2023 年 1 月 11 日,2022 年度 StateOfJS 调查结果正式公布!StateOfJS 是前端生态圈中比较有影响力的且规模较大的数据调查。本文就来解读一下 2022 年 StateOfJS 的调查结果!
JavaScript 发展很快,但似乎 JavaScript 开发人员的发展速度更快,因为许多相对较新的功能已经显示出很高的采用率。
概述
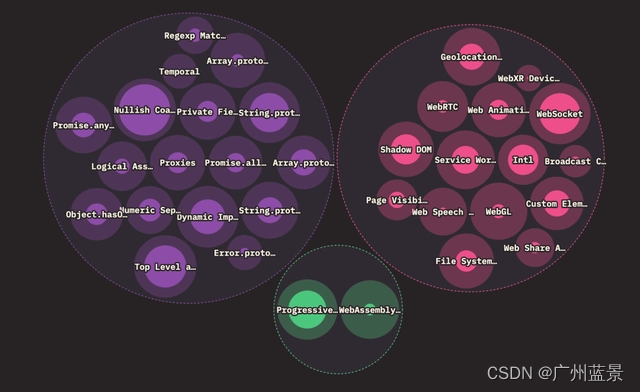
这一部分包含语言、浏览器API、其他功能三部分。
外圈的大小对应的是知道某个功能的用户总数(知道+用过的受访者),而内圈代表实际使用过的用户(用过的受访者)。

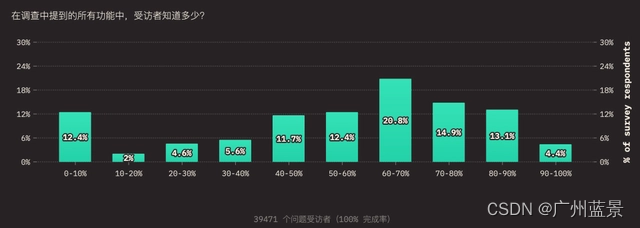
在调查提到的所有功能中,受访者的了解程度如下:

下面来详细看看这些功能的用途!
语言
下面先来看看 JavaScript 内置的功能。
(1)Proxy
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。
(2)Promise.allSettled()
Promise.allSettled()方法以 promise 组成的可迭代对象作为输入,并且返回一个 Promise 实例。当输入的所有 promise 都已敲定时(包括传递空的可迭代类型),返回的 promise 将兑现,并带有描述每个 promsie 结果的对象数组。
(3)动态 import()
静态的 import 语句用于导入由另一个模块导出的绑定。在浏览器中,import 语句只能在声明了 type=“module” 的 script 的标签中使用。而类似函数的动态 import() 不需要依赖 type=“module” 的 script 标签。如果希望按照一定的条件或者按需加载模块的时候,动态 import() 是非常有用的。
(4)类私有域
类属性在默认情况下是公有的,但可以使用增加哈希前缀 # 的方法来定义私有类字段,这一隐秘封装的类特性由 JavaScript 自身强制执行。
(5)空值合并运算符(??)
空值合并运算符(??)是一个逻辑运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。与逻辑或运算符(||)不同,逻辑或运算符会在左侧操作数为假值时返回右侧操作数。也就是说,如果使用 || 来为某些变量设置默认值,可能会遇到意料之外的行为。比如为假值(例如,‘’ 或 0)时。
(6)数字分隔符
为了提高数字的可读性,可以使用下划线 (_, U+005F) 作为分隔符:
1_000_000_000_000
1_050.95
0b1010_0001_1000_0101
0o2_2_5_6
0xA0_B0_C0
1_000_000_000_000_000_000_000n
(7)String.prototype.replaceAll()
replaceAll() 方法返回一个新字符串,新字符串所有满足 pattern 的部分都已被 replacement 替换。pattern可以是一个字符串或一个 RegExp, replacement 可以是一个字符串或一个在每次匹配被调用的函数,该方法不会改变原始字符串。
(8)String.prototype.matchAll()
matchAll() 方法返回一个包含所有匹配正则表达式的结果及分组捕获组的迭代器。
(9)逻辑与赋值运算符(&&=)
逻辑与赋值 (x &&= y) 运算符仅在 x 为真时才赋值。
(10)Promise.any()
Promise.any() 接收一个由 Promise 所组成的可迭代对象,该方法会返回一个新的 promise,一旦可迭代对象内的任意一个 promise 变成了兑现状态,那么由该方法所返回的 promise 就会变成兑现状态,并且它的兑现值就是可迭代对象内的首先兑现的 promise 的兑现值。
如果可迭代对象内的 promise 最终都没有兑现(即所有 promise 都被拒绝了),那么该方法所返回的 promise 就会变成拒绝状态,并且它的拒因会是一个 AggregateError 实例,这是 Error 的子类,用于把单一的错误集合在一起。
注意:Promise.any() 方法依然是实验性的,尚未被所有的浏览器完全支持。它当前处于 TC39 第四阶段草案(Stage 4)
(11)Array.prototype.at()
at() 方法接收一个整数值并返回该索引对应的元素,允许正数和负数。负整数从数组中的最后一个元素开始倒数。
(12)顶层 await
在模块的顶层,可以单独使用关键字 await(异步函数的外面)。也就是说一个模块如果包含用了 await 的子模块,该模块就会等待该子模块,这一过程并不会阻塞其它子模块。
(13)Temporal
Temporal 为 ECMAScript 语言带来了现代日期/时间 API。其具有以下特点:
为日期和时间计算提供易于使用的 API
对所有时区的一流支持,包括 DST 安全算法
只处理代表固定日期和时间的对象
解析严格指定的字符串格式
支持非公历
(14)Array.prototype.findLast()
findLast() 方法返回数组中满足提供的测试函数条件的最后一个元素的值。如果没有找到对应元素,则返回 undefined。
(15)Error.prototype.cause
Error 实例的 cause 数据属性用来指示错误的具体原始原因。使用更具体或有用的错误消息捕获并重新抛出错误时使用它,以便仍然可以访问原始错误。
(16)Object.hasOwn()
如果指定的对象自身有指定的属性,则静态方法 Object.hasOwn() 返回 true。如果属性是继承的或者不存在,该方法返回 false。Object.hasOwn() 旨在取代 Object.hasOwnProperty()。
(17)正则表达式匹配索引
浏览器 API
接下来看看浏览器提供的功能。
(1)Service Worker API
Service workers 本质上充当 Web 应用程序、浏览器与网络(可用时)之间的代理服务器。这个 API 旨在创建有效的离线体验,它会拦截网络请求并根据网络是否可用来采取适当的动作、更新来自服务器的的资源。它还提供入口以推送通知和访问后台同步 API。
