本文分四个部分:
- 直接node或ts-node运行ts
- 通过package.json文件运行ts
- ts翻译为js后运行js
- 在ide中运行和调试ts
— vscode中,配置launch.json文件,来调试ts,与js调试一致
— idea、webstorm中,安装“run configuration for typescript”后,打开ts文件,右键运行或者调试即可
一、前置条件
- 安装node
- js文件
- 安装typescript
- 安装ts-node
npm install --global typescript
npm install --global ts-node
注意:
如果发生编译错误,尝试在项目文件夹中内部安装typescript和ts-node,不需要带–global
编写ts简单样例
文件名index.ts
console.log("hello ts")
console.log("hello ts")
console.log("hello ts")
console.log("hello ts")
console.log("hello ts")
二、直接node或者ts-node运行ts
进入文件所在目录,运行如下命令:
node index.ts
或者
ts-node index.ts
效果如下:

三、通过package.json文件进行ts运行管理
- 通过 package.json文件管理ts脚本运行
1、生成 package.json文件
进入项目文件根目录,运行如下命令:
npm init
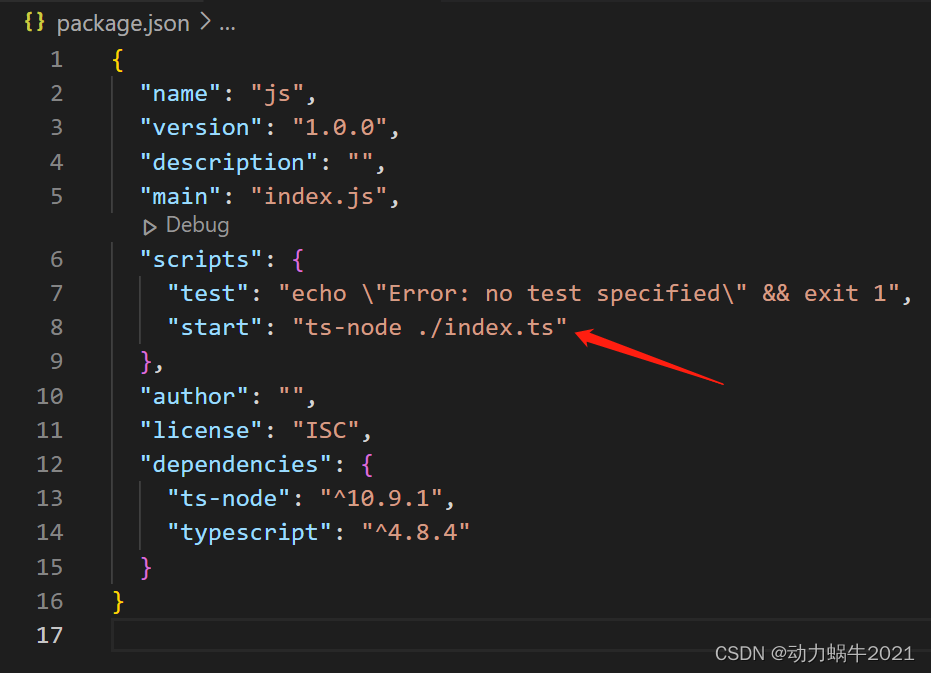
2、配置 package.json文件
在配置文件中,增加启动脚本
"start": "node ./index.ts"
或者
"start": "ts-node ./index.ts"
整体效果如下:

运行ts脚本
在配置文件所在目录,运行如下命令:
npm run start
效果如下:

