目 录
摘 要 1
Abstract 2
第一章 绪论 6
一、 选题的依据及意义 6
二、 国内外现状研究 6
三、 研究目的 7
四、 本文研究的主要内容 7
五、 本文章节安排 7
六、 本章小结 8
第二章 设计技术与开发环境 9
一、 相关技术介绍 9
(一) JSP简介 9
(二) B/S模式分析 10
(三) MVC设计模式 10
二、 开发工具介绍 11
(一) Myeclipse简介 11
三、 开发环境介绍 11
(一) Tomcat简介 11
(二) JDK简介 11
四、 本章小结 12
第三章 系统需求分析 13
一、 可行性研究 13
(一) 经济可行性 13
(二) 技术可行性 13
(三) 运行可行性 13
(四) 时间可行性 13
(五) 法律可行性 14
二、 需求分析 14
(一) 应用需求分析 14
(二) 运行需求分析 14
(三) 其他需求分析 15
三、 功能性需求 15
四、 系统用例分析 16
(一) 系统总体用例分析 16
(二) 管理员身份用例分析 16
(三) 护工身份用例分析 19
五、 本章小结 21
第四章 系统设计 22
一、 系统总体设计 22
(一) 用户信息管理 22
(二) 登录 23
(三) 护工请假管理 24
(四) 老人的增删改查 25
(五) 事故记录的增删查 26
二、 系统开发步骤 27
三、 概要设计 27
四、 数据字典 28
(一) 数据结构 28
(二) 数据流 29
(三) 数据存储 29
(四) 处理过程 30
(五) 外部实体 32
五、 数据库概念结构设计 32
六、 数据库逻辑结构设计 33
七、 本章小结 35
第五章 详细设计与实现 36
一、 程序流程图 36
(一) 数据增加流程图 36
(二) 数据修改流程图 37
(三) 数据删除流程图 37
(四) 数据查找流程图 38
二、 系统类图 38
三、 系统登陆模块 39
四、 系统首页实现 40
五、 密码管理模块实现 40
六、 用户信息管理模块 40
七、 老人信息管理模块实现 41
八、 事故记录管理模块实现 41
第六章 程序测试与评价 43
一、 程序调试 43
二、 程序测试 43
(一) 测试的目的和重要性 43
(二) 测试的步骤 44
(三) 试验的主要内容 44
(四) 测试用例 46
三、 测试结果及分析 48
(一) 测试情况统计分析 48
(二) 功能性 48
(三) 易用性 48
(四) 兼容性 49
(五) 缺陷汇总 49
四、 本章小结 49
结论 50
致谢 52
三、 功能性需求
通过调研分析,本系统主要是为了养老院工作人员而设计的。
站在管理员即养老院负责人角度来看,他迫切希望,在运用该系统以后,可以更加方便的对养老院进行管理,包括对员工的管理,对老人入住情况的管理,床位入住信息的查看;可以更加方便的进行人员管理,包括修改老员工信息以及增添新员工信息;可以更加方便的进行财务管理,即根据员工请假记录进行工资管理以及老人入住时的缴费记录。
站在护工角度来看,他们迫切希望,在运用该系统以后,可以更加方便的修改个人详细信息;可以更加方便的查看自己负责的老人信息;可以更加方便的进行床位入住的管理。
根据对以上角色需求的分析,本系统主要的功能包括:登录、用户信息管理、老人信息管理、事故记录、请假记录、床位分配、入住费用,护工薪资和护工请假。
系统的主要功能性需求如下:
(1)登录:用户登录是系统的基础功能,用户只有登录系统之后,才能进行其他操作,这也是从系统的安全性角度充分考虑和认证的。本系统只有一个管理员,他是养老院的负责人,通过他可以增添新员工。管理员、员工输入各自相应的姓名以及密码且选择对应的身份即可登录系统。
(2)老人信息管理:员工在登录系统后,可以在相应的界面进行对老人个人信息的修改,包括个人身份证号,姓名,密码,年龄以及电话号码等。
(3)床位分配管理:主要是管理员对入住状况管理。
(4)用户信息管理:主要是管理员对整个宾馆员工个人信息的增删改查。
(5)事故记录:主要是管理员查看老人出现事故的相关服务的增删改查。
(6)请假记录:主要是管理员查看老人请假的相关服务的增删改查。
(7)护工薪资管理:主要是负责人对护工的薪资信息进行增删改查以及护工对自己薪资信息的查看。
(8)护工请假管理:主要是负责人对护工请假记录的增删改查以及护工对自己薪资信息的查看。
(9)入住费用:主要记录老人入住时缴费记录以及缴费金额。
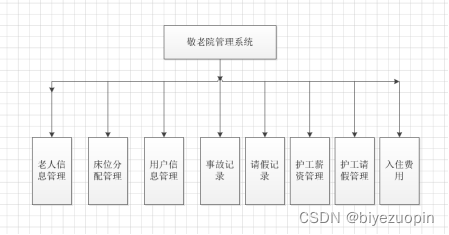
具体的系统功能图如图3-1所示:

图3-1养老院管理系统结构图
一、 系统总体设计
