数组对象的作用是:使用单独的变量名来存储一系列的值。
参数
参数 size 是期望的数组元素个数。返回的数组,length 字段将被设为 size 的值。
参数 element ...; elementn 是参数列表。当使用这些参数来调用构造函数 Array() 时,新创建的数组的元素就会被初始化为这些值。它的 length 字段也会被设置为参数的个数。
返回值
返回新创建并被初始化了的数组。
如果调用构造函数 Array() 时没有使用参数,那么返回的数组为空,length 字段为 0。
当调用构造函数时只传递给它一个数字参数,该构造函数将返回具有指定个数、元素为 undefined 的数组。
当其他参数调用 Array() 时,该构造函数将用参数指定的值初始化数组。
当把构造函数作为函数调用,不使用 new 运算符时,它的行为与使用 new 运算符调用它时的行为完全一样。
Array 对象属性
属性 | 描述 |
constructor | 返回对创建此对象的数组函数的引用。 |
length | 设置或返回数组中元素的数目。 |
prototype | 使您有能力向对象添加属性和方法。 |

在线实例
创建数组, 为其赋值:
实例
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";
尝试一下 »
页面底部你可以找到更多的实例。
提示:在JavaScript数组中,第一个数组元素的索引值为 0,第二个索引值为 1,依次类推。
什么是数组?
数组对象是使用单独的变量名来存储一系列的值。
如果你有一组数据(例如:车名字),存在单独变量如下所示:
var car1="Saab";
var car2="Volvo";
var car3="BMW";然而,如果你想从中找出某一辆车?并且不是3辆,而是300辆呢?这将不是一件容易的事!
最好的方法就是用数组。
数组可以用一个变量名存储所有的值,并且可以用变量名访问任何一个值。
数组中的每个元素都有自己的的ID,以便它可以很容易地被访问到。
创建一个数组
创建一个数组,有三种方法。
下面的代码定义了一个名为 myCars的数组对象:
1: 常规方式:
var myCars=newArray();
myCars[0]="Saab";
myCars[1]="Volvo";
myCars[2]="BMW";2: 简洁方式:
var myCars=newArray("Saab","Volvo","BMW");3: 字面:
var myCars=["Saab","Volvo","BMW"];提示:你可以通过本站的JavaScript编程实战来练习如何创建JavaScript数组!
访问数组
通过指定数组名以及索引号码,你可以访问某个特定的元素。
以下实例可以访问myCars数组的第一个值:
var name=myCars[0];以下实例修改了数组 myCars 的第一个元素:
myCars[0]="Opel";

| [0] 是数组的第一个元素。[1] 是数组的第二个元素。 |
在一个数组中你可以有不同的对象
所有的JavaScript变量都是对象。数组元素是对象。函数是对象。
因此,你可以在数组中有不同的变量类型。
你可以在一个数组中包含对象元素、函数、数组:
myArray[0]=Date.now;
myArray[1]=myFunction;
myArray[2]=myCars;数组方法和属性
使用数组对象预定义属性和方法:
var x=myCars.length // the number of elements in myCars var y=myCars.indexOf("Volvo") // the index position of "Volvo"完整的数组对象参考手册
你可以参考本站关于数组的所有属性和方法的完整参考手册。
参考手册包含了所有属性和方法的描述(和更多的例子)。
完整数组对象参考手册
创建新方法
原型是JavaScript全局构造函数。它可以构建新Javascript对象的属性和方法。
实例:创建一个新的方法。
Array.prototype.ucase=function(){
for (i=0;i<this.length;i++){
this[i]=this[i].toUpperCase();
}
}
尝试一下 »
上面的例子创建了新的数组方法用于将数组小写字符转为大写字符。

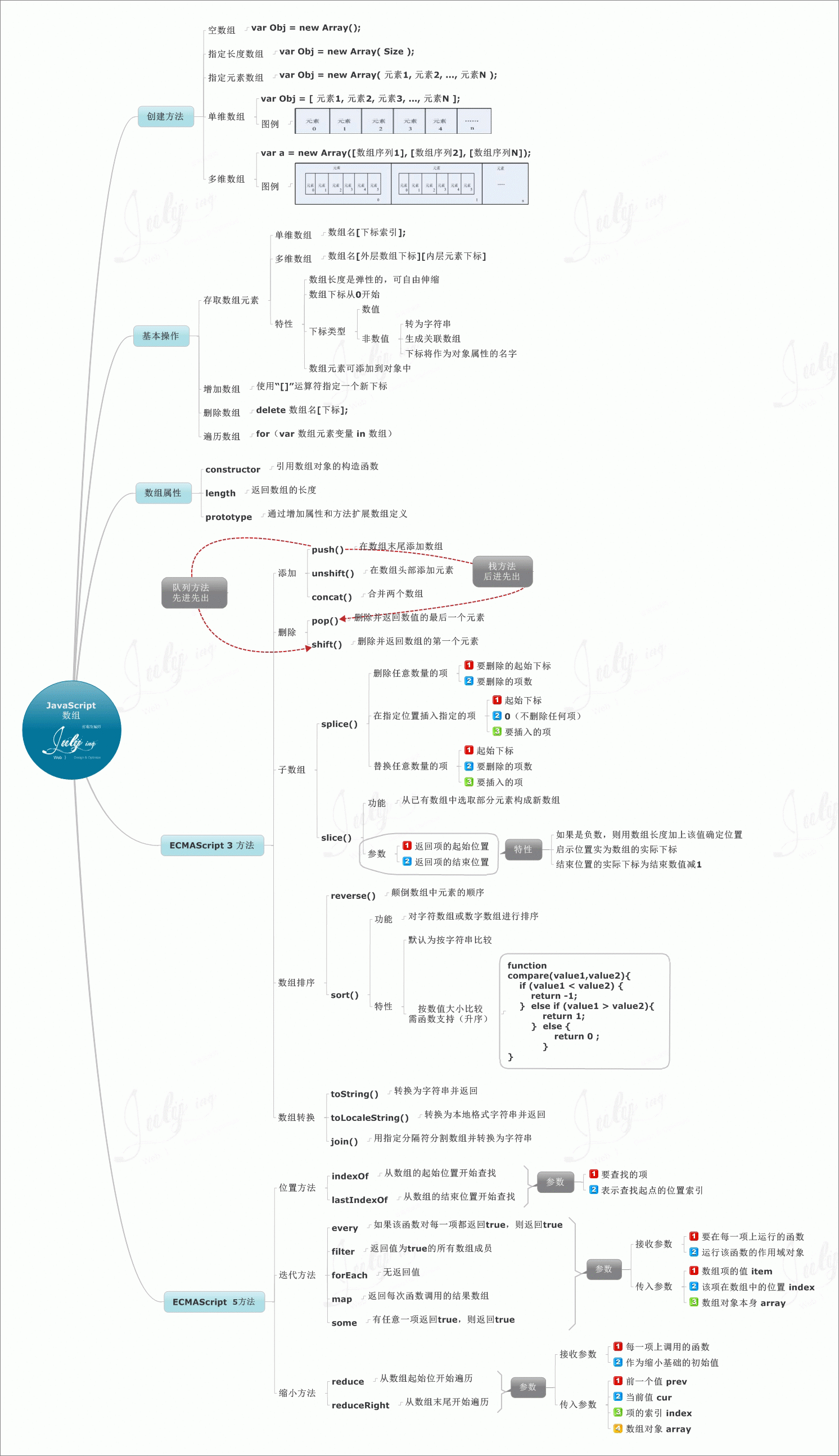
JavaScript 数组知识图