四、ts翻译为js再运行
相比较js运行,ts这种运行方式是其独有的,运行如下命令进行翻译,会在ts文件的所在的当前目录生成相应的js文件:
tsc index.ts
五、IDE中运行调试ts
vscode配置launch.json文件仅能调试ts文件,运行ts文件参考node运行和package.json运行两种方案;idea中打开ts文件暂时不会自动配置,安装“run configuration for typescript”插件后可以自动配置,如下图,可以运行,也可以调试,很方便。
- vscode中,配置launch.json文件,来调试ts
- idea、webstorm中,打开ts文件,右键运行或者调试即可
1、vscode中进行ts文件调试
配置项如下:
{
"name": "debugCurrentTs",
"type": "node",
"request": "launch",
"program": "${file}"
}
注意:
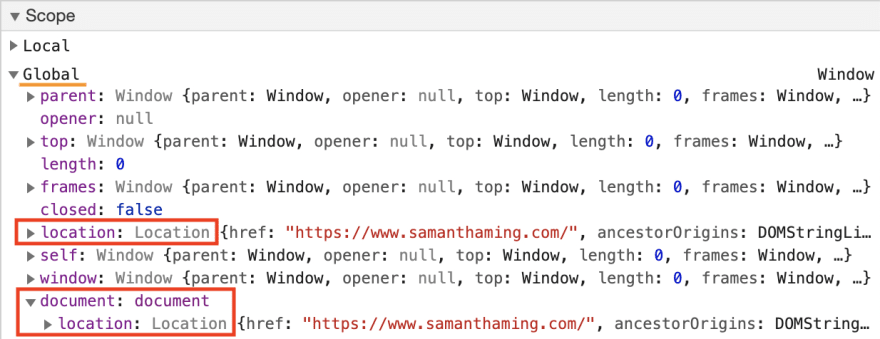
- type为node,与调试html不一样,html的type为chrome
- 需要定义program项,即程序的启动入口,html 定义的是file项或者url项
- 这里只能是node,不能是ts-node。为了统一,都用node就可以,对于ts文件,node命令会调用ts-node。
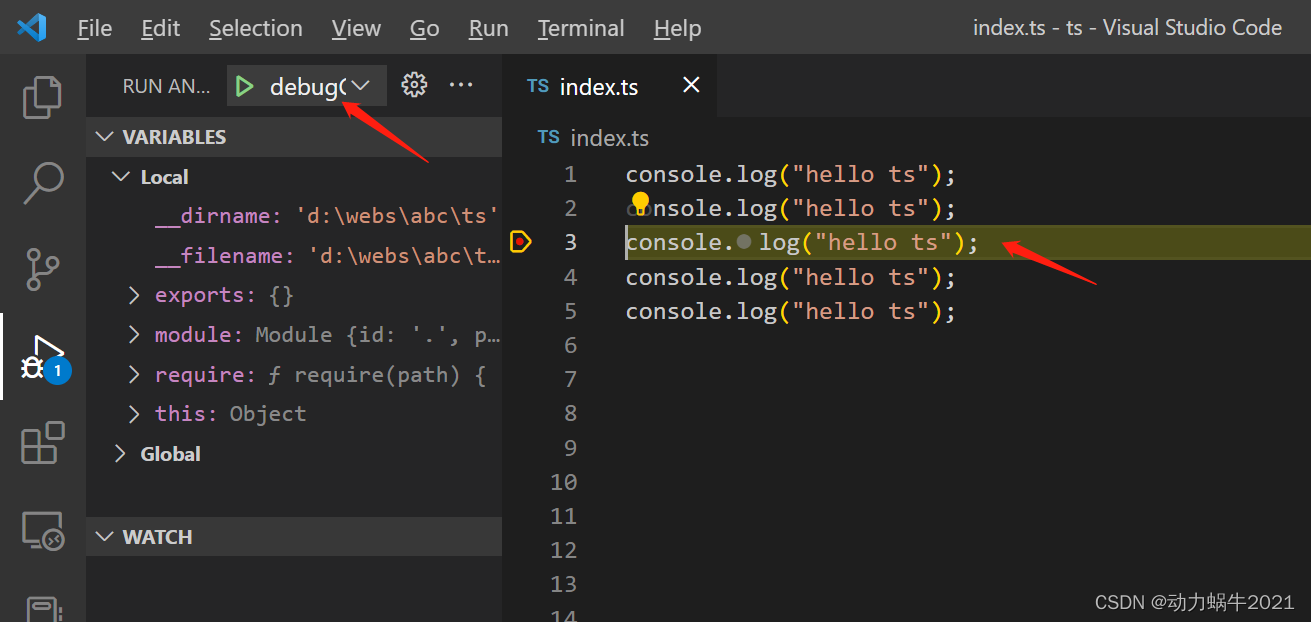
vscode效果如下:

