推荐:将 NSDT场景编辑器加入你3D工具链
其他工具系列: NSDT简石数字孪生
下面的代码完整展示了通过three.js引擎创建的一个三维场景,在场景中绘制并渲染了一个立方体的效果,为了大家更好的宏观了解three.js引擎, 尽量使用了一段短小但完整的代码实现一个实际的三维效果图。
学习建议
刚一开始学习,不需要完全看懂下面的代码,能够修改增删部分代码就可以,随着时间的推移就能够很好的使用三维引擎three.js。
本课程风格和大多数课程风格不同,注意一定要结合案例代码学习,在案例代码的基础上调试体验总结,就像做化学实验一样,不要仅仅阅读文字。
.html文件引入three.js引擎
在.html文件中引入three.js就像前端经常使用的jquery.js一样引入即可。
<!--相对地址加载-->
<script src="./three.js"></script>
我已经把three.js文件上传到了我的博客服务器, 可以通过下面的URL地址去加载。
<!--http绝对地址远程加载-->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script>
案例源码
第一个Three.js案例,麻雀虽小,五脏俱全,整体展示了Three.js的整套渲染系统。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个three.js文件_WebGL三维场景</title>
<style>
body {
margin: 0;
overflow: hidden;
/* 隐藏body窗口区域滚动条 */
}
</style>
<!--引入three.js三维引擎-->
<script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.js"></script>
<!-- <script src="./three.js"></script> -->
<!-- <script src="http://www.yanhuangxueyuan.com/threejs/build/three.js"></script> -->
</head>
<body>
<script>
/**
* 创建场景对象Scene
*/
var scene = new THREE.Scene();
/**
* 创建网格模型
*/
// var geometry = new THREE.SphereGeometry(60, 40, 40); //创建一个球体几何对象
var geometry = new THREE.BoxGeometry(100, 100, 100); //创建一个立方体几何对象Geometry
var material = new THREE.MeshLambertMaterial({
color: 0x0000ff
}); //材质对象Material
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
/**
* 光源设置
*/
//点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中
//环境光
var ambient = new THREE.AmbientLight(0x444444);
scene.add(ambient);
// console.log(scene)
// console.log(scene.children)
/**
* 相机设置
*/
var width = window.innerWidth; //窗口宽度
var height = window.innerHeight; //窗口高度
var k = width / height; //窗口宽高比
var s = 200; //三维场景显示范围控制系数,系数越大,显示的范围越大
//创建相机对象
var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);
camera.position.set(200, 300, 200); //设置相机位置
camera.lookAt(scene.position); //设置相机方向(指向的场景对象)
/**
* 创建渲染器对象
*/
var renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);//设置渲染区域尺寸
renderer.setClearColor(0xb9d3ff, 1); //设置背景颜色
document.body.appendChild(renderer.domElement); //body元素中插入canvas对象
//执行渲染操作 指定场景、相机作为参数
renderer.render(scene, camera);
</script>
</body>
</html>
体验测试
直接看上面的代码大家可能不太理解,如果是第一次接触会比较陌生,可以尝试更改代码的参数看看有什么效果,代码的功能都有注释, 看着注释也能大概猜出一个参数的含义。通过修改代码,同时刷新浏览器查看效果形成一个互动来提高自己学习的驱动力。
几何体Geometry
//创建一个立方体几何对象Geometry
var geometry = new THREE.BoxGeometry(100, 100, 100);
代码var box=new THREE.BoxGeometry(100,100,100);通过构造函数THREE.BoxGeometry()创建了一个长宽高都是100的立方体,通过构造函数名字BoxGeometry也能猜出这个构造函数的意义,利用new关键字操作构造函数可以创建一个对象, 这都是Javascript语言的基本知识,至于THREE.BoxGeometry()构造函数具体是什么可以不用关心, 就像你使用前端使用JQuery库一样查找官方文档就可以,你可以把代码THREE.BoxGeometry(100,100,100)中的第一个参数更改为为50,刷新浏览器查看数据更改后长方体的效果图,可以看到已经不是长宽高一样的立方体, 而是普通的长方体。
你也可以用下面一段代码代替上面的长方体代码,你会发现会渲染出来一个球体效果。
//创建一个球体几何对象
var geometry = new THREE.SphereGeometry(60, 40, 40);
材质Material
代码var material=new THREE.MeshLambertMaterial({color:0x0000ff});通过构造函数THREE.MeshLambertMaterial()创建了一个可以用于立方体的材质对象, 构造函数的参数是一个对象,对象包含了颜色、透明度等属性,本案例中只定义了颜色color,颜色属性值0x0000ff表示蓝色,可以把颜色值改为0x00ff00,可以看到是绿色的立方体效果, 这里使用的颜色值表示方法是16进制RGB三原色模型。使用过渲染类软件、设计过网页或者学习过图形学应该能知道RGB三原色模型,这里就不再详述。
光源Light
代码var point=new THREE.PointLight(0xffffff);通过构造函数THREE.PointLight()创建了一个点光源对象,参数0xffffff定义的是光照强度, 你可以尝试把参数更改为为0x444444,刷新浏览器你会看到立方体的表面颜色变暗,这很好理解,实际生活中灯光强度变低了,周围的景物自然暗淡,three.js引擎对WebGL光照模型算法都进行了封装,不需要你了解计算机图形学, 可以直接使用调用three.js光源相关API直接创建一个光源对象,就像你使用普通的三维建模渲染软件一样,只是这里多了一个Javascript编程语言而已。
相机Camera
代码var camera = new THREE.OrthographicCamera(-s * k, s * k, s, -s, 1, 1000);通过构造函数THREE.OrthographicCamera()创建了一个正射投影相机对象, 什么是“正射投影”,什么是“相机对象”,每个人的基础不一样,或许你不太理解,或许你非常理解,如果不清楚还是那句话,刚一开始不用深究,改个参数测试一下看看视觉效果你就会有一定的感性认识。 比如把该构造函数参数中用到的参数s,也就是代码var s = 200;中定义的一个系数,可以把200更改为300,你会发现立方体显示效果变小,这很好理解,相机构造函数的的前四个参数定义的是拍照窗口大小, 就像平时拍照一样,取景范围为大,被拍的人相对背景自然变小了。camera.position.set(200, 300, 200);和camera.lookAt(scene.position);定义的是相机的位置和拍照方向,可以更改camera.position.set(200,300,200);参数重新定义的相机位置,把第一个参数也就是x坐标从200更改为250, 你会发现立方的在屏幕上呈现的角度变了,这就像你生活中拍照人是同一个人,但是你拍照的位置角度不同,显示的效果肯定不同。这些具体的参数细节可以不用管, 至少你知道相机可以缩放显示三维场景、对三维场景的不同角度进行取景显示。
