目录
- HTML概念
- HTML基本格式
- 基本语法
- 常用标签
- 1.文件标签:构成html最基本的标签
- 2.文本标签:和文本有关的标签
- 3.列表标签
- 4.图片标签
- 5.超链接标签
- 6.表格标签
- 7.表单标签
HTML概念
HTML是最基础的网页开发语言,Hyper Text Markup Language,超文本标记语言.
超文本是用超链接的方法,将各种不同空间的文字信息组织在一起的网状文本.
标记语言:
- 由标签构成的语言。<标签名称> 如 html,xml
- 标记语言不是编程语言
HTML基本格式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好!
</body>
</html>
(1)<!DOCTYPE>声明必须是HTML 文档的第一行,位于 标签之前。<!DOCTYPE>声明不是 HTML 标签,是一条指令,它用于向浏览器说明当前文档使用哪种HTML标准规范。定义文档类型。
(2)标签位于<!DOCTYPE>声明之后,被称为根标签。根标签主要用于告知浏览器该文档是一个HTML文档。其中,标签标志着HTML文档的开始,标签则标志着HTML文档的结束,它们之间是文档的头部和主体内容。
(3)标签用于定义HTML文档的头部信息,也被称为头部标签。标签紧跟在之后,主要用于封装其他位于文档头部的标签,如
基本语法
(1) html文档后缀名 .html 或者 .htm 。
(2)标签分为
①双标签:有开始标签和结束标签。如 <html> </html>
②单标签:开始标签和结束标签在一起。如 <br/>
③注释标签:注释内容不会显示在浏览器窗口中。如<!--注释语句-->
(3)标签可以嵌套:
需要正确嵌套,不能你中有我,我中有你.
错误:<a><b></a></b>
正确:<a><b></b></a>
(4)在开始标签中可以定义属性。属性是由键值对构成,值需要用引号(单双都可)引起来。
(5) html的标签不区分大小写,但是建议使用小写。
常用标签
1.文件标签:构成html最基本的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
你好!
</body>
</html>
<!DOCTYPE html>:定义文档类型为html文档- html:根标签
- head:头标签。用于指定html文档的一些属性,引入外部的资源
- title:标题标签
- body:主体标签,用于定义html文档的内容
2.文本标签:和文本有关的标签
以下所写全部代码均在<body> </body>内。
- 注释标签:
<!-- 注释内容 -->
<!--你好-->
- 标题标签:
<h1>to<h6>
h1~h6:字体大小逐渐递减
<h1>你好</h1>
<h2>你好</h2>
<h3>你好</h3>
<h4>你好</h4>
<h5>你好</h5>
<h6>你好</h6>

- 段落标签:
<p>
<p>
只有正确认识历史,才能更好地规划未来,开创未来。
</p>
<p>
中华民族有着五千多年的文明史,中华传统文化源远流长,博大精深。
</p>

- 换行标签:
<br>
<p>只有正确认识历史,才能更好地规划未来,开创未来。<br></br>中华民族有着五千多年的文明史,中华传统文化源远流长,博大精深。<br></br>她作为一种积淀型文化,长期以来,形成了一种具有相对稳定性的民族精神。</p>

- 块级标签:
div:每一个div占满一整行。
<div>1</div>
<div>2</div>

- 行内标签:
<span>
文本信息在一行内展示,对文本没有影响
<p>
使用HTML时,
<span>通过br标签</span>可以实现<br>换行效果
</p>

-
展示一条水平线:
<hr>- 属性:
color:颜色
width:宽度
size:高度
align:对齐方式
center:居中
left:左对齐
right:右对齐

