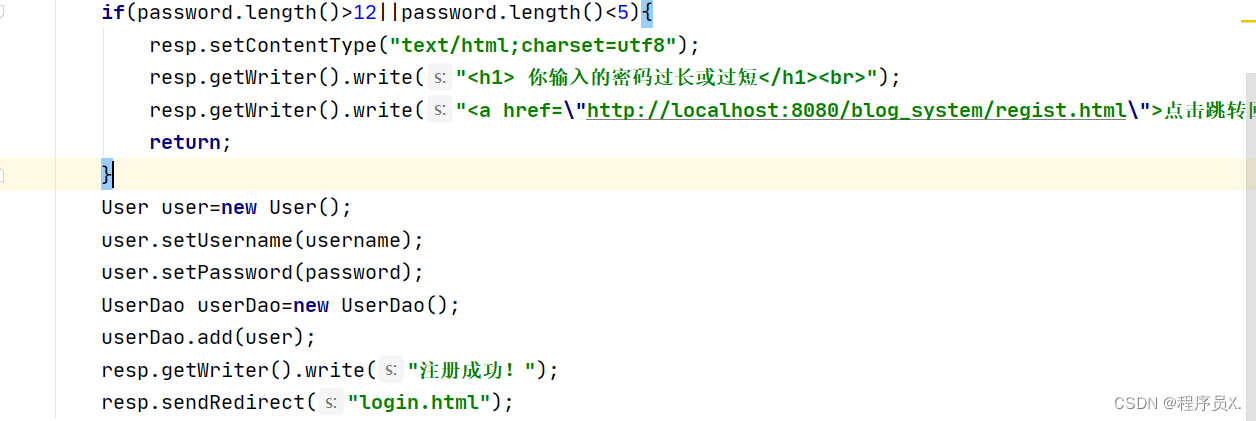
- 针对密码长度进行校验,如果不是5-12的长度则会进行相应的前端提示
- 如果用户名和密码输入正确,我们就会通过user对象进行存储,用userdao的add方法将对象内容写入到数据库中,最后跳转到登陆页面进行用户登陆。
- 数据库中的用户注册信息的添加
五、社区列表页
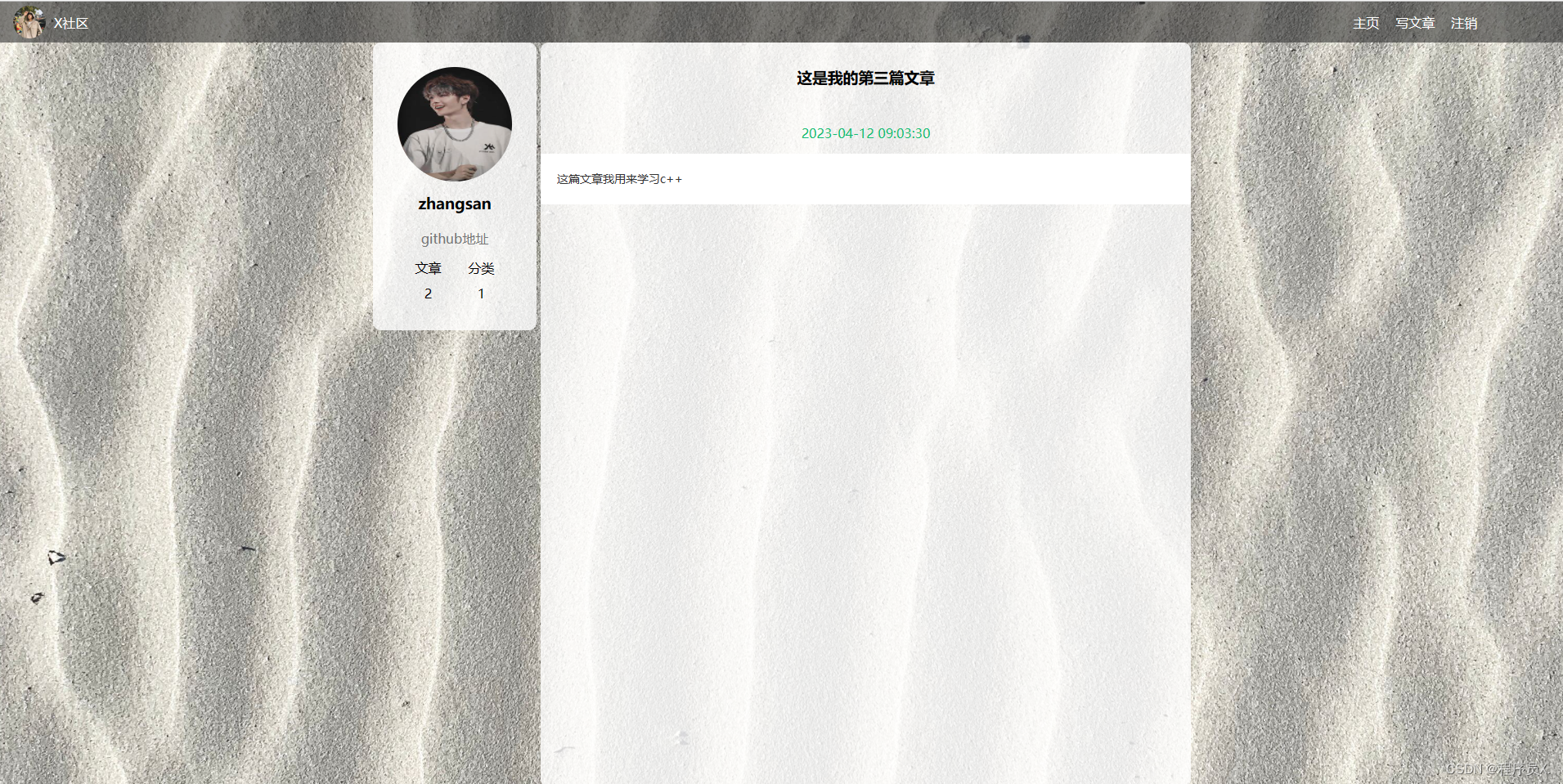
本页面主要是用于展示各个用户发表的文章的一个概况,我们选择的是截取文章的前一百个字截取到本页面上来显示,而且左边边框内还包含登陆人的一个基本信息,右上角有三个指定栏可以进行相应页面的跳转
基本步骤:
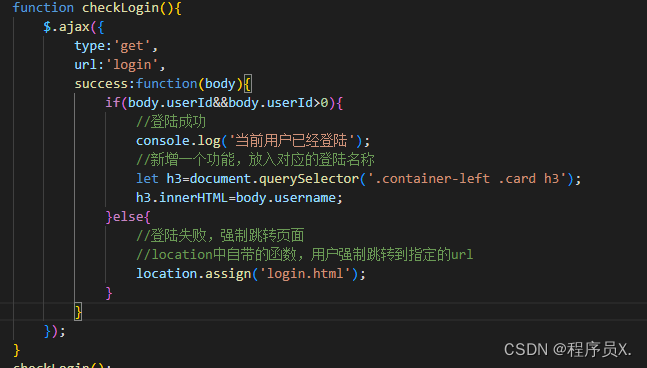
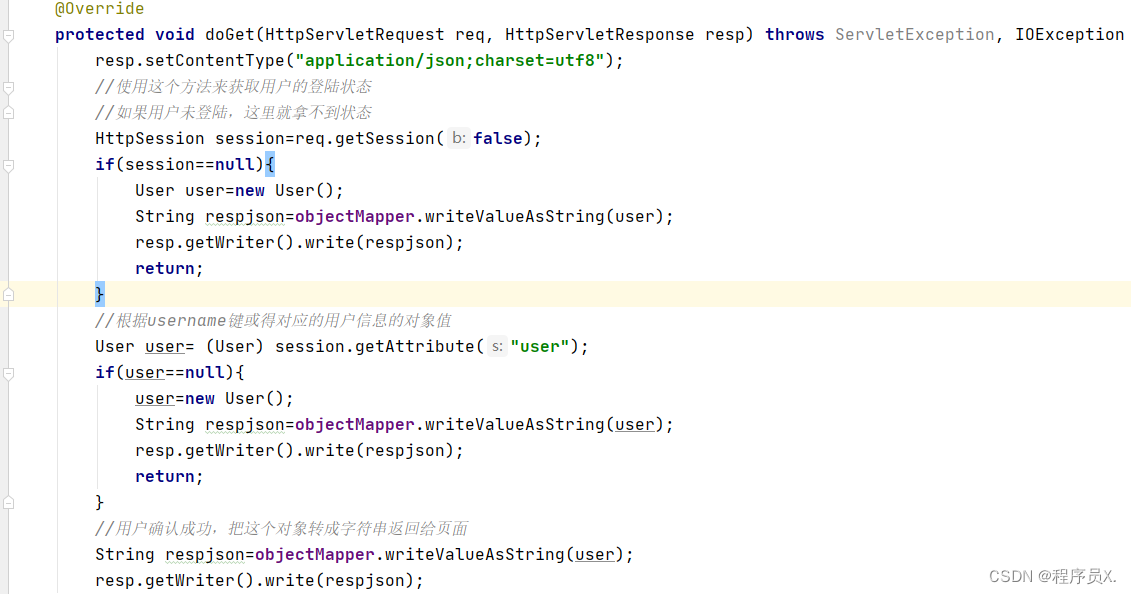