整个程序的结构
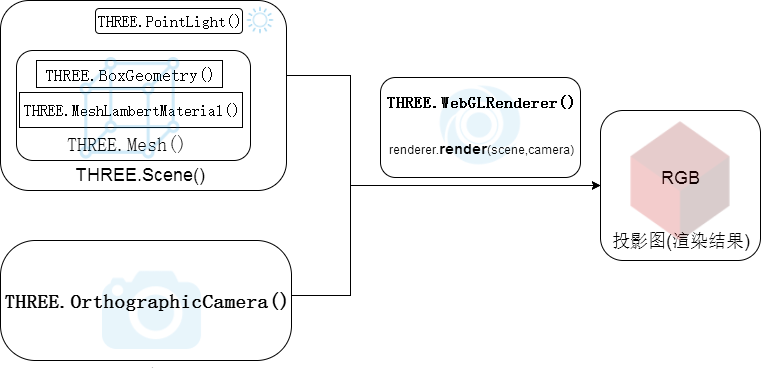
场景——相机——渲染器
从实际生活中拍照角度或是使用三维渲染软件角度理解本节课的案例代码,立方体网格模型和光照组成了一个虚拟的三维场景,相机对象就像你生活中使用的相机一样可以拍照,只不过一个是拍摄真实的景物,一个是拍摄虚拟的景物,拍摄一个物体的时候相机的位置和角度需要设置,虚拟的相机还需要设置投影方式,当你创建好一个三维场景,相机也设置好,就差一个动作“咔”,通过渲染器就可以执行拍照动作。

对象、方法和属性
从面向对象编程的角度理解上面的程序,使用three.js和使用其它传统前端Javascript库或框架一样,通过框架提供的构造函数可以创建对象,对象拥有方法和属性,只不过three.js是一款3D引擎, 如果你对HTML、Javascript语言、三维建模渲染软件都能够理解应用,即使你不懂计算机图形学和WebGL,也能够学习three.js引擎,创建可以在线预览的三维场景。
案例源码分别使用构造函数THREE.Scene()、THREE.OrthographicCamera()、THREE.WebGLRenderer()创建了场景、相机、渲染器三个最顶层的总对象,然后通过总对象的子对象、方法和属性进行设置, 相机对象和渲染对象相对简单,最复杂的是场景对象,new THREE.Mesh(box,material);使用构造函数Mesh()创建了一个网格模型对象,该对象把上面两行含有顶点位置信息的几何体对象和含有颜色信息的材质对象作为参数,网格模型创建好之后, 需要使用场景对象的方法.add()把三维场景的子对象添加到场景中,new THREE.PointLight(0xffffff);、new THREE.AmbientLight(0x444444);定义了两个点光源、环境光对象,然后作为场景的子对象插入场景中。 场景、相机、渲染器设置完成后,设置代码renderer.render(scene,camera)把场景、相机对象作为渲染器对象方法render()的参数,这句代码的意义相当于告诉浏览器根据相机的放置方式拍摄已经创建好的三维场景对象。

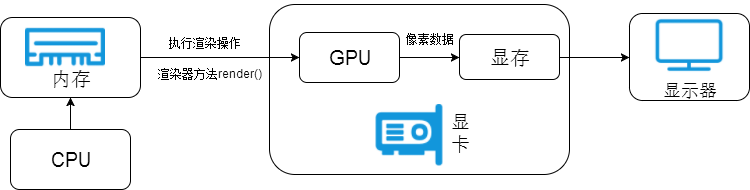
WebGL封装
如果你有WebGL基础,可以通过下面介绍了解Three.js对WebGL的封装,如果不了解WebGL或计算机图形学,随便阅读一下或者直接跳过。
从WebGL的角度来看,three.js提供的构造函数基本是对原生WebGL的封装,如果你有了WebGL的基础,在学习three.js的很多对象、方法和属性是很容易理解的。在three.js入门教程中不会去过多讲解WebGL的基础知识, 但是为了大家更好的理解three.js的很多命令,与three.js相关的WebGL API知识、GPU渲染管线的知识。图形学可能很多人会觉得比较难,其实主要是算法部分,大家先可以学习一些基本的WebGL知识,初学的时候尽量不关注算法,主要了解顶点数据处理的过程,GPU渲染管线的基本功能单元。实际的工作中如果不是开发3D引擎可能不会使用原生WebGL API,但是学习了这些之后,对于three.js的深度开发学习很有好处,如果你了解你WebGL知识,可以联系绘制函数drawArrays()来理解渲染器的渲染操作方法render()。

3D建模学习工作室
专注数字孪生、3D建模、3D仿真、虚拟现实
正在上传…重新上传取消3D建模学习工作室
正在上传…重新上传取消
下一篇:Three.js教程:旋转动画、requestAnimationFrame周期性渲染 (mvrlink.com)













![[Netty源码] 编码和解码相关问题 (十二)](https://img-blog.csdnimg.cn/bf49552a8c9f4dbfb088a6955c8e6e10.png)