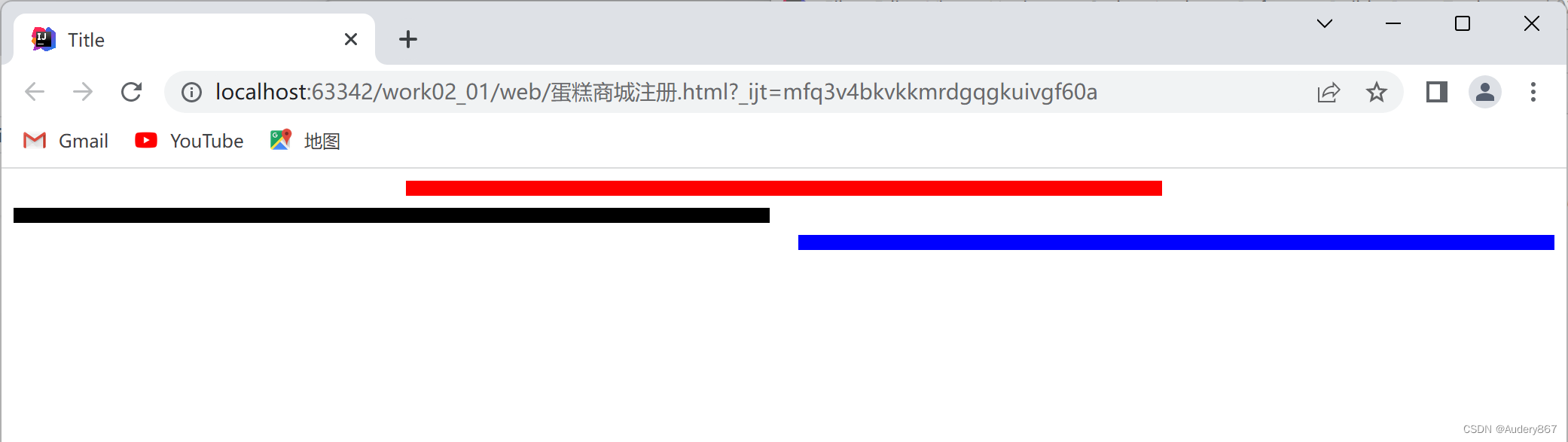
- 属性:
<hr color="red" width="500px" size="10px" align="center">
<hr color="black" width="500px" size="10px" align="left">
<hr color="blue" width="500px" size="10px" align="right">

- 字体标签:
<font>- 属性:
color:颜色
size:大小
face:字体
- 属性:
默认样式<br>
<font face="微软雅黑" size="7" color="green">我是7号绿色文本,字体是微软雅黑</font>

- 字体加粗:
<b> - 字体斜体:
<i>
<b>超文本</b>是用超链接的方法,将<i>各种不同空间的文字信息组织在一起的</i>网状文本

- 文本居中:
<center>
<center>hello JavaWeb</center>

用例:
文本是随便找的,没别的意思。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h4>公司简介</h4>
<hr color="red">
<p>
<font color="red">四川创途企业管理有限公司</font>成立于<b><i>2018年7月</i></b>,位于中国科技城绵阳西南科技大学国家大学科技园,是依托高校教师团队成立的专门从事高端会议服务、代理记账、审计、财税咨询、工商税务代理、知识产权代理等相关业务的专业服务机构。
</p>
<p>
公司汇集了一批注册会计师、注册税务师、中级会计师、知识产权代理人在内的,精通财务、税务、审计咨询以及知识产权代理等业务,以及精于工商注册、税务流程和资质申办的专业代办人员,同时建立了严格的客户档案管理制度和保密制度。公司秉承“诚信经营,客户至上”的经营理念,致力于为中小微企业及高校科研团队提供精准、安全、规范、保密的专业化一条龙服务。
</p>
<hr color="red">
<font color="gray" size="1px" >
<center>
©2018 All Right Reserved. 西南科技大学新能源与核环境材料研究中心
</center>
</font>
</body>
</html>
3.列表标签
- 无序列表
至少有一对<li></li>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
属性:
- type
- disc --> ●(默认值)
- square --> ■
- circle --> ○
<body>
<ul>
<li>无序列表</li>
<li type="disc">Java Web</li>
<li type="square">数据库系统</li>
<li type="circle">c程序语言</li>
</ul>
</body>

- 有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
<body>
<ol>
<li>无序列表</li>
<li>Java Web</li>
<li>数据库系统</li>
<li>c程序语言</li>
</ol>
</body>

- 定义列表
<dl><dt><dd>
<body>
<dl>
<dt>第一点</dt>
<dd>balabalabala</dd>
<dd>阿巴阿巴阿巴</dd>
<dt>第二点</dt>
<dd>balabalabala</dd>
<dd>阿巴阿巴阿巴</dd>
</dl>
</body>

