一、事件
1.1 事件介绍
事件: 就是发生在浏览器(页面)上一件事,键盘事件,鼠标事件,表单事件,加载事件等等
1.2 事件绑定方式
事件要想发生,就得将事件和标签先绑定
一个完整的事件有三部分
事件源(标签)
什么事(事件)
响应(动作效果)
事件绑定,其实就是事件和标签绑定
方式1: 事件源,事件,响应在一起
方式2: 事件源,事件在一起,响应抽取函数
方式3: 事件和响应全部抽取
方式1: 事件源,事件,响应在一起
<body>
<!-- 事件源(标签),事件,响应(函数) -->
<!-- 方式1: 事件源,事件,响应在一起 -->
<!-- onclick是单击事件,是html属性 -->
<!-- alert() 函数就是事件的响应 -->
<button type="button" onclick="alert('听说你点我了?')">按钮</button>
</body>方式2: 事件源,事件在一起,响应抽取函数
<body>
<hr />
<!-- 方式2: 事件源,事件在一起,响应抽取函数 -->
<button type="button" onclick="dian()">按钮</button>
<script>
// 定义函数
function dian() {
alert("你又点我?!");
}
</script>
</body>方式3【重要】: 事件和响应全部抽取
<!-- 方式3: 事件和响应全部抽取 -->
<button id="btn">再点一下试试</button>
<script>
// 1) 先获得标签对象
var btn = document.getElementById("btn");
// 2) 给标签对象设置事件以及响应
btn.onclick = function () {
alert("上瘾了是不是?!");
};
</script>练习:div宽高各200,背景颜色red,设计点击事件,点击是出现弹框,并有输出语句 计算,点击次数
<div id="d" style=" width: 200px;
height: 200px;
background-color: red;">
</div>
<script>
var di = document.getElementById("d");
var sum = 0;
di.onclick = function () {
sum++;
console.log("点了:" + sum + "次");
}
</script>1.3 不同事件的演示
这些事件,都是html中标签的属性,都是以onxxx开头
事件名称 | 描述 |
onchange | HTML 元素内容改变 |
onblur | 输入框失去焦点 |
onfocus | 输入框获得焦点 |
onsubmit | 表单提交 |
onclick | 用户点击 (单击)HTML 元素 |
ondblclick | 用户双击HTML元素 |
onmouseover | 用户将鼠标移入一个HTML元素中 |
onmousemove | 用户在一个HTML元素上移动鼠标 |
onmouseout | 用户从一个HTML元素上移开鼠标 |
onkeyup | 键盘弹起 |
onkeydown | 用户按下键盘按键 |
onkeypress | 按压键盘 |
onload | 浏览器已完成页面的加载 |
1.3.1 鼠标事件
<script>
var box = document.getElementById("box");
// 鼠标移动,只要鼠标动,就会触发函数
box.onmousemove = function () {
console.log("鼠标移动");
};
// 鼠标移入,移入进一次,触发一次
box.onmouseover = function () {
console.log("鼠标移入");
};
// 鼠标离开
box.onmouseout = function () {
console.log("鼠标离开");
};
</script>1.3.2 键盘事件
<input id="i1" type="text">
<script>
var i1 = document.getElementById("i1");
// 任何时间都有一个事件对象,
// 可以通过响应函数设置事件参数来获得
// 事件触发后,函数有对应的事件对象
i1.onkeydown = function (event) {
console.log("按下");
// event是事件对象,内部包含事件的所有信息
// console.log(event);
// if (event.key == "a") {
console.log("按下的是:" + event.key);
// }
}
// i1.onkeydown = function () {
// console.log("按下");
// }
i1.onkeyup = function () {
console.log("弹起");
}
i1.onkeypress = function () {
console.log("按压");
}
</script>1.3.3 表单事件【重点】
是指表单中能用上的一系列事件
onblur 失去焦点
onfocus 获得焦点
onchange 内容改变
onsubmit 表单提交
<!-- 表单事件 -->
<!-- <form action="#" method="get" onsubmit="checkDate()"> -->
<!-- 因为checkDate()函数,返回有了true/false
所以onsubmit="return true" 即提交表达
onsubmit="return false" 阻止表达提交
-->
/*
1) 表单事件是表单form的事件,所以这个事件要绑定在form上
2) 函数要返回true/false
3) onsubmit中也要写return
*/
<form action="#" method="get" onsubmit="return checkDate()">
<!-- 可以加 return ,这里写 return false 也会拦截所有数据,不提交-->
<input type="text" id="i2" name="name">
<select name="province" id="s1">
<option value="河南">河南</option>
<option value="河北">河北</option>
<option value="北京">北京</option>
</select>
<select name="" id="s1">
<option value="">河南1</option>
<option value="">河北1</option>
<option value="">北京1</option>
</select>
<input type="submit" value="提交">
</form>
<script>
var i2 = document.getElementById("i2");
i2.onfocus = function () {
console.log("获得焦点");
}
i2.onblur = function () {
console.log("失去焦点");
}
var s1 = document.getElementById("s1");
s1.onchange = function () {
console.log("改变了");
}
// 提交表单,校验数据
function checkDate() {
// 获得输入框的数据
// 判断是否为空,是否符合规则,再决定是否允许提交
console.log("提交表单");
// 返回值为true,允许提交。false不允许提交
// 一般用来数据校验
// return false;
}
</script>
1.3.4 加载事件【重点】
浏览器加载页面,是瀑布式加载,即从上之下依次加载执行.
