🙈作者简介:练习时长两年半的Java up主
🙉个人主页:老茶icon
🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎
📚系列专栏:Java全栈,计算机系列(火速更新中)
💭 格言:种一棵树最好的时间是十年前,其次是现在
🏡动动小手,点个关注不迷路,感谢宝子们一键三连
目录
- 课程名: JavaScript
- 内容/作用:知识点/设计/实验/作业/练习
- 学习: JavaScript基础知识
- JavaScript
- JS的作用
- JS写在哪里
- 写在script标签中
- 写在某个标签的某个事件中
- 写在一个独立的js文件中
- JS中输出的方式
- 控制台输出
- 提示框输出
- 页面输出
- JS的组成
- ECMAScript
- BOM
- DOM
- ECMAScript核心语法
- 数据类型
- 原始类型
- 引用类型
- 定义变量
- 标识符的命名规则
- 变量的初始化
- 运算符
- 条件语句
- if语句
- switch语句
- 循环语句
- while
- do-while
- for
- break和continue
- JS中的本地对象
- 数组Array
- 定义数组
- 数组赋值和读取
- 数组遍历
- 数组初始化
- 数组中的方法
- 日期Date
- 字符串
- 正则表达式
- Math
- 函数function
- 调用函数
- 全局函数
- 自定义函数
- 函数的分类
- BOM
- 弹框
- window对象
- screen对象
- location对象
- **localStorage对象**
- history对象
- DOM
- 获取节点
- 内容操作
- 节点.innerText
- 节点.innerHTML
- 区别
- 属性操作
- 样式操作
- 修改单个样式
- 修改多个样式
- 创建添加删除节点
- 创建节点
- 添加节点
- 删除节点
- 获取父节点
- 获取子节点
- 事件
- 给节点绑定事件
- event对象
- 事件冒泡
- 表单相关
- 获取表单
- 表单提交
- 阻止表单提交
- 输入框
- 获取输入框输入内容
- 设置输入框中的内容
- 单选按钮、复选框
- 判断是否选中
- 获取选中项的值
- 下拉菜单
- 添加选项
- 获取选中项的值
- 表单综合练习
- 总结
课程名: JavaScript
内容/作用:知识点/设计/实验/作业/练习
学习: JavaScript基础知识
JavaScript
1995年网景公司推出,简称为JS,
是一门弱类型的面向对象的解释型脚本语言。
弱类型:没有数据类型的限制
解释型:无需编译,通过解释器解释运行,浏览器就是一个JS解释器
script脚本:按指令依次执行
JS的作用
HTML用于定义页面的内容。
CSS用于控制页面的外观和样式。
JS用于控制页面的行为。
- 可以在页面中控制任意元素
- 可以在页面中动态嵌入元素
- 可以操作浏览器
- 可以与用户进行交互
- …
JS写在哪里
写在script标签中
script标签是一个双标签,可以放在页面中的任意位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--写在head中时,通常用于导入js文件-->
<script></script>
<title></title>
</head>
<body>
<!-- 通常将JS的代码写在body标签结束之前,保证页面中的元素加载完成 -->
<script>
// js代码
</script>
</body>
</html>
写在某个标签的某个事件中
通常用于调用写好的js方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<button onclick="alert('hello');">点击</button>
</body>
</html>
写在一个独立的js文件中
1.新建一个.js文件,在其中编写js代码
alert("hello");
2.在页面中通过script标签导入
<body>
<script src="xxx.js"></script>
</body>
JS中输出的方式
控制台输出
console.log(内容);
提示框输出
alert(内容);
页面输出
document.write(内容);
JS的组成
ECMAScript
简称ES,是JS的标准,也是JS的核心语法。
BOM
浏览器对象模型,用于操作浏览器。
DOM
文档对象模型,用于操作元素。
ECMAScript核心语法
数据类型
原始类型
| JS中的原始类型 | 说明 |
|---|---|
| 数值型number | 表示任意数字 |
| 字符串string | 用单引号或双引号引起来的都是字符串 |
| 布尔型boolean | true/false |
| 未定义undefined | 当某个变量没有声明或没有值时 |
| 空null | 某个引用类型变量通过null设置为空 |
引用类型
如对象、数组、函数等都是引用类型
定义变量
var/let 变量名;
var name;
var age;
let sex;
标识符的命名规则
- 由字母、数字、下划线和$符号组成
- 不能以数字开头
