1、watch是什么?
watch:是vue中常用的侦听器(监听器),用来监听数据的变化
2、watch的使用方式如下
watch: {
这里写你在data中定义的变量名或别处方法名: {
handler(数据改变后新的值, 数据改变之前旧的值) {
这里写你拿到变化值后的逻辑
}
}
}
3、watch监听简单案例(监听一个)
<template>
<div>
<div>
<input type="text" v-model="something">
</div>
</div>
</template>
<script>
export default {
name: "AboutView",
components: {},
data() {
return {
something: ""
}
},
watch: {
//方法1
"something"(newVal, oldVal) {
console.log(`新值:${newVal}`);
console.log(`旧值:${oldVal}`);
console.log("hellow world");
}
//方法2
"something": {
handler(newVal, oldVal) {
console.log(`新的值: ${newVal}`);
console.log(`旧的值: ${oldVal}`);
console.log("hellow world");
}
}
}
}
</script>
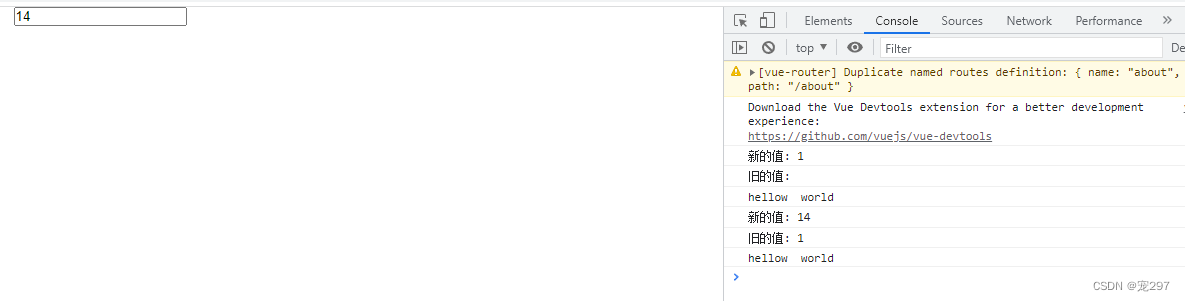
在输入框中输入1、4 效果图如下:

4、watch监听复杂单一案例(例:监听对象中的某一项)
<template>
<div>
<div>
<input type="text" v-model="obj.something">
</div>
</div>
</template>
<script>
export default {
name: "AboutView",
components: {},
data() {
return {
obj: {
something: ""
}
}
},
watch: {
"obj.something": {
handler(newVal, oldVal) {
console.log(`新的值: ${newVal}`);
console.log(`旧的值: ${oldVal}`);
console.log("hellow world");
}
}
}
}
</script>
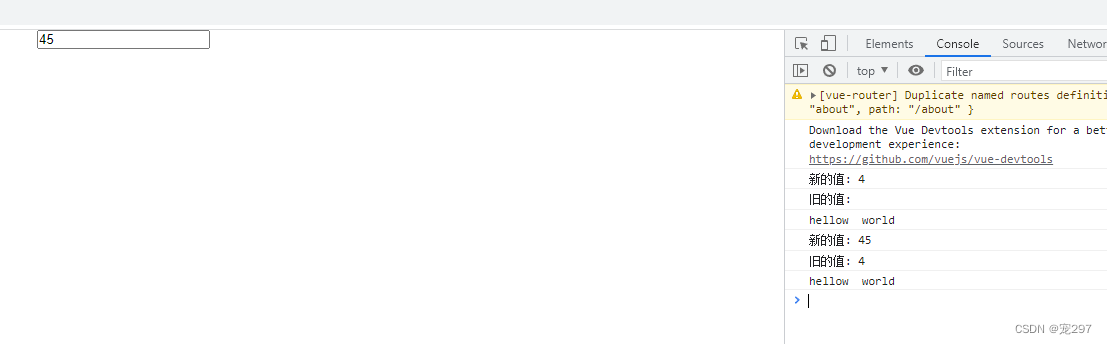
在输入框中输入4、5 效果图如下:

5、watch中immediate的用法和作用
1、作用:immediate页面进来就会立即执行,值需要设为true
2、用法如下方代码所示:
<template>
<div>
<div>
<input type="text" v-model="obj.something">
</div>
</div>
</template>
<script>
export default {
name: "AboutView",
components: {},
data() {
return {
obj: {
something: ""
}
}
},
watch: {
"obj.something": {
handler(newVal, oldVal) {
console.log(`新的值: ${newVal}`);
console.log(`旧的值: ${oldVal}`);
console.log("hellow world");
},
immediate:true
}
}
}
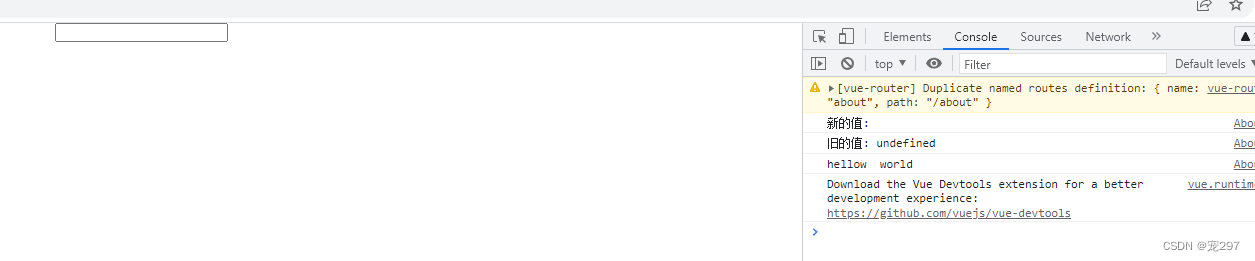
</script>进来页面后立即加载,效果图如下:

6、watch中deep 深度监听的用法和作用
1、作用:deep 用来监听data中的对象,值需要设为true
2、用法如下方代码所示:
<template>
<div>
<div>
<input type="text" v-model="obj.something">
</div>
</div>
</template>
<script>
export default {
name: "AboutView",
components: {},
data() {
return {
obj: {
something: ""
}
}
},
watch: {
"obj": {
handler(newVal, oldVal) {
console.log(`新的值: ${newVal}`);
console.log(`旧的值: ${oldVal}`);
console.log("hellow world");
},
deep:true
}
}
}
</script>注意:
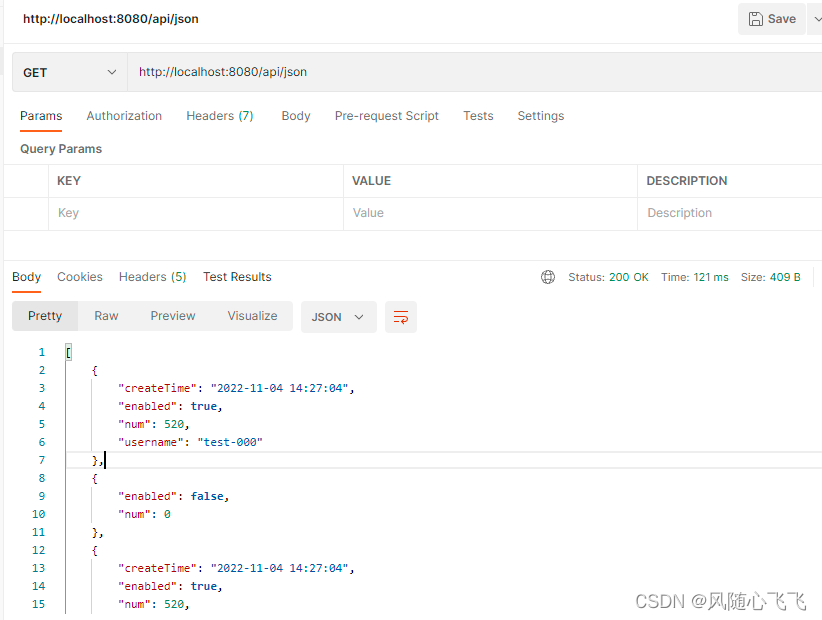
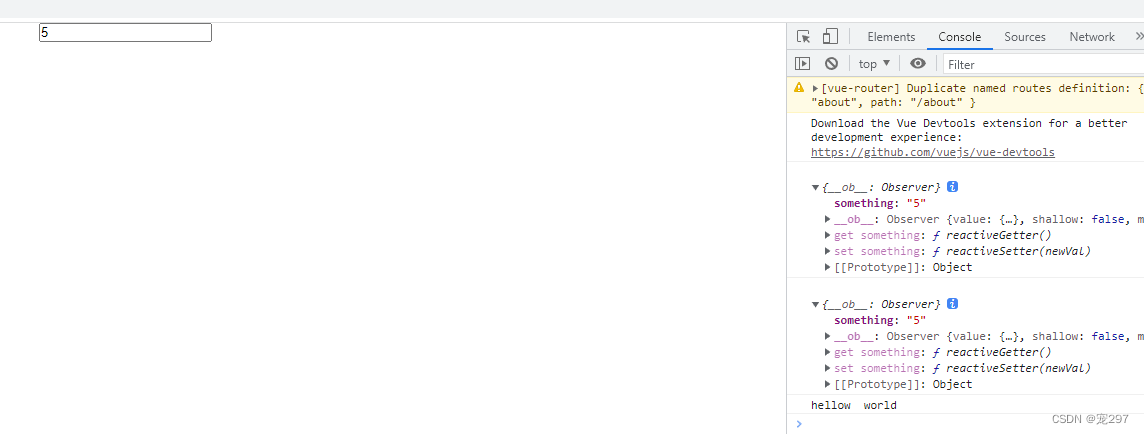
1、console.log(`新的值: ${newVal}`); 这种打印出来的是对象的类型,如下图:

2、console.log(newVal);这种打印出来的是对象本身,如下图:

小白制作不喜勿喷,欢迎大佬评论区指点 ☀