(2)Intl
Intl 对象是 ECMAScript 国际化 API 的一个命名空间,它提供了精确的字符串对比、数字格式化,和日期时间格式化。Collator,NumberFormat 和 DateTimeFormat 对象的构造函数是 Intl 对象的属性。
(3)WebGL
WebGL 使得在支持 HTML 的 canvas 标签的浏览器中,不需要安装任何插件,便可以使用基于 OpenGL ES 2.0 的 API 在 canvas 中进行 2D 和 3D 渲染。WebGL 程序包括用 JavaScript 写的控制代码,以及在图形处理单元中执行的着色代码。WebGL 元素可以和其他 HTML 元素混合使用,并且可以和网页其他部分或者网页背景结合起来。
(4)Web Animations API
Web Animations API 将浏览器动画引擎向开发者打开,并由 JavaScript 进行操作。这些 API 被设计成 CSS Animations and CSS Transitions的接口,未来会对这些 API 做补充以丰富更多的功能。通过 Web 动画 API,我们可以将交互式动画从样式表移动到 JavaScript,将表现与行为分开。
(5)WebRTC API
WebRTC 是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC 包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电话会议成为可能。
(6)Web Speech API
Web Speech API 能够将语音数据合并到 Web 应用程序中。Web Speech API 有两个部分:SpeechSynthesis 语音合成(文本到语音 TTS)和 SpeechRecognition 语音识别(异步语音识别)。
(7)WebSocket API
WebSockets 是一种先进的技术。它可以在用户的浏览器和服务器之间打开交互式通信会话。使用此 API,可以向服务器发送消息并接收事件驱动的响应,而无需通过轮询服务器的方式以获得响应。
(8)Web Components
Web Components 是一套不同的技术,用于创建可重用的定制元素(它们的功能封装在代码之外)并且在 web 应用中使用它们。
(9)Shadow DOM
Web components 的一个重要属性是封装——可以将 HTML 结构、样式和行为隐藏起来,并与页面上的其他代码相隔离,保证不同的部分不会混在一起,可使代码更加干净、整洁。其中,Shadow DOM 接口是关键所在,它可以将一个隐藏的、独立的 DOM 附加到一个元素上。
(10)页面可见性 API
使用选项卡式浏览,任何给定网页都有可能在后台,因此对用户不可见。页面可见性 API 提供了可以观察的事件,以便了解文档何时可见或隐藏,以及查看页面当前可见性状态的功能。该 API 对于节省资源和提高性能特别有用,它使页面在文档不可见时避免执行不必要的任务。
(11)Broadcast Channel API
Broadcast Channel API 可以实现同源下浏览器不同窗口,Tab 页,frame 或者 iframe 下的浏览器上下文 (通常是同一个网站下不同的页面) 之间的简单通讯。
(12)地理位置 API
地理位置 API(Geolocation API)允许用户向 web 应用程序提供他们的位置。出于隐私考虑,报告地理位置前会先请求用户许可。
(13)文件系统访问 API
文件系统访问 API 用于读取、写入和文件管理功能。此功能仅在安全上下文 (HTTPS) 中可用,在某些或所有支持的浏览器中可用。
(14)Web Share API
Web Share API 提供了一种机制,用于将文本、链接、文件和其他内容共享到用户选择的任意共享目标。
(15)WebXR Device API
WebXR 是一组支持将渲染 3D 场景用来呈现虚拟世界(虚拟现实,也称作 VR)或将图形图像添加到现实世界(增强现实,也称作 AR)的标准。WebXR Devic API 实现了 WebXR 功能集的核心,管理输出设备的选择,以适当的帧速率将 3D 场景呈现给所选设备,并管理使用输入控制器创建的运动矢量。
其他功能
(1)渐进式 Web 应用(PWA)
PWA(Progressive Web Apps,渐进式 Web 应用)运用现代的 Web API 以及传统的渐进式增强策略来创建跨平台 Web 应用。这些应用无处不在、功能丰富,使其具有与原生应用相同的用户体验优势。
(2)WebAssembly
WebAssembly 是一种新的编码方式,可以在现代的网络浏览器中运行 - 它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如 C / C ++等语言提供一个编译目标,以便它们可以在 Web 上运行。它也被设计为可以与 JavaScript 共存,允许两者一起工作。
库
概述
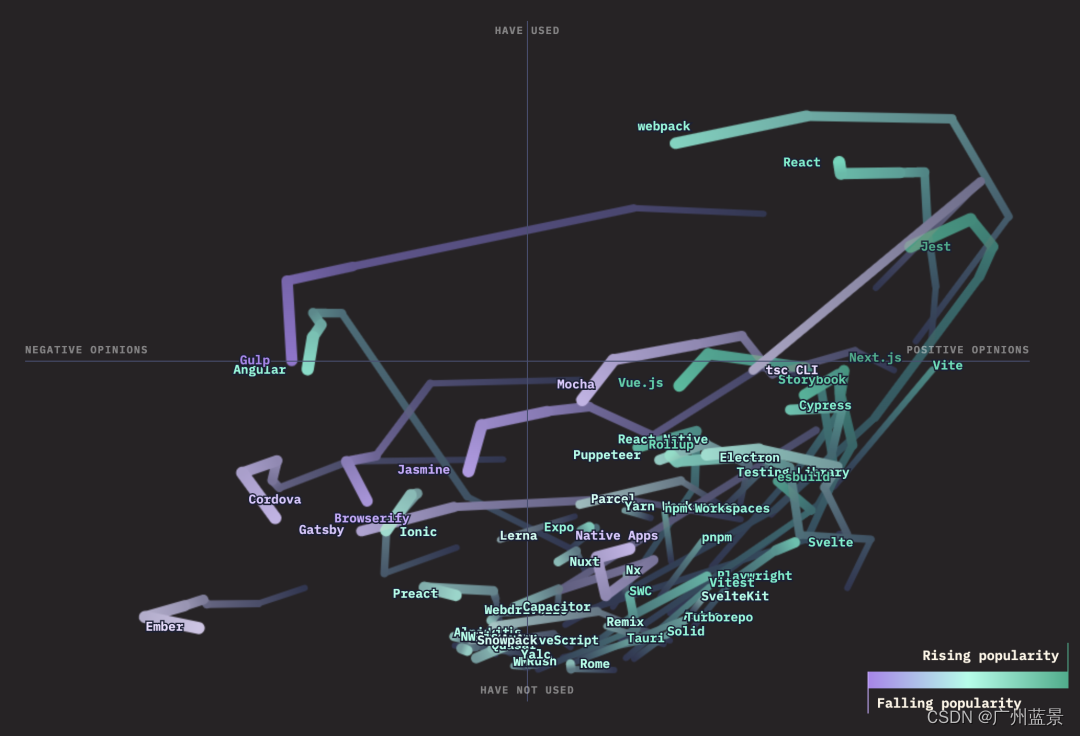
以下每条线都是从 2016 年到 2020 年,点越高代表该技术被更多人使用,点越靠右代表越多的人想要学习;或者已经使用过并且会再次使用它。