- 不能使用js中的关键字
变量的初始化
//先定义后负值
var name;
name="Tom";
//定义的同时赋值
var age=20;
//同时定义多个
var a,b,c;
运算符
js中的boolean类型,0可以表示false,非0可以表示true。
默认true为1,可以用true或false当做数字来运算。
-
算术
+ - * / % + 两端如果有一段是字符串,作为拼接使用 + 两端都是数值,作为相加使用 除+外,其余符号都能计算字符串 -
关系
> < >= <= != == 用法同java,比较结果为boolean类型 == 比较值是否相同,不比较数据类型。 如123=="123"结果为true === 比较值和数据类型是否同时相同。 如123==="123"结果为false,123===123结果为true !== 比较值和数据类型是否同时不同。 如"123"!==123结果为true -
逻辑
&& || ! 用法同java -
赋值和复合赋值
= += -= *= /= %= a*=b+c相当于a=a*(b+c) 符号两端当做整体运算后赋值给符号左侧变量 -
自增自减
++ -- 符号在前,先+1或-1后使用 符号在后,先使用后再+1或-1 如果独立成行,都为+1或-1 var num=1; num++; ++num; console.log(num);//3 var i=10; var res=i-- - --i; //10 - 8 i最终为8 -
条件
表达式1?表达式2:表达式3 判断表达式1的结果,结果为true,执行表达式2,结果为false执行表达式3
条件语句
if语句
js中的if语句条件可以是boolean值,也可以是一个数字(0false,非0true)
//单分支
if(){
}
//双分支
if(){
}else{
}
//多分支
if(){
}else if(){
}
//嵌套
if(){
if(){
}
}else{
if(){
}
}
switch语句
//可以是任意类型
var opt;
switch(opt){
case 1:break;
case "abc":break;
case true:break;
}
循环语句
while
while(){
}
do-while
do{
}while();
for
for(;;){
}
break和continue
continue停止本次循环,执行下一次循环。
break停止所有循环。
JS中的本地对象
数组Array
JS中数组类似于Java中的ArrayList,
- 数组定义时无需指定大小,数组长度由赋值时的最大索引决定
- 数组可以保存不同类型的数据
- 没有给某个索引赋值时,默认值为undefined
定义数组
var 数组名 = new Array();
var 数组名 = [];
数组赋值和读取
//定义数组
var list = new Array();
// 数组赋值
list[0]=123;
list[3]="helo";
list[10]=true;
// 数组大小为最大索引+1
console.log(list.length);
// 读取数组中的元素
console.log(list[0]);
console.log(list[3]);
console.log(list[10]);
// 默认没有给某个索引赋值时,是undefined
console.log(list[1]);
数组遍历
//定义数组
var list = new Array();
// 数组赋值
list[0]=123;
list[3]="helo";
list[10]=true;
//普通for循环遍历,遍历每个索引
for(var i=0;i<list.length;i++){
console.log(list[i]);
}
console.log("-----------------");
// 增强for循环遍历,遍历不是undefined的元素
var size=0;
//index表示赋值的索引
for(var index in list){
size++;
console.log(list[index]);
}
console.log(size);
数组初始化
var list1 = new Array(元素1,元素2...);
var list2 = [元素1,元素2...];
数组中的方法
| 常用方法 | 作用 | 返回值 |
|---|---|---|
| reverse() | 反转数组中的元素 | 反转后的数组 |
| sort() | 对数组中的元素按字母表顺序排序 | 排序后的数组 |
| sort(function(a,b){return a-b}) | 按指定函数排序,返回负数升序,正数降序 | 排序后的数组 |
| pop() | 删除最后一个元素 | 被删除的元素 |
| push(obj…) | 添加n个元素到数组末尾 | 新数组的长度 |
| shift() | 删除第一个元素 | 被删除的元素 |
| unshift(obj…) | 添加n个元素到数组开头 | 新数组的长度 |
| fill(obj) | 使用obj填充数组 | 填充后的数组 |
| splice(index) | 移除[index,数组.length)的元素 | 被移除的元素数组 |
