vue2 使用 cesium 【第二篇-相机视角移动+添加模型】
搞了一阵子 cesium,小白入门,这东西很牛逼,但是感觉这东西好费劲啊!网上资料不多,每个人的用法又不一样,操作起来真的是绝绝子。之前写了一篇 vue2 使用 cesium 的博文,没有写完,本来想继续写来着,想了一下还是重新开一篇吧。上一篇说到了事件,今天不想写事件了,先写一点儿别的吧,一些基本的操作。注意:仅供参考,切勿尽心。
其次,这篇博文是基于 vue2 使用 cesium 这篇博文继续的,所以说关于 cesium 怎么放到 vue 项目里面,怎么加载图层啥的去看上一篇博文,起码到我写的时候,这个博文是没有过时的,都是亲测可用的,这几篇博文都是一边写、一边敲、一边截图的。
相机视角移动
这小节说一下相机视角的移动,就比如说我们想让地球加载完之后,自动转到一个位置,我们可以使用 cesium 提供的一个方法,把相机移动到我们需要的地方。
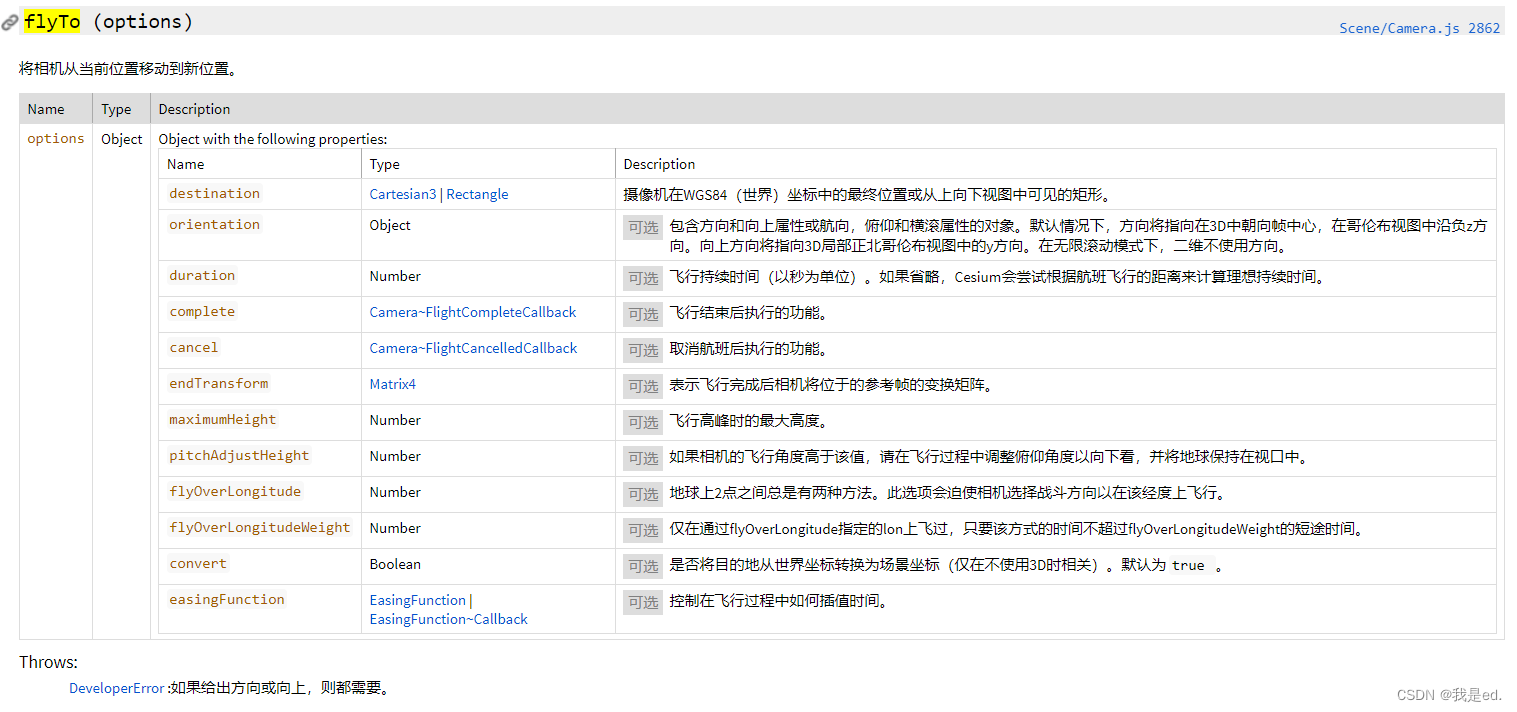
这部分的代码就很简单了,首先贴一下官网相关 API。这个相机移动,是在 viewer 下面的 camera 相机下面,有一个 flyTo (options) 方法。