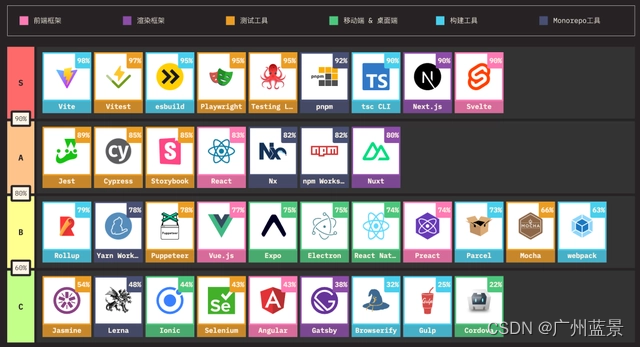
下表是根据库的保留率(将再次使用库的用户百分比)对库进行排名的结果:

前端框架
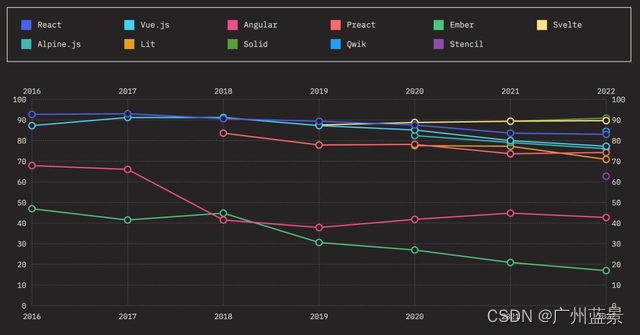
下面来看看随着时间的推移,热门 JavaScript 框架的保留率、兴趣率、使用率和认知率。
认知度低于 10% 的技术不包括在内。每个比率定义如下:
保留率:会再次使用/(会再次使用+不会再次使用)
兴趣率:想学/(想学+没兴趣)
使用率:(会再次使用+不会再次使用)/总计
认知率:(总计 - 从未听说过)/总计
保留率如下,可以看到React和Vue的保留率都在逐年下降:

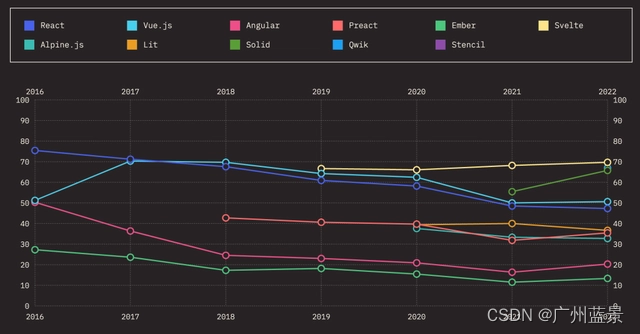
兴趣率:

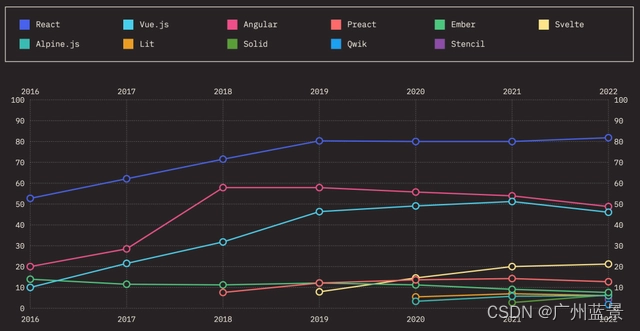
使用率如下,近四年前端框架的使用率趋于稳定,其中 React 一直处于领先地位:

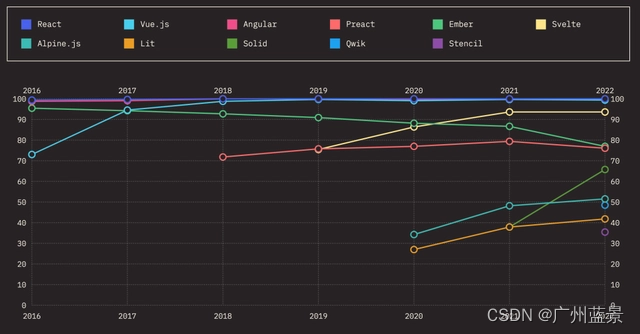
认知率:

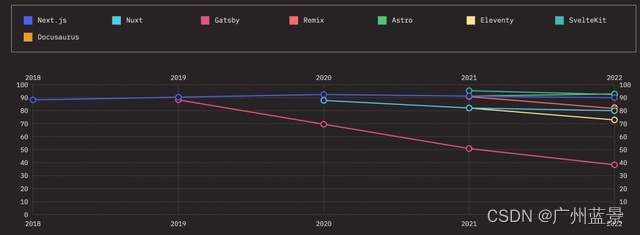
渲染框架
下面来看看随着时间的推移,热门渲染框架的保留率、兴趣率、使用率和认知率。
保留率:

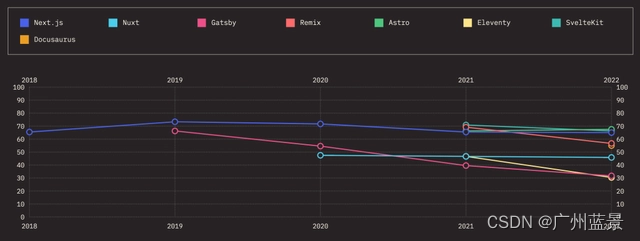
兴趣率:

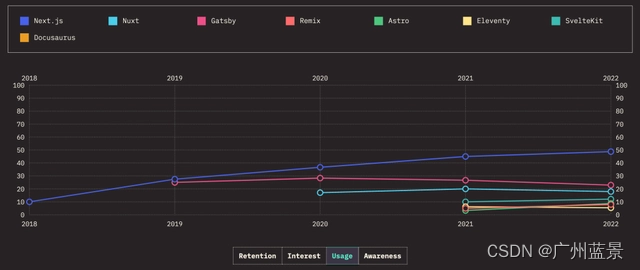
使用率:

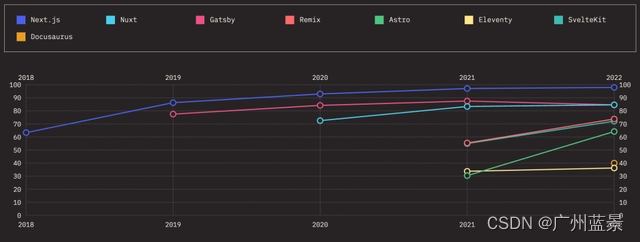
认知率:

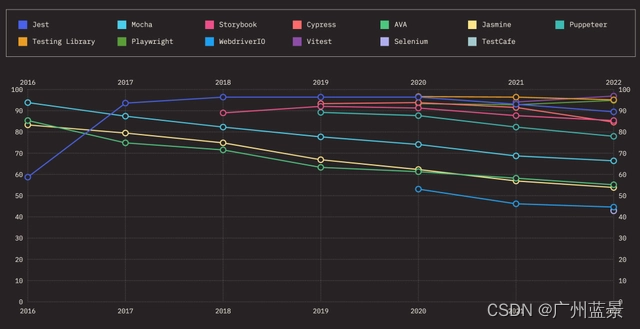
测试工具
下面来看看随着时间的推移,热门测试工具的保留率、兴趣率、使用率和认知率。
保留率:

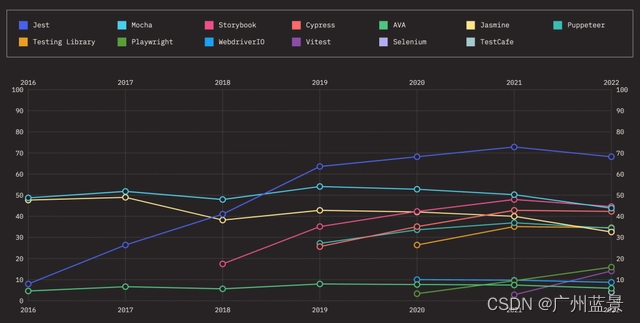
兴趣率:

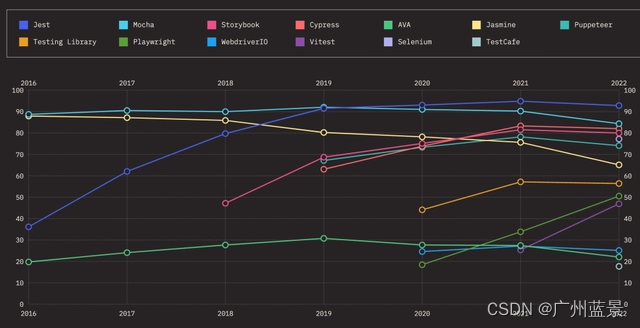
使用率:

认知率:

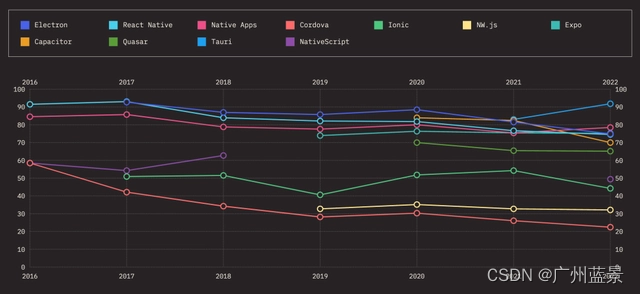
移动端&桌面端
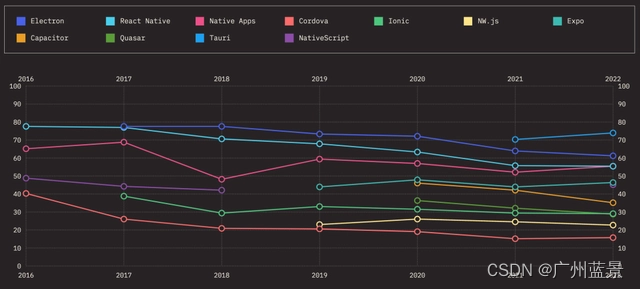
下面来看看随着时间的推移,热门移动端&桌面端框架/库的保留率、兴趣率、使用率和认知率。
保留率:

兴趣率:

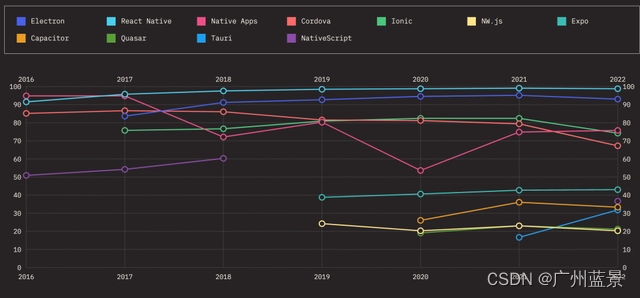
使用率:

认知率:

构建工具
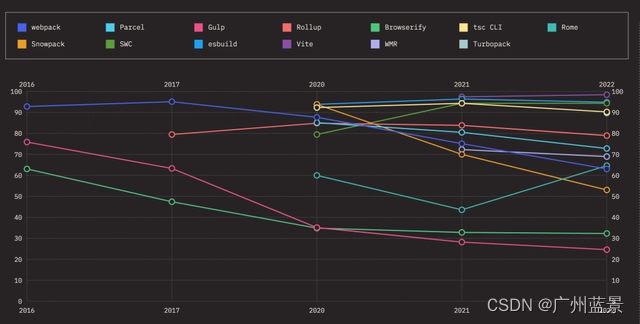
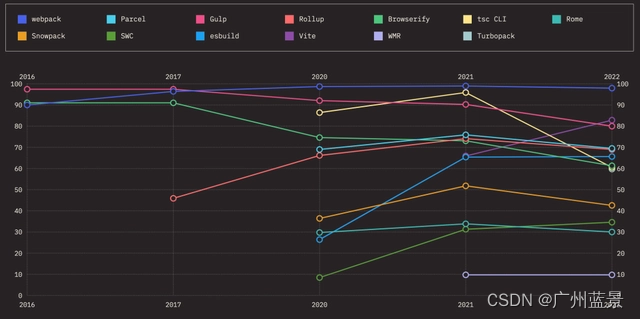
下面来看看随着时间的推移,热门构建工具的保留率、兴趣率、使用率和认知率。
保留率如下,可以看到 webpack 的保留率在逐年下降,2022年只剩下不到70%,而V ite 的保留率接近100%:

兴趣率:

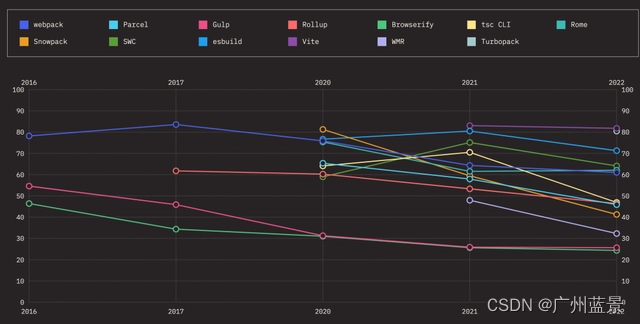
使用率如下,虽然webpack的保留率在逐年下降,但仍是使用率最多的构建工具。Vite 的使用率较去年有很大的提升,未来发展空间很大:
认知率:

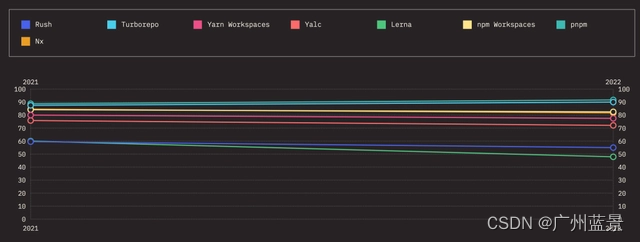
Monorepos 工具
下面来看看随着时间的推移,热门 Monorepos 工具的保留率、兴趣率、使用率和认知率。
保留率:

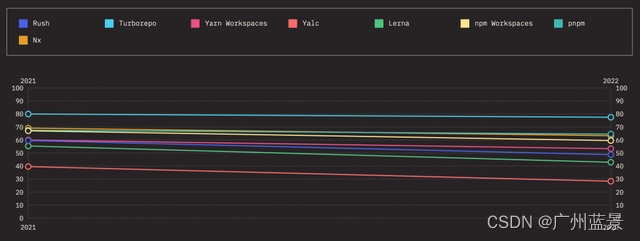
兴趣率:

使用率:

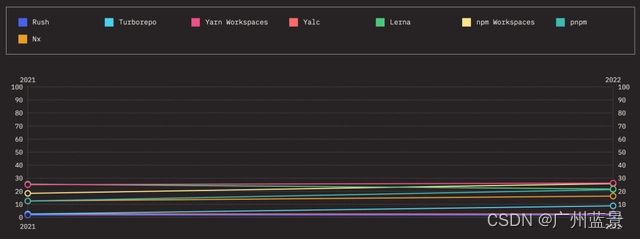
认知率:

其他工具
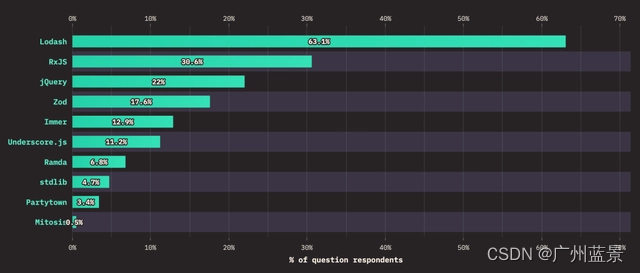
受访者经常使用的库中,最受欢迎的就是 Lodash,超过 63% 的用户使用过 Lodash:

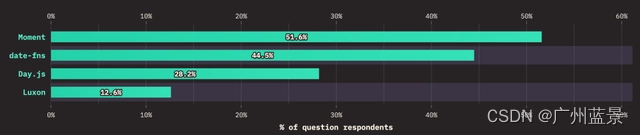
常用的时间处理库中,超过一半的用户使用 Moment,data-fns 紧随其后。

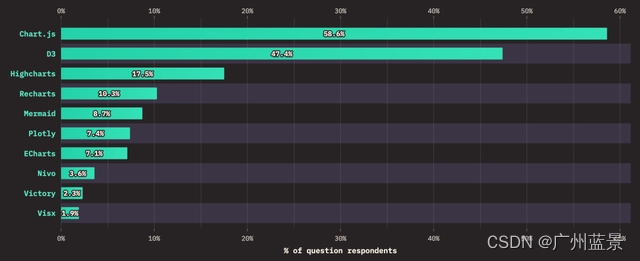
常用的数据可视化库中,使用最多的就是 Chart.js 和 D3,分别占比 58.6% 和 47.4%。

