1.安装thinkphp6
6.0之前安装都是从Git或者直接下载安装包进行安装,从6.0开始安装方式就改成了composer进行安装了,安装命令如下:
稳定版:composer create-project topthink/think tp
开发版:composer create-project topthink/think=6.0.x-dev tp
最后的tp可以定义比如定义为自己的项目名称,如果是生产环境上面使用的项目就是使用稳定版本就行默认安装完成后是单应用模式,结构目录如下:
www WEB部署目录(或者子目录)
├─app 应用目录
│ ├─controller 控制器目录
│ ├─model 模型目录
│ ├─ ... 更多类库目录
│ │
│ ├─common.php 公共函数文件
│ └─event.php 事件定义文件
│
├─config 配置目录
│ ├─app.php 应用配置
│ ├─cache.php 缓存配置
│ ├─console.php 控制台配置
│ ├─cookie.php Cookie配置
│ ├─database.php 数据库配置
│ ├─filesystem.php 文件磁盘配置
│ ├─lang.php 多语言配置
│ ├─log.php 日志配置
│ ├─middleware.php 中间件配置
│ ├─route.php URL和路由配置
│ ├─session.php Session配置
│ ├─trace.php Trace配置
│ └─view.php 视图配置
│
├─view 视图目录
├─route 路由定义目录
│ ├─route.php 路由定义文件
│ └─ ...
│
├─public WEB目录(对外访问目录)
│ ├─index.php 入口文件
│ ├─router.php 快速测试文件
│ └─.htaccess 用于apache的重写
│
├─extend 扩展类库目录
├─runtime 应用的运行时目录(可写,可定制)
├─vendor Composer类库目录
├─.example.env 环境变量示例文件
├─composer.json composer 定义文件
├─LICENSE.txt 授权说明文件
├─README.md README 文件
├─think
————————————————
单应用模式没什么好说的了,直接使用就行了,重点是来看一下多应用模式的配置和使用,多应用模式和单应用模式区别就在app目录结构
2.配置多应用模式
切换到框架根目录下面执行以下命令(应该是框架任何位置都可以,但是没有试,这里在根目录下面运行命令)
composer require topthink/think-multi-app
安装完成之后
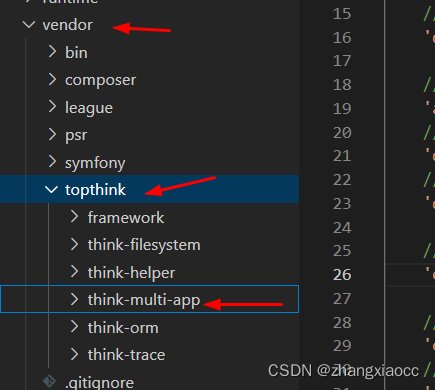
框架vendor目录下面多了一个目录 think-multi-app (单应用模块是没有这个目录的)

表示多应用模块安装成功
删除原来app目录下面的controller文件夹,TP是根据是否有这个文件夹来判断单应用模式还是多应用模式的,所以这个必须删除。
删除完成之后来测试一下使用命令创建一下应用,比如我这里创建一个admin应用
php think build admin创建完成之后
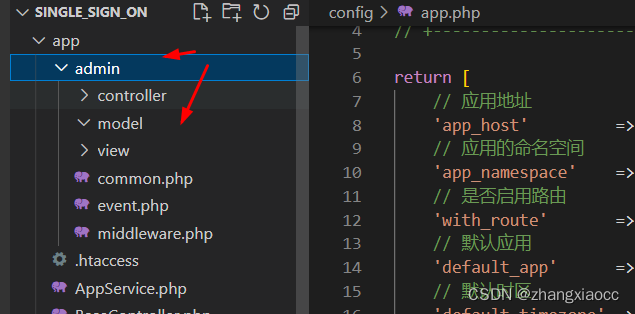
框架app目录下面就多了一个admin应用