我代码写的是比较简单的案例了,如果比较复杂的话根据官方给出的 api 去修改。
首先我们封装一个相机移动的函数,然后在使用的时候直接调用这个封装好的函数就可以了。
/**
* 相机视角移动函数 - by wjw
* @param lon 目标经度
* @param lat 目标纬度
* @param height 相机高度
* @param heading 航向角
* @param pitch 俯仰角
* @param roll 距中心的距离,以米为单位
* @param duration 飞行时间
*/
flyToTarget(lon, lat, height, heading, pitch, roll, duration) {
this.viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(lon, lat, height), // 经纬度以及相机离地高度
orientation: {
heading: Cesium.Math.toRadians(heading), // 航向角
pitch: Cesium.Math.toRadians(pitch), // 俯仰角
roll: roll // 距中心的距离,以米为单位
},
duration: duration // 飞行时间
})
}
然后使用的话也很简单,直接调用一下子就可以了。
// 比如说两秒之后,视角移动到目标区域
setTimeout(() => {
// 相机视角移动至目标位置
this.flyToTarget(117.000923, 36.675807, 12000000, 0, -90, 0, 2)
}, 2000)
这样的话,相机移动视角的基本实现就完成了,看一下效果哈。吐槽一下,CSDN 这个上传 gif 图片很不友好,有些效果截图效果不好,gif 更好,但是图片大小有限制,好多我录好了导入发现太大了不让我上传,气!

看,我刷新一下页面,地球最开始显示的是北美区域,但是过了一会儿,地球视角旋转到了我们设定的目标区域,嗯,就是这个样子。
添加模型
嗯,添加模型这个东西,每个人的方式都有自己的习惯和方式,我这边就简单的写一下哈。
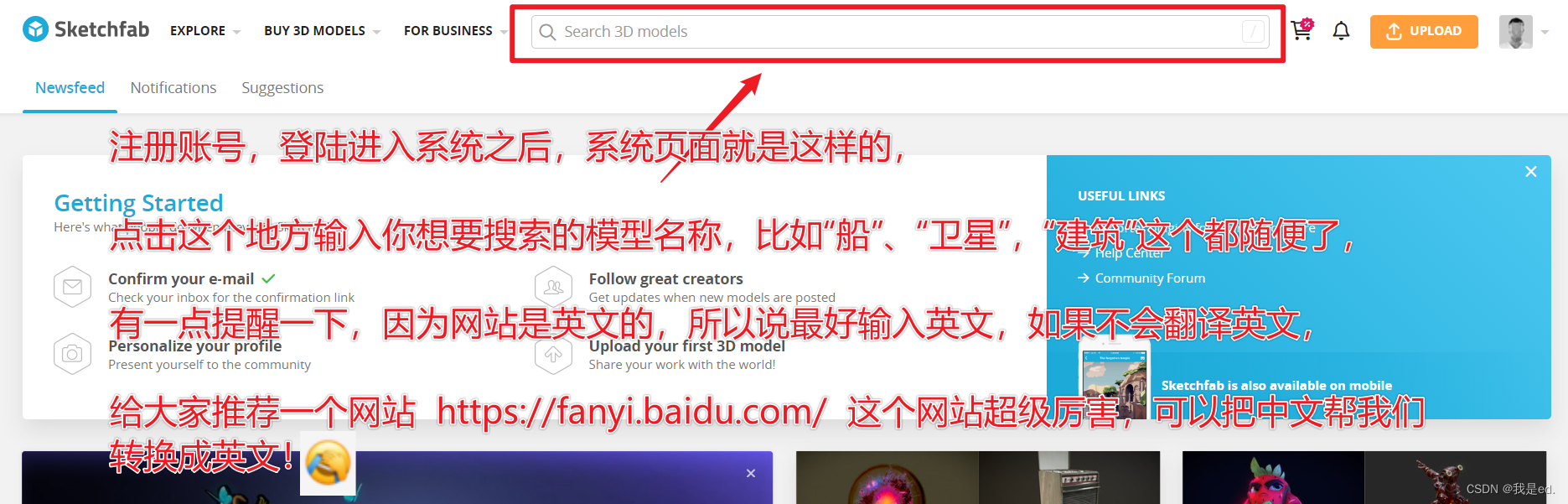
首先如果想要一个真实的模型加载在蓝星,就需要去找一个模型,如果是正经项目开发,添加模型什么的,肯定会有自己设计制作好的模型文件提供,或者是委托第三方采购,但是如果是自己玩怎么办,没关系宝子们,我推荐一个网站叫做 Sketchfab,这个网站是国外的,里面有很多模型可以免费下载,尽管有些精致的需要付费,但是自己玩的话,这都不重要了。