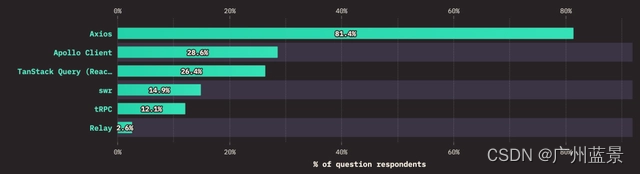
常用的数据获取库中,Axios 遥遥领先于其他库,超过80%的用户使用 Axios。

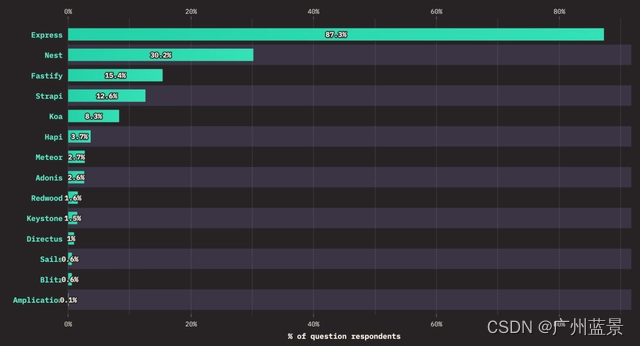
常用的后端框架中,Express 领先于其他库,超过87%的用户使用 Express。

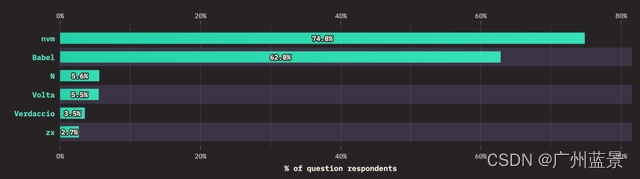
常用的实用工具库中,nvm 和 babel 是用的最多的工具库:

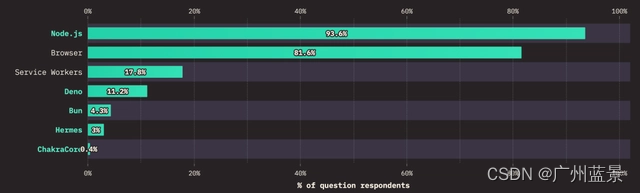
Node.js和浏览器依旧是最常用的JavaScript运行时:

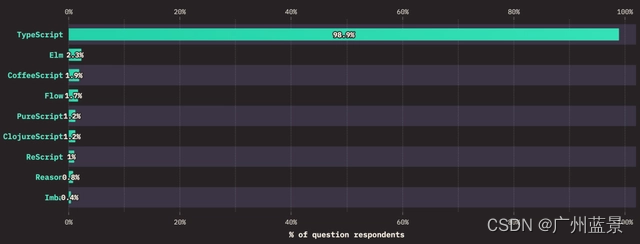
常用的 JavaScript 风格中,使用最多的就是 TypeScript。近 99% 的受访者使用 TypeScript:

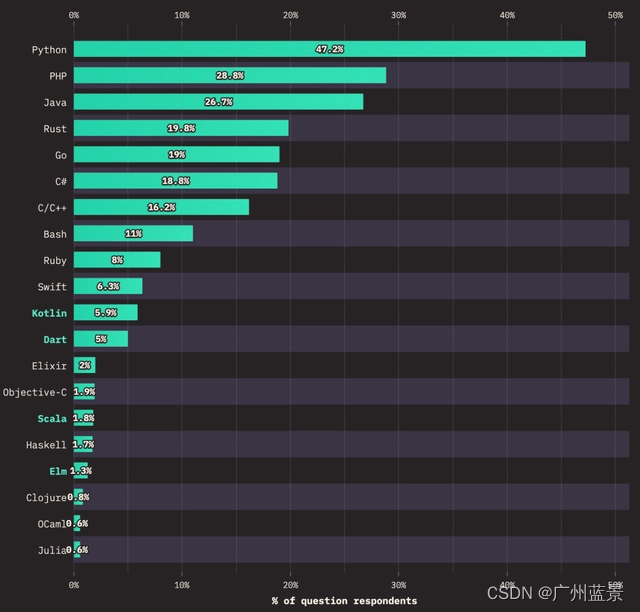
除了前端语言,用户使用过的其他语言中,使用最多的就是 Python,有超过 40% 的用户使用Python:

调查结果:https://2022.stateofjs.com/en-US/