本文将教您更多关于有效的实时聊天功能对您的品牌的重要性,以及您可以使用的一些最佳实践来确保您的实时聊天功能尽可能好。

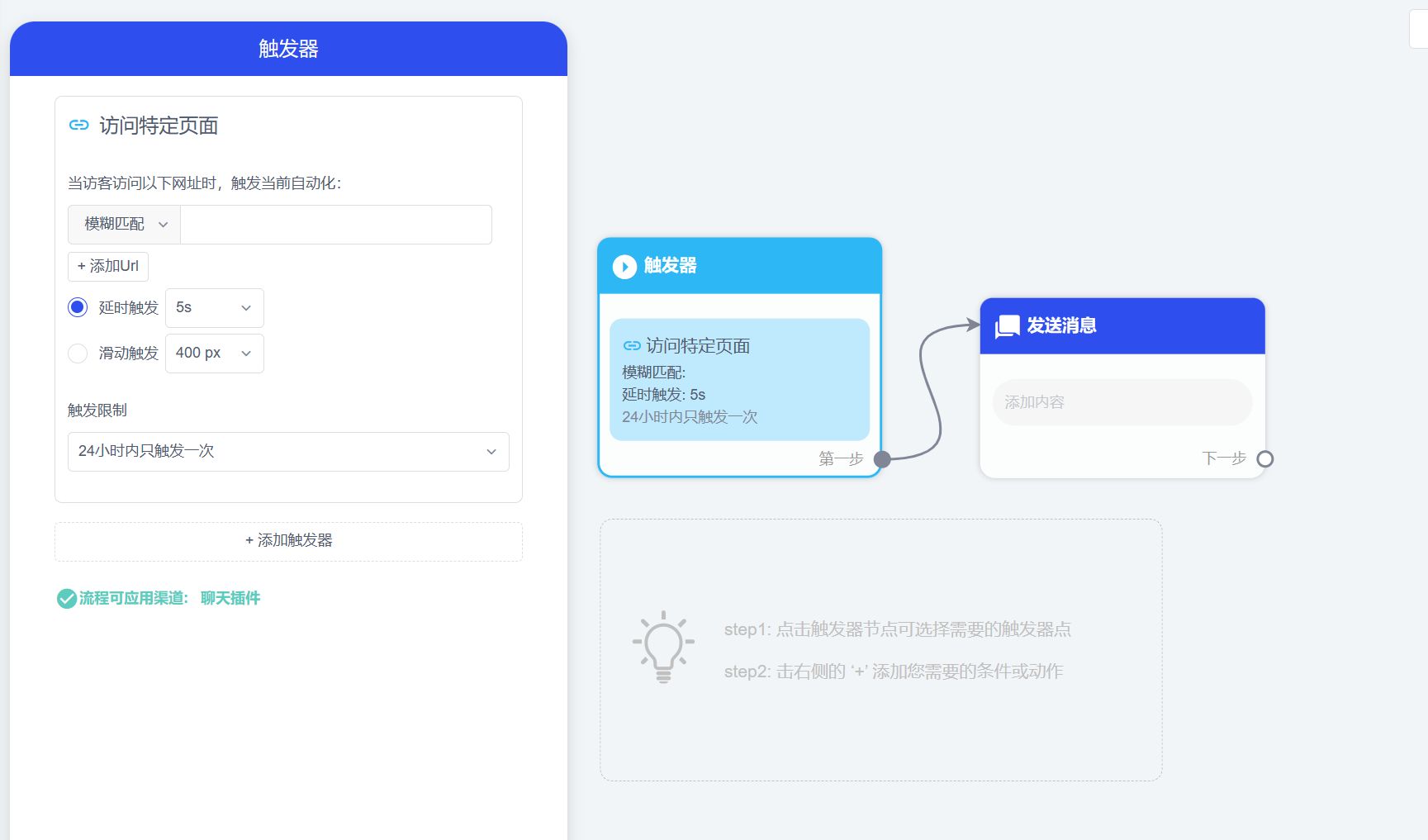
实时聊天提示是为您的网站访问者显示的自动聊天消息。在SaleSmartly(ss客服)中,如您将聊天插件安装到您的网站,您可以设置在特定的条件/特定的页面下为客户推送自动的提示,并且可以设置您希望访问者如何以及何时获得实时聊天提示的触发器。
现在有非常多的聊天插件支持设置实时聊天提示,如SaleSmartly(ss客服)拥有实施完美的实时聊天提示所需的所有信息,并帮助将更多网站访问者转变为您品牌的付费客户。如果您提高了潜在客户转化数字,则可以从销售团队中取出预算并将其分配给其他地方。或者,您可以将增加的收入再投资于更多的销售预算,并让更多访问者访问您的现场聊天功能。
不要忘记我们在本文中介绍的一些关键要点:
1、选择合适的位置来提供聊天支持:重要的是要记住,虽然实时聊天支持是一种出色的客户满意度工具,但它不需要耶在任何地方提供给每个客户。通常来讲,客户喜欢在您的网站右下方看到他,既简洁又不失存在感。

2、确保您的语法适合任何可能的情况:您需要根据所在页面的访问者定制其所有潜在需求的开场白,不要过于突兀。
3、不要承担超出您处理能力范围的事情:客户预计通过实时聊天的响应将比他们致电或发送电子邮件给您的企业要快得多,因此确保这种及时性的回答至关重要,您可以设计自动分配客服。

4、只做出你能信守的承诺:重要的是要记住,客户希望实时聊天对话能够即时响应他们的查询,这要求您的窗口有足够的客户支持,甚至可以通过自动化流程设置客户自助服务。

5、记得“休息一下”:当您的客户团队都不在线,记得在实时聊天窗口公示给您的客户显示休息时间,或者让客户留下问题与联系方式,等待您的联系。

6、不要像机器人一样行事:通常客户聊天机器人不会专门处理您的问题,而是将您与其他客户投诉进行分类。
7、不要在结帐页面上显示聊天提示:结帐页面是您应该避免使用提示的一个地方。在此阶段,客户已将产品添加到购物车并点击进入结帐页面,多余的提示增加交易变数。
8、不要让客户悬而未决:最后,您必须记住在您的网站上实施实时聊天支持的最重要好处。您可以在所有客户停留的页面自动对客户发送一些鼓励下单的话语,让客户下定决心。

想要开始使用实时聊天?立即开始,了解如何通过实时聊天提高销售额和客户满意度。