作者简介:🏅云计算领域优质创作者🏅新星计划第三季python赛道第一名🏅 阿里云ACE认证高级工程师🏅
✒️个人主页:小鹏linux
💊个人社区:小鹏linux(个人社区)欢迎您的加入!
为大家推荐一款刷题神奇 点击链接访问牛客网
各大互联网大厂面试真题。基础题库到进阶题库等各类面试题应有尽有!
牛客网面经合集,满足大厂面试技术深度,快速构建Java核心知识体系大厂面试官亲授,备战面试与技能提升,主要考点+主流场景+内功提升+真题解析
目录
1. 关于Tomcat
2. 准备工作
3. Dockerfile文件和其他脚本文件
4. 创建和测试镜像
👑👑👑结束语👑👑👑
1. 关于Tomcat
| Tomcat是由Apache软件基金会下属的Jakarta项目开发的一个Servlet容器,按照Sun Microsystems提供的技术规范,实现了对Servlet和Java Server Page(JSP)的支持。同时,它提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台、安全域管理和Tomcat阀等。由于Tomcat本身也内含了一个HTTP服务器,也可以当作一个单独的Web服务器来使用。下面介绍如何定制Tomcat镜像。 |

| 首先,尝试在Docker Hub上搜索已有的Tomcat相关镜像的个数: |
$ docker search tomcat | wc -l
285| 可以看到,已经有285个相关镜像。如是个人开发或测试,可以随意选择一个镜像,按照提示启动应用即可。 |
| 下面以Tomcat 7.0为例介绍定制Tomcat镜像的步骤。 |
2. 准备工作
| 创建tomcat7.0_jdk1.6文件夹,从www.oracle.com网站上下载sun_jdk1.6压缩包,解压为jdk目录 |
| 创建Dockerfile和run.sh文件: |
$ mkdir tomcat7.0_jdk1.6
$ cd tomcat7.0_jdk1.6/
$ touch Dockerfile run.sh|
下载Tomcat,可以到官方网站下载最新的版本,也可以直接使用下面链接中给出的版本:
|
$ wget http://mirror.bit.edu.cn/apache/tomcat/tomcat-7/v7.0.56/bin/apache-tomcat- 7.0.56.zip|
解压后,tomcat7.0_jdk1.6目录结构应如下所示(多余的压缩包文件已经被删除):
|
$ ls
Dockerfile apache-tomcat-7.0.56 jdk run.sh3. Dockerfile文件和其他脚本文件
| Dockerfile文件内容如下: |
FROM sshd:Dockerfile
#设置继承自用户创建的sshd镜像
MAINTAINER docker_user (user@docker.com)
#下面是一些创建者的基本信息
#设置环境变量,所有操作都是非交互式的
ENV DEBIAN_FRONTEND noninteractive
#注意这里要更改系统的时区设置
RUN echo "Asia/Shanghai" > /etc/timezone && \ dpkg-reconfigure -f noninteractive tzdata
#安装跟tomcat用户认证相关的软件
