文章目录
- 一、更改鼠标样式
- 二、更改鼠标样式代码示例
- 三、更改鼠标样式应用场景
一、更改鼠标样式
为对象元素设置 cursor 样式 , 可以更改鼠标移动到该元素上的显示样式 ;
cursor 样式常用属性值 :
- default : 默认鼠标样式 , 白色箭头鼠标 ;
- pointer : 小手形状 ;
- move : 移动 - 十字架四个箭头 ;
- text : 文本 - 鼠标移动到文本上的样式 ;
- not-allowed : 禁止 ;
还有其它的属性值如下图所示 :


二、更改鼠标样式代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标样式修改</title>
</head>
<body>
<ul>
<li style="cursor: default;">default</li>
<li style="cursor: pointer;">pointer</li>
<li style="cursor: move;">move</li>
<li style="cursor: text;">text</li>
<li style="cursor: not-allowed;">not-allowed</li>
<li style="cursor: auto;">auto</li>
<li style="cursor: e-resize;">e-resize</li>
<li style="cursor: help;">help</li>
<li style="cursor: n-resize;">n-resize</li>
<li style="cursor: ne-resize;">ne-resize</li>
<li style="cursor: nw-resize;">nw-resize</li>
<li style="cursor: progress;">progress</li>
<li style="cursor: s-resize;">s-resize</li>
<li style="cursor: se-resize;">se-resize</li>
<li style="cursor: sw-resize;">sw-resize</li>
<li style="cursor: w-resize;">w-resize</li>
<li style="cursor: url();">url()</li>
</ul>
</body>
</html>
截图无法显示鼠标效果 , 展示下列表样式 :

三、更改鼠标样式应用场景
在之前的 【CSS】轮播图案例开发 ( 基本设置 | 子绝父相 | 浏览器水平居中 | 圆角设置 | 绝对定位居中设置 ) 轮播图中 , 鼠标移动到 轮播图底部的小圆点上时 , 一般会变成小手形状的 , 这样用户体验更好 ;
为 <li> 标签设置 cursor: pointer; 样式 , 即可设置上述效果 , 当鼠标移动到小圆点上时 , 变成小手 ; 如下图所示 ;

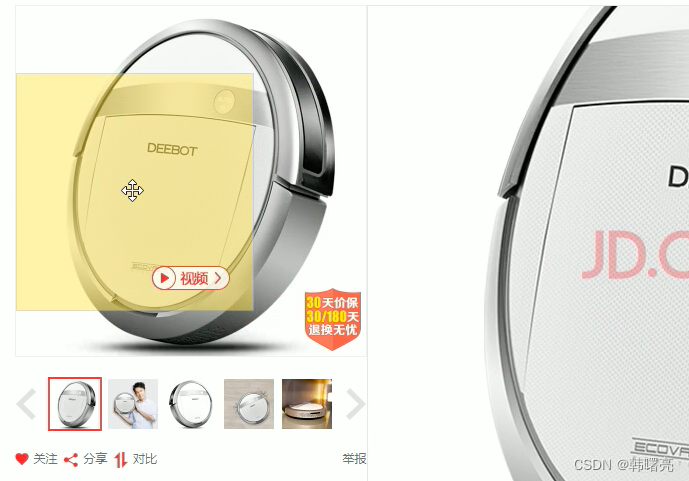
在电商网站 , 浏览商品时 , 如下情景 , 使用的是 鼠标的 移动样式 , 需要为左侧的商品图片设置 cursor: move; 样式 ;

鼠标的文本样式很容易理解 , 当鼠标移动到文本上时 , 鼠标需要显示成  样式 , 通过设置
样式 , 通过设置 cursor: text; 属性即可 ;
禁止按钮 用于表示 , 在某种情境下 , 用户不能操作某个元素 , 使用 cursor: not-allowed; 设置 ;