Vite基础配置之 - 分包
什么是分包呢?它有什么好处呢?
还是举个例子,来回忆一下吧,什么呢?
比如说,我使用了 loadsh.js 的东西,那么我们在打包的时候,就会把 loadsh 相关资源也会打包进来,这个是没有问题的,此时是将 loadsh 的东西 与 我们自己写的相关代码合成一个文件,记住是一个文件。
浏览器是有缓存机制的,当每一次去请求的文件资源时 ( 文件名是没有发生改变的时候,就会读取内存中的数据,而不会重新去服务器获取 )。
分包,我的理解,就是将第三方资源文件单独打成一个文件,自己写的代码打成另一个文件
如果我们不进行分包
我们每一次修改代码之后,进行打包,结果这个文件的内容有 :第三方资源包代码 + 我们自己写的业务代码。
而且,这个文件的名字,每一次都会发生变化的(源代码发生变化),所以当用户去访问我们的页面时,请求的资源文件内容有 : 第三方资源包代码 + 自己的业务代码,而真正需要跟新的只有 自己的业务代码,导致每一次,请求的js文件体积都很大,所以响应时间会长一些
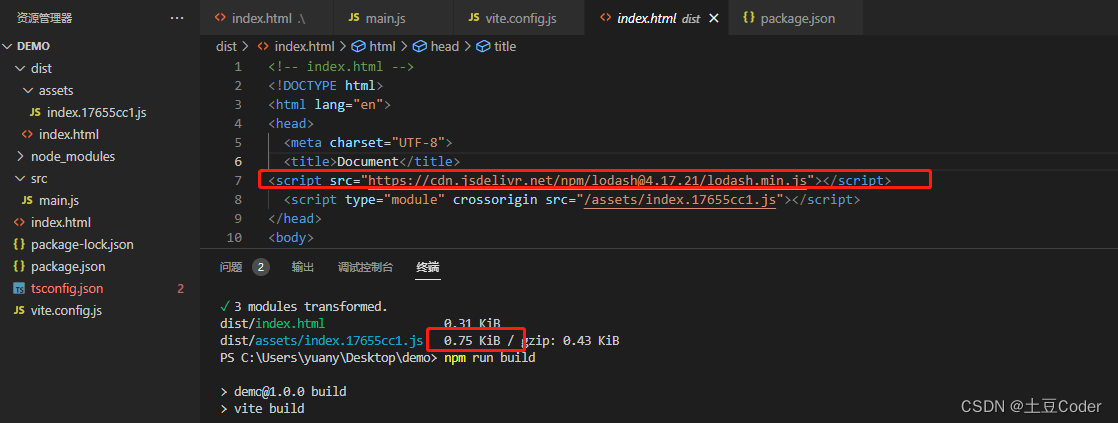
所以我们进行分包,在vite.config.js中的
export default defineConfig({
build: {
rollupOptions: {
output: {
manualChunks: (filePath) => {
if (filePath.includes('node_modules')) {
// 如果这个文件路径,是来自 node_modules的,那么我们就进行发包
return 'vendor';
}
}
}
}
}
});

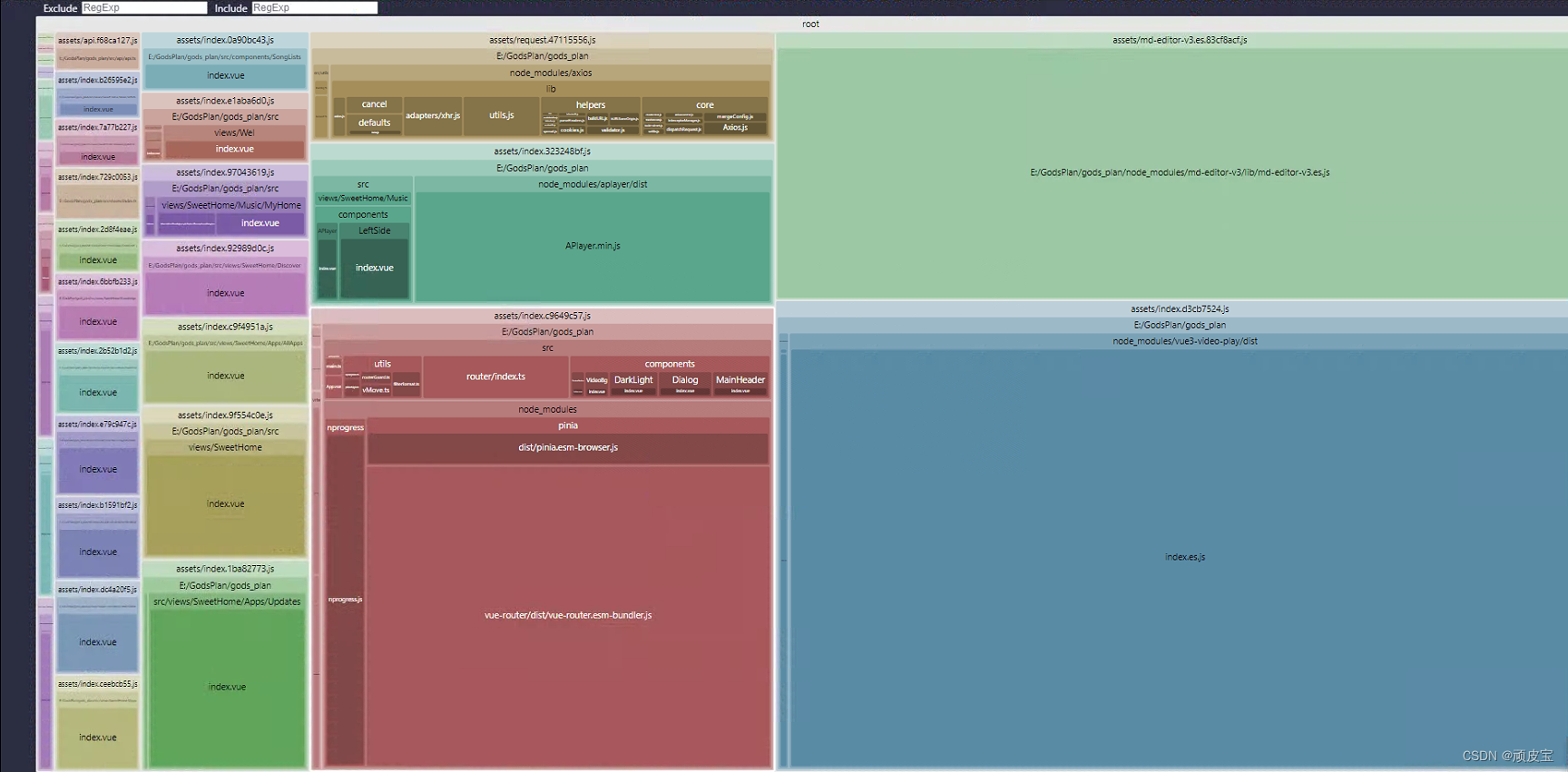
结果就像这样,会有两个js文件。