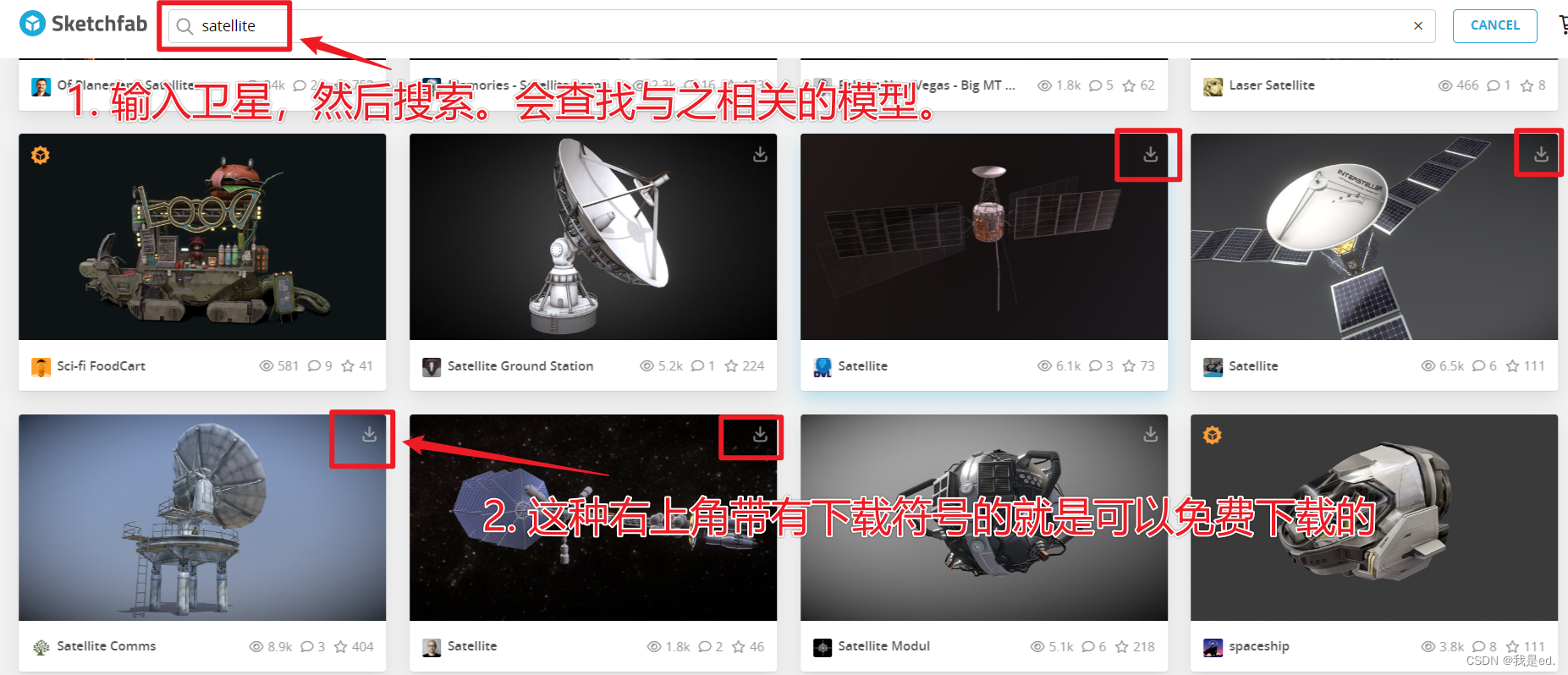
比如我们搜索 “卫星” ,英文就是 “satellite”。搜索一下,搜出来的模型,右上角带有下载按钮的,就是可以免费下载的了 :