| splice(index,count) | 从index开始移除count个元素 | 被移除的元素数组 |
| 以上方法在调用后,都会影响原数组 |
| 方法名 | 作用 | 返回值 |
|---|---|---|
| indexOf(元素) | 得到指定元素第一次出现的索引 | 索引,没有返回-1 |
| lastIndexOf(元素) | 得到指定元素最后一次出现的索引 | 索引,没有返回-1 |
| concat(元素) | 将数组拼接指定元素 | 拼接后的新数组 |
| join(字符) | 将数组中的元素使用字符拼接为字符串 | 拼接后的返回值 |
| slice(index) | 从index开始截取至末尾的元素 | 截取后的元素数组 |
| slice(start,end) | 截取[start,end)范围内的元素 | 截取后的元素数组 |
| map(方法名) | 让数组中的每个元素执行指定的方法 | 执行方法后的数组 |
| 以上方法在调用后,不会影响原数组 |
日期Date
// 创建当前日期对象
var now = new Date();
// 得到年份
var year = now.getFullYear();
console.log(year);
// 得到月份(0-11表示1-12月)
var month = now.getMonth();
console.log(month);
// 得到日期
var day = now.getDate();
console.log(day);
document.write("<h1>" + year + "年" + (month + 1) + "月" + day + "日</h1>");
// 得到时分秒
console.log(now.getHours());
console.log(now.getMinutes());
console.log(now.getSeconds());
// 得到从1970/1/1至今经过了多少毫秒
console.log(now.getTime());
// 以上方法都有对应的set方法用于设置指定值
// 得到date的日期部分
console.log(now.toDateString());
// 得到date的时间部分
console.log(now.toTimeString());
// 将date转换为本地日期格式的字符串
document.write("<br>"+now.toLocaleDateString())
document.write("<br>"+now.toLocaleTimeString())
document.write("<br>"+now.toLocaleString())
字符串
JS中的字符串,是一个字符数组。
使用双引号或单引号或new String()定义字符串。
可以通过下标访问字符串中的某个字符。
| 常用属性和方法 | 说明 |
|---|---|
| length | 得到字符串长度 |
| trim()/trimLeft()/trimRight() | 去除首尾/左/右空格 |
| toUpperCase()/toLowerCase() | 转换大写/小写 |
| sub()/sup()/bold()/italics() | 文字下标/上标/加粗/倾斜 |
| charAt(index) | 得到index对应的字符 |
| indexOf(string)/lastIndexOf(string) | 得到string第一次/最后一次出现的索引,没有返回-1 |
| substring(index)/substring(from,to) | 截取index至末尾/截取[from,to)范围的字符 |
| substr(index)/substr(index,length) | 截取index至末尾/截取index起length个字符 |
| split(string) | 根据指定内容切分字符串,得到字符串数组 |
| replace(oldStr,newStr) | 替换第一次出现的oldStr为newStr |
| replaceAll(oldStr,newStr) | 替换全部的oldStr为newStr |
| startsWith(str) | 是否以str开头 |
| endsWith(str) | 是否以str结尾 |
| includes(str) | 判断是否包含str |
正则表达式
一套自定义规则,用于检索、修改满足条件的字符串。
//JS中定义正则表达式
var regex = /规则/;
//验证该字符串是否满足规则
regex.test(字符串);
| 常用规则 | 说明 |
|---|---|
| /a/ | 检索字母a |
| /abc|hello/ | 检索abc或hello整体单词 |
| /a|b|c/ | 检索a或b或c |
| /[abc]/ | 检索a或b或c |
/[^abc]/ | 检索除a或b或c之外的内容 |
| /[a-c]/ | 检索a到c之间的字母 |
| \d | 检索任意数字,等效于[0-9] |
| \D | 检索任意非数字,等效于[^0-9] |
| \w | 检索任意字母、数字、下划线,等效于[0-9a-zA-Z_] |
| \W | 检索非字母、数字、下划线,等效于[^0-9a-zA-Z_] |