4.图片标签
<img src= " ... ">
属性:
- src:图片的路径
- align:
- left
- right
- center --> 居中
- width
- height
- alt ——名称
- border——设置边框
代码:
<img src="img/img/login_bg.png" align="right" alt="兵马俑" width="800" height="500"/>

相对路径
- 以
.开头的路径 ./:代表当前目录 ./image/1.jpg../:代表上一级目录
<img src="./image/jiangwai_1.jpg">
<img src="../image/jiangwai_1.jpg">
5.超链接标签
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
<body>
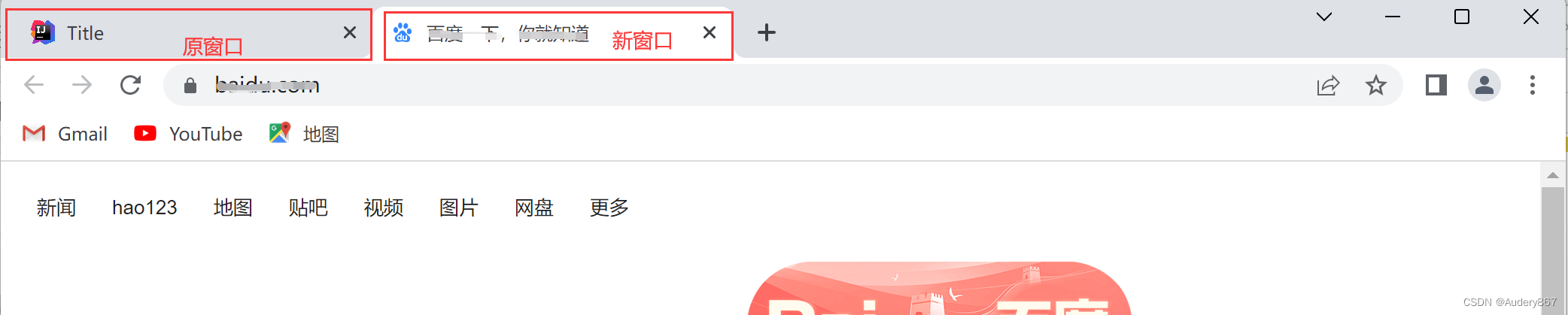
新窗口打开:<a href="http://www.baidu.com" target="_blank">百度</a></br>
父框架集中打开:<a href="http://www.baidu.com" target="_parent">百度</a></br>
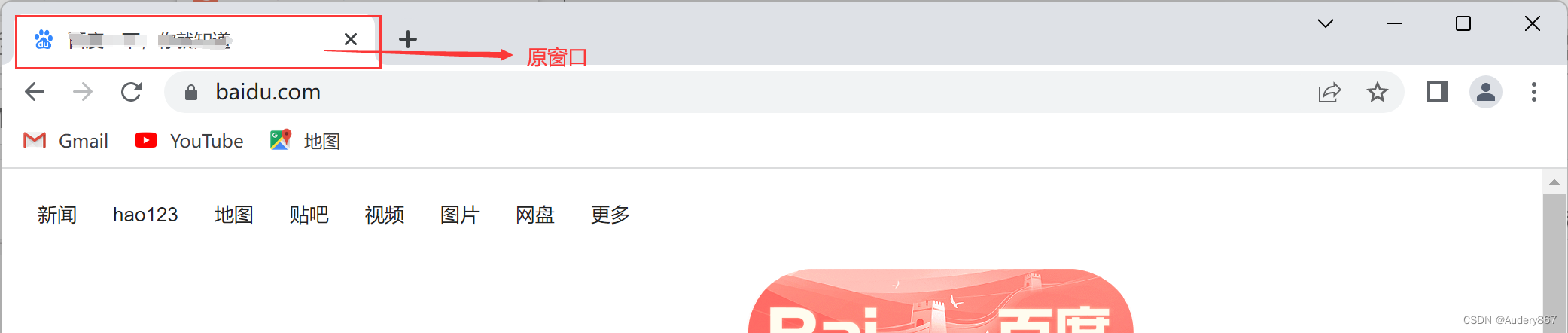
默认原窗口打开:<a href="http://www.baidu.com" target="_self">百度</a></br>
整个窗口中打开:<a href="http://www.baidu.com" target="_top">百度</a></br>
</body>