如果JS代码在上方,就有可能出现有部分下方HTML代码加载不到导致js操作出错
<head>
<title>加载事件</title>
<script>
/*
解决方案,等页面加载完后,再触发函数,执行绑定事件
页面加载事件是窗口对象的事件
该函数onload,会在页面加载后触发函数
*/
window.onload = function () {
var btn = document.getElementById("btn");
btn.onclick = function () {
alert("试试就试试!");
};
};
</script>
</head>
<body>
<button id="btn">点我一下</button>
</body>二、DOM操作
2.1 概述
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
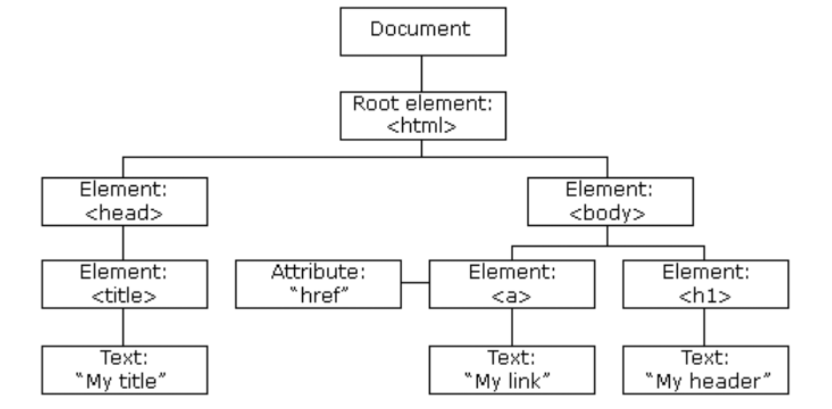
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:

有了DOM树,就可以通过树来查找节点(元素),找到元素就可以对元素进行操作(修改,删除,添加),还可以操作元素的样式
JavaScript 能够改变页面中的所有 HTML 元素。
JavaScript 能够改变页面中的所有 HTML 属性。
JavaScript 能够改变页面中的所有 CSS 样式。
JavaScript 能够对页面中的所有事件做出反应。
2.2 查找元素
查找元素(标签)有很多方式
通过id查找元素
document.getElementById("id属性值");
如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
通过标签名查找元素
方法:getElementsByTagName("合法的元素名");
如果找到,返回的是数组
通过class查找元素
方法:getElementsByClassName("class属性的值")
如果找到,返回的是数组
<body>
<!-- 给标签设置id属性,id值要唯一 -->
<button id="btn">按钮</button>
<ul>
<li>貂蝉</li>
<li>西施</li>
<li>王昭君</li>
<li>杨玉环</li>
<li class="xd">黎姿</li>
<li class="xd">利智</li>
<li class="xd">张曼玉</li>
<li class="xd">朱茵</li>
</ul>
<script>
// 方式1:通过id获得标签对象(对象是唯一)
var btn = document.getElementById("btn");
// console.log(btn);
// 方式2:通过标签名来获得
// 因为有同名,返回的是所有同名标签对象,放入数组中返回
var liArr = document.getElementsByTagName("li");
// console.log(liArr);
for (var i = 0; i < liArr.length; i++) {
// console.log(liArr[i]);
}
// 方式3: 通过类名获得标签对象
var mvArr = document.getElementsByClassName("xd");
console.log(mvArr);
</script>
</body>2.3 元素内容的查找和设置
元素内容,是指标签开闭之间的内容.
查找和设置使用的是相同的属性
innerHTML 获得或设置标签的内容
innerText 获得或设置标签的内容
<!-- 获得、设置标签内的内容
ps:开闭标签内
-->
<p id="p1">这是<b>p标签内</b>的内容</p>
<button onclick="pointH5()">点击获得HTML</button>
<button onclick="pointText()">点击获得Text</button>
<button onclick="setH5()">点击设置HTML</button>
<button onclick="setText()">点击设置Text</button>
<script>
var p1 = document.getElementById("p1");
function pointH5() {
var html = p1.innerHTML; // 能获得文本以及html元素
console.log(html);
}
function pointText() {
var text = p1.innerText; // 只能获取标签内的文本,会忽略html元素
console.log(text);
}
function setH5() {
// 设置HTML,如果有标签,会解析为标签
p1.innerHTML = "这是<b>Html</b>";
}
function setText() {
// 设置Text,如果有标签,不会解析标签,会直接打印下来
p1.innerText = "这是<b>Text</b>";
}
</script>2.4 元素属性的查找和设置
元素属性,是指开标签内的属性,通过dom对象直接调用操作.比如
domObj.id
domObj.name
domObj.value
...
