文章目录
- 前言
- Canvas组件
- Canvas画布界面
- 画长方体
- 画多边形
- PhotoImage组件
- 展示gif的图片
- 展示gif法2
- 总结
前言
python学习之路任重而道远,要想学完说容易也容易,说难也难。
很多人说python最好学了,但扪心自问,你会用python做什么了?
刚开始在大学学习c语言,写一个飞行棋的小游戏,用dos界面来做,真是出力不讨好。
地图要自己一点一点画出来,就像这样:
================
| |
| |
|===============
从此讨厌编程,不想继续学下去。每次作业应付。
算法考试,数据结构考试随便背代码,只求通过。
最后呢?我学会变成了吗?只能对一些概念侃侃而谈,但真的会几行代码,能写出实用工具吗?
答案变得模糊。
所以我们要从现在开始,学好python,不要再糊弄下去!!!
Canvas组件
Canas组件是一种基于Java Swing的图形用户界面(GUI)组件库,它提供了一系列的组件,如按钮、文本框、标签等,可以帮助开发人员快速构建GUI应用程序。Canas组件库还支持多种主题和皮肤,可以让应用程序的界面更加美观和易于使用。
让窗体带有五彩巴兰的图片、颜色、更加奇特的形状
美: [ˈkænvəs]
英: ['kænvəs]
n. 帆布;画布;油画
网络 粗帆布;油画布;帆布鞋
Canvas画布界面
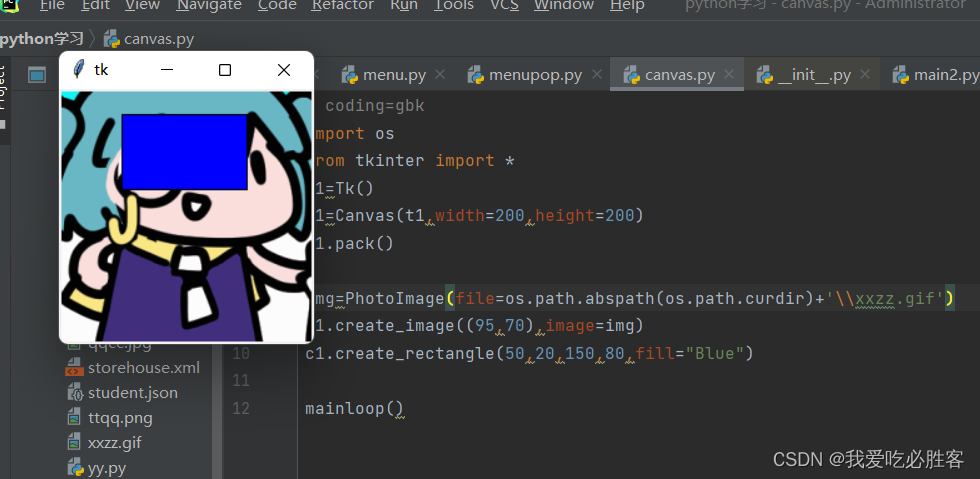
画长方体

# coding=gbk
import os
from tkinter import *
t1=Tk()
c1=Canvas(t1,width=200,height=200)
c1.pack()
img=PhotoImage(file=os.path.abspath(os.path.curdir)+'\\xxzz.gif')
c1.create_image((95,70),image=img)
c1.create_rectangle(50,20,150,80,fill="Blue")
mainloop()
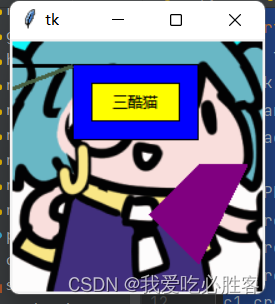
画多边形

# coding=gbk
import os
from tkinter import *
t1=Tk()
c1=Canvas(t1,width=200,height=200)
c1.pack()
img=PhotoImage(file=os.path.abspath(os.path.curdir)+'\\xxzz.gif')
c1.create_image((95,70),image=img)
c1.create_rectangle(50,20,150,80,fill="Blue")
c1.create_rectangle(65,35,135,65,fill="yellow")
c1.create_line(0,21,50,21,fill="Black",width=3)
c1.create_line(0,40,50,21,fill="#476042",width=3)
c1.create_text(100,50,text="三酷猫")
c1.create_polygon(111,140,151,100,190,100,151,180,fill="Purple",tags="polygon")
t1=c1.create_text(20,6,text="起来看")
c1.delete(t1)
mainloop()
PhotoImage组件
可以用于Python的图形用户界面(GUI)编程,用于显示图片。你可以使用Tkinter库中的PhotoImage类来创建一个图片对象,并将其放置在窗口中。这个组件支持多种图片格式,例如GIF、JPEG、PNG等。
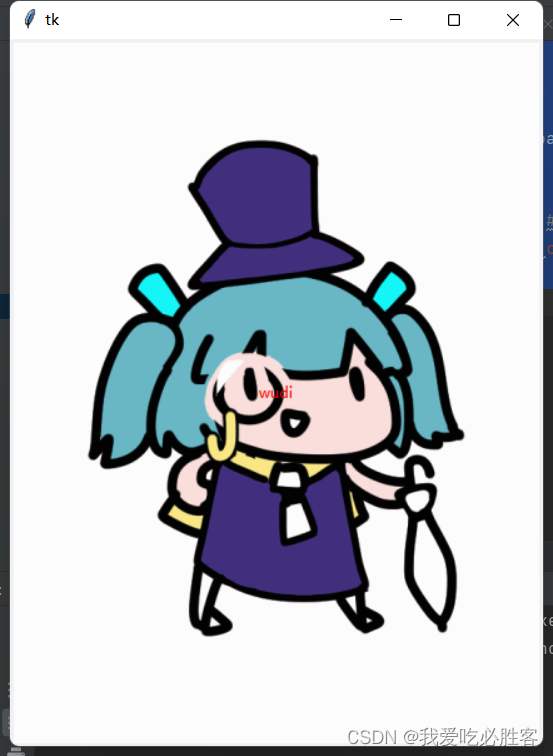
展示gif的图片

# coding=gbk
from tkinter import *
import os
filename=os.path.abspath(os.path.curdir)+'\\xxzz.gif'
print(filename)
root=Tk()
img=PhotoImage(file=filename)# 创建gif对象实例
label=Label(root,text="wudi",compound='center',image=img,fg="red")
label.pack()
root.mainloop()
展示gif法2
可以使用Python中的Pillow库来展示gif图片,具体可以使用以下代码:
from PIL import Image
# 打开gif图片
im = Image.open('example.gif')
try:
# 循环展示gif图片的每一帧
while True:
im.seek(im.tell() + 1)
im.show()
except EOFError:
pass
这段代码可以打开名为example.gif的gif图片,并循环展示其中的每一帧。
总结
使用HTML5的Canvas API来在自己设计的软件上作画。首先需要在HTML文件中创建一个canvas元素,并设置它的宽度和高度。然后使用JavaScript代码获取canvas元素的上下文,通过调用上下文的绘图方法来绘制图形。例如,可以使用上下文的fillRect方法来绘制一个矩形。还可以使用其他方法来绘制线条、圆形、文本等。需要注意的是,Canvas API的使用需要一定的编程基础。














![[Linux基础]history相关的环境变量设置](https://img-blog.csdnimg.cn/e9ad3d1fcbe44cb1bdd84469e08b897d.png)