- 首先我们进来这个页面一进来会先发送一个checklogin的登陆验证请求,通过ajax发送get请求的方式向后端login获取session登陆状态,然后通过返回的用户响应进行判断,如果是未登陆状态则直接跳转到登陆页面进行登陆(防止直接从url访问文章列表页)。
- 后端获取到前端发送的get请求,通过session对象去获取当前页面的user对象,然后通过user对象与session对象中进行比对,如果user对象不为空则证明用户已经登陆,直接将user对象转成字符串写回给前端
- 如果发现user对象为空,我们就将空字符串写回给前端,前端就会通过判断,知道此时为未登陆状态,就会强制跳转到登陆页面进行登陆。
- 确认用户已经登陆了,前端就会把后端发送会的user对象中的username写回到头像下方,进行不同用户的识别
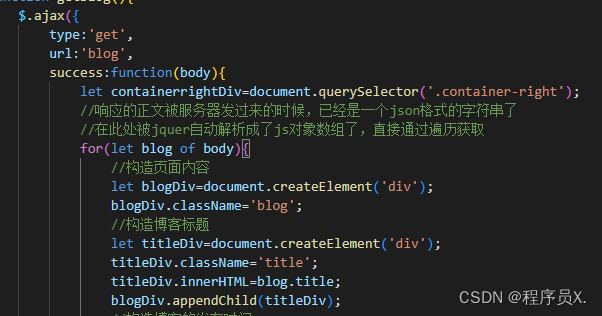
- 然后前端再次通过get请求访问后端的blog的servlet,请求获取数据库中的相关信息。
- 最后后端的servlet通过数据库的jdbc操作,获取存储在数据库中的内容,通过json格式的字符串返回到前端,然后前端对这组数据信息js操作构造div对象,重新写回到前端页面上,这样我们就完成了社区列表页的编写
六、社区详情页
点击社区列表页中的查看全文我们就可以跳转到对应文章的详情页中了。
基本步骤:
- 首先还是和上面一样的登陆验证,然后没有登陆的用户信息则直接返回登陆页面
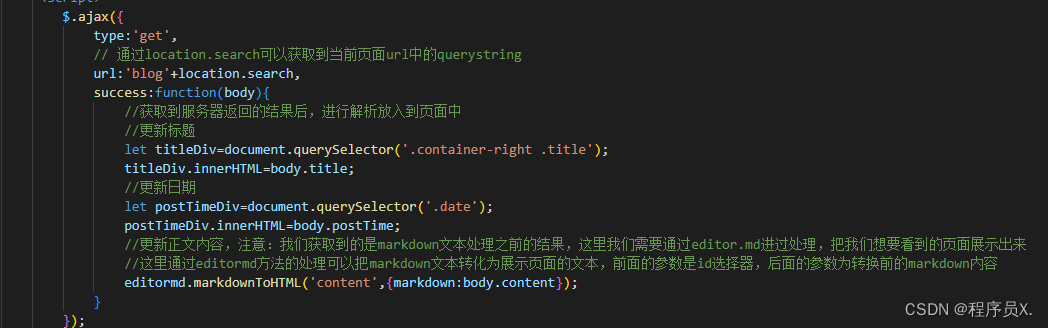
- 前端通过get请求访问后端的blog的servlet来获取响应的数据,比如标题、时间、正文等,然后通过js方法创建div对象写回到前端页面上