| \s | 检索空格 |
| \S | 检索非空格 |
| \d{3} | 检索连续3个数字 |
| \d{3,5} | 检索最少3个,最多5个连续数字 |
| \d{3,} | 检索最少3个连续数字 |
| ^ | 是否以指定内容开头 |
| $ | 是否以指定内容结尾 |
| [a-z]+ | 检索至少1个小写字母,相当于[a-z]{1,} |
| [a-z]? | 检索0个或1个小写字母,相当于[a-z]{0,1} |
| [a-z]* | 检索0个或多个小写字母,相当于[a-z]{0,} |
| . | 检索任意一个字符,如h.t表示hot或hat之类中间字符未知的情况 |
\. | 检索符号. |
| g | 全局匹配,默认情况下正则表达式只会匹配第一次满足的内容,g表示全文匹配 |
| i | 忽略大小写匹配 |
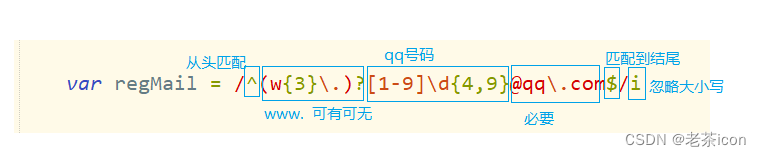
QQ邮箱的正则表达式
- www.开头,可有可无
- qq号码是非零开头的5-10位数字
- @qq.com结尾
- 忽略大小写

Math
JS中的Math类似于Java中的Math类,其中的方法可以直接通过Math调用。
| 常用方法 | 作用 |
|---|---|
| Math.random() | 生成[0,1)内的随机数 |
| Math.abs(number) | number的绝对值 |
| Math.floor(number) | 向下取整 |
| Math.ceil(number) | 向上取整 |
| Math.round(number) | 四舍五入 |
| Math.sqrt(number) | number开平方 |
| Math.cbrt(number) | number开立方 |
| Math.pom(a,b) | a的b次幂 |
| Math.max(a,b…)/Math.min(a,b…) | 得到参数之间的最大/最小值 |
得到指定范围的随机数
-
[a,b)
/* 0<= x < 1 *7 0<= x < 7 +3 3<= x < 10 */ var num=Math.floor(Math.random()*Math.abs(a-b))+Math.min(a,b); -
[a,b]
// [a,b] var num = Math.floor(Math.random() * (Math.abs(a - b) + 1)) + Math.min(a, b);
函数function
类似于java中的方法。是一段独立的代码,可以完整一件事情。
定义的函数可以被重复调用,函数能减少重复代码,达到代码复用的效果。
调用函数
通过.操作符号,由对象名或类名或直接调用。
var now=new Date();
now.getMonth();//通过对象调用
Math.random();//通过类名调用
parseInt("123");//直接调用
全局函数
JS中可以直接调用的函数
| 常用全局函数 | |
|---|---|
| parseInt(string)/parseFloat(string) | 将string转换为number,参数必须以数字开头,转换后只保留数字部分,如果无法转换结果为NaN(not a number) |
| Number(string) | 将纯数字字符串转换为number |
| isNaN(obj) | obj is not a number。“obj不是一个数字”,如果结果为true,表示obj不是数字,结果为false,表示obj是数字 |
| eval(string) | 计算一个可计算的字符串。如"3+2*5",可以通过该函数计算出结果 |
自定义函数
function 函数名(形参名1,形参名2...){
return 函数体;
}
var 函数名=new function(形参名1,形参名2...){
//函数体
}
//通过函数名调用该函数
var 函数名=function(形参名1,形参名2...){
//函数体
}
//通过函数名调用该函数
var 函数名=(形参名1,形参名2...)=>{
//函数体
}
//通过函数名调用该函数
函数的分类
-
无参数无返回值
function sayHello(){ alert("hello world"); } -
有参数无返回值
function getAge(birthYear){ var age=new Date().getFullYear()-birthYear; alert(age); } -
无参数有返回值
function getNowMonth(){ return new Date().getMonth()+1; } -
有参数有返回值
function getRandomNum(min,max){ return Math.floor(Math.random()*Math.abs(max-min))+Math.min(min,max); } -
匿名函数
页面中的元素.事件=function(参数){ 函数体; } 页面中的元素.事件=(参数)=>{ 函数体; }
BOM
Browser Object Model 浏览器对象模型
可以通过JS获取浏览器对象后访问信息和控制浏览器的行为。
弹框
-
警告框,带有确认按钮和提示文字