会自动生成demo应用,自动生成的应用目录包含了controller、model和view目录以及common.php、middleware.php、event.php和provider.php等文件。
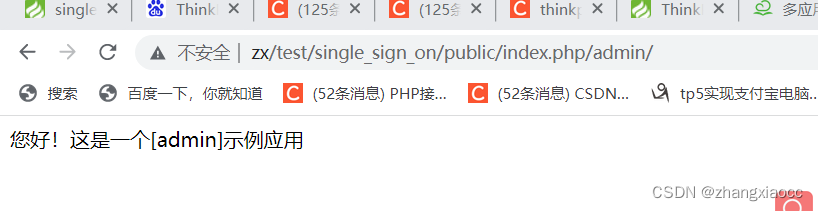
浏览器里面直接访问admin应用

也就是对应到

3.多应用模式中模板视图的使用
安装使用think-template模板引擎,只需要安装think-view 模板引擎驱动。
可以参考可以参考thinkphp6文档里面 视图
框架根目录下面执行
composer require topthink/think-view安装完成之后配置模板文件
可以参考thinkphp6文档里面 视图->模板渲染
第一种方式
默认情况下,框架会自动定位你的模板文件路径,优先定位应用目录下的view目录,这种方式的视图目录下就是应用的控制器目录。
├─app
│ ├─app1 (应用1)
│ │ └─view(应用视图目录)
│ │ ├─index index控制器目录
│ │ │ └─index.html index模板文件
│ │ └─ ... 更多控制器目录
│ │
│ └─ app2... (更多应用)还有第二种方式,这里没做演示,可以参考thinkphp6文档里面 视图->模板渲染
下面使用简单代码演示一下
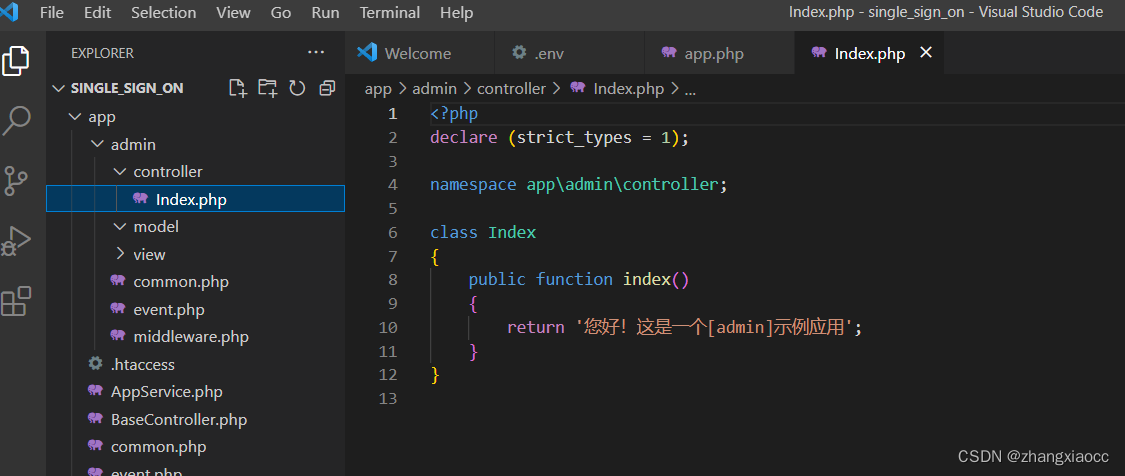
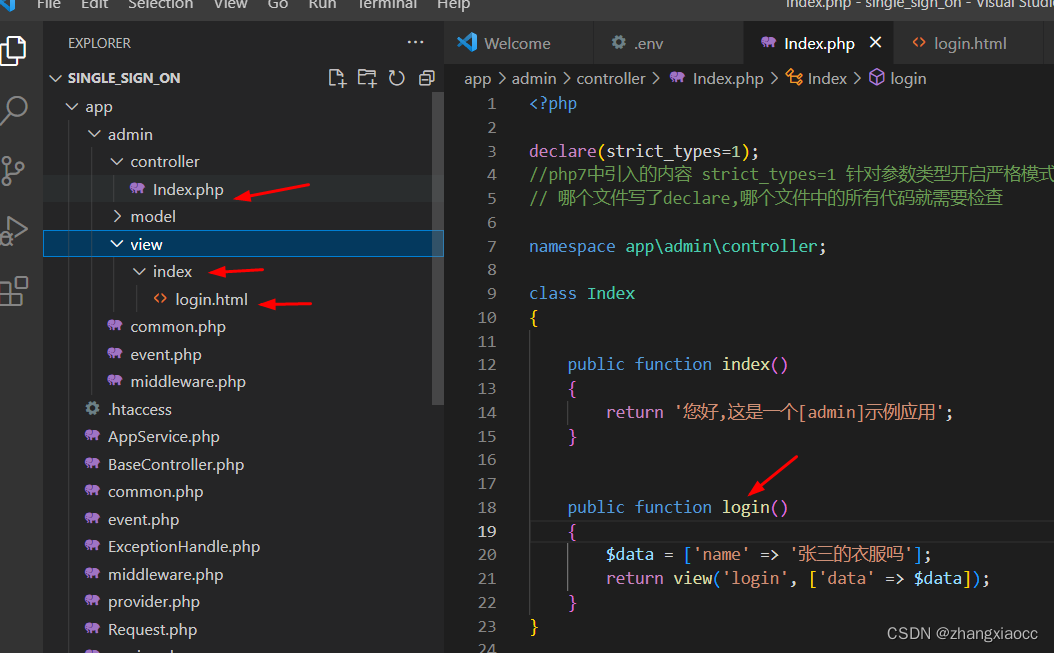
admin应用下面的index控制器里面的login方法
对应到视图文件就是和admin应用同级的view目录下面创建index目录(对应index控制器目录),index目录下面创建login.html文件对应index控制器下面的login方法

