为了解决npm命令无法正常运行的问题
接上个博客
安装完新版node后使用npm命令会出现以下错误


大致意思就是识别不了npm命令是干啥的
解决方案:
1.首先确定是不是软件没有获得管理员权限运行,右键程序选择管理员权限运行
2.如果管理员权限运行后依然出现错误,检查node的配置文件
找到你node的安装目录 命令: where node

看nodejs下有没有这两个文件,没有的话就创建

创建完成后进入该文件夹的黑屏命令
文件地址如图中状态 按下cmd命令(个人比较喜欢)

然后输入命令 npm config set prefix "你的nodejs文件夹的地址\node_global"
我的就是 npm config set prefix "C:\Program Files\nodejs\node_global"
另一个命令是 npm config set cache "你的nodejs文件夹的地址\node_cache"
我的就是 npm config set cache "C:\Program Files\nodejs\node_cache"
注意这两个命令是完全不同的,千万不要认为是同一个命令改下地址就行了

然后就比较简单了
找到你的环境变量,这东西大家应该轻车熟路了

点击你的path变量进入
修改一下
默认状态下应该是这个C:\Users\用户名\AppData\Roaming\npm\
如下图
把这个
换成这个: 你的nodejs文件夹的地址\node_global
如下图

然后点击确定
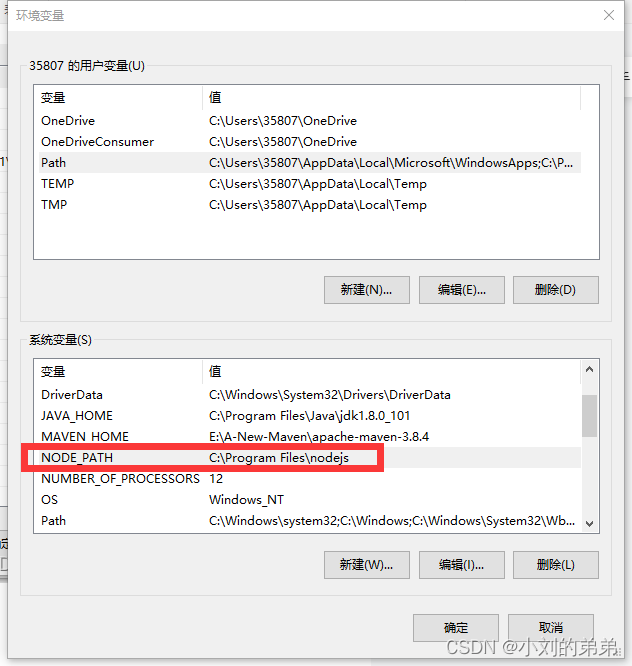
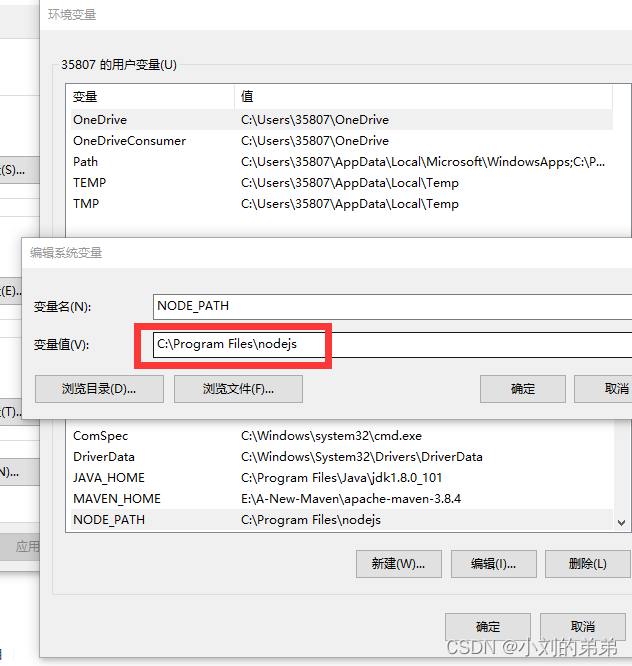
还有系统变量

如果没有的话就新增
变量名: NODE_PATH
变量值: 你的nodejs文件夹的地址

然后确定
保存完成后
使用管理员权限打开软件,选择项目执行npm命令


然后就能成功运行了