👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:unity常用API
⭐女神节专题篇⭐
文章目录
- ⭐女神节专题篇⭐
- 🎶前言
- 🎶(==风==)坐标系补充
- 🎶(==火==)MahF数学补充
- 🎶(==雷==)向量基础补充
- 🎶(==光==)光源组件相关
- 🎶(==火==)Camera组件相关
- 🎶(==土==)碰撞器组件相关
- 🎶(==木==)Screen组件相关
- 🎶(==金==)Mono的补充
- 🎶(==电==)辅助特性相关
- 🎶(==水==)Input和transform补充
- ⭐相关文章⭐
- 字体: 颜色: 是👌
🎶前言
🅰️ 让CSDN的浪漫弥漫女神节💕


商业游戏基础——文件配置
🎶(风)坐标系补充
①世界坐标系——transform…
②物体坐标系——transform.Local…
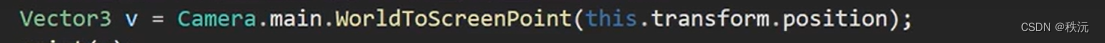
③屏幕坐标系
④视口坐标系——用的较少,主要调整窗口
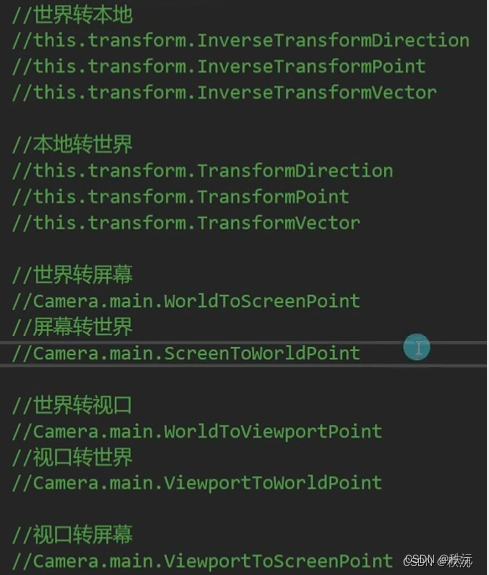
坐标转换

🎶(火)MahF数学补充
✅Math和MathF的区别:mathf是unity封装的类它在基于math数学类的基础上添加了适合unity游相关的方法
✅强制类型转换和向下取整&向下取整:除去c#中常用的三个强转 —ceilToInt() 和 FloorInt()
✅钳制函数MathF.clamp()
✅Mathf.sigh()-判断正负
✅Mathf.MoveTowords()——无限接近但不完全相等
🎶(雷)向量基础补充
- 向量之间的距离 ——Vector3.Disrtance() 向量 和向量之间相减 A - B
- 0向量——Vector.zero()
- 向量模长——Vector3.magnitude() 相等于向量之间的距离
- 单位向量——Vector3.normalized()适用于物体移动的时候的单位化计算
- 向量+向量 和向量+位置 的区别——前者为向量(高数中的向量相加)后者为相当于扩大作用结果是位置
- 位置-位置的几何意义——结果为向量 ,向量-向量 = 向量
- 向量的加减乘除——加减应用于物体平移 乘除的进行缩放要用本地坐标
🎶(光)光源组件相关
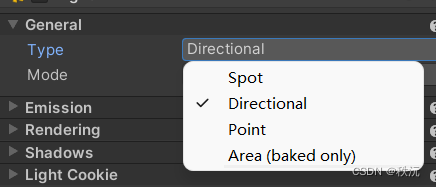
☑️三光——点光源,聚光灯,面光源(烘培模式开启)–烘培-节约性能

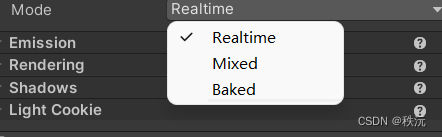
☑️光源模式——实时,烘培,混合

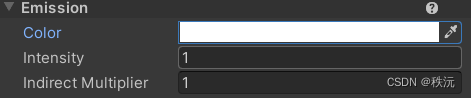
☑️颜色——光源颜色

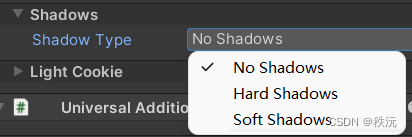
☑️阴影——生硬,柔和——效率区别
-
☑️投影遮罩——只适用聚光灯,需添加Textuer

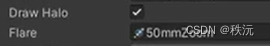
☑️光晕开关 + 耀斑(聚光)—— 前者是球形光(太阳蜡烛) 后者是人眼看到强光的效果 (耀斑有其对应的材质)