//window表示浏览器对象 window.alert("提示文字"); //通常简写为 alert("提示文字"); -
输入框,带有确认和取消按钮、输入框和提示文字,点击确认后返回输入的内容
window.prompt("提示文字"); //或 prompt("提示文字"); -
确认框,带有确认和取消按钮和提示文字,点击确认返回true,取消返回false
window.confirm("提示文字"); //或 confirm("提示文字");
window对象
表示浏览器窗口对象,可以获取当前窗口信息,控制该窗口的行为。
| 常用属性和方法 | 作用 |
|---|---|
| window.innerWidth window.innerHeight | 获取浏览器当前窗口的可视区域宽高 |
| window.screen | 获取当前screen对象,包含了屏幕相关信息 |
| window.location | 获取当前location对象,包含了浏览器地址栏相关信息 |
| window.history | 获取当前history对象,包含了浏览器历史记录相关信息 |
| [window.]alert(“提示文字”) [window.]confirm(“提示文字”) [window.]prompt(“提示文字”) | 警告框 确认框 输入框 |
| var wid=window.open(“路径”) | 弹出新窗口打开指定路径,返回打开的窗口对象 |
| window.close() wid.close() | 关闭本窗口/关闭指定窗口 |
| var myTimeout=[window.]setTimeout(函数,毫秒) | 在指定的毫秒后执行一次函数,返回该延时装置对象 |
| [window.]clearTimeout(myTimeout) | 关闭指定的延时装置 |
| var myInterval=[window.]setInterval(函数,毫秒) | 在指定的毫秒后重复执行函数,每次执行都会间隔指定时间,返回该间隔装置对象 |
| [window.]clearInterval(myInterval) | 关闭指定的间隔装置 |
| [window.]localStorage | 获取浏览器存储器对象 |
| [window.]sessionStorage | 获取浏览器会话存储器对象 |
| []可以省略,如alert()、setInterval()等 |
screen对象
| 属性 | 作用 |
|---|---|
| screen.width | 当前屏幕的宽度 |
| screen.heigth | 当前屏幕可用高度 |
| screen.availWidth | 当前屏幕去除任务栏后的可用宽度 |
| screen.availHeight | 当前屏幕去除任务栏后的可用高度 |
location对象
| 常用属性和方法 | 作用 |
|---|---|
| location.href | 读取或者设置浏览器当前地址栏的信息 |
| location.assign(“地址”) | 设置浏览器跳转到指定地址 |
| location.replace(“地址”) | 将当前浏览器地址替换为指定地址,无法后退 |
| location.reload() | 刷新页面 |
| location.host | 获取当前地址的主机名+端口号 |
| location.hostname | 获取当前地址的主机名 |
| location.port | 获取当前地址的端口号 |
| location.protocol | 获取当前地址的协议名 |
http://localhost:8080
http是协议protocol
localhost是主机名hostname
8080是端口号port
整体是一个站点的名称
localStorage对象
| 常用方法 | 作用 |
|---|---|
| localStorage.setItem(key,value) | 在浏览器本地存储器中保存一组键值对,在同一个站点下,不同页面之间可以共享 |
| localStorage.getItem(key) | 在浏览器本地存储器中获取某个键的值 |
history对象
| 常用方法 | 作用 |
|---|---|
| history.forward() | 前进 |
| history.back() | 后退 |
| history.go(1)/history.go(-1) | 前进/后退 |
DOM
Document Object Model 文档对象模型
- 每个页面就是一个文档树document tree
- 页面中的每个标签都是这个树的节点node
- 根节点是html
- document对象是DOM中的核心对象,表示当前页面对象
- 通过document对象获取页面中的节点后,对其进行操作(设置文本、样式等)
获取节点
| 获取节点的方式 | 说明 |
|---|---|
| document.getElementById(“某个标签的id名”) | 根据id获取唯一的一个节点 |
| document.getElementsByClassName(“某些标签的class名”) | 根据class获取对应的所有节点 |