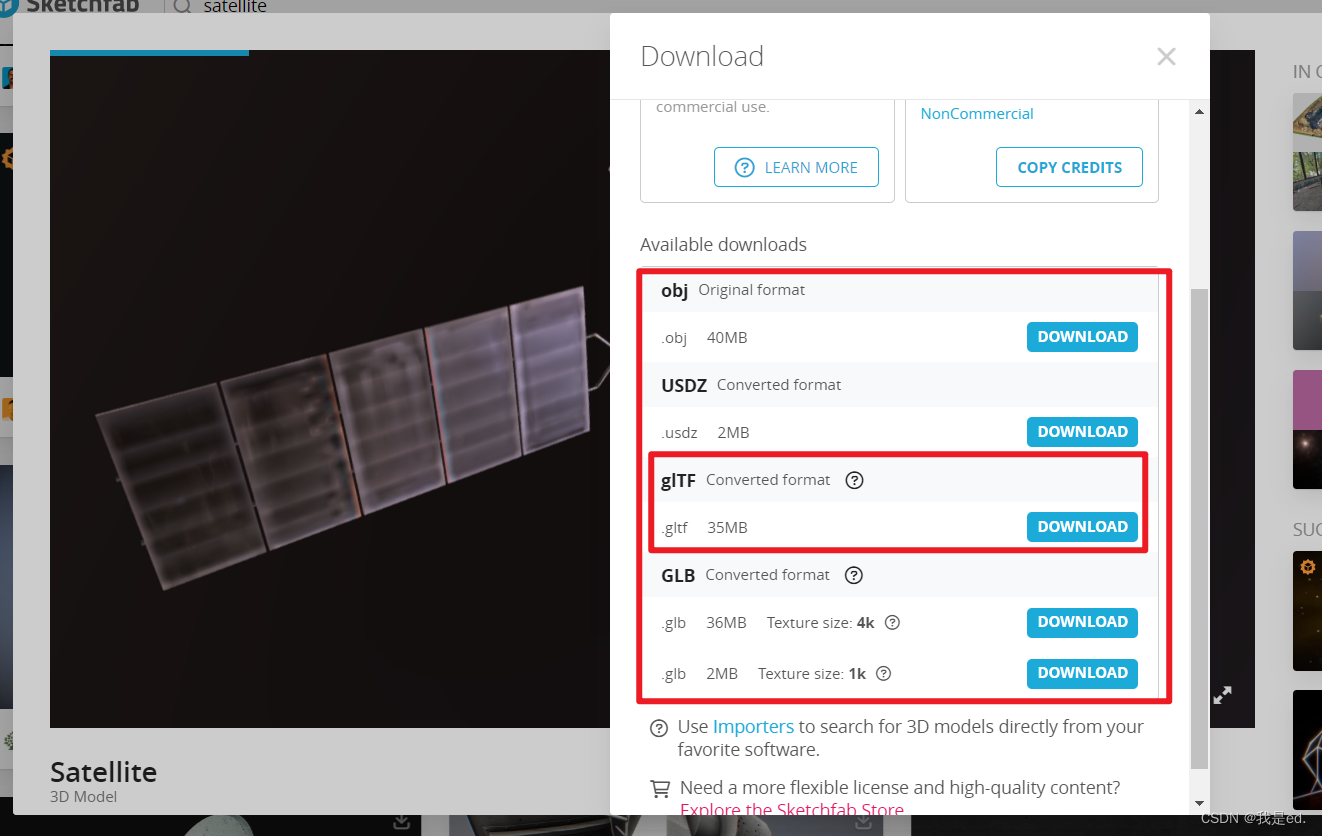
点击了右上角的下载按钮,会弹窗选择文件类型,我是选择 gltf 格式的,确定好点击蓝色的下载按钮就可以下载下来了。

下载下来就是个压缩包,里面是我们的模型文件:

解压后 是这个样子的:

我们在项目里面引入的就是这个 gltf 文件,但是其他文件,是 gltf 文中调用的,所以说呢,都得要。但是有的文件哈,只有 gltf 文件,他是没有贴图的,所有的数据都保存在 gltf 中了,没有分开相互引用。所以说呢,都一样。
然后把这个解压后的文件夹,直接放在项目的 public -> static -> models 文件夹中就可以了,当然可以根据需要随便改改名字,这个是没有问题的。

