文章目录
- 🌟 写在前面
- 🌟 生命周期钩子函数
- 🌟 组合式API生命周期
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!点击链接订阅本专栏吧——Vue3通透教程【从零到一】
温故知新:
上篇文章文章中我们了解到入口函数setup以及Vue3的响应式数据的转化函数reactive、ref,以及这两个函数我们在项目开发中如何进行选择?这篇文章将带领大家学习Vue3 组合式API的生命周期钩子函数,掌握钩子函数让我们开发过程中有机会在特定的阶段运行自己的逻辑!让我们 let’s coding!
🌟 生命周期钩子函数
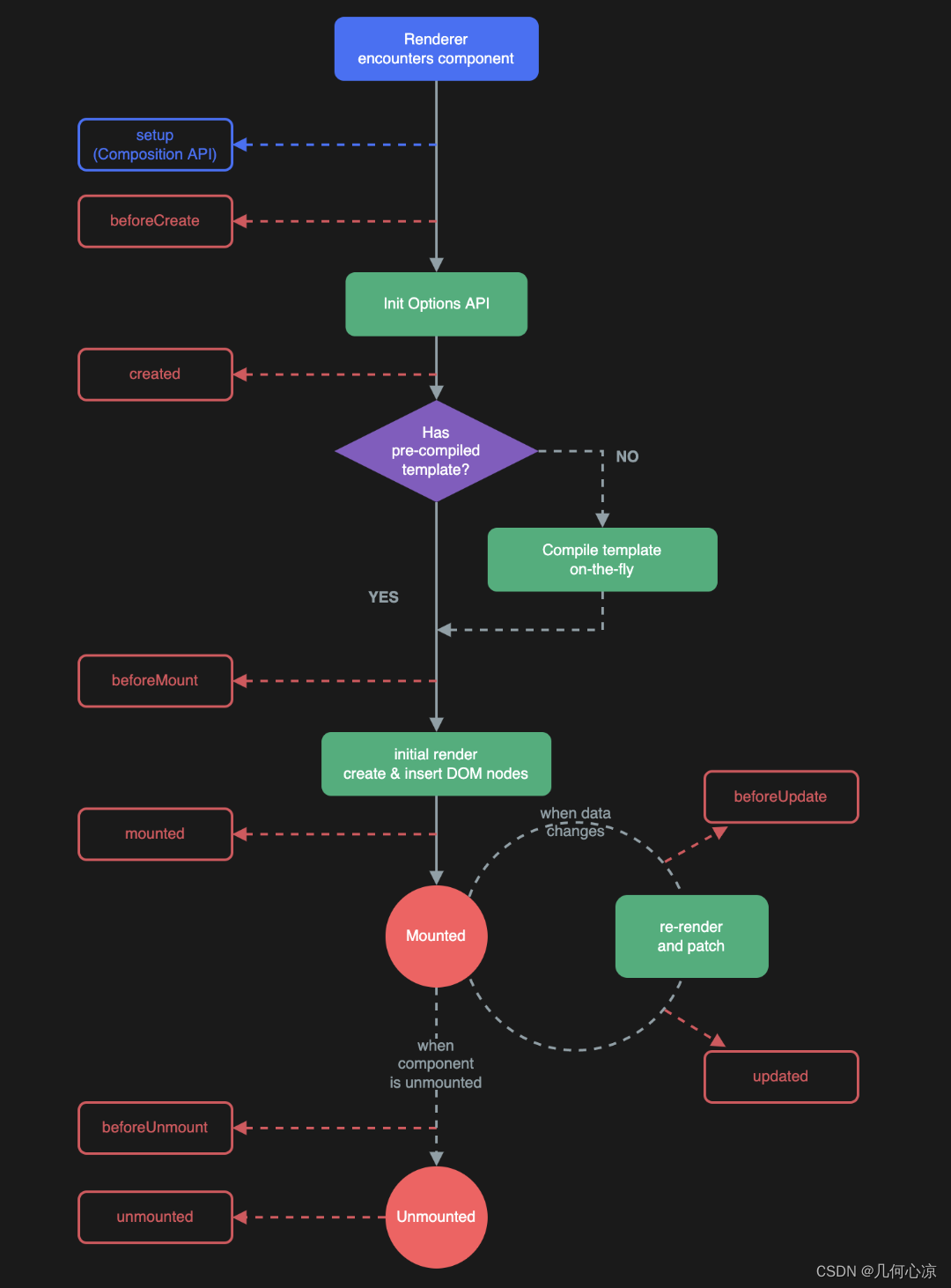
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。在我们的Vue2中,所有生命周期钩子函数的 this 上下文都会自动指向当前调用它的组件实例。注意:避免用箭头函数来定义生命周期钩子,因为如果这样的话你将无法在函数中通过 this 获取组件实例。下面是借助官网的一张图;实例生命周期的图标表。