| document.getElementsByTagName(“某个标签名”) | 根据标签名获取对应的节点 |
| document.getElementsByName(“某些标签的name名”) | 根据标签的name属性名获取对应的节点 |
| document.querySelector(“任意选择器”) | 根据选择器获取第一个满足条件的节点 |
| document.querySelectorAll(“任意选择器”) | 根据选择器获取所有满足条件的节点 |
内容操作
节点.innerText
获取或设置双标签中的文本
//设置id为md的标签中的文本为xxx
document.getElementById("md").innerText="xxx";
//获取id为md的标签中的文本
var text=document.getElementById("md").innerText;
console.log(text);
节点.innerHTML
能识别内容中的HTML元素
//设置id为md的标签中的文本为xxx
document.getElementById("md").innerHTML="xxx";
//获取id为md的标签中的文本
var text=document.getElementById("md").innerHTML;
console.log(text);
区别
<p id="test1"></p>
<p id="test2"></p>
<script>
document.getElementById("test1").innerText="<h1>innerText</h1>";
document.getElementById("test2").innerHTML="<h1>innerHTML</h1>";
</script>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-l1AYIYIU-1681376881560)(JavaScript.assets/image-20230406155922698.png)]
属性操作
读取或设置节点的某个属性
| 常用属性 | 作用 |
|---|---|
| 节点.value | 获取或设置某个节点的value属性,通常用于表单元素。 |
| 节点.src | 获取或设置某个节点的src属性,如img标签 |
| 节点.href | 获取或设置某个节点的href属性,如a标签 |
| 节点.className | 获取或设置某个节点的class属性 |
| 节点.checked | 获取节点的选择状态 |
| 节点.style | 获取或设置某个节点的style属性 |
样式操作
修改单个样式
节点.style.样式名=值;
样式名是驼峰命名法,如设置背景色,css中为background-color,这里写为backroundColor
修改多个样式
节点.style.cssText=“样式名:值;样式名:值;”
样式名和css中相同
创建添加删除节点
创建节点
创建的节点处于"游离状态",需要将其挂载到某个节点中
document.createElement("标签名");
document.createElement("div");
添加节点
父节点.appendChild(子节点);
var mydiv=document.createElement("div");
document.body.appendChild(mydiv);
删除节点
父节点.removeChild(子节点);
document.body.removeChild(mydiv);
获取父节点
节点.parentNode
获取子节点
//获取子节点的数组
父节点.children
//获取第一个子节点
父节点.firstChild
//获取最后一个子节点
父节点.lastChild
事件
某个节点的某个行为,称为这个节点的事件。
| 常用事件 | 作用 |
|---|---|
| onclick | 鼠标单击 |
| onchange | 内容改变 |
| onfocus | 获得焦点 |
| onblur | 失去焦点 |
| onmouseenter/onmouseover | 鼠标移入 |
| onmouseout/onmouseleave | 鼠标移出 |
| onmousemove | 鼠标移动 |
| onmousedown/onmouseup | 鼠标按下/松开 |
| oninput | 文本框输入 |
| onsubmit | 表单提交 |
| … | 鼠标滚轮监听、键盘监听等 |
| 记住事件on后的单词 |
给节点绑定事件
<body>
<button onclick="sayHello()">按钮</button>
</body>
<script>
//节点.事件=匿名函数
按钮.onclick=()=>{
}
//定义函数后,在标签的某个事件属性中调用
function sayHello(){
}
</script>
event对象
在某个匿名函数中传入一个参数,通常为e或event,就能监听函数对应的事件
如在onmousexxx事件的函数中添加参数e,就能监听鼠标状态mouseevent。
节点.事件=(e)=>{
e用于监听该事件
}
| event对象常用的属性和方法 | 作用 |
|---|---|