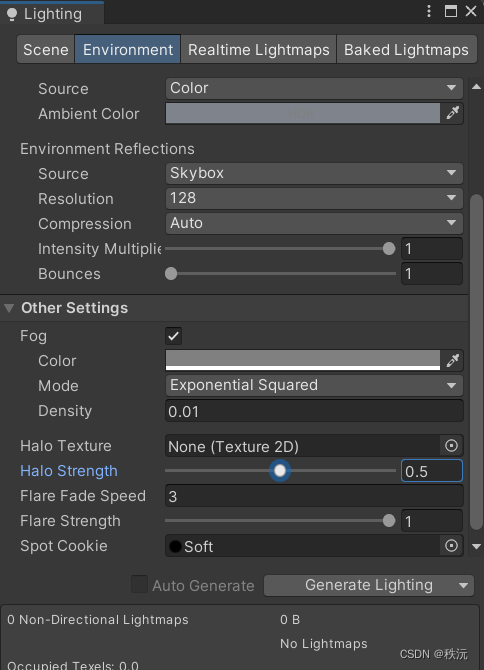
- 👺光设置面板界面 --window -light
针对设置光源参数的默认值
☑️天空盒材质的更换
☑️太阳光源的设置
☑️Fog雾开关——雾面效果,性能消耗
☑️耀斑的调节
☑️遮罩材质的更改

🎶(火)Camera组件相关
可编辑参数了解
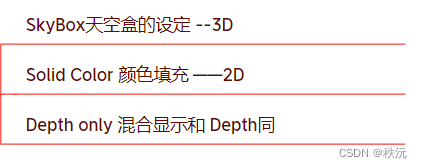
- 🙈Clear Flags

-
🙈CullingMask选择层级进行渲染
-
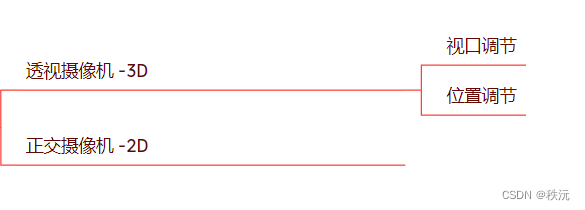
🙈Projection

-
🙈Target Texture 小地图应用
-
🙈Occlusion Culing 的勾选 优化性能 减少渲染
-
🙈渲染分辨率的设置了解 --性能相关
-
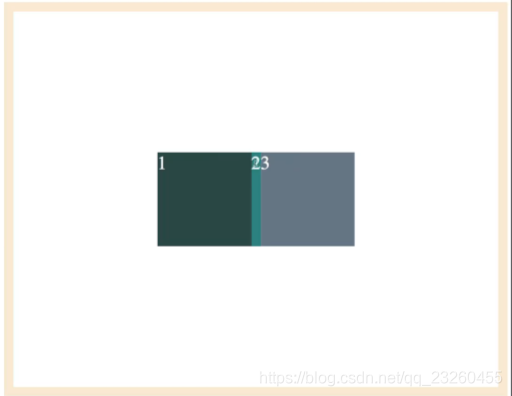
🙈分屏操作 viewport Rect --应用于双人成行类的游戏
API
-
🙈静态成员

-
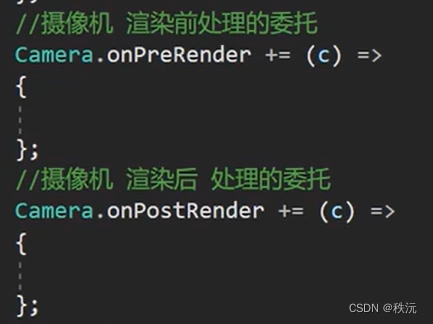
🙈委托


- 🙈成员变量



🎶(土)碰撞器组件相关
- ✌️种类
box,胶囊,球形,车轮,网格,地形

-
✌️物理材质

-
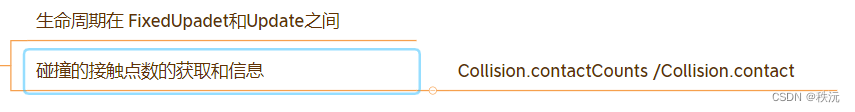
✌️碰撞函数

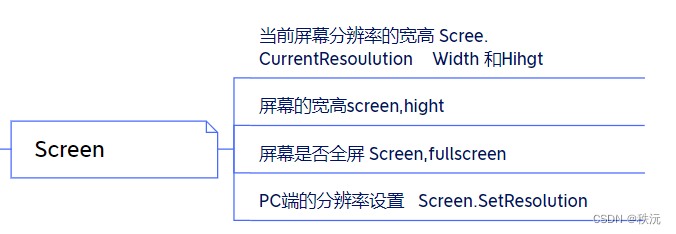
🎶(木)Screen组件相关

- 🅰️当前屏幕分辨率宽高的获取
——Resolution r = Sreen.currentResolution - 🅰️当前屏幕宽高的设置
——Sreen.width &Screen.heiht - 🅰️当前屏幕的休眠模式
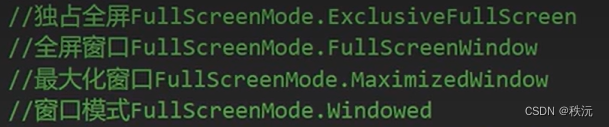
——scree.SleepTimeOut .NewSleep - 🅰️窗口转换的四个模式