beforeCreate
会在实例初始化完成、props 解析之后、data() 和 computed 等选项处理之前立即调用。组合式 API 中的 setup() 钩子会在所有选项式 API 钩子之前调用,beforeCreate() 也不例外。
created
在组件实例处理完所有与状态相关的选项后调用。当这个钩子被调用时,以下内容已经设置完成:响应式数据、计算属性、方法和侦听器。然而,此时挂载阶段还未开始,因此 $el 属性仍不可用。
beforeMount
在组件被挂载之前调用。当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。这个钩子在服务端渲染时不会被调用。
mounted
在组件被挂载之后调用。组件在以下情况下被视为已挂载:所有同步子组件都已经被挂载。(不包含异步组件或 <Suspense> 树内的组件)其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端被调用。这个钩子在服务端渲染时不会被调用。
beforeUpdate
在组件即将因为一个响应式状态变更而更新其 DOM 树之前调用。这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。这个钩子在服务端渲染时不会被调用。
updated
在组件因为一个响应式状态变更而更新其 DOM 树之后调用。父组件的更新钩子将在其子组件的更新钩子之后调用。这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。这个钩子在服务端渲染时不会被调用。不要在 updated 钩子中更改组件的状态,这可能会导致无限的更新循环!
beforeUnmount(Vue3)
在一个组件实例被卸载之前调用。当这个钩子被调用时,组件实例依然还保有全部的功能。这个钩子在服务端渲染时不会被调用。
unmounted
在一个组件实例被卸载之后调用。一个组件在以下情况下被视为已卸载:其所有子组件都已经被卸载。所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。这个钩子在服务端渲染时不会被调用。
activated
若组件实例是 <KeepAlive> 缓存树的一部分,当组件被插入到 DOM 中时调用。这个钩子在服务端渲染时不会被调用。
deactivated
若组件实例是 <KeepAlive> 缓存树的一部分,当组件从 DOM 中被移除时调用。这个钩子在服务端渲染时不会被调用。
🌟 组合式API生命周期
我们都知道生命周期函数在我们的开发中很有必要,那在我们组合式API中如何使用这些钩子函数呢?其实很简单只需要记住我们在组合式API中 除了 beforeCreate、created 两个函数外其他的钩子函数前面加上 on 在setup中即可使用,至于 beforeCreate、created 两个函数在组合式API中就不存在了,因为我们在setup入口函数中的执行都是创建前;我们的请求可以放在 onMounted 函数中,也是我们使用的比较多的钩子函数;并且我们在组合式API中的钩子函数都是可以被多次定义的。
注意我们前面说的直接加上 on 即可使用也是不严谨的,我们有两个特殊的,就是我们的销毁前后的钩子函数发生了更改,beforeDestroy=》onBoreUnmount、destroyed=》onUnmounted;
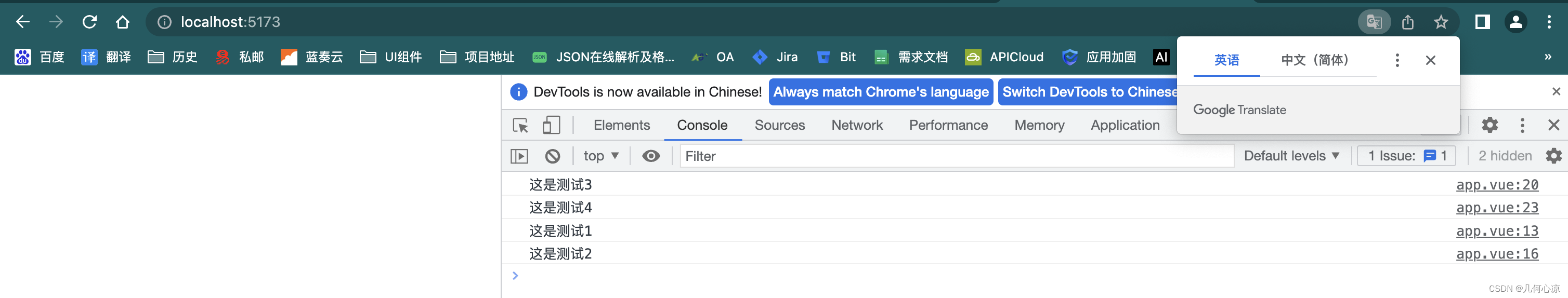
我们上面提及到一个组合式API中的钩子函数都是可以被多次定义,那意义是什么呢?其实很多时候我们是有这种需求的,我们前面的文章中提及到过 我们的Vue3的组合式API就是具有更高的可维护性,每个逻辑都是单独的代码块,那如果我们在页面初始化完成的钩子函数中需呀做两个逻辑层面的处理呢?那就需要我们在不同的逻辑层面各自编写 onMounted 函数!我们先来尝试一下组合API中的钩子函数的写法吧!
<template>
<div>
</div>
</template>
<script setup>
import { onBeforeMount, onMounted } from 'vue';
onMounted(() => {
console.log('这是测试1')
})
onMounted(() => {
console.log('这是测试2')
})
onBeforeMount(() => {
console.log('这是测试3')
})
onBeforeMount(() => {
console.log('这是测试4')
})
</script>

这里就只为大家展示 onMounted、onBeforeMount 两个钩子函数的用法了,其他的亦是如此,大家可以后面自己尝试一下!
🌟 写在最后
大家看完本篇文章你对Vue的生命周期函数是否有了更深入的了解呢?对组合式API的钩子函数用法是否掌握了呢?并且在我们组合式API中的钩子函数是可以被定义多次的哦,更能够体现出我们组合式API的可维护性扩展性;当然本篇文章中凉哥只带领大家尝试了两个钩子函数,其余的钩子函数伙伴们可以自行尝试哦!各位小伙伴让我们 let’s coding!
本期推荐

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!