| e.clientX | 获取当前鼠标的水平位置 |
| e.clientY | 获取当前鼠标的垂直位置 |
| e.stopPropagation() | 阻止事件冒泡 |
| e.preventDefault() | 阻止默认事件,使用用return false |
事件冒泡
文档中的节点如果有重叠的情况,并且这些重叠的节点都有相同的事件。
默认在子节点触发事件时,父节点也会触发事件,这种情况称为事件冒泡。
如果不希望出现这种情况,就需要阻止事件冒泡。
表单相关
表单中的元素通常都需要设置name属性,除输入框外,还需要设置value属性。
所有的表单元素都可以通过value属性获取其值。
获取表单
- id、class、元素选择器等
- document.forms获取页面中的表单集合
<form id="form_id" class="form_class" name="form_name">
</form>
<script>
var form=document.getElementById("form_id");
var form=document.getElementsByClassName("form_class")[0];
var form=document.getElementsByName("form_name")[0];
var form=document.forms()[0];
</script>
表单提交
表单.onsubmit()事件
阻止表单提交
在表单的提交事件中通过 return false 阻止提交
输入框
文本框text、密码框password、文本域textarea都属于输入框
获取输入框输入内容
var input=输入框对象.value;
设置输入框中的内容
输入框对象.value=值;
单选按钮、复选框
判断是否选中
对象.checked获取其选中状态,true表示选中,false表示未选中
获取选中项的值
单选和复选都需要设置value属性,再通过value获取选中后的值
下拉菜单
添加选项
<select>
</select>
<script>
//方式一.创建option标签
var opt1=document.createElement("option");
//添加到select中
select节点.appendChild(opt1);
//方式二.new Option();
var opt2=new Option();
//添加到select中
select节点.add(opt2);
</script>
获取选中项的值
获取select的value就是获取选中项的值。
option如果没有设置value,select的value就是option中的文本,如果设置了value,select的value才是设置后的值
<select name="booktype" >
<option value="1">小说</option>
<option value="2">漫画</option>
<option value="3">杂志</option>
</select>
<script>
//获取选中项的值
var booktype=document.querySelector("select[name=booktype]").value;
</script>
表单综合练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="" method="post">
用户名:<input type="text" name="username" required /><br>
密码:<input type="password" name="pwd" placeholder="至少6位" /><span id="info"></span><br>
性别:<input type="radio" name="sex" value="男" checked />男
<input type="radio" name="sex" value="女" />女<br>
爱好:<input type="checkbox" name="hobby" value="旅游">旅游
<input type="checkbox" name="hobby" value="阅读">阅读
<input type="checkbox" name="hobby" value="音乐">音乐<br>
<input type="checkbox" id="checkAll">全选
<input type="checkbox" id="checkReverse">反选
<br>
职业:<select id="job">
<option>教师</option>
<option>医生</option>
<option>律师</option>
</select>
<input type="text" placeholder="请输入职业" id="newJob" />
<br>
<input type="submit" id="sub" value="注册" />
</form>
<script>
var pwdInput = document.querySelector("input[name=pwd]");
//文本框失去焦点事件