- 这里注意需要通过markdown的语法进行格式的转换,否则会有特殊符号的残存。
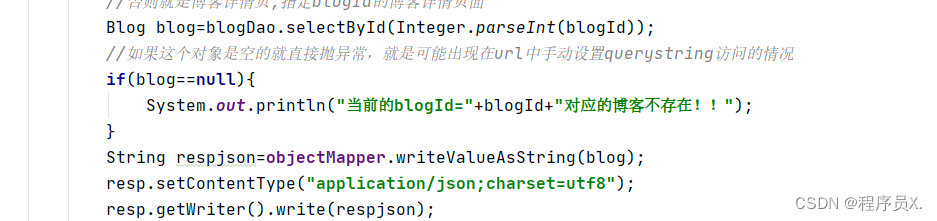
- 通过blogId进行数据库的搜索,找到了对应的博客id就将其中的内容写到博客对象中去,然后通过json字符串的格式写回到前端页面进行解析操作。
七、社区发帖页
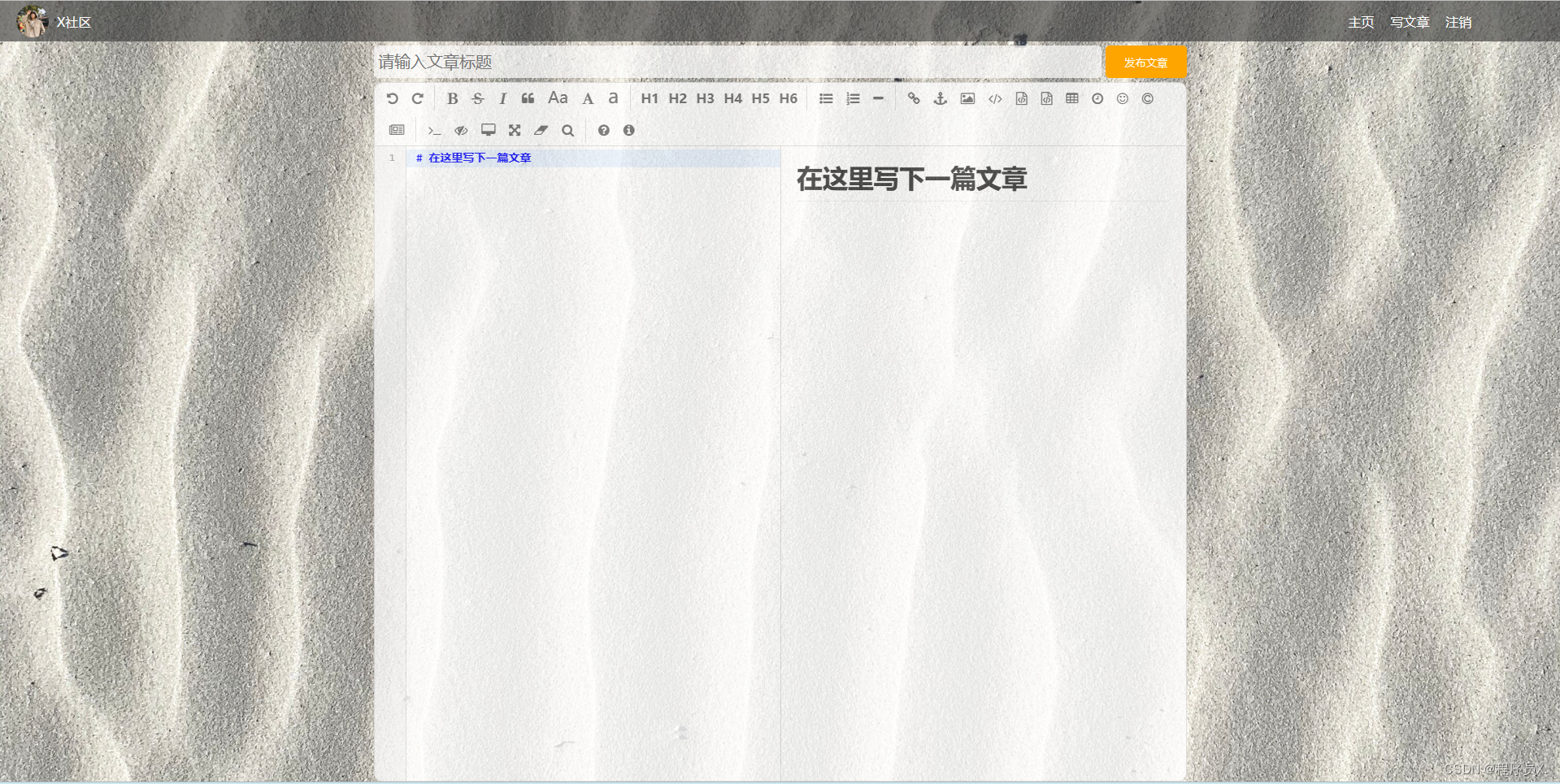
点击右上角写文章即可进入文章编辑页,进行新的文章的撰写。
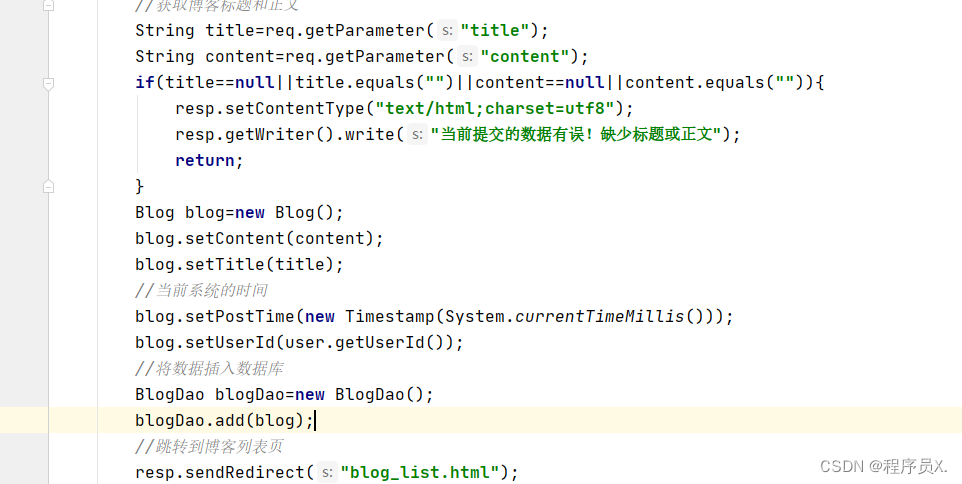
基本步骤:
- 首先还是和上面一样的登陆验证,如果没有登陆信息则直接返回到登陆页面
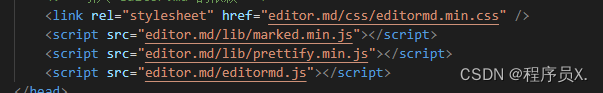