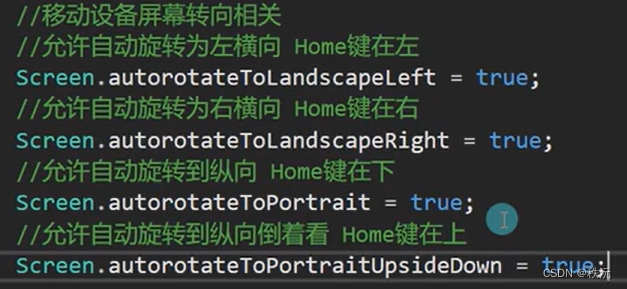
- 🅰️移动屏幕转向

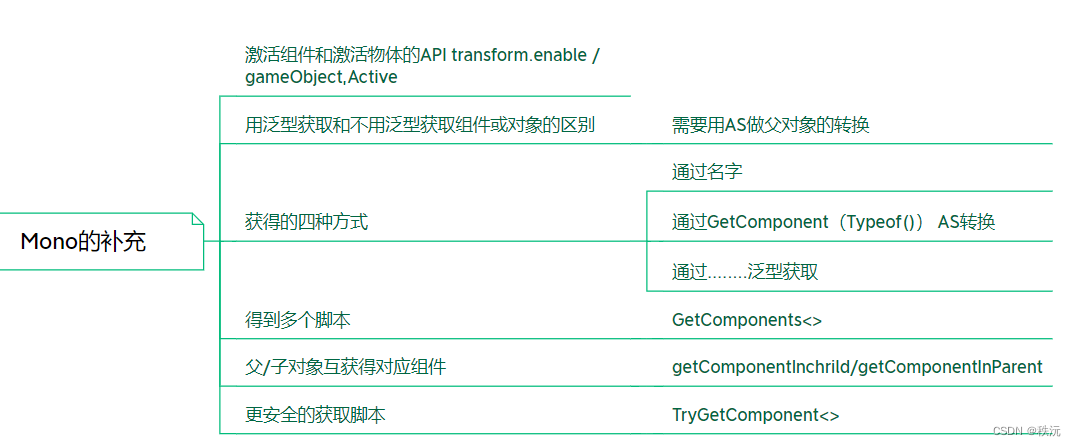
🎶(金)Mono的补充

- 🧠transform.enable()+transform.Active
- 🧠xx.GetComponent<>()泛型获取
- 🧠XX.GetComponent() as XX
- 🧠XX.GetComponent(Typeof()) as XX Typey类型获取
- 🧠gameObject.name
- 🧠 new 脚本类型 [ ] yy / yy = this.GetComponents();//得到多个脚本
- 🧠 getComponentInChrild/Parent //子对象或父对象组件的获取
- 🧠更安全的获取脚本TryGetComponent<>();
if(this.TryGetComponent<>( out 脚本名) )
{
//获取到了就进行处理
}
🎶(电)辅助特性相关
☑️辅助特性:
- 字典 自定义类型 私有和被保护类型无法在Inspector面板上显示
- 【serializeField】——将私有类型和保护类型可视化到面板上
- 【System.serializeField】——将自定义类型可视化到面板上
- 【HideIninspector】——将公共变量隐藏
- 【Header(“分组说明”)】——将可视化变量进行分组
- 【Tooltip(“内容说明”)】——鼠标移动变量处时显示说明信息
- 【Range(最小值,最大值)】——通过拖动条的方式来控制范围
- 【contextMenuItem(”变量名x“,“变量的方法名”)】——停在可视化变量上时显示方法,并可以点击调用–方法需要无参无返回
- 【contextMenu(”测试函数名")】——只为调式,右键选择方法执行
- 【Multline(x)】——将字符串设置可见的x行
- 【TextArea(3,4))】——添加滚动条来查看设置的文本区
- 【DisallowMultipleComponent】-不让挂载多重脚本
🎶(水)Input和transform补充
Input
- 🦉长按和短按的区别 —Dwon UP的uP的有无
- 🦉Input.anyKey()
- 🦉Input.inputString()
- 🦉GetAxis 和GetAxisRawd的区别 后者返回值为三个固定值
- 🦉GetMousePosition
- 🦉Input.MouseScrollDelta_应用于滑轮控制炮管
transform
- 🦉transform.LocalScale_缩放
- 🦉transform.Lookat——看向点和看向物体
⭐相关文章⭐
⭐【2023unity游戏制作-mango的冒险】-4.场景二的镜头和法球特效跟随
⭐【2023unity游戏制作-mango的冒险】-3.基础动作和动画API实现
⭐【2023unity游戏制作-mango的冒险】-2.始画面API制作
⭐【2023unity游戏制作-mango的冒险】-1.场景搭建
⭐“狂飙”游戏制作—游戏分类图鉴(网易游学)
⭐本站最全-unity常用API大全(万字详解),不信你不收藏
- 🙈Target Texture 小地图应用
静态成员
字体:
颜色:
是👌
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!