2、vscode中进行ts项目调试
对运行在本地的项目调试,首先要打包运行项目,ts写的项目最终也是要转为js,并在chrome等浏览器中运行,但虽然跑得是js,ts与js之间村子啊源码映射,所以可以对照运行起来得服务来调试ts代码,即在ts文件打断点,程序运行到该位置会中断!!!!
1)本地编译并启动前端项目
一般流程如下,具体看package.json中得脚本配置
npm install //根据package.json,安装依赖
npm run build //打包前端程序,src->dist
npm run serve //本地启动服务
2)修改vscode中项目运行配置文件launch.json,增加如下配置
{
"name": "debugProject",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}/src"
}
注意:
- 调试单个ts文件,配置的是node 类型,外加program 来指定入口
- 调试整个ts项目,配置的是chrome 类型,外加url地址 来指定绑定的应用,再加webRoot 来指定源码路径
- webRoot如果选择的是dist文件夹,则生成的js文件和源码的ts或js文件加断点都会命中;webroot如果选择的是src文件夹,则只有源码的ts或js文件加断点都会命中。
效果如下:

3、idea中进行ts文件调试
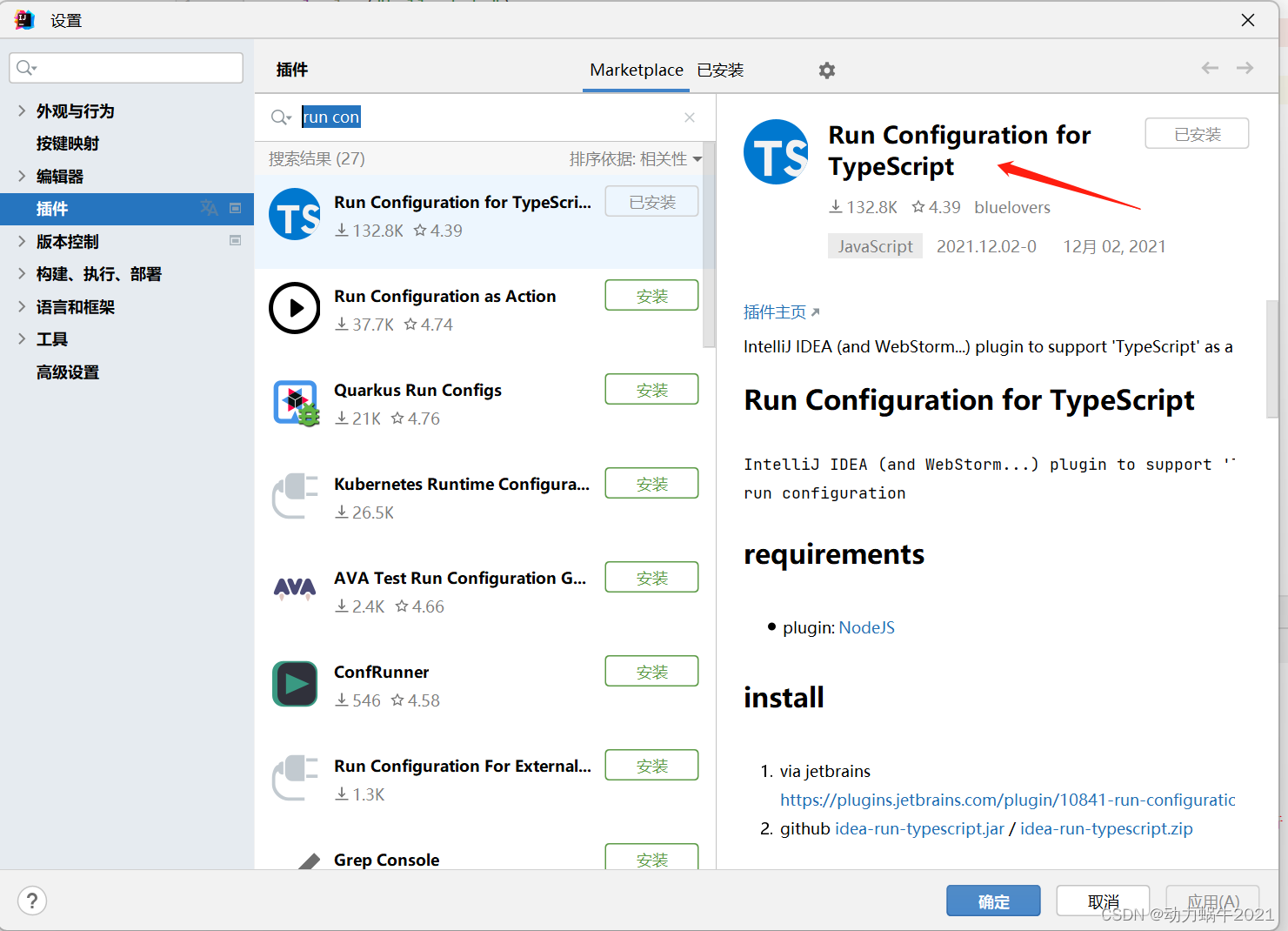
- 设置中安装“run configuration for typescript”插件
- 打开要调试的ts文件
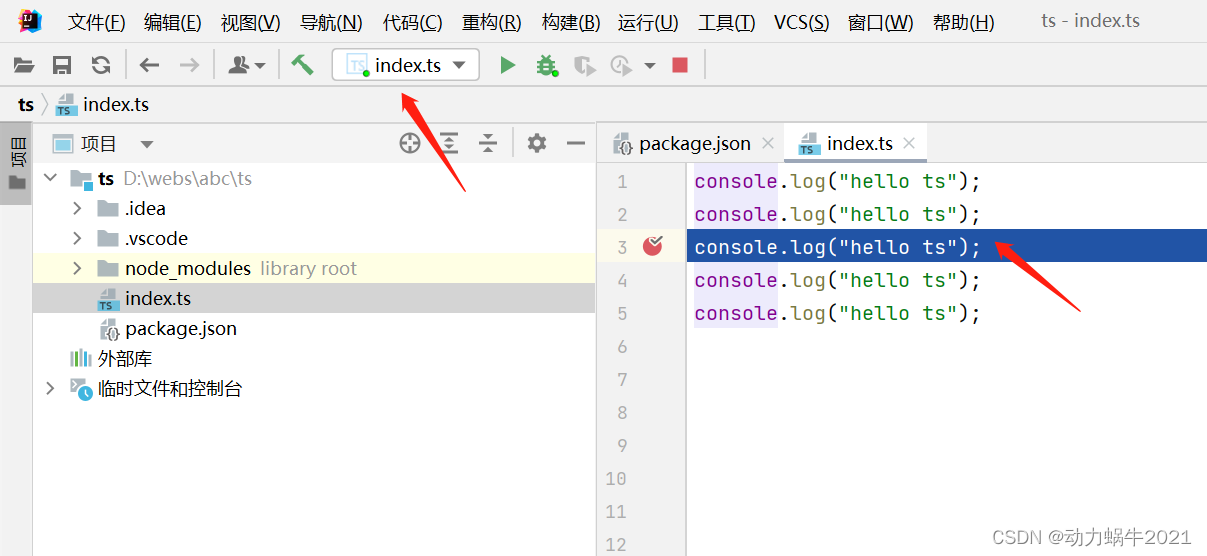
- 在文件视图区右键,选择运行或调试
插件安装如下:

idea效果如下:

4、idea中进行ts项目调试
1)本地编译并启动前端项目
一般流程如下,具体看package.json中得脚本配置
npm install //根据package.json,安装依赖
npm run build //打包前端程序,src->dist
npm run serve //本地启动服务
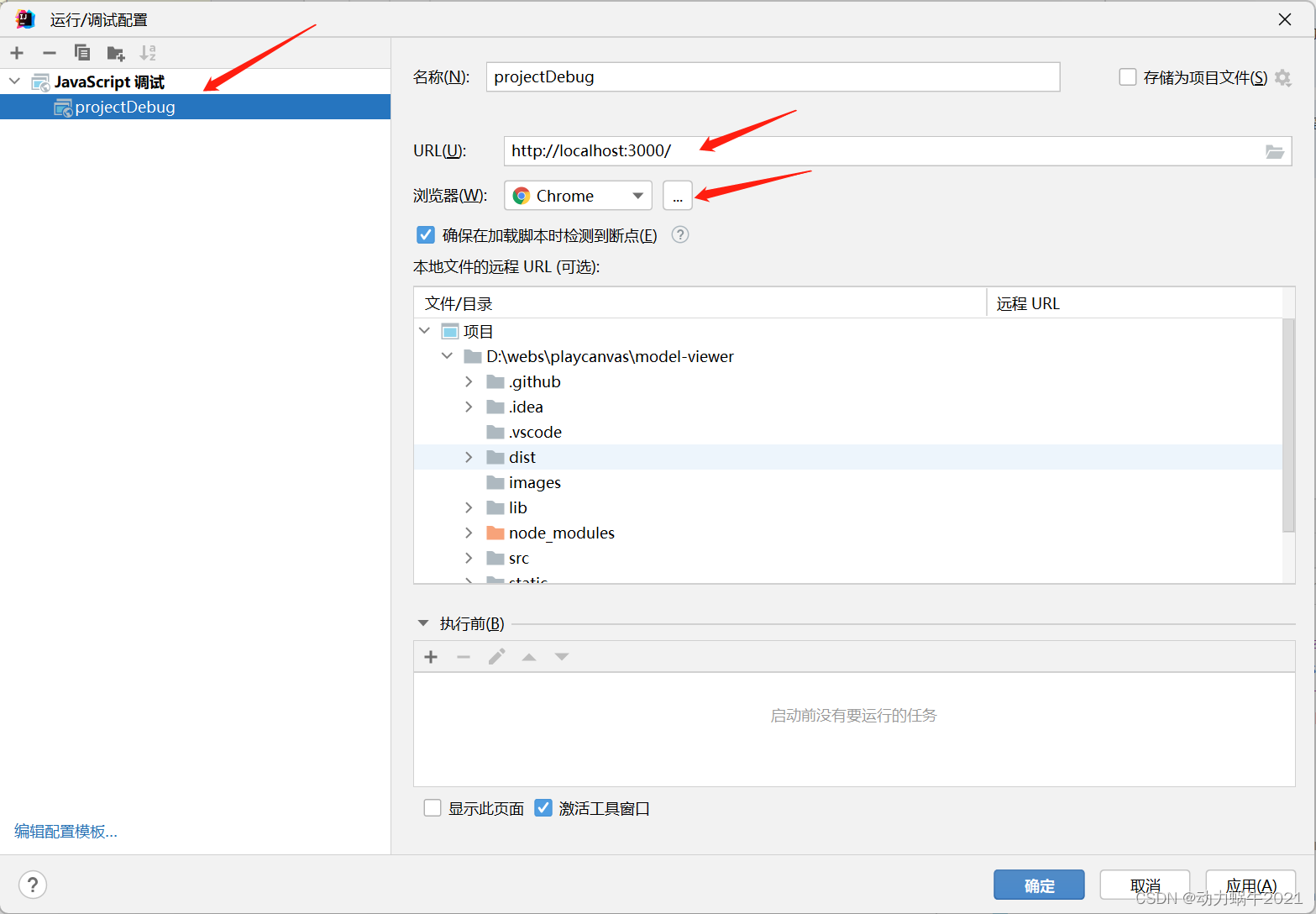
2)增加调试配置
如下图所示,选择“javascript 调试”选项,并按照项目启动的端口号进行配置

效果如下:

五、运行调试js与ts的区别
- js仅需要安装node,ts在node的基础上需要安装typescript和ts-node,这点非常重要!!!!!!
- ts文件运行还可以用tsc命令将ts翻译为js,再用node运行js!!!
- ts文件在idea中,默认没有运行配置,需要安装“run configuration for typescript”插件!!!
六、前端项目调试总结
前端项目一般由ts、js和html组成,调试是调试js部分,面向浏览器的项目调试时附加到浏览器进程进行调试!!!