传递变量给模板文件这里使用助手函数view()
第一个参数是模板名称,第二个参数是传递的变量值,是一个数组形式,如上写法是是为了将数据拼接成数据格式传递过去
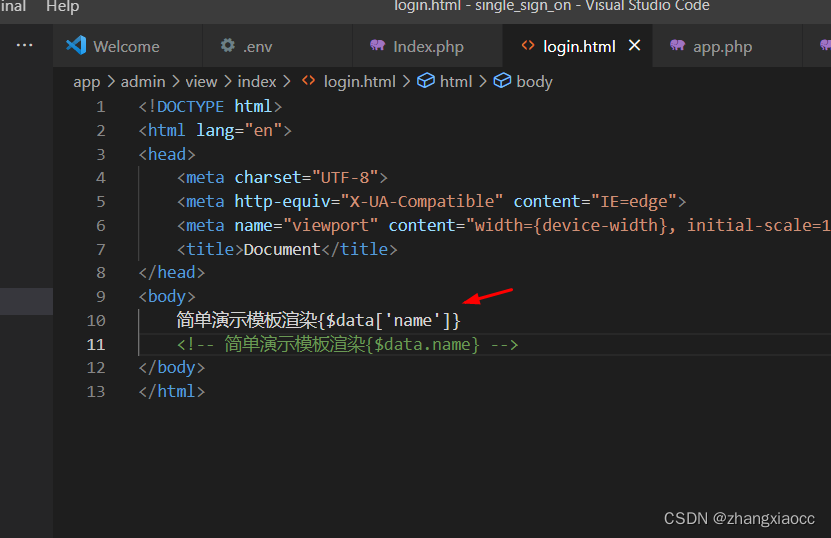
然后login.html模板文件里面解析控制器传递过来的变量

浏览器访问