RUN apt-get install -yq --no-install-recommends wget pwgen ca-certificates && \ apt-get clean && \ rm -rf /var/lib/apt/lists/*
#设置tomcat的环境变量,若读者有其他的环境变量需要设置,也可以在这里添加。
ENV CATALINA_HOME /tomcat
ENV JAVA_HOME /jdk
#复制tomcat和jdk文件到镜像中
ADD apache-tomcat-7.0.56 /tomcat
ADD jdk /jdk
ADD create_tomcat_admin_user.sh /create_tomcat_admin_user.sh
ADD run.sh /run.sh
RUN chmod +x /*.sh
RUN chmod +x /tomcat/bin/*.sh
EXPOSE 8080
CMD ["/run.sh"]| 创建tomcat用户和密码脚本文件create_tomcat_admin_user.sh文件,内容为: |
#!/bin/bash
if [ -f /.tomcat_admin_created ]; then
echo "Tomcat 'admin' user already created"
exit 0
fi
#generate password
PASS=${TOMCAT_PASS:-$(pwgen -s 12 1)}
_word=$( [ ${TOMCAT_PASS} ] && echo "preset" || echo "random" )
echo "=> Creating and admin user with a ${_word} password in Tomcat"
sed -i -r 's/<\/tomcat-users>//' ${CATALINA_HOME}/conf/tomcat-users.xml
echo '<role rolename="manager-gui"/>' >> ${CATALINA_HOME}/conf/tomcat-users.xml
echo '<role rolename="manager-script"/>' >> ${CATALINA_HOME}/conf/tomcat-users.xml
echo '<role rolename="manager-jmx"/>' >> ${CATALINA_HOME}/conf/tomcat-users.xml
echo '<role rolename="admin-gui"/>' >> ${CATALINA_HOME}/conf/tomcat-users.xml
echo '<role rolename="admin-script"/>' >> ${CATALINA_HOME}/conf/tomcat-users.xml
echo "<user username=\"admin\" password=\"${PASS}\" roles=\"manager-gui,manager- script,manager-jmx,admin-gui, admin-script\"/>" >> ${CATALINA_HOME}/conf/ tomcat-users.xml echo '</tomcat-users>' >> ${CATALINA_HOME}/conf/tomcat-users.xml
echo "=> Done!" touch /.tomcat_admin_created
