打开vscode配置
command+shift+P 选择Open User Setting(首选项:打开用户设置(JSON))

1 Prettier - Code formatter

"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},"editor.defaultFormatter": "esbenp.prettier-vscode"
意思就是使用上面的格式插件。esbenp.prettier-vscode值就代表 Prettier - Code formatter 插件。
如果使用其他格式化插件,那么只需要修改esbenp.prettier-vscode值为对应的插件配置就行。
拓展:
"editor.formatOnSave": true, //保存时自动格式化问题1:自己配置之后自动格式化死活不生效?
解决:重启vscode,然后随便修改一下setting文件,保存就好了。
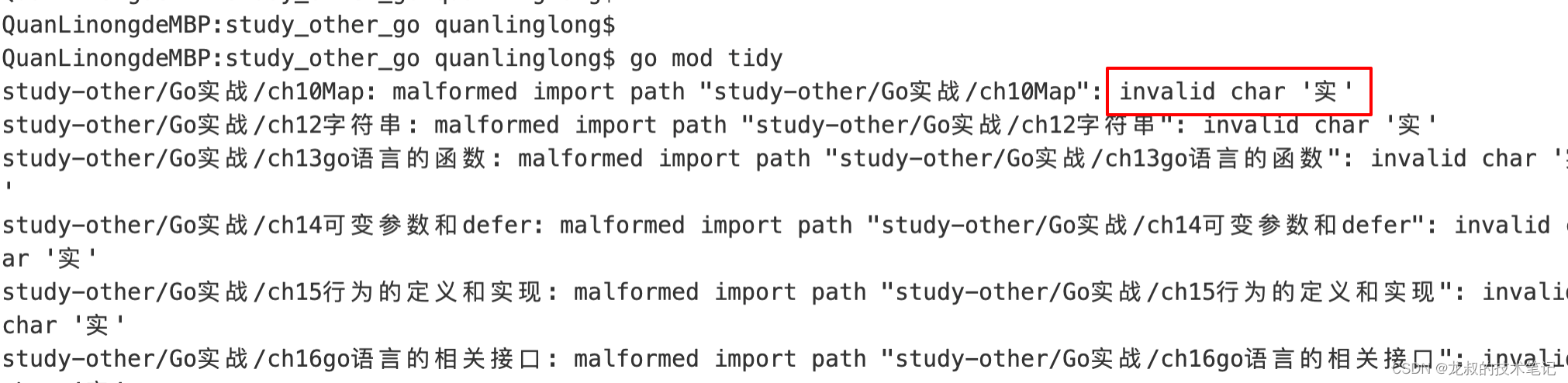
问题2:自己配置之后自动格式化死活不生效,并且vscode有报错?

解决:上面意思就是在执行格式化时候Prettier报错了,错误信息找不到Prettier,所以需要我们在项目下面安装Prettier,执行
npm install prettier -D --save-exact拓展:Umi项目不需要主动安装Prettier,是因为Umi项目本身就依赖这个包。
2 Chinese (Simplified)
VS Code 的中文(简体)语言包
3 Code Spell Checker
检查单词是否拼写正确
4 别名路径跳转
别名路径跳转
5 Auto Rename Tag
修改前面标签,自动替换后面对应的标签
6 AutoFileName
导入文件时候提示可以导入哪些文件。
7 Better Comments
代码注释高亮
8 One Dark Pro
vscode桌面样式
9 Code Runner
直接在vscode里面执行代码