// pwdInput.οnblur=()=>{
// 内容发生改变事件
// pwdInput.onchange = () => {
// 输入事件
pwdInput.oninput = () => {
if (pwdInput.value.length < 6) {
document.getElementById("info").innerHTML = "<span style='color:red'>*至少输入6位密码</span>"
} else {
document.getElementById("info").innerHTML = "<span style='color:green'>√</span>"
}
}
// 获取所有的爱好复选框
// document.getElementsByName("hobby")
var hobbies = document.querySelectorAll("input[name=hobby]");
// 获取全选按钮
var checkAll = document.getElementById("checkAll");
// 全选按钮单击事件
checkAll.onclick = () => {
// 遍历所有的爱好复选框
for (var i = 0; i < hobbies.length; i++) {
// 让爱好复选框的选中状态改为全选按钮的选中状态
hobbies[i].checked = checkAll.checked;
}
}
// 获取反选按钮
var checkReverse = document.getElementById("checkReverse");
checkReverse.onclick = () => {
// 遍历所有的爱好复选框
for (var i = 0; i < hobbies.length; i++) {
// 让爱好复选框的选中状态改为自身的相反状态
hobbies[i].checked = !hobbies[i].checked;
}
}
// 获取文本框
var newJob = document.getElementById("newJob");
// 文本框失去焦点
newJob.onblur = () => {
if (newJob.value == "") {
return;
}
if (confirm("确认要添加吗")) {
//创建option
var opt = document.createElement("option");
// opt设置文本
opt.innerText = newJob.value;
//添加到select中
document.querySelector("select").appendChild(opt);
//清空文本框
newJob.value = "";
}
}
// 表单数据提交可以使用按钮的单击事件
// document.getElementById("sub").onclick = () => {
// 最好使用表单的提交事件 表单对象.onsubmit
//页面中获取表单的方式:使用选择器id、class、标签或document.forms获取页面中的所有表单,返回数组
document.forms[0].onsubmit = () => {
//获取输入的内容
// document.getElementsByName("pwd")[0]
if (pwdInput.value.length < 6) {
//阻止表单自动跳转
return false;
}
// 获取文本框输入的值
var name = document.querySelector("input[name=username]").value;
var pwd = pwdInput.value;
// 获取单选按钮选中的值,默认选中一个选项后判断另一个选项是否被选中
var sex = document.getElementsByName("sex")[1].checked ? "女" : "男";
//定义爱好数组
var hobby = [];
//获取被选中的爱好
var checkedHobby = document.querySelectorAll("input[name=hobby]:checked");
for (var i = 0; i < checkedHobby.length; i++) {
hobby.push(checkedHobby[i].value);
}
var job = document.getElementById("job").value;
alert("用户名:" + name + "\n密码:" + pwd + "\n性别:" + sex + "\n爱好:" + hobby+"\n职业:"+job);
}
</script>
</body>
</html>
总结
好好学习,天天向上。
| 往期专栏 |
|---|
| Java全栈开发 |
| 数据结构与算法 |
| 计算机组成原理 |
| 操作系统 |
| 数据库系统 |
| 物联网控制原理与技术 |





![[Python工匠]输出②数值与字符串](https://img-blog.csdnimg.cn/a86269db5c6a4845a932ef1bb08117c3.png)