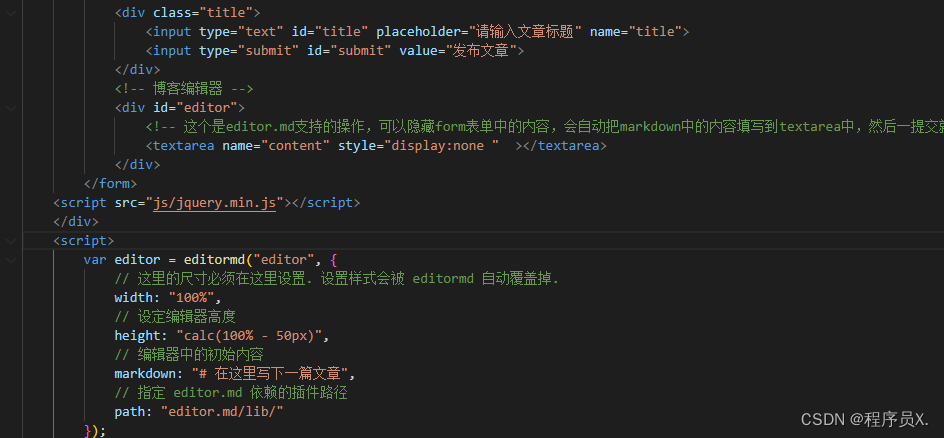
- 前端通过引入外接的开源markdown格式进行页面文章的填写,通过几个js的连接的引用和一些前端页面的基本布局就可以把markdown格式的方法映入到本页面中了。
- 前端这里主要通过form表单的格式发送post请求给后端的blog的servlet发送数据。
- 后端通过getParameter解析前端post请求发送的数据,然后将其解析为字符串,通过创建blog对象将字符串内容写入到对象中,然后将这个对象通过add方法写回到数据库中,这样就把用户写入的文章发送到数据库中进行存储了起来。
- 如果数据提交的符合格式且正确写入到数据库中了,就会立即跳转到社区详情页进行展示。
八、注销
点击右上角的注销按钮即可注销登陆信息返回登陆页面
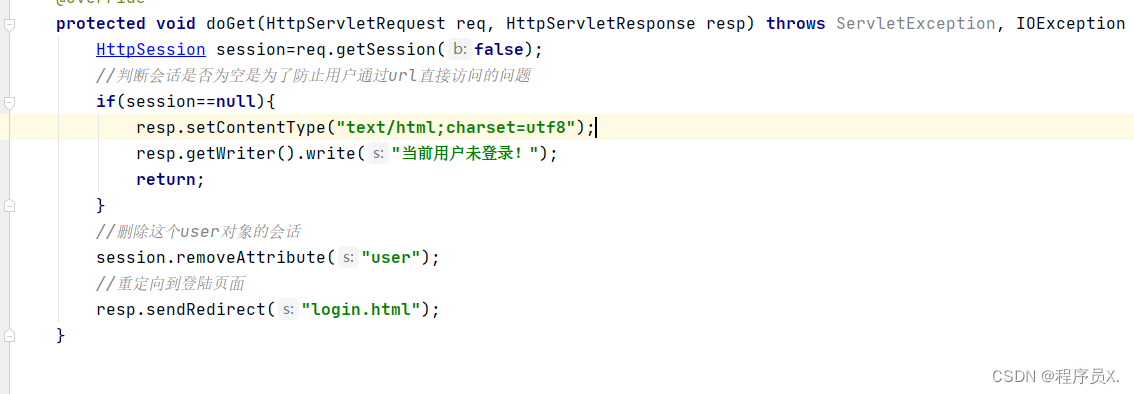
基本步骤:
- 前端主要是一个超链接的形式发送请求后端的logout,点击即可直接跳转到登录页。
- 后端主要是将session登陆信息进行删除会话,然后重定向到登录页面。
九、访问链接
登陆页面 http://175.178.20.77:8080/java106_blog_system/login.html
http://175.178.20.77:8080/java106_blog_system/login.html
总结:
本篇文章主要从前后端交互的方式讲解了前端如何发送请求,通过form表单和ajax如何发送请求,后端如何通过servlet接受请求并写回响应,梳理出了具体步骤,可能对编码的角度没有那么详细,所以有写的不好的地方烦请指正。
所有成功的开始还得基于牢靠的基础,努力学习,坚持编码,编程伴随每一天!