本人大二学生一枚,热爱前端,欢迎来交流学习哦,一起来学习吧。
<专栏推荐>
🔥:js专栏
🔥:vue专栏
🔥:react专栏
文章目录
- 09 【组合组件】
- 1.包含关系
- 2.特例关系问题
09 【组合组件】
1.包含关系
有些组件无法提前知晓它们子组件的具体内容。在 Sidebar(侧边栏)和 Dialog(对话框)等展现通用容器(box)的组件中特别容易遇到这种情况。
我们建议这些组件使用一个特殊的 children prop 来将他们的子组件传递到渲染结果中:
组件标签里面包含的子元素会通过
props.children传递进来。
function One(props) {
return (
<div>{props.children}</div>
//特殊的children props
);
}
function Two(props) {
return (
//这使别的组件可以通过JSX嵌套,来将任意组件作为子组件来传递给他们
<One>
<div>Hello</div>
<div>World</div>
</One>
);
}

2.特例关系问题
有些时候,我们会把一些组件看作是其他组件的特殊实例,比如 WelcomeDialog 可以说是 Dialog 的特殊实例。
在 React 中,我们也可以通过组合来实现这一点。“特殊”组件可以通过 props 定制并渲染“一般”组件:
.FancyBorder {
padding: 10px 10px;
border: 10px solid;
}
.FancyBorder-blue {
border-color: blue;
}
.Dialog-title {
margin: 0;
font-family: sans-serif;
}
.Dialog-message {
font-size: larger;
}
function Dialog(props) {
return (
<FancyBorder color="blue">
<h1 className="Dialog-title">
{props.title}
</h1>
<p className="Dialog-message">
{props.message}
</p>
</FancyBorder>
);
}
function WelcomeDialog() {
return (
<Dialog
title="Welcome"
message="Thank you for visiting our spacecraft!" />
);
}
在 CodePen 上尝试
组合也同样适用于以 class 形式定义的组件。
function Dialog(props) {
return (
<FancyBorder color="blue">
<h1 className="Dialog-title">
{props.title}
</h1>
<p className="Dialog-message">
{props.message}
</p>
{props.children}
</FancyBorder>
);
}
class SignUpDialog extends React.Component {
constructor(props) {
super(props);
this.handleChange = this.handleChange.bind(this);
this.handleSignUp = this.handleSignUp.bind(this);
this.state = {login: ''};
}
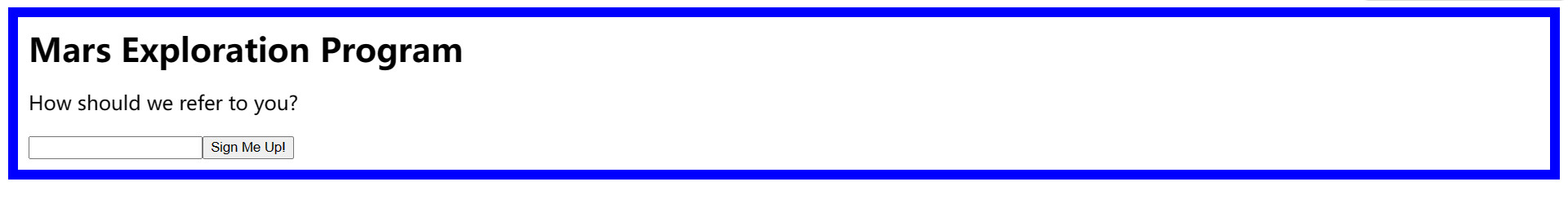
render() {
return (
<Dialog title="Mars Exploration Program"
message="How should we refer to you?">
<input value={this.state.login}
onChange={this.handleChange} />
<button onClick={this.handleSignUp}>
Sign Me Up!
</button>
</Dialog>
);
}
handleChange(e) {
this.setState({login: e.target.value});
}
handleSignUp() {
alert(`Welcome aboard, ${this.state.login}!`);
}
}
在 CodePen 上尝试