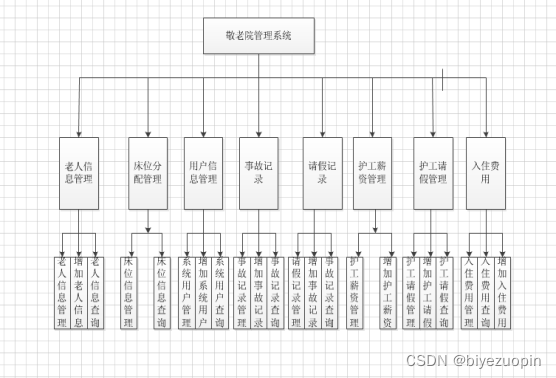
该系统不仅要求功能强大,而且界面直观易操作,所以,我们在系统的开发过程中着重研究模块功能设计,这是优秀的系统的所要求的。由于该系统可以在一般性质的养老院信息管理系统中实现,我们所研发的系统应该是满足各类养老院的需求,其功能也满足了养老院对日常养老院的信息管理。如图4-1所示。

图4-1系统功能模块图
Figure 4-1 System Function Block Diagram
本养老院管理系统应该具备如下功能:
(一) 用户信息管理
管理员登录进入管理员系统界面,点击增加系统用户按钮可以进行增添用户操作。若操作成功,返回系统用户管理界面,若操作失败,返回提醒失败消息。
参与者:管理员用户。
权限:添加用户操作
<%@ page language="java" import="java.util.*" contentType="text/html;charset=gb2312" %>
<%@ include file="iframe/head.jsp" %>
<SCRIPT language=javascript>
function reg() {
window.location="reg.jsp";
}
function lost() {
window.location="lost.jsp";
}
</SCRIPT>
<div class="main">
<div class="narea"><div>
<img height="126" src="<%=basePath%>images/zgm.jpg" width="1020">
</div></div>
<div class="rmain">
<div class="tom"><div class="totitle"><span> </span></div></div>
<div class="rlist">
<FORM name="loginform" method="post" action="<%=basePath %>AdminServlet">
<table width="100%" border="0" align="center" cellpadding="4" cellspacing="0" class="rtable">
<tbody>
<tr class="tr1">
<td class="rldatee daslist"></td>
<td class="rltitle daslist"> 系统用户登录</td>
</tr>
<tr class="tr1">
<td class="rldatee daslist">登录帐号:</td><input type=hidden name=method value="one"/>
<td class="rltitle dotlist"><input type="text" size="30" name="username" required /></td>
</tr>
<tr class="tr1">
<td class="rldatee daslist">登录密码:</td>
<td class="rltitle dotlist"><input type="password" size="30" name="password" required /></td>
</tr>
<tr class="tr1">
<td class="rldatee daslist">用户身份:</td>
<td class="rltitle dotlist">
<input type="radio" name="sf" value="普通管理员" > 护工
<input type="radio" name="sf" value="系统管理员" checked> 管理员</td>
</tr>
<tr class="tr1">
<td class="rldatee daslist"></td>
<td class="rltitle daslist"><input type="submit" value="点击登录" style="width:80px;" /> </td>
</tr>
<tr class="tr1">
<td class="rldatee daslist"></td>
<td class="rltitle daslist"> </td>
</tr>
</tbody>
</table>
</FORM>
</div>
</div>
</div>
<%@ include file="iframe/foot.jsp"%>