接下来就是在项目中添加这个模型,让他加载到蓝星上面去。
每个人编码方式不一样哈,我把模型单独写了一个 TModels.js 文件引入的:
/**
* 普通卫星模型
* @param id 模型唯一标识ID
* @param position 位置信息
* @param orientation 方向信息
* @param description 模型描述
* @returns {{orientation, description, model: {minimumPixelSize: number, show: boolean, scale: number, maximumSize: number, uri: string}, id, position}}
*/
export const satelliteModel = function (id, position, orientation, description, modelData) {
return {
// 模型id
id: id,
// 模型类型
modelType: 'wx',
// 模型位置
position: position,
// 模型自定义数据
modelData: modelData,
// 模型方向
orientation: orientation,
// 模型资源
model: {
// 模型路径
uri: '/static/models/weixing/scene.gltf',
scale: 1000.0, //放大倍数
// 模型是否可见
show: true,
// 模型最小刻度
minimumPixelSize: 150,
// 模型最大刻度
maximumSize: 150,
// // 模型轮廓颜色
silhouetteColor: Cesium.Color.WHITE,
// // 模型轮廓大小,单位px
silhouetteSize: 0,
},
// 添加描述
description: description
}
}
就是上边这个样子,然后这是抛出了一个方法,传的参数根据自己项目的实际需要进行修改。一些注释我写的也算可以,应该是可以看懂的,如果需要其他的参数或者是效果,可以去官网查一下手册。
这只是创建模型的方法,通过这个方法可以读取出一个模型出来。接下来就是把这个模型放到蓝星上面。把一个模型放到蓝星上面。
首先需要一个经纬度信息,就是把模型放到哪里;
然后一个高度,就是把模型放着这个位置后,距离海平面多高;
然后方向角相关参数,因为模型是三维的,他在这个位置朝向哪里,中心点旋转多少;
首先引入上一步的模型
import { satelliteModel } from './TModels'
然后编写封装一下模型加载的方法:
/**
* 添加卫星模型 - by wjw
* @param lon 经度
* @param lat 纬度
* @param height 高度
* @param heading 航向角
* @param pitch 俯仰角
* @param roll 转向角度
* @param id 模型唯一标识符
* @param description 描述
*/
addModel(id, description, lon, lat, height, heading, pitch, roll) {
// 模型位置信息
let position = Cesium.Cartesian3.fromDegrees(lon, lat, height);
// 设置模型方向
let hpRoll = new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(heading), Cesium.Math.toRadians(pitch), Cesium.Math.toRadians(roll));
let orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpRoll);
// 向蓝星添加模型,返回模型对象
let model = this.viewer.entities.add(satelliteModel(id, position, orientation, description));
return model
}
这样想蓝星添加模型的方法就封装好了,我们传参调用一下就可以了。
this.addModel('wjw-001', '测试模型', 117, 36, 1000000, 0, 0, 0)
然后我们的小卫星就加载到蓝星了。

好了,这是最简单的加载模型到蓝星的方式,还有其他的方式,如果需要的话可以自己看一下研究一下。
移除模型
上一小节说了一下加载模型,加载上了还需要移除。
大体逻辑哈,我们添加模型的时候不是给模型设置了一个 id 吗?这是唯一的,我们根据这个唯一的标识符 id ,去获取到这个模型对象,如果获取到了,就说明蓝星确实有这个 id 的模型,我们直接删除就可以了,如果没有获取到,那么就说明蓝星上没有这个 id 的模型,那就不用处理了,因为没有就不需要删除。
封装方法:
/**
* 根据 ID 查询模型 - by wjw
* @param id 模型唯一标识符 id
* @returns {Entity}
*/
getModelById(id) {
let model = this.viewer.entities.getById(id)
return model
}
/**
* 删除模型 - by wjw
* @param model 模型实体对象
*/
removeModel(model) {
this.viewer.entities.remove(model)
}
说哈,其实可以一个方法写完是吧?但是这里我分了两个,这么做肯定有原因的,每个人业务不一样,所以说呢,封装起来肯定有区别,之前有博客被人骂了,说我封装的不对,那是因为具体的业务需求不一样,我就简单写个 demo,根据自己的实际情况自己封装哈。不喜勿喷!
然后就简单了,调用一下就可以了。
// 添加卫星
this.addModel('wjw-001', '测试模型', 117, 36, 1000000, 0, 0, 0)
// 根据 id 获取模型
let model = this.getModelById('wjw-001')
console.log(model)
之前添加了一个 id 是 wjw-001 的模型,我们先获取一下看看:

控制台打印出来了。
如果查询一个没有的 id 看一下效果:
// 添加卫星
this.addModel('wjw-001', '测试模型', 117, 36, 1000000, 0, 0, 0)
// 根据 id 获取模型
let model = this.getModelById('wjw-002')
console.log('获取到的模型对象------->> ', model)
没有 id 是 wjw-002 的模型,查询出来看结果:

没有,和我们想的逻辑对起来了。
然后删除就可以了:
// 添加卫星
this.addModel('wjw-001', '测试模型', 117, 36, 1000000, 0, 0, 0)
// 根据 id 获取模型
let model = this.getModelById('wjw-001')
if (model) {
setTimeout(() => {
this.removeModel(model) // 四秒后删除
}, 4000)
}
看一下效果:

好了,就这样。
这篇文章先这样,后边继续。