新窗口打开:

其他打开方式:

6.表格标签
- table:定义表格
- width:宽度
- border:边框
- cellpadding:定义内容和单元格的距离
- cellspacing:定义单元格之间的距离.如果指定为0,则单元格的线会合为1条
- bgcolor:背景色
- align:对齐方式
- tr:定义行
- bgcolor:背景色
- align:对齐方式
- td:定义单元格
- colspan:合并列
- rowspan:合并行
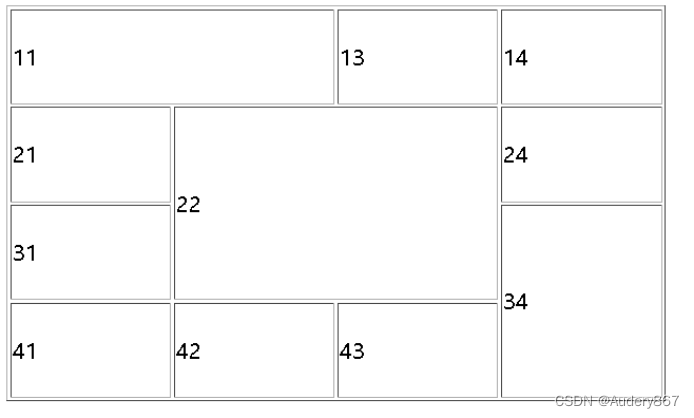
用例:跨行跨列表格