<!-- 获得、设置属性值 -->
<!-- 获得 -->
<input type="text" name="name" id="i1" value="aa">
<button onclick="getAttr()">获得属性值</button>
<script>
var i1 = document.getElementById("i1");
function getAttr() {
// 获得dom属性,通过dom对象,属性值
var id = i1.id;
var name = i1.name;
var type = i1.type;
var value = i1.value;
console.log(id + "--" + name + "--" + type + "--" + value);
}
</script>
<br>
<!-- 设置 -->
<input type="text" name="name" id="i2" value="aa">
<button onclick="setAttr()">设置属性值</button>
<script>
var i2 = document.getElementById("i2");
function setAttr() {
i2.type = "password";
i2.value = "阿西吧和阿力鸡"
}
</script>2.5 元素CSS样式的查找和设置
元素css样式的查找和设置,是指标签中style的属性值的获得和设置
获得属性值
元素对象.style.属性
设置属性值
元素对象.style.属性 = ""
<body>
<div
id="box"
style="width: 200px; height: 200px; background-color: red"
></div>
<button id="btn1">获得css样式</button>
<button id="btn2">设置css样式</button>
<script>
var box = document.getElementById("box");
var btn1 = document.getElementById("btn1");
btn1.onclick = function () {
// 获得样式,主要是style的属性值
var style = box.style;
// console.log(style);
// 获得具体样式,可以再继续调用
console.log(box.style.width);
console.log(box.style.height);
// 有连字符的,要去掉,后面首字母变大写
console.log(box.style.backgroundColor);
};
var btn2 = document.getElementById("btn2");
btn2.onclick = function () {
// 设置box样式,尺寸越来越大
// 获得原来的尺寸
var width = box.style.width; // 200px
var height = box.style.height;
// 获得宽度,截取数值
// var newWidth = width.substring(0, width.length - 2);
// 自带属性获得不带px的宽度
var newWidth2 = box.clientWidth;
var newHeight = box.clientHeight;
// 设置尺寸
box.style.width = newWidth2 + 10 + "px";
box.style.height = newHeight + 10 + "px";
// 只能获得,不能这样设置!
// box.clientWidth = newWidth2 + 10;
// box.clientHeight = newHeight + 10;
};
</script>
</body>
2.6 操作元素
如需向 HTML DOM 添加新元素,必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
创建元素:document.createElement()
追加元素:appendChild()
创建出一个文本内容,这个内容是值开闭标签间的文本内容
document.createTextNode("文本内容");
删除已有的 HTML 元素,使用方法:removeChild()
<body>
<button id="btn">点击时创建p标签,以及内容</button>
<div id="box"></div>
<script>
var btn = document.getElementById("btn");
btn.onclick = function () {
// 创建元素p
var p = document.createElement("p"); // <p></p>
// 创建文本内容
var text = document.createTextNode("你好啊,Java"); // 你好啊,Java
// 在p标签内,追加文本
p.appendChild(text); // <p>你好啊,Java</p>
var box = document.getElementById("box");
// 把内容追加到div中
box.appendChild(p);
};
</script>
</body>2.9 删除元素
删除子节点
元素对象.removeChild(子元素);
<body>
<ul id="ul">
<li>刘德华</li>
<li>吴彦祖</li>
<li>彭于晏</li>
</ul>
<button id="btn">点击删除子元素</button>
<script>
var btn = document.getElementById("btn");
btn.onclick = function () {
// 获得父元素
var ul = document.getElementById("ul");
// 获得所有li元素
var liArr = document.getElementsByTagName("li");
// 遍历
for (var i = 0; i < liArr.length; i++) {
// 通过父元素,删除子元素
ul.removeChild(liArr[i]);
i--; //下标回退
}
};
</script>
</body>2.10 改变HTML
改变HTML输出流:document.write() 可用于直接向 HTML 输出流写内容
<script>
document.write("Hello world,I'm JavaScript");
</script>
![[计算机组成原理(唐朔飞 第2版)]第三章 系统总线(学习复习笔记)](https://img-blog.csdnimg.cn/a79ef94d6a4c4fe984f1428eee44cb0c.png)


![[洛谷-P3698][CQOI2017]小Q的棋盘](https://img-blog.csdnimg.cn/bffd61adb75448848235fbf907371e8c.png)