echo "========================================================================"
echo "You can now configure to this Tomcat server using:" echo ""
echo " admin:${PASS}" echo ""
echo "========================================================================"| 编写run.sh脚本文件,内容为: |
#!/bin/bash
if [ ! -f /.tomcat_admin_created ]; then
/create_tomcat_admin_user.sh
fi
/usr/sbin/sshd -D &
exec ${CATALINA_HOME}/bin/catalina.sh run4. 创建和测试镜像
| 通过下面的命令创建镜像tomcat7.0:jdk1.6: |
$ docker build -t tomcat7.0:jdk1.6 .| 启动一个tomcat容器进行测试: |
$ docker run -d -P tomcat7.0:jdk1.6 3cd4238cb32a713a3a1c29d93fbfc80cba150653b5eb8bd7629bee957e7378ed| 通过docker logs得到tomcat的密码aBwN0CNCPckw: |
$ docker logs 3cd
=> Creating and admin user with a random password in Tomcat
=> Done! ========================================================================
You can now configure to this Tomcat server using:
admin:aBwN0CNCPckw| 查看映射的端口信息: |
$ docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
3cd4238cb32a tomcat7.0:jdk1.6 "/run.sh" 4 seconds ago Up 3 seconds 0.0.0.0:49157->22/tcp, 0.0.0.0:49158->8080/tcp cranky_wright|
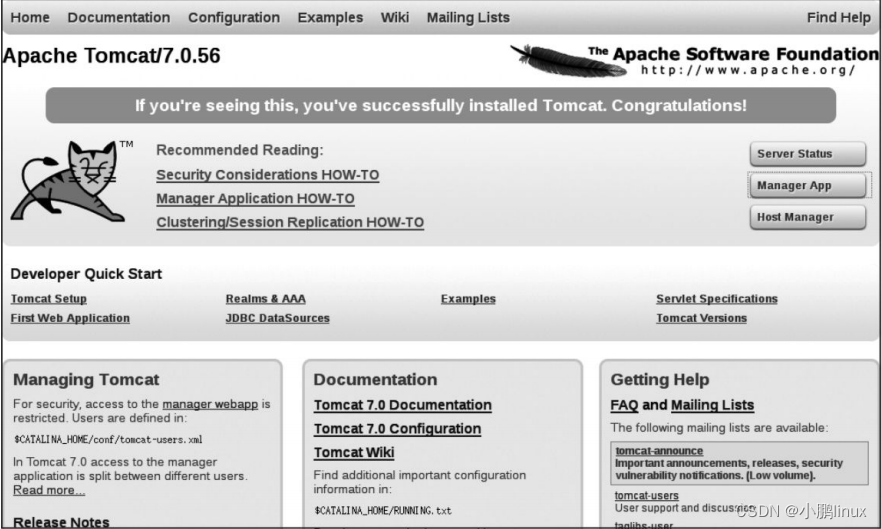
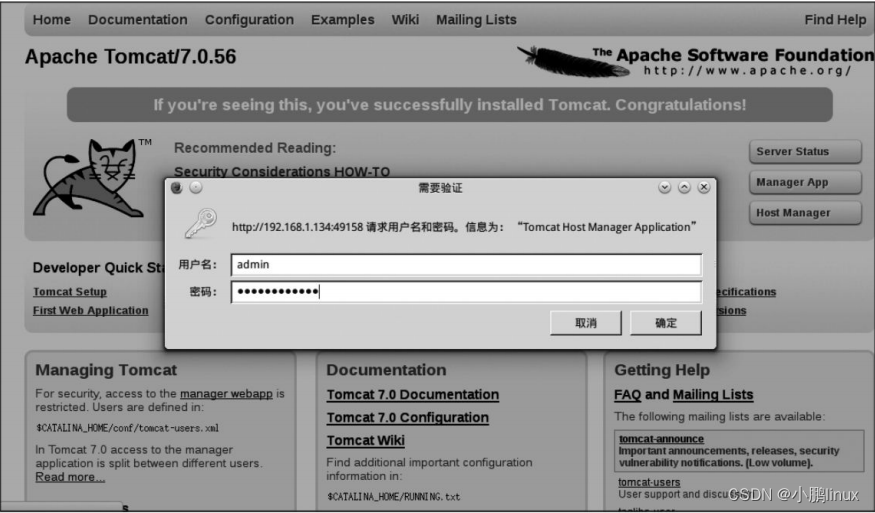
在本地使用浏览器登录Tomcat管理界面,访问本地的49158端口,即
http://127.0.0.1:49158
,如图
|

| 输入从docker logs中得到的密码,如图所示。 |

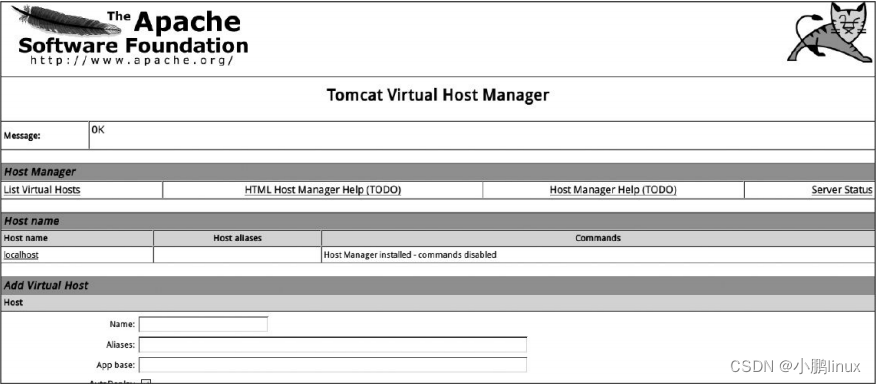
| 成功进入管理界面,如图 |

|
在生产环境中,可以通过使用-v参数来挂载Tomcat的日志文件、程序所在目录、以及与Tomcat相关的配置。
|
👑👑👑结束语👑👑👑
为大家推荐一款刷题神奇 点击链接访问牛客网
各大互联网大厂面试真题。基础题库到进阶题库等各类面试题应有尽有!
牛客网面经合集,满足大厂面试技术深度,快速构建Java核心知识体系大厂面试官亲授,备战面试与技能提升,主要考点+主流场景+内功提升+真题解析