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨行跨列</title>
</head>
<body>
<table border="1px" cellspacing="0px" width="500px" height="300px">
<tr>
<td colspan="2">11</td>
<!--<td>12</td>-->
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>21</td>
<td rowspan="2" colspan="2">22</td>
<!--<td>23</td>-->
<td>24</td>
</tr>
<tr>
<td>31</td>
<!--<td>32</td>-->
<!--<td>33</td>-->
<td rowspan="2">34</td>
</tr>
<tr>
<td>41</td>
<!--<td>42</td>-->
<td>42</td>
<td>43</td>
</tr>
</table>
</body>
</html>
7.表单标签
表单就是在网页上用于输入信息的区域,它的主要功能是收集数据信息,并将这些信息传递给后台信息处理模块。
①表单标签
表单标签:所有需要提交到服务器端的表单项必须使用<form></form>括起来!
form 标签属性:
- action,整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码)
- method,表单提交的方式(get/post/delete……等 7 种)
②文本输入项
<input type=”text” name=”” size=”” maxlenght=”” readonly=”” placehoder=””/>
- name:提交到服务端必须指定的属性,其值可以任意,建议见文知意。
- size:指定输入框的宽度
- maxlenght:指定输入内容的长度
- readonly:只读,内容不能别修改
- placehoder:输入内容提示信息
③密码输入框
<input type=”password” name=”” />
④单选框
<input type=”radio” name=”” value=”” checked=””/>
- name:用于分组
- value:提交到服务端必须指定的属性,其值可以任意,建议见文知意。
- checked:默认选中
⑤多选按钮
<input type=”checkbox” name=”” value=”” checked=”” />
⑥下拉列表
<select name=””>
<option value=”” selected=””>选项1</option>
<option>选项2</option>
</select>
- name:分组
- value:提交到服务端必须指定的属性,其值可以任意,建议见文知意
- selected:默认选中
⑦文件上传项
<input type=”file” name=””/>
⑧文本输入域
<textarea name=””></textarea>
⑨提交按钮
<input type=”submit” value=””/>
- value:提交到服务端必须指定的属性,其值可以任意,建议见文知意
⑩普通按钮
<input type=”button” value=””/>
⑪重置按钮
<input type=”reset” value=””/>
⑫隐藏项
<input type=”hidden” name=””/>
用于用户比较敏感的一些信息。
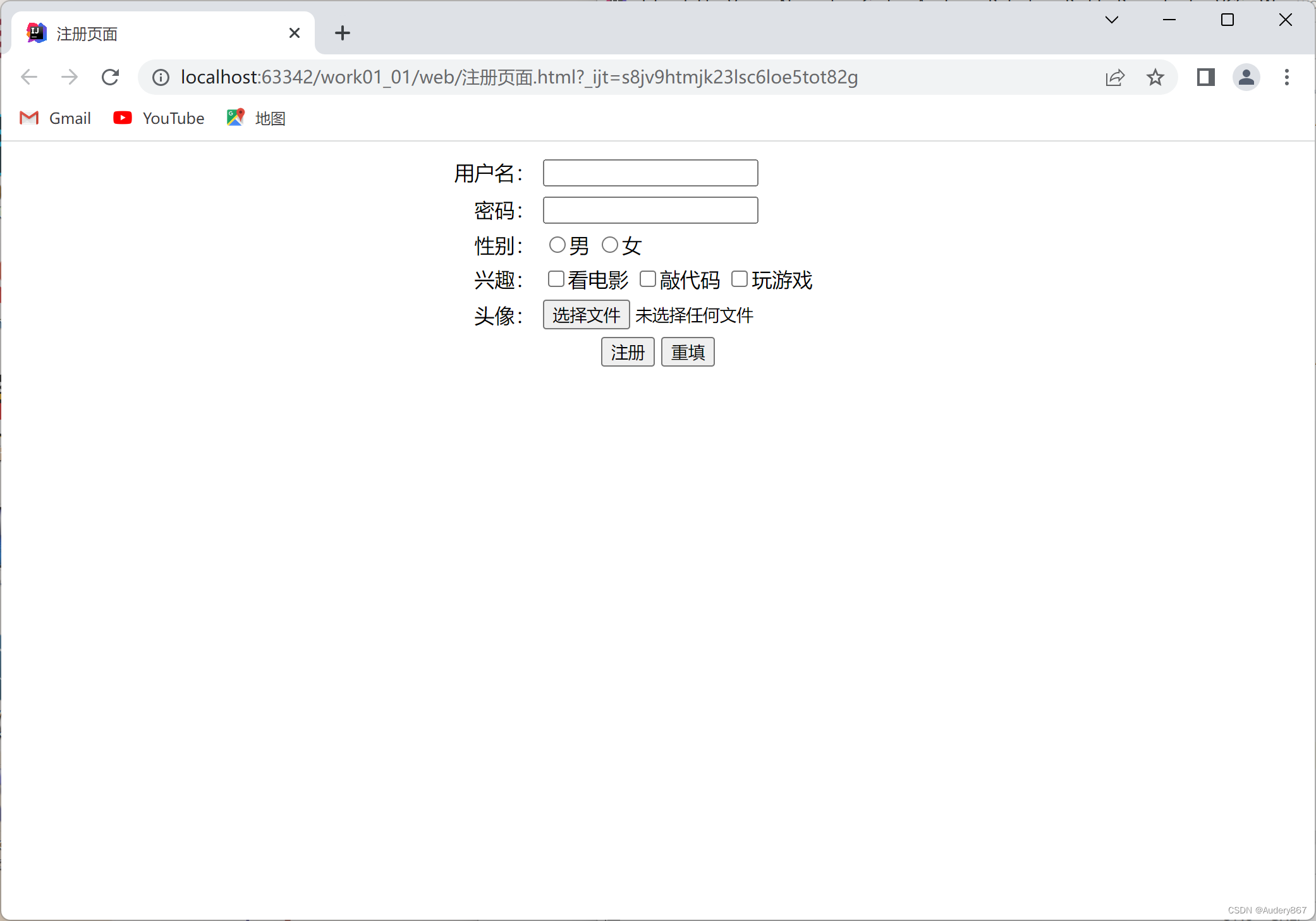
用例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form action="#" method="post">
<table border="0px" align="center" cellpadding="2">
<tr>
<td align="right">用户名:</td>
<td>
<input type="text",name="username">
</td>
</tr>
<tr>
<td align="right">密码:</td>
<td>
<input type="password",name="password">
</td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td align="right">兴趣:</td>
<td>
<input type="checkbox" name="interest" value="film"/>看电影
<input type="checkbox" name="interest" value="code"/>敲代码
<input type="checkbox" name="interest" value="game"/>玩游戏
</td>
</tr>
<tr>
<td align="right">头像:</td>
<td>
<input type="file" name="photo">
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册">
<input type="reset" value="重填">
</td>
</tr>
</table>
</form>
</body>
</html>