使用语法
widget = QLable()
widget.function(parameter)- widget:实例化QLable
- function:QLable里的函数
- parameter:函数需要用到的参数
参数说明:
| 参数 | 解释 |
|---|---|
setText() | 配置文本内容 |
setPixmap() | 添加图片 |
setFixedSize() | 限制图片大小 |
setScaledContents(True) | 开启图片自适应限制 |
setAlignment( Qt.AlignmentFlag.AlignCenter ) | 设置对齐方式 |
setIndent() | 配置文本的缩进 |
setStyleSheet() | 设置边框样式;setStyleSheet("border:边框粗细 实体 颜色;") |
setMargin() | 文本内容距离边框的间距 |
setTextInteractionFlags() | 允许文本被编辑和选中 |
setOpenExternalLinks() | 打开外部链接(可选择交互) |
setPicture() | 加载图片 |
setMovie() | 加载 gif 动图 |
clear() | 清除文本显示 |
setFont() | 字体;setFont(QFont(加粗, 字号, 字体)) |
代码示例
# -*- coding:utf-8 -*-
import sys
from PyQt5.Qt import *
class Root(QWidget):
def __init__(self, parent=None):
super(Root, self).__init__(parent)
self.resize(600, 300)
self.setWindowTitle("PyQt5 QLabel")
self.layout = QVBoxLayout()
self.layout.setSpacing(20)
'''配置'''
# 配置文本内容
label1 = QLabel(self)
label1.setText("配置文本内容")
# 设置图片
label2 = QLabel(self)
label2.setPixmap(QPixmap("4_3_ico.ico"))
# 限制图片大小,并允许图片自适应限制
label3 = QLabel(self)
label3.setPixmap(QPixmap("4_3_ico.ico"))
label3.setFixedSize(40, 40) # 限制图片大小
label3.setScaledContents(True) # 图片自适应限制
# 设置居中对齐
label4 = QLabel(self)
label4.setText("设置居中对齐")
label4.setAlignment(Qt.AlignmentFlag.AlignCenter)
# 设置缩进
label5 = QLabel(self)
label5.setText("设置缩进")
label5.setIndent(20)
# 设置边距;setStyleSheet("border:边框粗细 实体 颜色;")
label6 = QLabel(self)
label6.setText('文本边框显示,边框2倍框,实体边框,红色')
label6.setStyleSheet("border:2px solid red;")
# 文本内容距离边框的间距
label7 = QLabel(self)
label7.setText('文本内容距离边框的间距')
label7.setStyleSheet("border:1px solid;")
label7.setMargin(10)
# 设置文本格式
label8 = QLabel(self)
label8.setText('设置文本格式为超文本')
label8.setTextFormat(Qt.TextFormat.RichText)
# 允许文本被编辑和选中
label9 = QLabel(self)
label9.setText('允许文本被编辑和选中')
label9.setTextInteractionFlags(Qt.TextInteractionFlag.TextSelectableByMouse | Qt.TextInteractionFlag.TextEditable)
# 打开外部链接(可选择交互)
label10 = QLabel(self)
label10.setText("<a href='www.baidu.com' target='_blank'>超链接:百度</a>")
label10.setOpenExternalLinks(True) # 允许打开链接
# 画图案,drawEllipse(第1、2个参数是矩形的坐标原点,第3、4个参数是矩形的长和宽)
label11 = QLabel(self)
pic = QPicture() # 图片对象
painter = QPainter(pic) # 画家对象
painter.setBrush(QBrush(QColor(100, 120, 155))) # 设置画刷
painter.drawEllipse(0, 0, 50, 100)
label11.setPicture(pic)
# 展示动图
label12 = QLabel(self)
movie = QMovie(".\\4_2_gif.gif")
label12.setMovie(movie)
label12.setFixedSize(100, 100) # 限制图片大小
label12.setScaledContents(True) # 图片自适应限制
movie.start() # !! 开始动画
movie.setSpeed(100) # 设置动画的速度100%
# movie.stop() # 关闭动画
# 清空
label13 = QLabel(self)
label13.setText('清空')
label13.clear()
# 字体
label14 = QLabel(self)
label14.setText('字体加粗,14号,黑体')
label14.setFont(QFont('Bold', 14, QFont.Black))
'''布局'''
self.layout.addWidget(label1)
self.layout.addWidget(label2)
self.layout.addWidget(label3)
self.layout.addWidget(label4)
self.layout.addWidget(label5)
self.layout.addWidget(label6)
self.layout.addWidget(label7)
self.layout.addWidget(label8)
self.layout.addWidget(label9)
self.layout.addWidget(label10)
self.layout.addWidget(label11)
self.layout.addWidget(label12)
self.layout.addWidget(label13)
self.layout.addWidget(label14)
self.setLayout(self.layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
root = Root()
root.show()
sys.exit(app.exec_())
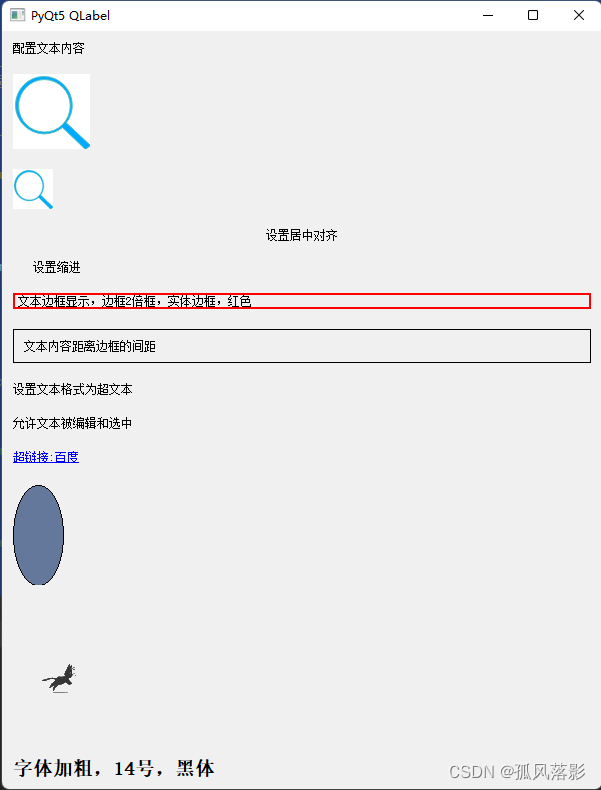
效果展示

相关文档推荐
pyqt5(一) 窗口 简单示例创建窗口